
コピペでうごく! iPhoneアプリ:Lesson_2 『バーコードスキャン』
1:はじめに
「Lesson_2:いよいよ具体的な機能を実装を開始しましょう!」
みなさん、こんにちは・こんばんは!「コピペでうごく! iPhoneアプリ」講座へようこそ。
ナビゲーターのドッチです。
いよいよ、Lesson_2ですね!ここから本格的にアプリの機能を実装していきます。今回は、このアプリのメインの機能の1つである「バーコードスキャン」です。iPhoneのカメラを使った実用的な使い方の代表格とも言える人気の機能です。

今回も前回同様に指定されたコードをそのままコピーして貼り付けるだけで、簡単に動くバーコードスキャンが実装できます。。
※コピペするコードは、【コピペ!】と目印をつけておきました。
「アプリが動いた!」という感動をぜひ体験してください。
では、始めましょう!
完成版のアプリを無料公開中!
本講座で作成するアプリの完成版は、AppStoreで無料公開しています。
以下のリンクからダウンロードして事前にどんなアプリを作るのかを体験してください。
・アプリ名:『CoreScan コアスキャン』


2: 前提条件
この講座を進めるには以下の環境が必要です:
1. パソコン: Macintosh OSバージョン Sonoma以上
2. Xcode: バージョン15
3.スマホ: iPhone11以降
4. iOS: バージョン17.5以上
5.Apple ID: 事前に取得が必要です。
6.アプリを完成させるためには、Lesson_1のコードが必須となります。
※バーコードスキャンのコードだけが欲しい方はこのLesson_2だけでも機能します。
Xcodeがインストールされていない場合は、Mac App Storeからダウンロードしてください。Swiftの知識がなくても、この講座を進めることができます。
3:本講座のご利用に関するガイドライン
本講座で提供するコードや画像、アプリ名などは、受講者の皆さまが学習や個人プロジェクトで自由にご活用いただけます。
アプリの開発や改善、学習の過程でご自身のプロジェクトに組み込むことも大歓迎です。
ただし、以下の点にご留意いただき、他の受講者と公平な学習環境を保つためのご協力をお願いいたします。
本講座の利用規約について(要約版)
本講座で提供するコードや画像は学習目的で自由にお使いいただけますが、以下のルールを守ってご利用ください:
1.本講座で提供するコードを使用して開発したアプリを公開・販売することは問題ありません。
2. 提供コードや画像の再配布および転売は禁止です。
3. 本講座で使用するアプリ名「CoreScan」や提供画像は講座外での利用を禁止します。
4. 講座そのものを模倣して販売する行為は禁止です。
