
デザインにおける"ふつう"を知るために、音声SNSアプリを制作しました
初めまして!僕は今25歳ウェブディレクターとして働きながら、現在UI/UXデザイナーへの転職を目指しています。本格的に学習を初めてからちょうど2ヶ月が経ち、制作物も区切りよく終わったので学びと"主に失敗を"noteにまとめます。
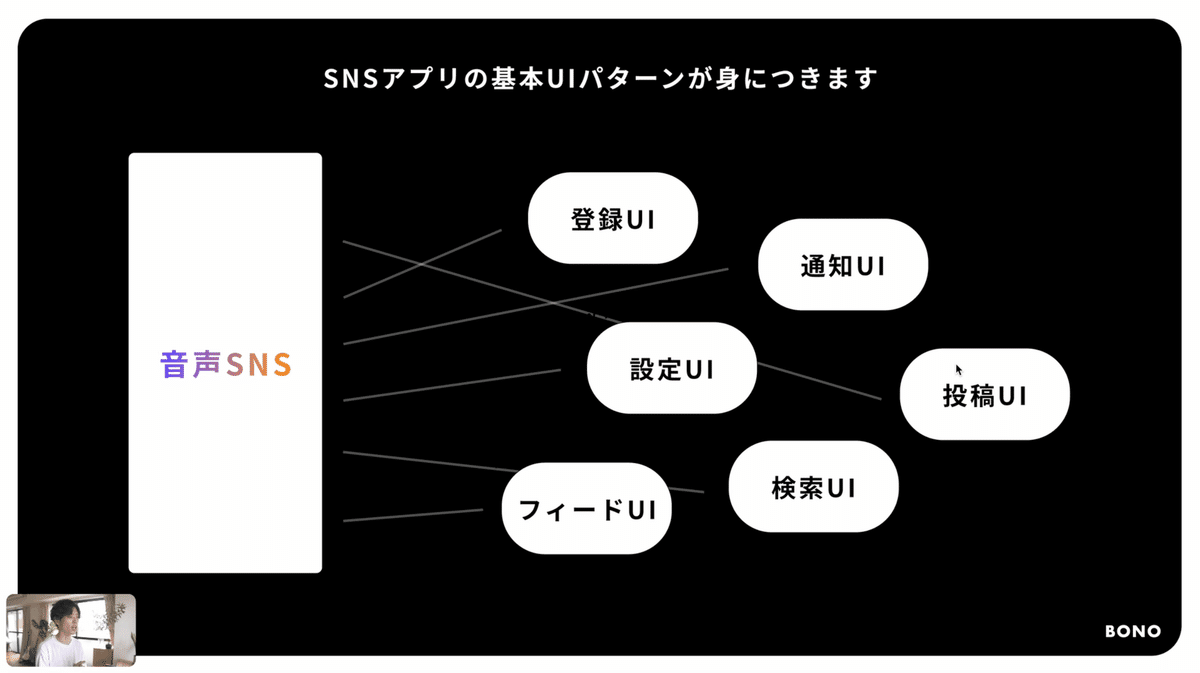
今回の制作したアプリは仮想の「音声SNSアプリ」です。なぜ音声SNSアプリなのか。基本的なUIパターンを体系的に学べるコンテンツであるためです。具体的には「登録・フィード・投稿・検索・通知・設定UI」という基礎UIを実際に作り、最終的に1つのSNSアプリが出来上がる、という内容になっています。

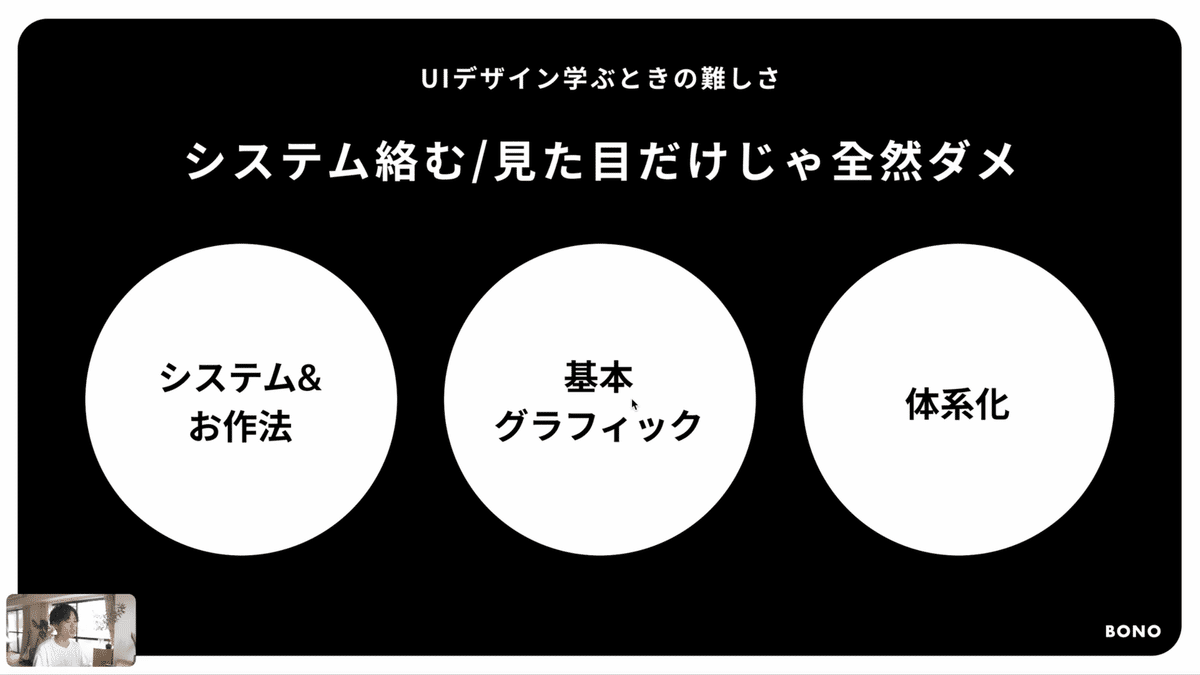
