
SmartHRのプロダクトデザインの生産性を高める“デザイン”のためじゃないデザインシステムとは(Schema2022)
こんにちは。
SmartHRでプロダクトデザインをしている@wentz_designです。
本記事は、2022年11月2日に開催された「Schema by Figma 2022 Tokyo」で発表した「“デザイン”のためじゃないデザインシステム」のスライドを元にした内容になります。
早口で話して20分くらいかかる内容になりますので、お時間のある時に読んでみてください。
また、記事に構成する上で文字だけのスライドなど一部を省略していますが、全スライドはFigma Communityに公開していますので、気になる方はそちらも見てみてください。
以下本編です。
はじめに
自己紹介
私はSmartHRのプロダクトデザイングループには9人目でジョインして1年と7ヶ月ほどになり、これまでの職歴も含めるとB2B SaaSプロダクトのデザイナー歴は約5~6年ほどになります。
メインでは、SmartHR基本機能という人事・労務領域のプロダクト開発チームでデザイン業務を行っています。サブプロジェクトとして、ユーザーリサーチ推進室でユーザビリティテストの実施をしたり、デザインシステムのコンテンツ執筆・運営も行なっています。
趣味で、FigJamで家計のキャッシュフローを見直しながらポイント運用や支払いの最適解を考えるのに心血を注いでいます。
SmartHRのプロダクト紹介
SmartHRは、従業員の雇用契約や入社手続きなどのさまざまな労務手続きがペーパーレスで完結する、クラウド人事労務ソフトウェアです。人材マネジメントに特化した機能も備えており、集めた人事データを最新の状態で一元管理したり、様々な外部サービスとの連携も可能です。

今回の発表の流れ
SmartHRのデザインシステムである「SmartHR Design System」とは何かを簡単に紹介し、プロダクト開発での実践や手法を交えつつ、以下の3つのテーマに沿ってお伝えします。
