ChatGPTに『ちょうどいい』DailyUIのお題をだしてもらう方法
DailyUIやってみたいけど、良さげにお題を設定してくれるサービスがなく、路頭に迷われたことはありませんか、、?
というのも、私がその一人でして、少し前ですとalmaさんから
"Daily Cocoda"という「要件→ビジュアルにおこす」練習が気軽にできる素晴らしいサービスがあったのですが、残念ながら今はありません🥲
現在は、海外のDailyUIを活用されている方がほとんどだと思います。ただ、やったことある人なら分かるかと思いますが、お題がめちゃくちゃざっくりしてるんです!
私はビジュアルをただ作るのではなく、要件からビジュアルにおこす練習がしたかったので、自ら仮想の要件定義を自ら行っていました。これも、良い練習になるのですが、目的の作業に至るまでかなり時間がかかります。

そこで、優秀なパートナーであるChatGPTに簡単な要件定義書を作ってもらおうと踏み切ったわけです。何回か試した上で、プロンプトもある程度固まってきたので、同じ悩みを抱える方の助けになれなと思い、今回発信いたします。
お題を設定してもらうためのステップ

さて、早速ここから、私が行っている具体的な方法です。
おそらく長くても5分もあれば設定できてしまいます。
ちなみに私はGPT4を使用していますが、GPT3.5でもそこまで精度変わらず使うことができました!
1.アプリケーションの基本情報の設定をしてもらう
まず、下記の3点を、創造してもらいます。
・どんなアプリケーションか
・ターゲットとなる層はどこか
・どんな課題やニーズがありこのアプリケーションが開発されたのか
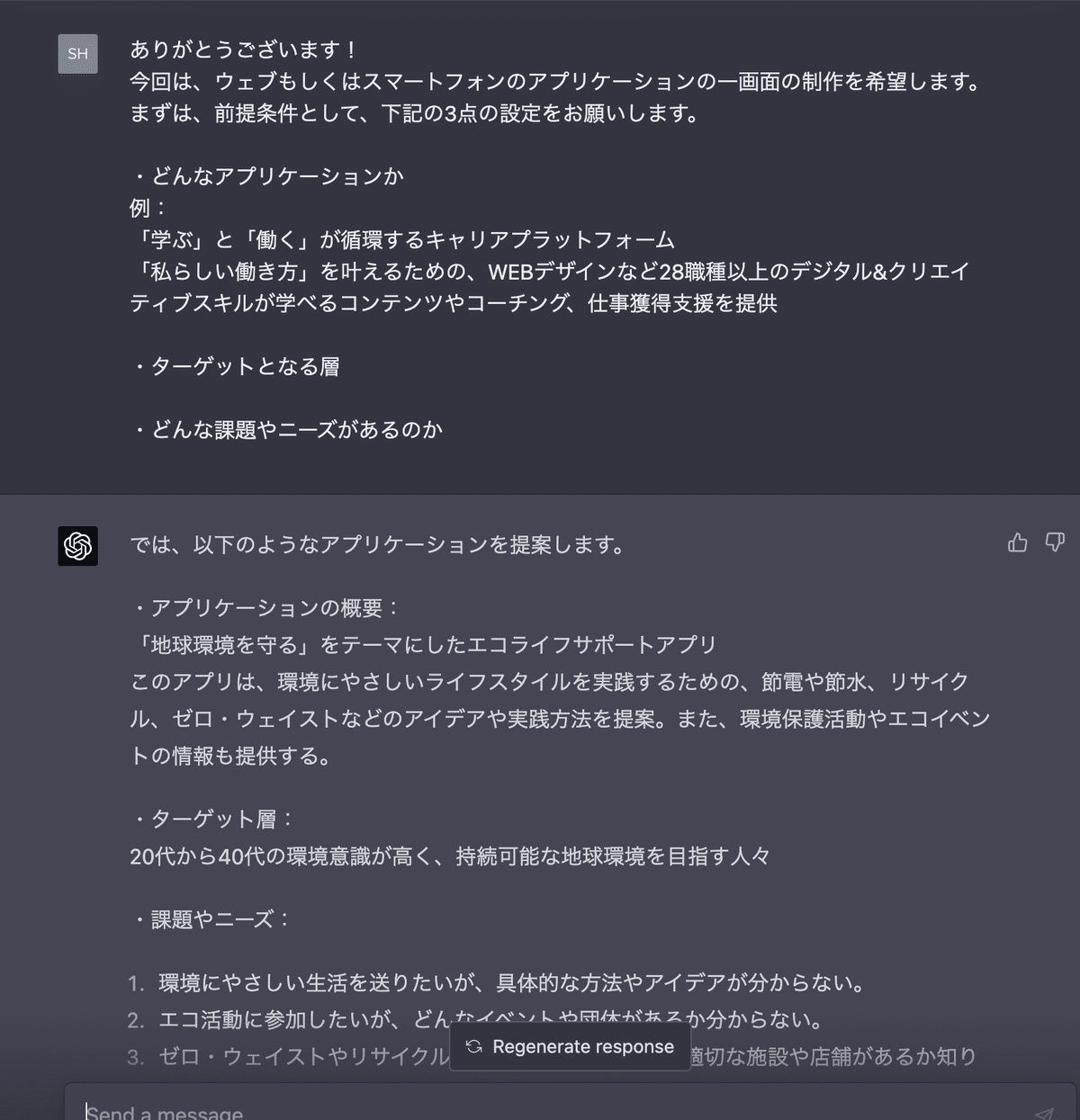
🌏実際のプロンプト(コピペ用)
今回は、ウェブもしくはスマートフォンのアプリケーションの一画面の制作を希望します。 まずは、前提条件として、下記の3点の設定をお願いします。 ・どんなアプリケーションか 例: 「学ぶ」と「働く」が循環するキャリアプラットフォーム 「私らしい働き方」を叶えるための、WEBデザインなど28職種以上のデジタル&クリエイティブスキルが学べるコンテンツやコーチング、仕事獲得支援を提供 ・ターゲットとなる層 ・どんな課題やニーズがあるのか