現在BONOというデザインコミュニティに所属しているのですが、「標準的なUI」を「手を動かしながら」学ぶべるコンテンツとして初学者に推奨されています。見た目だけでなくデジタルのUI/UXにおける「お作法」や「基本の型」を学びたかった僕にはぴったりのお題でした。

今回は下記のような流れで制作を進めました。
1.参照アプリをもとに自力で作る
2.BONOでの解説を見た上で改善
3.改善したものをカイさんに見てもらい、フィードバックをいただく
4.フィードバックをもとに、改善、提出、改善、の繰り返し
完成したデザインがこちら
まずはプロトタイプのデザインデータと、全ページの使用感を動画として載せます。
デザインデータはこちら
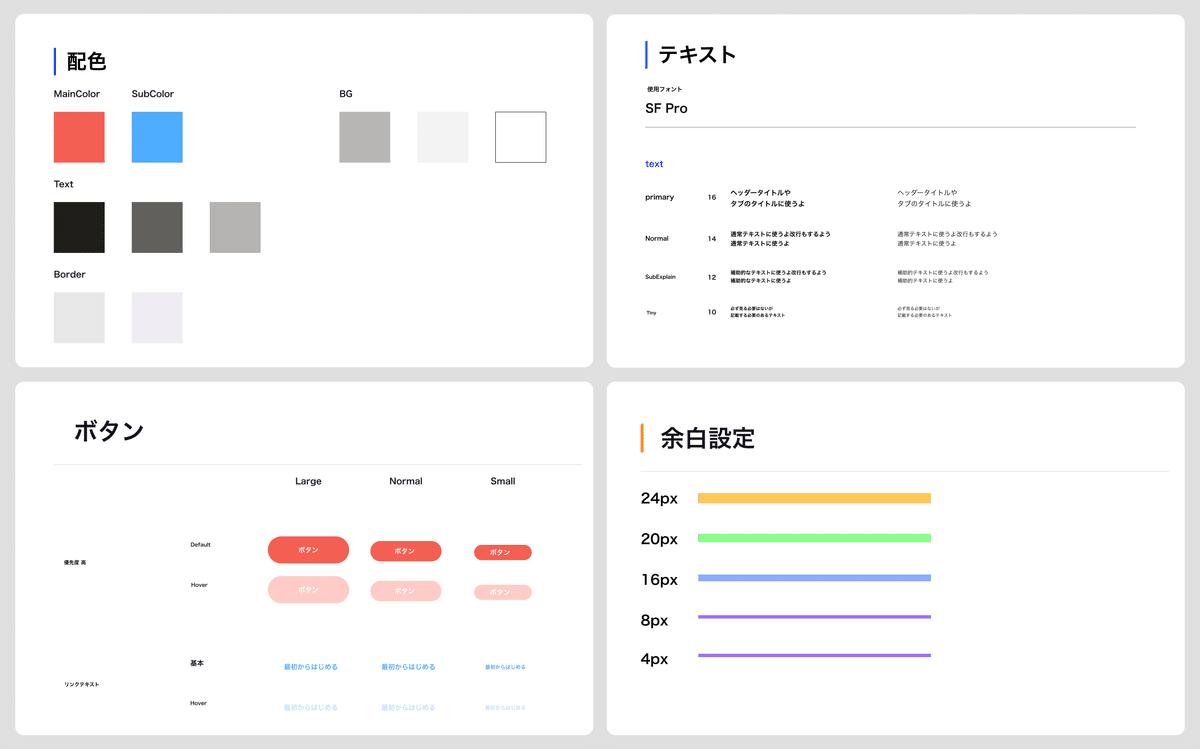
フォントやカラーをシステム化