“デザイン”のためじゃないデザインシステムとは?
デザインシステムは「開発者」に何をもたらすか?
この規模のデザインシステムをスケールし続けられる秘訣は何か?
なお、私自身は、あくまで現場のプロダクトデザイナーとして開発に従事しており、デザインシステムの専門家というわけではありません。今回は、SmartHR内ではデザインシステムがどんな目的で、何のために運用されているかを現場の開発者目線でお伝えしたいと思います。
SmartHR Design Systemとは?
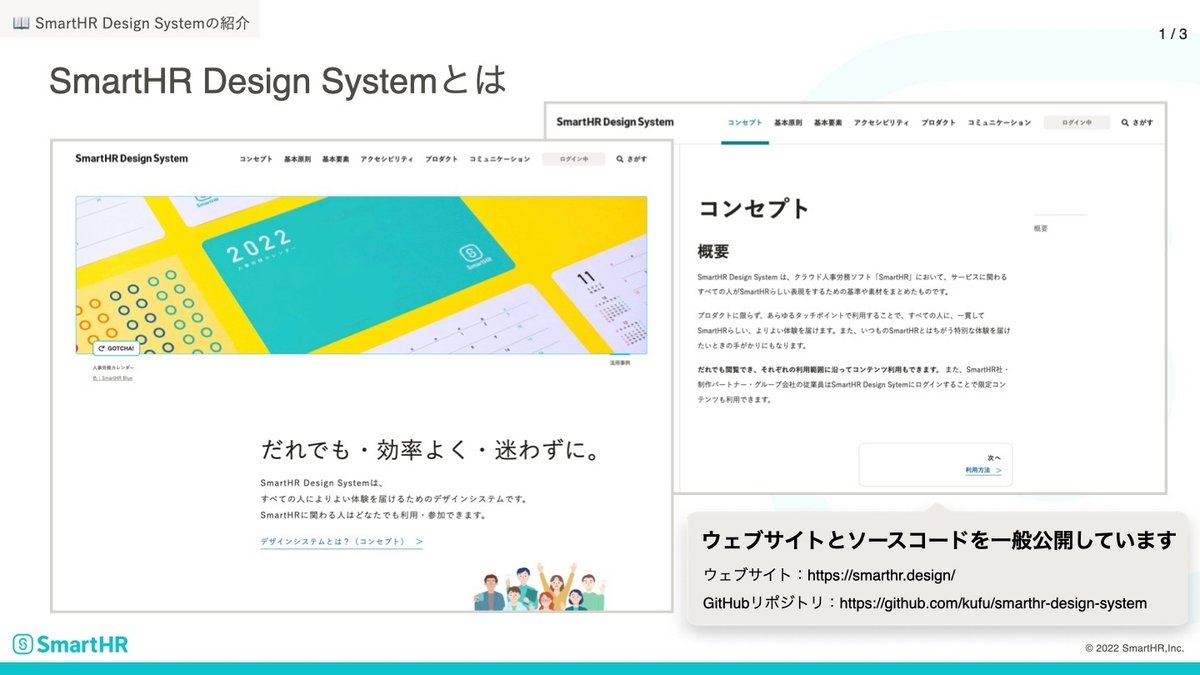
SmartHR Design Systemは、「だれでも・効率よく・迷わずに。」というスローガンのもと、サービスに関わるすべての人がSmartHRらしい表現をするための基準や素材をまとめたものです。
ウェブサイトとソースコードは一般公開されていますので、どなたでも閲覧できます。

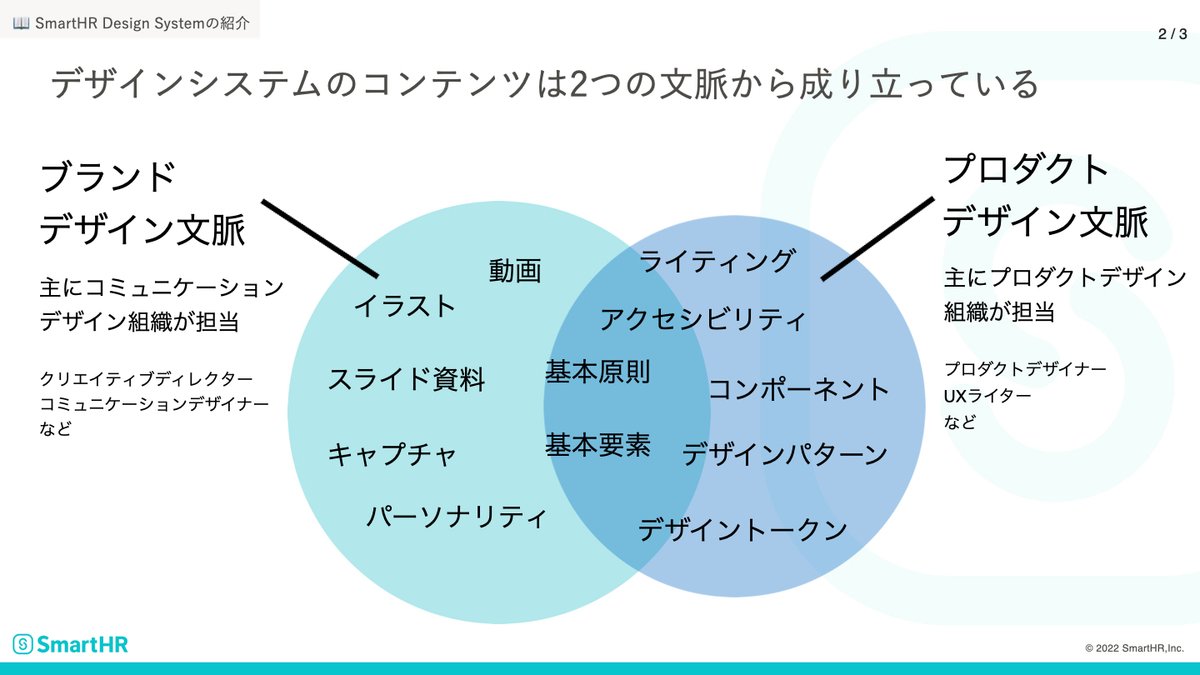
コンテンツとしては「ブランドデザイン」と「プロダクトデザイン」の2つの文脈から構成されており、それぞれ主体的に運用・管理しているメンバーとコンテンツが異なります。
ブランドデザイン文脈のコンテンツは、どちらかというとセールスやマーケティングといった、ビジネスサイドのコミュニケーションで利用されるアセットが中心で、クリエイティブディレクターやコミュニケーションデザイナーが主体となっています。
プロダクトデザイン文脈のコンテンツは、プロダクト上で表示するUIや用字用語といったガイドラインが中心で、プロダクトデザイナーやUXライターが主体となっています。

今回の内容は、後者のプロダクトデザイン文脈としてのデザインシステムの運用・活用が中心になります。
“デザイン”のためじゃないデザインシステムとは?