5.本講座の内容(コード、画像、解説部分など)をそのまま他のサイトや書籍に転載することは禁止です。
6.提供画像(アイコンやUIサンプル画像など)は、講座内での使用を目的としています。再配布・販売は禁止です。
7.本講座の著作権は著者に帰属しますが、適切に使用いただければ特別な申請なしに個人利用やアプリ開発にご活用いただけます。
詳細な利用規約は、こちらをご確認ください。
4: 今回のアプリの構成
このLesson_2で作成するアプリでは、Lesson_1で作成したバーコードリーダー タブのリンク先を開いた画面に具体的な機能を実装していく流れになります。
バーコードリーダーの画面構成
このバーコードリーダー機能の画面構成は以下とります。
◇ バーコードリーダー トップページ
• バーコードリーダータブをタップした際に開くページです。
• バーコードリーダーの起動
• バーコードリーダーで取得したバーコードの値を受け取って表示します。
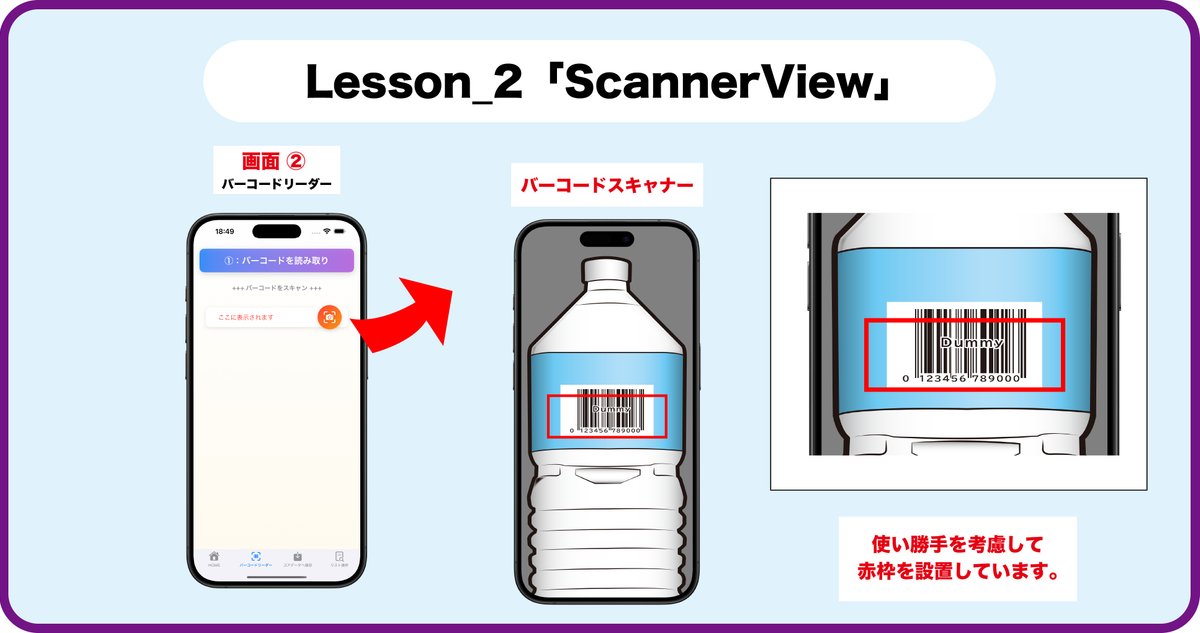
◇ バーコードリーダーページ
• カメラを起動し、取り込み画面を表示します。
• 画面の取り込み範囲は、赤い枠で囲われています。
• 取り込んだバーコードの値を前画面へ渡します。
5:それでは、早速始めましょう!
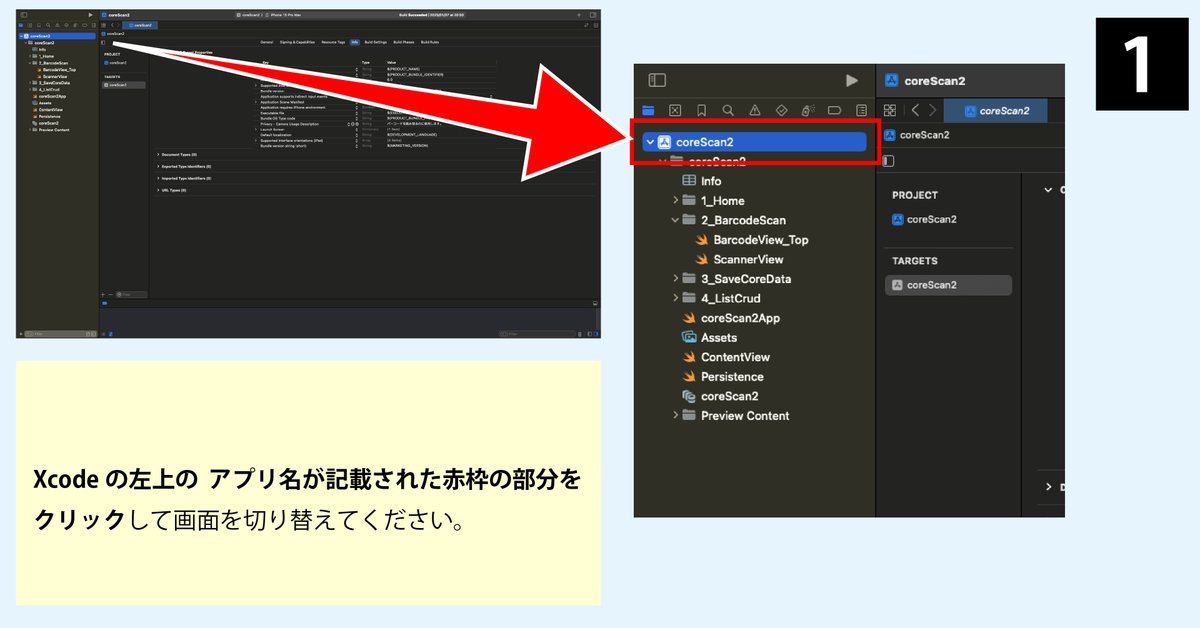
1. アプリのファイルを起動します。
Lesson_1で使用したアプリのファイルを開いてください。
まず最初に前回作成した「2_BarcodeScan」ディレクトリ内のファイルを使用します。
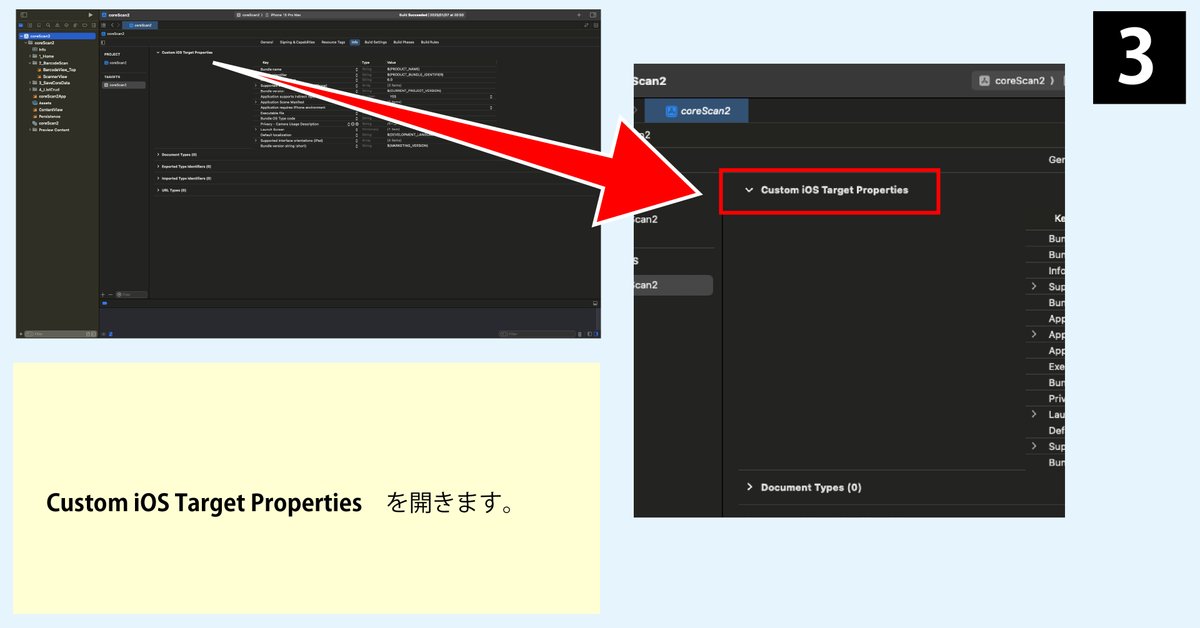
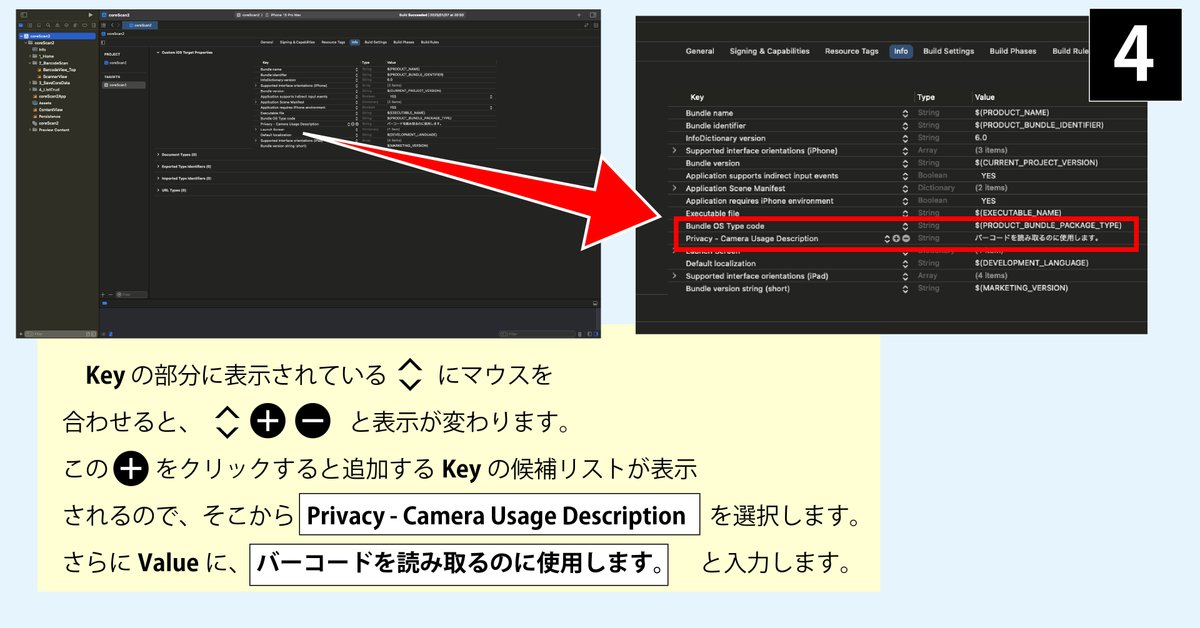
2. カメラを使用するための設定:Info.plist の編集
iPhoneアプリでカメラを使用する場合、プライバシーに関する設定を行う必要があります。この設定を忘れると、カメラを使用することができませんので最初に設定をしましょう。
画像の手順に沿って設定をしてください。設定する内容は以下です。
・Key(キー)を設定:Privacy - Camera Usage Description
・Valueを設定:バーコードを読み取るのに使用します。




以上でこのアプリでカメラを使用する準備が整いました。
では、早速カメラを起動しバーコードスキャンを実装するコードを実装しましょう!
3. 「BarcodeView_Top」ファイルを修正します。
バーコードスキャナーのトップページは「BarcodeView_Top」ファイルです。こちらを以下のデザインにします。

4. 【コピペ!】BarcodeView_Top.swift