まず始めにやったのがベースと配色やフォントの共通ルールを定めることです。今回の目的はあくまでも基本UIを学ぶこと。配色はほぼ直感的に決めました。余白やフォントサイズの種類は、考えるべき変数を少なくするため、できるだけ抑えています。

ただ真似するだけじゃダメだよって話
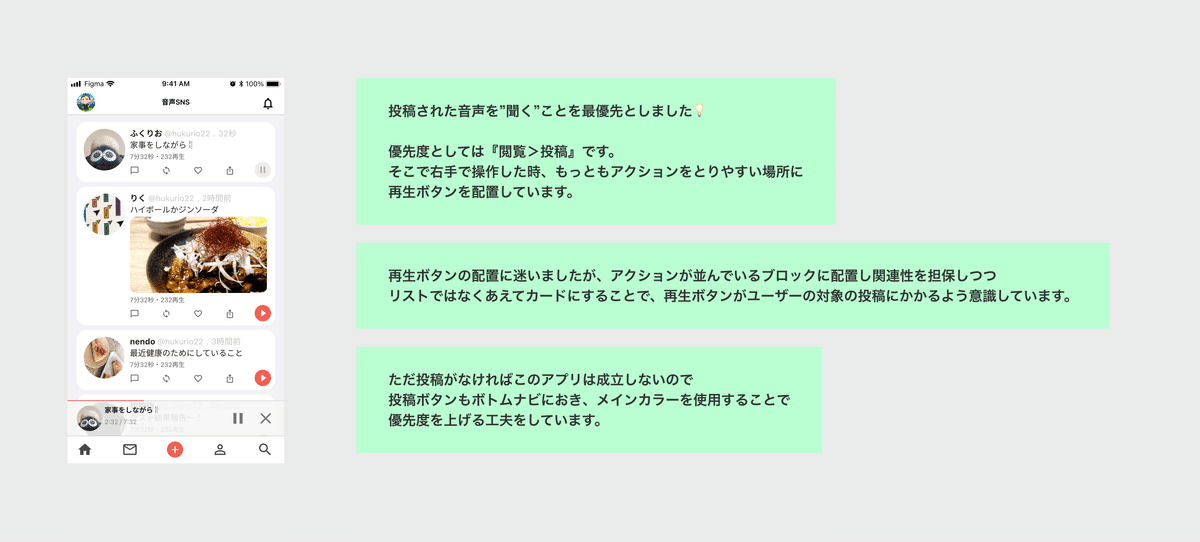
早速ですが本題です。個人的には一番の失敗で、一番の収穫であったのが「参照の使い方」です。フィード画面にフォーカスして最終UIになるまでの流れを掲載します👇

ここで着目していただきたいのが"2.初回提出"したUIです。

基本を学びたいとは???迷走しました。。
構成はVoicyの設計を参考に、カード内のコンテンツ内容はTwitterを、コンポーネントのサイズと余白感は色んなサービスを「この部分使えそう!」という感覚だけで組み合わせていました。
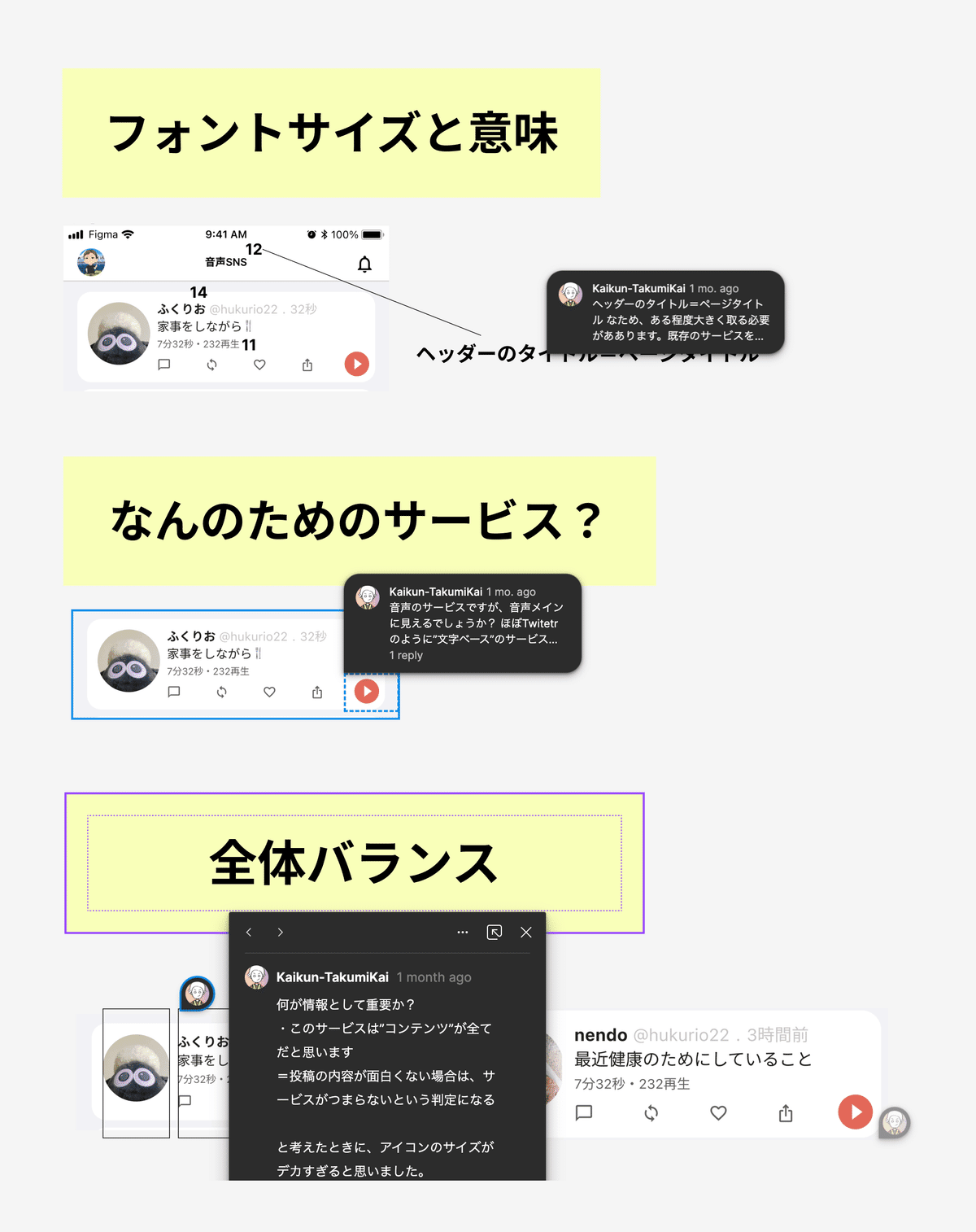