1つ目のテーマとして、本題である「“デザイン”のためじゃないデザインシステムとは」どういうことかなのかを、SmartHRの開発体制とあわせて順にお伝えします。
まず、よくある誤解として、デザインシステムは「デザイナーの生産性」を上げるためのツールなのでは?と思われている方もいるかもしれませんが、SmartHR Design Systemにおいては違います。

じゃあ何なのかというと、SmartHRのプロダクトデザインにおいてデザインシステムは「デザインとエンジニアリングが不可分である」プロダクト開発において、生産性を向上するための手段と捉えています。

その考えの背景には、SmartHRのプロダクトデザイナーの特徴として、プロダクトを開発・提供する「開発者」としての責任を負っていることがあります。
SmartHRの開発体制とよくあるプロダクト開発の流れ
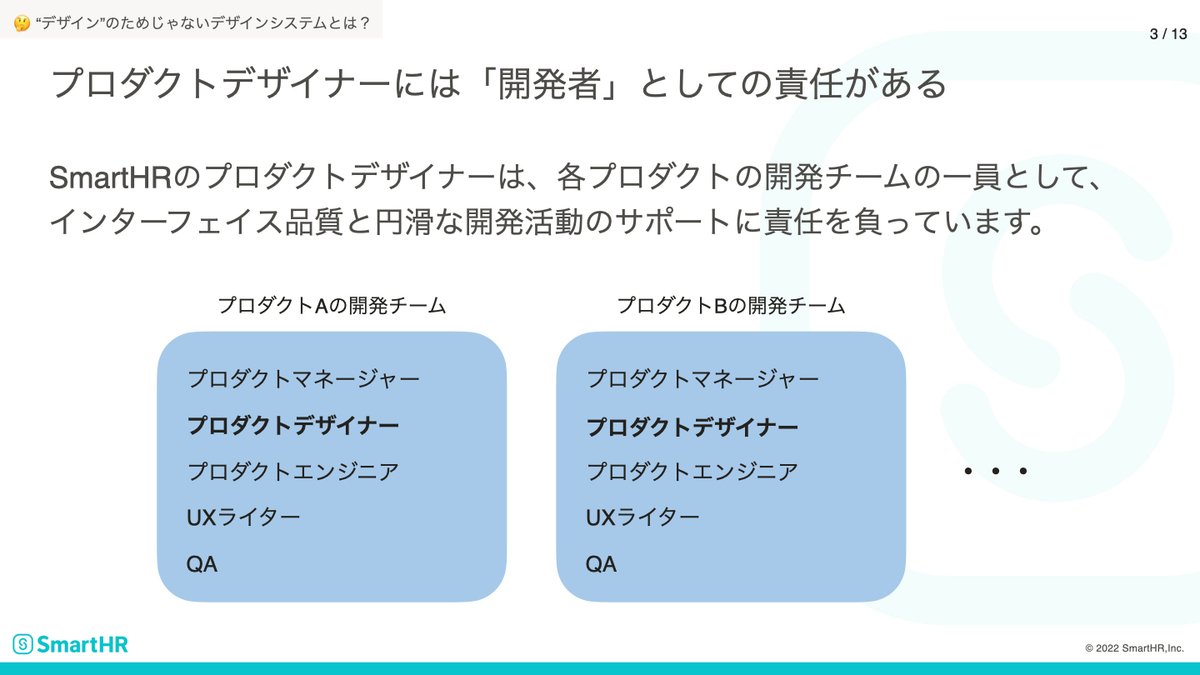
基本的な開発体制としては、各プロダクトごとに開発チームがあり、それぞれにプロダクトデザイナーがアサインされ、開発者としてインターフェイス品質と円滑な開発活動のサポートに責任を負っています。