import SwiftUI
struct BarcodeView_Top: View {
// タブの管理変数
// 他の画面と連携して現在のタブを管理する
@Binding var tabSelection: Int
// スキャンしたバーコードの値を保持する変数
@State var scannedCode: String = "ここに表示されます"
// イニシャライザ
// タブ管理変数を受け取り、タブバーの背景色を設定する
init(tabSelection: Binding<Int>) {
self._tabSelection = tabSelection
UITabBar.appearance().backgroundColor = UIColor.systemGray6 // タブバーの背景色を設定
}
// バーコードスキャナー用の状態変数
@State var isShowingScanner = false // スキャナー画面の表示状態を管理
@State var scannedCodeType: String? // スキャンしたバーコードの種類を保持(任意)
var body: some View {
ZStack {
// 背景に淡いグラデーションを設定
LinearGradient(
gradient: Gradient(colors: [Color.white, Color(UIColor.systemYellow.withAlphaComponent(0.1))]),
startPoint: .top,
endPoint: .bottom
)
.edgesIgnoringSafeArea(.all) // セーフエリア外も背景色を適用
// 画面のメインコンテンツを縦に並べる
VStack(spacing: 30) {
// ヘッダー部分
Text("①:バーコードを読み取り")
.font(.system(size: 24, weight: .semibold)) // フォントサイズと太さを設定
.padding() // 内側に余白を追加
.frame(maxWidth: .infinity) // 横幅いっぱいに広げる
.background(
RoundedRectangle(cornerRadius: 12) // 背景を角丸の長方形にする
.fill(
LinearGradient(
gradient: Gradient(colors: [Color.blue.opacity(0.8), Color.purple.opacity(0.8)]),
startPoint: .leading, // グラデーションの開始点
endPoint: .trailing // グラデーションの終了点