細かい問題は沢山あって(カードUIを使用する上での余白ルールを守れていないなど)今回は挙げきれないのですが、致命的な課題は下記の3つかなと思っています。
⚫︎フォントサイズから、階層が理解できていないのが丸わかり。
⚫︎なんのためのサービスなのか、という目的を見失い、
テキストメインのサービスに見えてしまう。
⚫︎コンテンツが全てのアプリで”カード形”にしている分、
余白を取ってしまうので”コンテンツエリアに使える幅が
少なくなってしまう”状態になっている。

当たり前ですが、自分が気に入ったパーツをそのまま反映すればいいというわけではないのです。
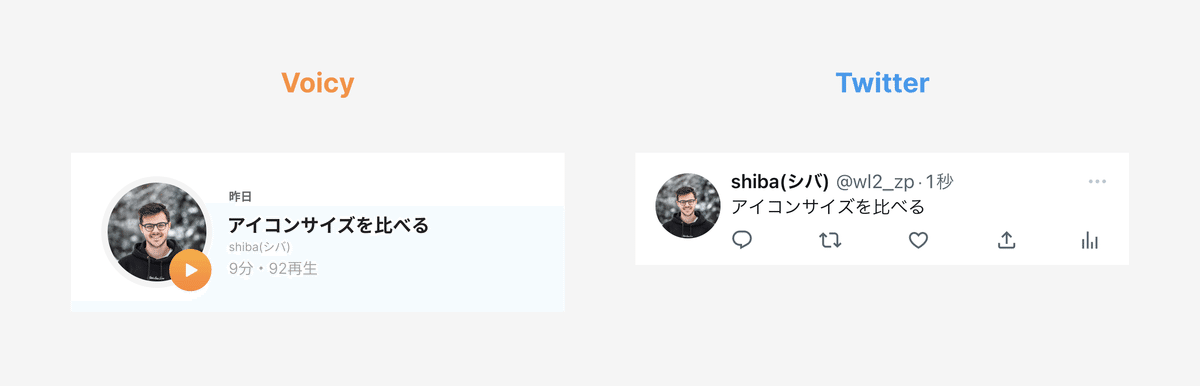
例えば、アイコンのサイズです。今回参照対象をVoicyと定めたのですが、voicyのサービスの特性として【ビジネスのプロや芸能人などの声のブログ】というものがあります。
これは個人の考察ですが、話している人が"誰"なのかが重要になる。よってアイコンのサイズが他サービスと比べて大きい。その他にも、発信者目線"ファン"を増やすためには、ビジュアルからも覚えてもう必要がある。アプリ内の設計としてアイコンを大きく計するのは有効だと思いました。

初回提出では上記をそのそのまま反映しました。しかし今回の制作物はTwitterライクなアプリと定められていたため、呟いている人が"誰"なのかではなく"何を"呟いているか、コンテンツの方が重要なのです。そう考えた時に今回参考にしたUIは適していません。
・設計・余白・配色・サイズなど全てに"サービスの意志"があって
・それを意識して理解し
・サービスの目的を考えた上で、数ある参考の中からパーツを採用する
ことが大事で、その思考の積み重ねが"自身の引き出し"になっていくのだと、手を動かし意見をもらうことで分かりました!
