
デザインシステムを積み上げた先には何が待っているのか?
こんにちは、SmartHRのプロダクトデザイナーをしているうえんつ(@wentz_design)です。最近は「プロダクトデザイン統括本部/プロダクトデザイン本部/労務プロダクトユニット/ユニット長」という肩書で生きています。
最近本業のことをあまり発信できていなかったので、今回は去年1年間のプロダクトデザイナー視点で組織学習の観点でデザインシステムへの取り組みについて振り返ってみた話と、その中で得た気づきを「デザインシステムを積み上げた先には何が待っているのか?」という切り口でコラム的に綴っています。
ちなみに、積立NISAの話は出てきません!
振り返りのきっかけは?
ここに、私が約1年前に書いた記事があります。主に、デザインシステムは“車輪の再発明”を減らし、プロダクト開発の生産性に寄与すると主張しています。

最近、デザインシステムに関する情報の発信やイベントなども盛んになってきており、業界的にも盛り上がりを感じている一方で、ふと自分たちに目を向けたときにデザインシステムをちゃんと成長させられているか?が気になったのが振り返りのきっかけです。
まず自分の身の回りはどうだったかを思い返してみると、2023年中はどうもデザインシステムのガイドラインへのコミットが少なかったように思うのと、プロダクトデザイン本部で毎週開催しているレビュー・モブデザイン定例や非同期の議論で似たようなデザインの議論を繰り返していたような感覚もあって、じゃあどうして自分にはその認識があるのか?を探るところから内省を始めました。
とりあえず社内のやり取りや議事録などのファクトを一通り眺めてみた所感として、現状デザインシステムは"車輪の再発明"を減らしていると自信を持って言えるのか?今のやり方で良さそうか?という疑問が湧いてきたので、以下目次のプロセスでプロダクトデザイン本部(組織)の動き含め考察してみることにしました。
プロダクトデザイン本部に何が起きていたのか?
まずは具体的なファクトを眺めつつ振り返ってみたいと思います。
定性的な変化
プロダクトデザイナーの個人目標のガイドライン整備
個人目標の立て方が人によってボトムアップだったりプロダクトのミッションだったりばらつきがあったのを、プロダクトのOKRおよびグループミッションからアラインしてブレイクダウンしたものを設定する方針にガイドラインとして整備されました。
デザイン組織のイネイブリングチーム化による開発体制の変更
この記事では詳細を割愛しますが、チームトポロジー文脈でのイネイブリングチーム体制になったことで、これまで盛んだった開発チーム内での「コラボレーション」モードの中心の関わり方から、「X-as-a-Service」や「ファシリテーション」モードでの関わり方が相対的に増えました。
複数のグループ内プロジェクトがスタート