いきなりお題の画面を出してもらおうとはしません。今回の目的は、要件からデザインに落としこむ練習です。どんなアプリがあって、そのアプリはなぜ作られたのか、という背景を知ることは、実際業務にあたるときに必須の要素だと思うからです。
DailyUIに取り組んでいる方は、将来的に実務に関わるためのデザインの特訓がしたい、という方がほどんどかと思いますので、この前提は確保したほうが賢明かと!ただし、本当にビジュアルだけ練習したい人はこの設定はいらないかもです。
また、このステップにて、こんなジャンルのアプリ・WEBサイトのデザインにチャレンジしたいと思う人は、〇〇のジャンルのアプリケーションの概要、みたいな感じで詳細を追加することをお勧めします💡
これはTipsですが、「こんな感じの回答が欲しい」という理想がある場合は上記画像のように"例"として、その理想回答を設定すると、同じように返してくれます。
2.お題画面を出してもらう
次に本題であるお題の設定をしてもらいます。
・①で設定したアプリの中から"1画面"お題設定
・今回の画面の目的
・その画面に至るまでの行動フロー
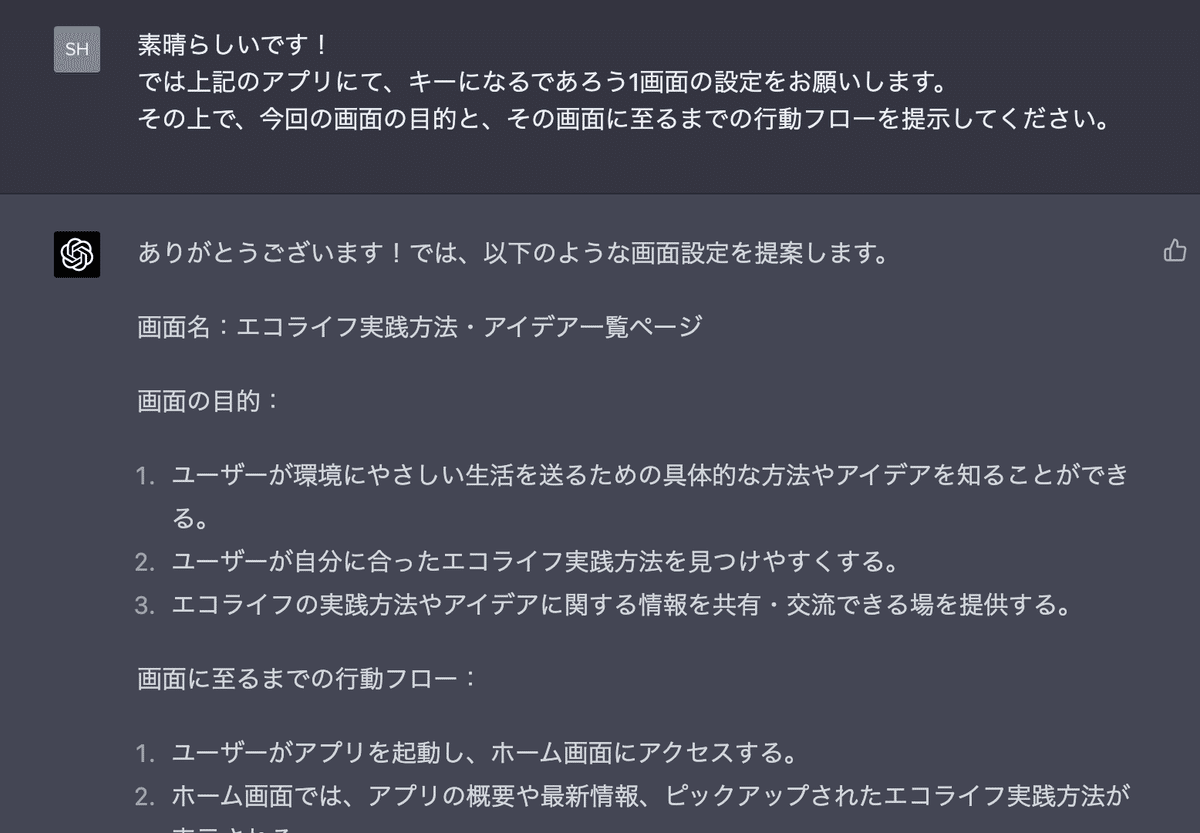
🌏実際のプロンプト(コピペ用)
上記のアプリにて、キーになるであろう1画面の設定をお願いします。 その上で、今回の画面の目的と、その画面に至るまでの行動フローを提示してください。