)
)
.shadow(color: Color.black.opacity(0.2), radius: 8, x: 0, y: 4) // 影を追加
)
.foregroundColor(.white) // テキストの色を白に設定
// テキストとスキャンボタンセクション
VStack(spacing: 40) {
// スキャンの説明テキスト
Text("+++ バーコードをスキャン +++")
.font(.headline) // フォントをヘッドラインに設定
.foregroundColor(.gray) // 色をグレーに設定
// スキャン結果表示とボタン
HStack {
// スキャンした値を表示する部分
Text(scannedCode)
.foregroundColor(.red) // テキストを赤色に設定
.padding() // テキスト周囲に余白を追加
Spacer() // テキストとボタンの間にスペースを追加
// カメラ起動ボタン
Button(action: {
print("バーコードリーダー起動") // デバッグ用のログ出力
isShowingScanner = true // スキャナーを表示する
}) {
Image(systemName: "camera.viewfinder") // カメラのアイコンを表示
.resizable() // サイズを調整可能に設定
.aspectRatio(contentMode: .fit) // アスペクト比を維持してアイコンを表示
.frame(width: 30, height: 30) // サイズを指定
.foregroundColor(.white) // アイコンの色を白に設定
.padding() // アイコン周囲に余白を追加
.background(
Circle() // 背景を円形にする
.fill(
LinearGradient(
gradient: Gradient(colors: [Color.red, Color.orange]), // 赤からオレンジへのグラデーション
startPoint: .topLeading,
endPoint: .bottomTrailing
)
)
)
.shadow(color: Color.black.opacity(0.15), radius: 5, x: 0, y: 3) // 影を追加
}
// スキャナー画面をフルスクリーンで表示
.fullScreenCover(isPresented: $isShowingScanner) {
// ScannerViewに値を渡す
ScannerView(scannedCode: $scannedCode, isShowingScanner: $isShowingScanner, scannedCodeType: $scannedCodeType)