これまで有志で行ってきたデザインシステムの構築・運営やユーザーリサーチ推進室の活動などに加え、プロダクト開発におけるユーザビリティ(使用性)の定義や、25卒の新卒採用・育成カリキュラムの設計といった、横断的な長期PJが始まったことで各種分科会や取り組みから全体への周知や議論が増えました。
定量的な変化
メンバーの増加
2023年は3名のメンバーが増えました。
レビュー・モブデザイン定例のトピック数の推移
2022〜2023年に定例の議事録にあったトピック数は以下の通りです。当日持ち込みもあったので実際のトピックは全体的にもっと多いと思います。
2022年上期:24件
2022年下期:38件
2023年上期:39件
2023年下期:55件
定例の回数の変化
2022年上期は週1回、2022年下期以降は週2回に増えています。
デザインシステム(主にプロダクトのガイドライン)へのコンテンツ追加回数の推移
2022〜2023年にプロダクトデザイン本部のメンバーがデザインシステムにコンテンツをマージしたPR数は以下の通りです。なお、ガイドラインの追加だけでなく、SmartHR UIの更新適用やサイト自体の改善なども含まれています。
2022年:44件
2023年:36件
ファクトを眺めてみた所感
2022年の特徴としては、レビュー・モブデザイン定例ではプロダクトのUIに関する議論のほか、SmartHRのグループ企業とコラボしたモブデザインをする企画があったり、自分が担当するプロダクト・ドメイン・ユーザーについて、他のプロダクトを担当するメンバーに知ってもらうことを目的にした勉強会コンテンツなども企画されていました。
2023年でいうと、プロダクト内のUIのばらつきやガイドラインの解釈揺れなど、ユーザビリティ(使用性)をキーワードとして具体的にUIを統一していくための議論が活発化しており、レビュー・モブデザイン定例では、新規UIに関する議論も増えた印象があります。特に、前述の複数のグループ内プロジェクトが同時並行で進行しており、いずれもそれなりの作業量があったと認識しています。
例えば、25卒の新卒採用・育成カリキュラムの設計では、特に上期は Product Design Wiki のコンテンツを充実させる優先度が高く、下期はサマーインターンや育成カリキュラムの作成の優先度が高い状態でした。プロダクト開発におけるユーザビリティ(使用性)の定義においても、上期はワークショップ中心で定義をまとめ、下期は具体的に開発者がデザインする際に利用できる UIデザイン使用性チェックリスト というコンテンツが作成・公開されました。
数字で見ても、レビュー・モブデザイン定例の需要が上がっているのは明白で、2023年からは枠の譲り合いといった動きを見かけることもありました。
一方で、既視感のあるUIに関する議論が度々話題になっていました。一例は次の通りです(解決済みのものも含む)。