まって!もうひとつ気をつけないと。
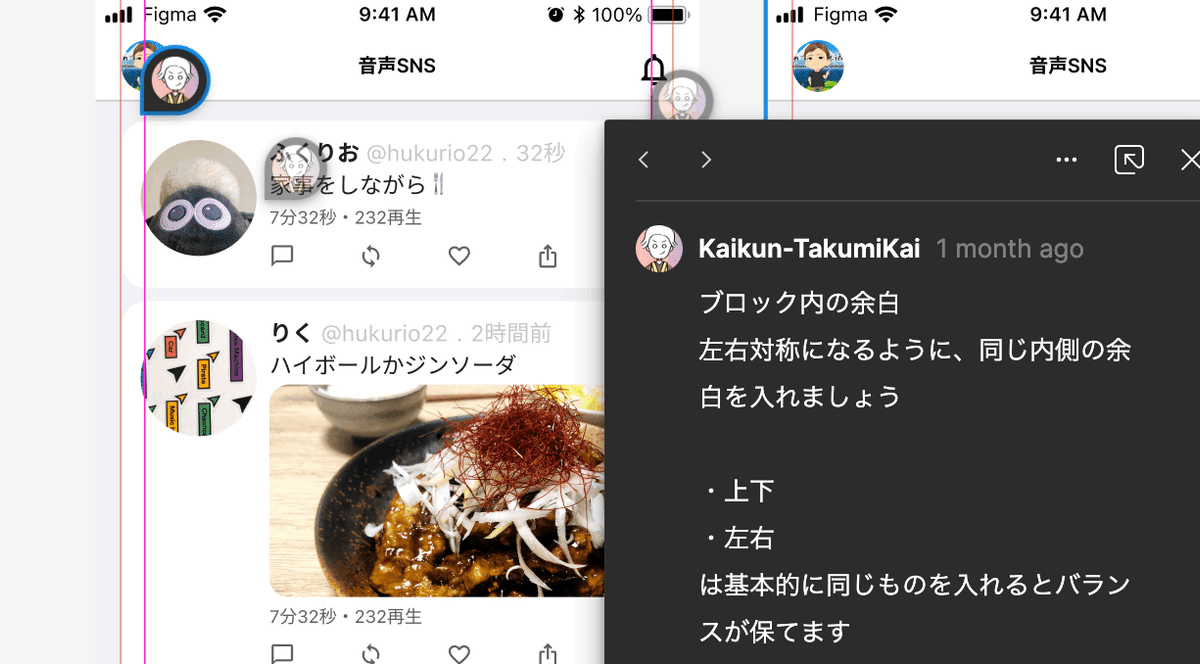
ここで採用するUIが決まったらそれをトレースすればOK、という訳ではありませんでした。。制作しているサービスのデザインシステムに落とし込む必要があります。例えば、下のカード内のレイアウトを例にあげます。あるサービスを余白などそのままトレースして設置したのですが、トレースしたものが基本の型とは若干異なっていました(特に余白)。

ほぼトレースする形で、自身のデザインに落とし込みました。なんの意図もないのに特殊な余白の使い方をしているのだから、当然違和感のある、ユーザーにとっては使いづらいUIとなります。トレースしたサービスが悪いわけではないです。そのアプリは”このレイアウトにした理由”があったのです。
つまり、盗める部分を丸写しではなく、論理立てて自らのUIに落とし込む必要があるということです。ちなみに目的や意図のない場合、できるだけ基本UIを活用すべきだと思いました(特に初心者は)。今回最終的にはMaterial DesignのカードUIを参考に作成しています。
このように初歩的なところでつまづく方は少ないかと思いますが、もしかしたら同じ壁にぶつかる方もいるかもしれないので…今回共有させていただきました!一人でも参考いただけると嬉しいです🌱
感想
今回一通り制作するにあたり、すべてのページにおいて倍数スタイリングであったり、余白によるグループ化や配色など、基礎的なことを繰り返し考え、反映します。
私は完成まで1ヶ月半ほどかかったのですが、その間毎日基礎UIを目にし手を動かすのです。おのずと必要最低限のルールが「知識」から「必ず考えるべき要素として体に染みつかせる」ことができたと感じています。
ので、標準的なUIパターンを定着させたい方にはとてもおすすめの課題です!ぜひ!
ここからは0からサービスの制作に取り掛かります!不安もありますがワクワクです。頑張ります!