一つの大きなデザインチームがコンポーネントとして各プロダクトを横断的に見るような体制ではないです。
デザイナー以外の職能においても、基本的に近しい体制になってます。

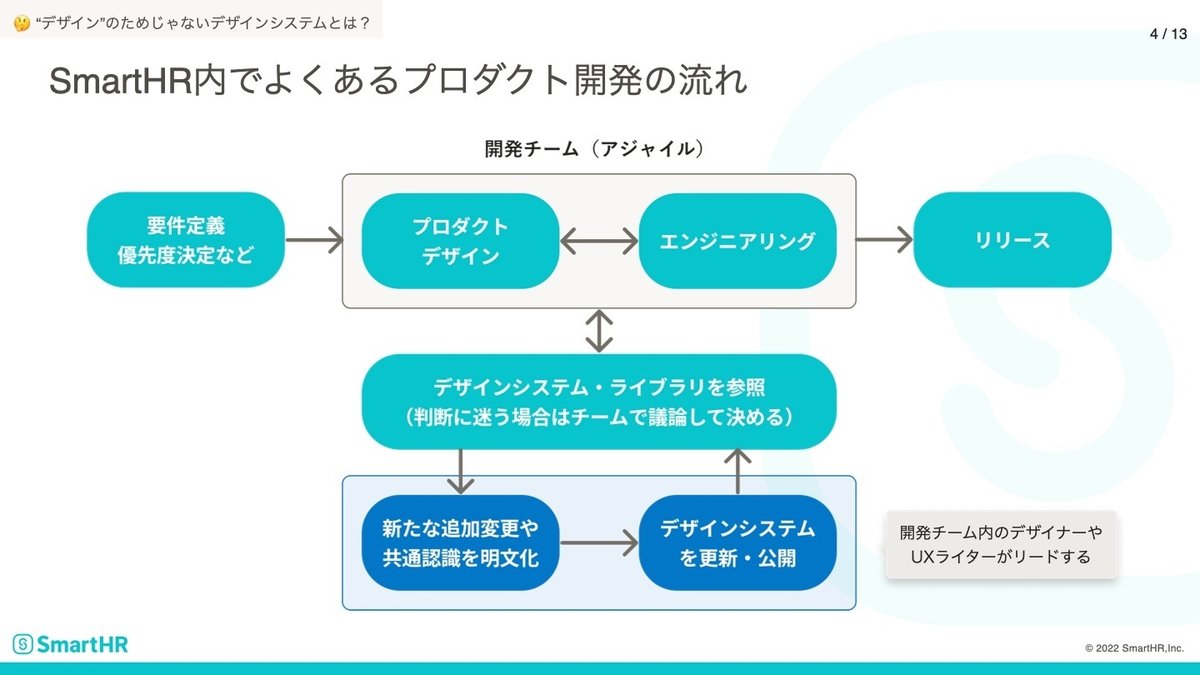
そして、プロダクト開発チームごとに、要件定義から最終的なリリースまで、ワンストップで機能開発を行なっているのも特徴です。
全ての工程を開発チームのメンバーが自律分散的に進めるためには、デザインとエンジニアリングを行ったり来たりするといった密なコミュニケーションが必要となります。
ゆえに、デザイン業務だけ生産性を上げても部分最適にしかならないので、デザインとエンジニアリングが不可分であることを前提にコミュニケーション手段の延長としてプロダクト開発全体の生産性を向上するためのデザインシステムと、位置付けています。

しかし、SmartHRでは初期の開発フェーズで最初からデザインシステムがあったわけではなく、自然発生したわけでもありません。