フォームのSubmitは入力前に押せるようにするべき?押せないようにするべき?
フォームに必須ラベルはつける?つけない?
テーブルの一括操作やわくわくチェックの挙動はどうあるべき?
StatusLabelのスタイルはどうあるべき?
Buttonラベルの助詞「の」「を」問題
Dialogのフッター内のボタンの位置
そして、デザインシステムへのガイドラインの反映具合はどうなってたかでいうと、ユーザビリティ(使用性)に関する一連のコンテンツが追加されたものの、純粋なPRの追加数で言うと回数的には減っているようで、UIに関する議論をして結論が出ている割にはコンポーネントやデザインパターンといったコンテンツへの反映はできていないか遅れている状態であり、感覚とも一致していると思いました。
このまま続くと何が起きそうか?
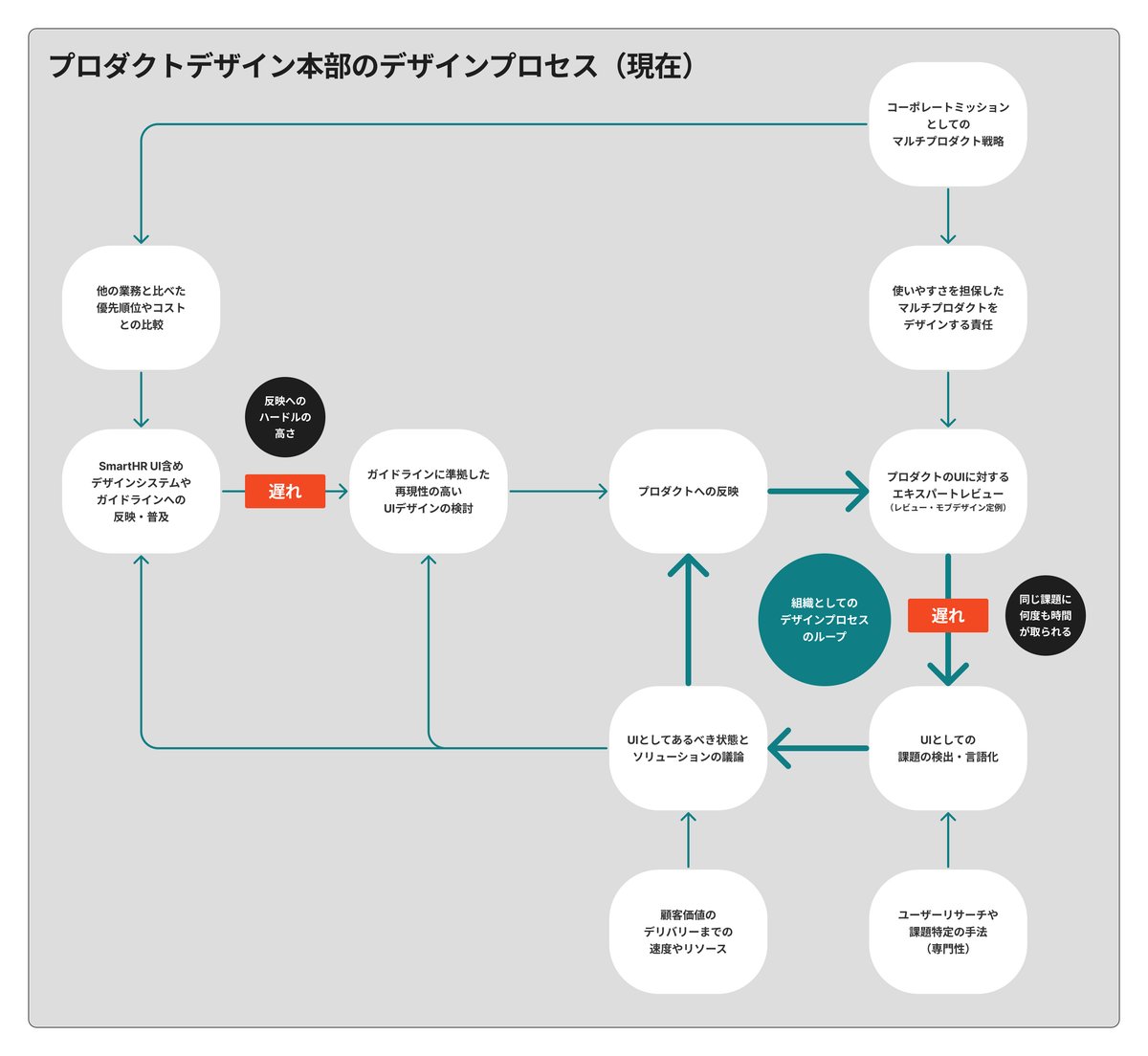
ファクトからわかったことのひとつである、デザインシステムの反映が遅れてしまうことの原因を探るために、プロダクトデザイン本部の横断的なデザインプロセスを私の主観でフロー図にしてみました。

この図を見て私が注目したのは、次の2点です。
プロダクトに反映させるためのエキスパートレビューの需要は増えているが、他プロダクトの調査やレビュー待ちといったボトルネックが発生することで議論が遅れてしまう
他の業務と比べたコストや優先度との比較が影響して、結果的にデザインシステムへの反映が遅れてしまう
これによって起こりそうなこととして、Kolbの経験学習モデルでいうところの「一般化・概念化(教訓を得る)」が遅れてしまい、組織として学習し成長するサイクルの障害になるかもしれない、と考えています。
経験学習モデルとは、具体的な経験、内省、抽象的な概念化、積極的な実験のプロセスを繰り返すことで人は行動について学習するとされており、国内企業では1on1やコーチングなどの内省の支援などにも応用されている理論のひとつです。

自分たちの状況に置き換えてシミュレーションしてみると次のようになります。
マルチプロダクトとしてUIの統一やユーザビリティ(使用性)に関する議論やレビュー・モブデザイン定例への持ち込みや議論は増え活発化しており、その議論に参加した人は結論を得られている。しかし、デザインシステムにまとめようにもどうにも優先度が上がりづらく、当事者の中でだけで概念の解釈が拡張されていき、組織に還元されないままになってしまう。そして、そういうものに限って、心のバックログとしてじわりとメンバーのマインドシェアを奪っていたりする。
議論の結論が一般化されないため組織の教訓やナレッジとして活かされず、結果として新しく入ったメンバーや議論を知らないメンバーが同じ議論を持ち込んだり、開発者の都度判断で検討され続けている。
これは、冒頭に述べた“車輪の再発明”そのものではないでしょうか…!