}
}
.frame(height: 50) // HStackの高さを固定
.padding(.horizontal) // 横方向に余白を追加
.background(
RoundedRectangle(cornerRadius: 10)
.fill(Color.white) // 背景を白色に設定
.shadow(color: Color.black.opacity(0.1), radius: 5, x: 0, y: 3) // 影を追加
)
}
.padding(.horizontal) // 横方向に余白を追加
Spacer() // 画面下部に余白を追加
}
.padding() // 全体に余白を追加
}
.onAppear {
print(tabSelection) // 現在のタブ選択をデバッグ出力
}
.onDisappear {
scannedCode = "ここに表示されます" // 画面を離れるときに値をリセット
}
}
}5.BarcodeView_Top.swiftのポイント解説
このコードのデザインや機能のポイントは以下です。
• ヘッダー:
ユーザーに「バーコードスキャン画面」であることを視覚的に伝えるためのタイトルを設定します。
• バーコードスキャン結果の表示:
Textでスキャン結果を表示し、初期値は「ここに表示されます」と設定。
スキャン結果が更新されると即座にこの部分に反映されます。
• カメラ起動ボタン:
アイコン付きのボタンで、カメラを起動する動作を割り当てています。
ボタンのデザインはグラデーションと影を利用して目立たせています。
• スキャナー画面との連携:
fullScreenCoverを利用して、カメラ起動と値の受け渡しを実現します。
スキャナーが閉じられた後も結果が変数「scannedCode」に保持されます。
• 画面遷移時の処理:
画面を離れるときに、scannedCodeを初期値(ここに表示されます)にリセットして次回使用時の動作を整えています。
6.バーコードスキャン用ファイルの作成
バーコードスキャン用のファイルを新規作成します。手順はLesson_1で解説したので詳細はそちらをご確認ください。
・作成する場所:ディレクトリ 2_BarcodeScan内
・作成するファイル名:ScannerView.swift

7. 【コピペ!】ScannerView.swift
新規作成したScannerView.swiftファイルにコードを追加します。このコードでいよいよバーコードスキャンの機能を実装します。
ここから先は
¥ 1,000
この記事が気に入ったらチップで応援してみませんか?
