講座企画その4 仕上げ
というわけでこの講座企画も最後となりました。
絵を仕上げていきますよ。
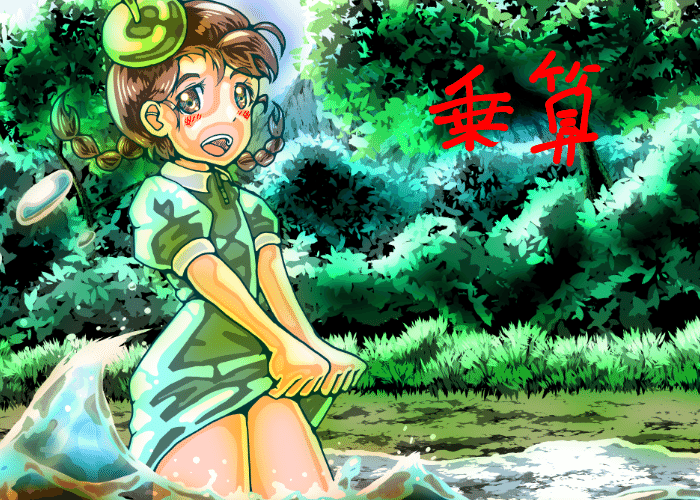
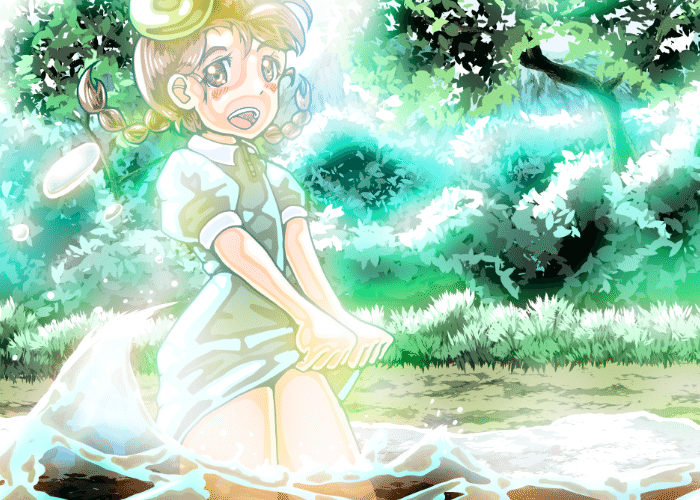
まずは前回までできたのはこちら。

これをグッとドラマティックにしていきますよ!
尚今回の記事は以前の森林背景の描き方と重複してる部分もありますが、もっと詳しく解説していきますので合わせてご覧いただくとよろしいかと。
グラデーションレイヤーの作成
まずはグラデーションレイヤーを作っていきます。
下準備に新規レイヤーで画面を青く塗って透明度をいじって全体的に青みがかった絵にします。

これは作業をやりやすくするためなので後でこのレイヤーは削除します。
次に新規レイヤーを作ります。

そしたら、下の絵の陽色や真色の部分に大体でいいので白を塗っていきます。多少はみ出したりしてもかまいません。大体です、大体。

そしたらその下にレイヤーを作って今白で塗った周りを明るめの灰色で塗っていきましょう。ノリやカンで広い範囲を塗ってもかまいません。下の絵で言えば馴色あたりで塗った部分を塗ればいいんじゃないでしょうか。

今度は同じ要領でその周りを黒で塗っていきます。下の絵で言えば陰色あたりですかね。

空いた部分を濃いめの灰色で塗っていきます。下にレイヤー作ってバケツで塗りつぶしてもかまいません。

以上のレイヤーを結合してぼかします。
一旦このレイヤーは非表示にしましょう。青いレイヤーは削除してもかまいません。
さて、ここでカラーガイドを見てみましょう。

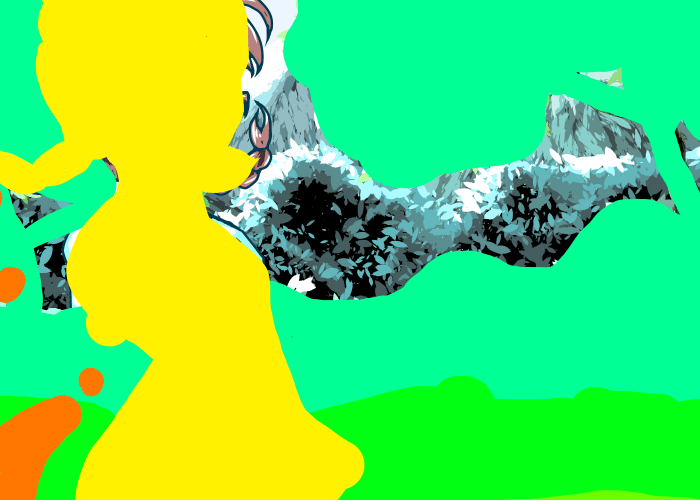
絵の中で手前の部分を黄色、遠い部分を青っぽく見せていきますので、新規レイヤーを作ってそこに距離に応じて色を塗っていきます。