この状態が続くと、以下のような組織の成長の障害に発展するリスクがあると思います。
新しく入ってくるメンバーの開発学習コスト(認知負荷)の増大
結果的に必要のない議論の繰り返しで開発者のリソースを無駄遣いしてしまう
不必要なマインドシェアの増大によって、本当に必要な学習や成長機会を奪ってしまう
プロダクトによって意匠や挙動が異なるUIを提供し続けてしまう
結果的にユーザーの認知負荷が増大し学習コストの高いプロダクト群になる
デザインシステムは“銀の弾丸”となるか?
そもそもデザインシステムは、短期的にコンテンツを充実させたとして、かけたコストに見合う成果や利益がすぐに現れるものではありません。ゆえに、引き金をひけば全てが解決する“銀の弾丸”になるとは考えにくいです。
どちらかというと、「やりたい!」と思った時にすぐに利用できるようにしておくことで、機会損失を防ぐような長期投資としての側面が強いです。わかりやすい事例として、CEO の芹澤さんらによる社内イベントアプリ(仮)の開発ではデザインシステムをリファレンスとして利用されており、デザインシステムがSmartHRのコーポレートバリューのひとつである「早い方がカッコイイ」を体現する一助になることを裏付けていると思います。
これらは、デザインシステムの運営理念にある通り「公共に貢献するため」に、プロダクトデザイナーを含む開発者たちが、日々プロダクト開発を通じてユーザビリティ・アクセシビリティの高いユーザーインターフェースのR&Dから得られた知見を仕組み化し、公開してきた結果と言えるのではないでしょうか。
そして、その繰り返しによって組織内のプロダクト開発の無駄や機会損失を減らし、SmartHRがマルチプロダクトとして高次な成長を遂げるためのコストを小さくできる、というのがデザインシステムの事業貢献の理屈のひとつだと思います。プロダクト開発で積み重ねたノウハウによって複利を得られる構造はデザインの「積立投資」であると言えるのではないでしょうか。
ひいては、それがSmartHRのスケールアップ企業としての漸進性を支える礎になると信じています!
今できることはなにか?