ここでDailyUIの真髄となる情報を設定してもらいます。画面設定だけでなく、その画面の目的を知ることで、漠然とビジュアルだけを作ることを避けます。また、その画面に至るまでの行動フローを知ることで、ナビゲーションの設定やモーダルにするかなど、情報設計についての訓練になるため私は設定しています。
上記の例では、キーとなる1画面としてますが、ここは自分の鍛えたい分野の画面を設定するのが良いです。
3.オブジェクトの洗い出し
次は、必要な要素(要件の詳細)を洗い出ししてもらいます。
・オブジェクト
・プロパティ
・アクション
🌏実際のプロンプト(コピペ用)
上記の画面に必要なオブジェクト・プロパティ・アクションを洗い出してください。

私は、お題画面に必要な要素まで設定してもらいます。
ただし、GPTに上げてもらったオブジェクトやアクションを全て使用するのか判断するのは、私です。数あるオブジェクトの中から、なぜこのオブジェクトを採用するのか、もしくは削除するのか、この判断力こそ磨きたい力であるためです。情報の取捨選択、グルーピング、優先度決めはこれから私にとって大切にしたいことであり、武器にしていきたい部分でもあるので。そのための土壌は、GPTに準備してもらったことになります。
なので、ここで洗い出しをしてもらったオブジェクトをそのまま使うのではなく、自ら精査することをお勧めします。なぜこの要素は必要なのか、なぜこの要素はいらないのか、冒頭で設定したもらった課題や画面の目的を軸に、判断することがデザイナーの大切な仕事であると考えるためです。
4.トンマナの設定
最後に、配色や全体の雰囲気を確定すべく、トンマナの設定をしてもらいます。
・世界観 / 雰囲気
・コンセプト
🌏実際のプロンプト(コピペ用)
ビジュアルの作成も進めたいため、今回のアプリケーションのコンセプト・世界観/雰囲気を提示してください。

これでラストです。トンマナの設定ですが、ここは自分で考えてもいいかもしれませんが、自分の好みが出てしまいそうなので、あえて設定してもらっています。
お疲れ様でした〜!これでお題設定は完了です!
これで、下記の設定ができました。5分以内にこれができるの凄くないですか。。
・アプリケーションの基本情報
・ユーザー
・ユーザーの課題/ニーズ
・今回作るUI
・UIに必要なオブジェクト
・トンマナ
ここからは簡易的な要件定義書に沿って、デザインを作り上げます!ファイトです🔥
おわりに
これまで紹介させていただいた内容は、あくまでも自分の目的に沿ったお題の設定方法です。なので、紹介させていただいた設定方法を軸に、ご自身の目的に合ったものができるよう、ぜひカスタムしていただければと思います!少しでもその助けになれば幸いです😊
それでは、お互いにデザイン、頑張りましょう🙌
では!