まずは手前のキャラを黄色く塗りました。更に手前に水がありますのでオレンジで塗りました。水の存在を忘れてたのです…まあ禍転じて福と為すこともあるかもしれませんのでこのまま行きましょう。

水面、地面、草を緑で塗りました。

茂みと木を青めの緑で塗りました。

さらに奥は青で塗ります。

これを統合してぼかします。
さあ、さっきのレイヤーと合成しますよ。
レイヤーの位置はカラーを上、白黒を下にして、カラーのレイヤーをオーバーレイで合成します。

はい、こんな感じになりました。これを統合してグラデーションレイヤーとして使います。
グラデーションレイヤーは消しゴムツールで削ったりするのでレイヤーを複製して複数用意しときましょう。
このグラデーションレイヤーで色んな合成を試してその中から良さげなやつを選んでうまい具合に調整していきます。
試す合成法は「乗算」「焼き込み(カラー)」「焼き込み(リニア)」「スクリーン」「覆い焼き(発光)」「加算(発光)」「オーバーレイ」です。
さあ全部見てみましょう。







どうでしょう?どれか気に入ったのはありましたか?
一見するとスクリーン以下が白く飛び過ぎてダメに見えますが、透明度を上げてみるといい効果が出たりします。

これを上手く使えば良さげな感じになりそうです。

消しゴムツールでところどころ削ったらこんな感じです。
ここに更に他の効果も出しましょう。
まずは一旦スクリーンのレイヤーを非表示にして複製した別のグラデーションレイヤーを表示します。

今度は焼き込みリニヤを使って明るい部分を消しゴムツールで削りました。
先程のスクリーンのレイヤーと合わせて表示してみましょう。

キャラが明るく、背景が暗めになって画面にテンポが出てる感じありますね。
まだまだいじってきますよ。
キャラを際立たせる・他
更にキャラを際立たせるための方法です。割と定番な方法だったりします。

まずはキャラのレイヤーを複製します。

そしたら複製したレイヤーの明度を最大にして真っ白にします。(わかりやすくするためにキャラの元レイヤーは非表示にしてます。作業する時も非表示にした方がわかりやすいですね)

そしたらぼかします。ぼかす量はバーの真ん中へんくらい?

キャラを表示してみると、まわりがうっすら白くなってキャラの存在感が際立ったのがおわかりでしょうか?

レイヤー合成を覆い焼き(発光)にしてみました。加算でも面白いかもしれませんね。
一見するとわかりづらいかもしれませんが、レイヤーの表示・非表示をカチカチ切り替えると結構変化してて面白いですよ。

手前の水もやっちゃいましょう。

こんなキラキラを追加してみたり…
あとは結構派手な方法で毎回使えるわけではありませんが、

こうやって…

こうやって…

こうやって…

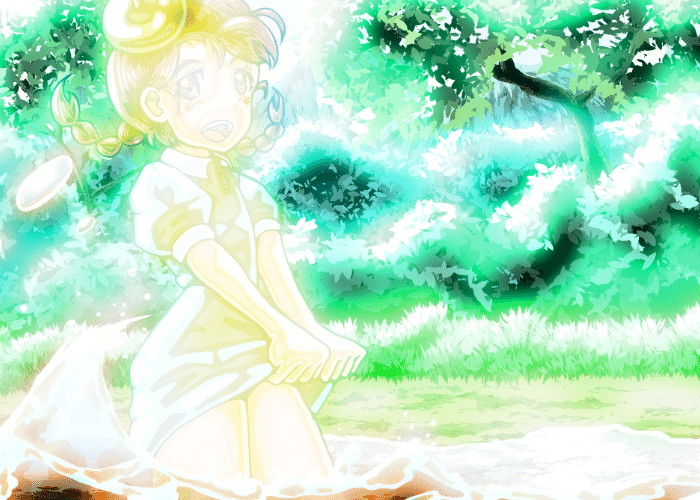
さらに色々いじって完成です。
ふ~…というわけで数回に分けてやってみた講座企画なわけですが、描くよりもファイルを用意したりするのが大変でしたね。
でも、「ここでこういう説明するためにこう描こう」とかやってると自分でも勉強になる感じでしたね。普段流しがちな作業とかもちゃんと意識しながらやることで普段の作業を見つめ直すきかっけにもなりました。
機会があったらまたやりたいですね。てかそのためにこのnote立ち上げたのでは…
というわけで今後も色々やってきますので今回はこの辺で。あ、今回描いた絵の高解像度版は有料となります。まだ最初なのでそんなお高くない感じにしときますね。
それでは次回お楽しみに~!
川で遊ぶふでちゃん
クリックで画像記事へ!(有料記事、¥500)
いいなと思ったら応援しよう!