今度は、先ほど「このまま続くと何が起きそうか?」でシミュレーションしたのとは逆に、理想的な状況から逆算してみたいと思います。
マルチプロダクトとしてUIの統一やユーザビリティ(使用性)に関する議論やレビュー・モブデザイン定例への持ち込みや議論は増え活発化しており、その議論に参加した人は結論を得られている。その後すぐにデザインシステムに反映され、組織の中で概念の解釈や拡張されて更新され続けている。
新しく入ったメンバーや議論を知らないメンバーは必要な議論に集中でき、一般化された教訓やナレッジによって使いやすいUIが低コストで再現性高く実現でき、開発者として高速なプロダクト開発に貢献している。
少し大袈裟かもしれないですが、少なくとも結論の一般化を先送りにするよりはポジティブな結果につながるだろうと思います。この理想状態に近づけるために、大きなことを大きく始めるのではなく、まずは自分でできるところから小さくてもいいので継続して積み重ねていく、またはそのための組織的な支援をしていこうと思いました。
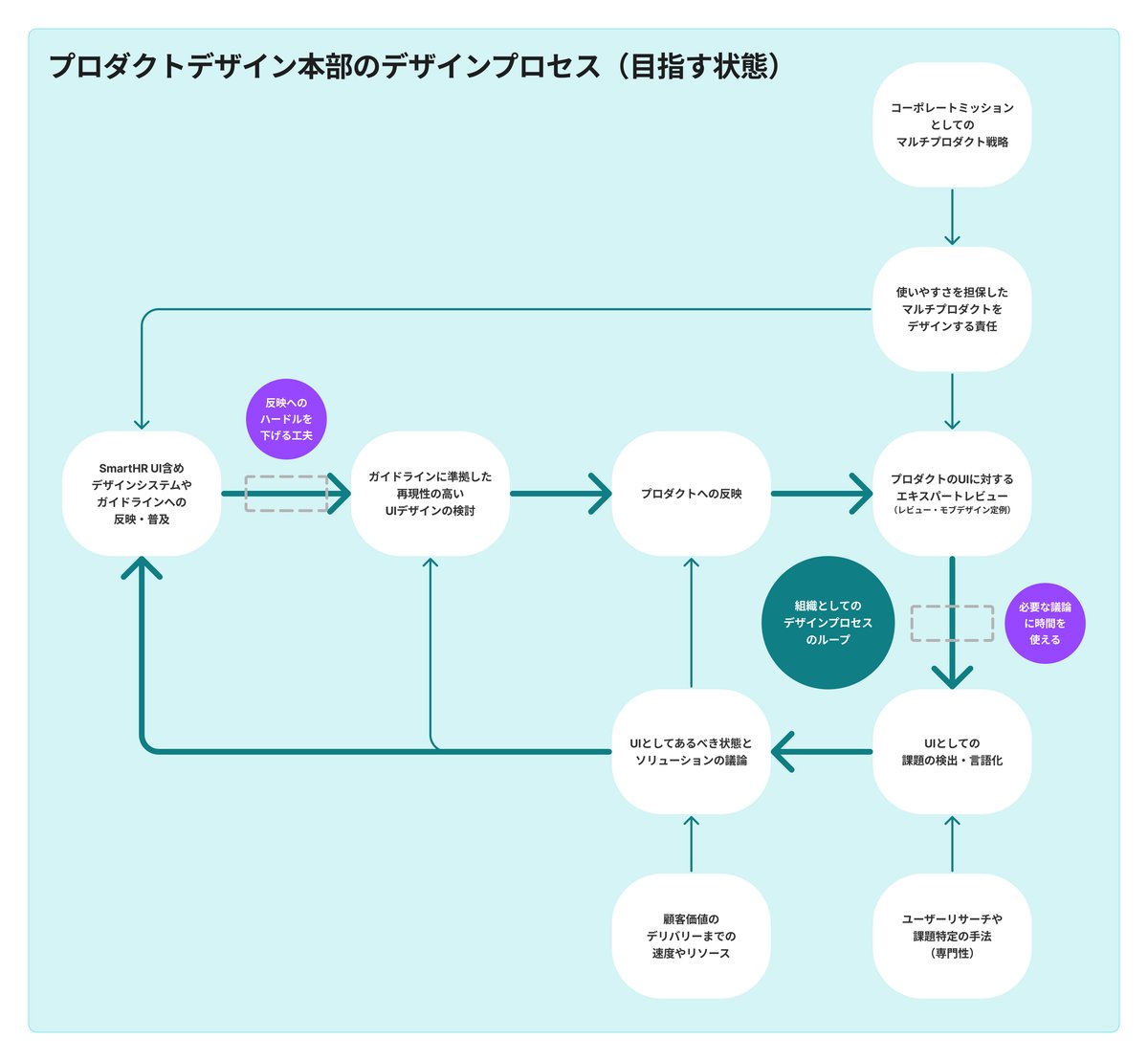
デザインプロセスのフロー図で表すと以下のような変化をイメージしています。

喫緊の課題としては、デザインシステムへの反映のハードルをいかに低くするかがだと思っていて、例えばデザインシステムへのコミット経験者が未経験者の立ち上げをサポートすることでデザインシステムやっていきの機運を高めるなどして、泥臭く“モメンタム”を作っていくことが必要になるだろうと考えています。これがうまく回っていけば、同じ課題を議論することも減っていき、より新しいUIや必要な議論に集中できるようになっていくのでは、という寸法です。
そして、来る未来のプロダクトデザイナーや開発者たちがプロダクト開発でロケットダッシュできるような仕組みに磨き上げていくことも夢ではないと思っていますし、SmartHRであればそれが実現できると思っています。
これを読んで、一緒にプロダクト開発やデザインシステムを作りたいぞいと思った方は、ぜひ一度お話しましょう!いつでもお待ちしております!
採用情報
プロダクトデザイナーのカジュアル面談は以下からお申し込みください。
プロダクトデザイナーの募集要項は以下の通りです。