では、どのようにしてデザインシステムの取り組みが生まれたのかというと、機能の拡充や事業拡大など、プロダクト開発をスケールする上での強い課題感から始まっています。
具体的な課題としては、プロダクトデザイナーがまだ4名だった頃から、すでにレビュー会やナレッジ共有といった横串のコンテキスト共有の場はあったものの、今後スケールしていくと同期的な共有が難しかったり、認識のずれを埋めるためのコストがかかりそうという課題感がありました。
そして、説明やガイドラインといった非同期的に認識を揃える手段がなければプロダクト開発上の障害になりかねないという危機感から、まずはできるところから小さく始めたのが、プロダクトデザイン文脈でのデザインシステムの始まりです。
ではどのようにしてデザインシステムを作ってきたかというと、それはプロダクト開発の進め方に関係があります。
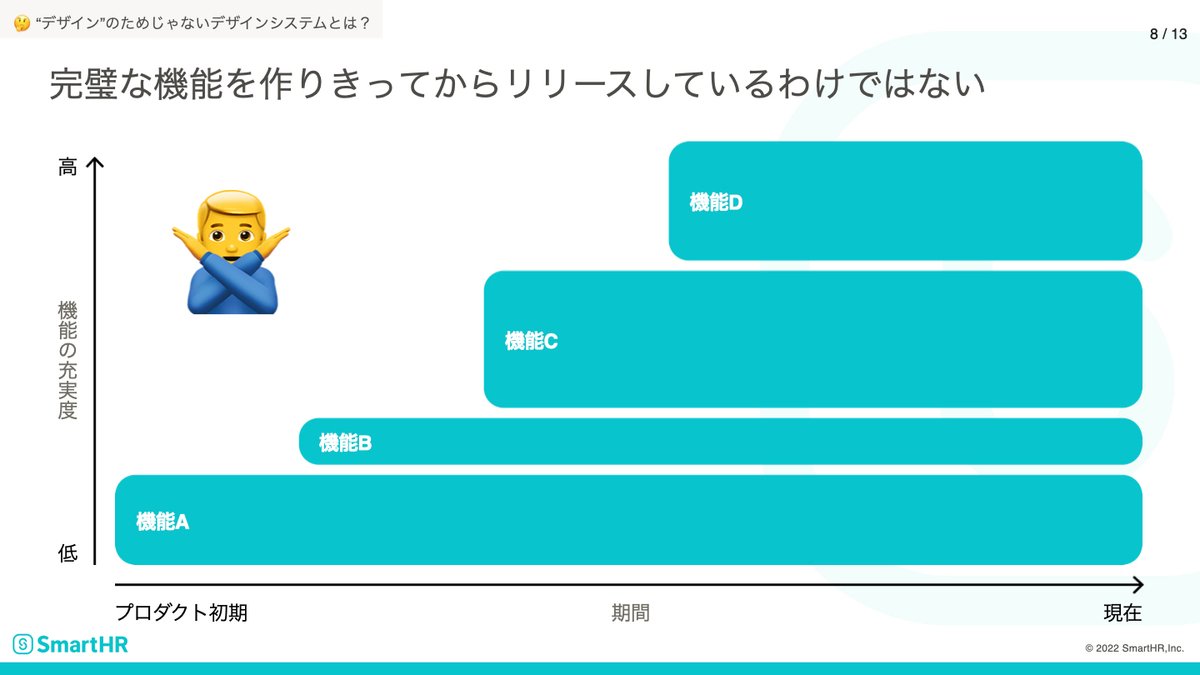
SmartHRのプロダクト開発では、多くの場合、一連の機能を完璧に作り切ってからリリースするような進め方はしていません。

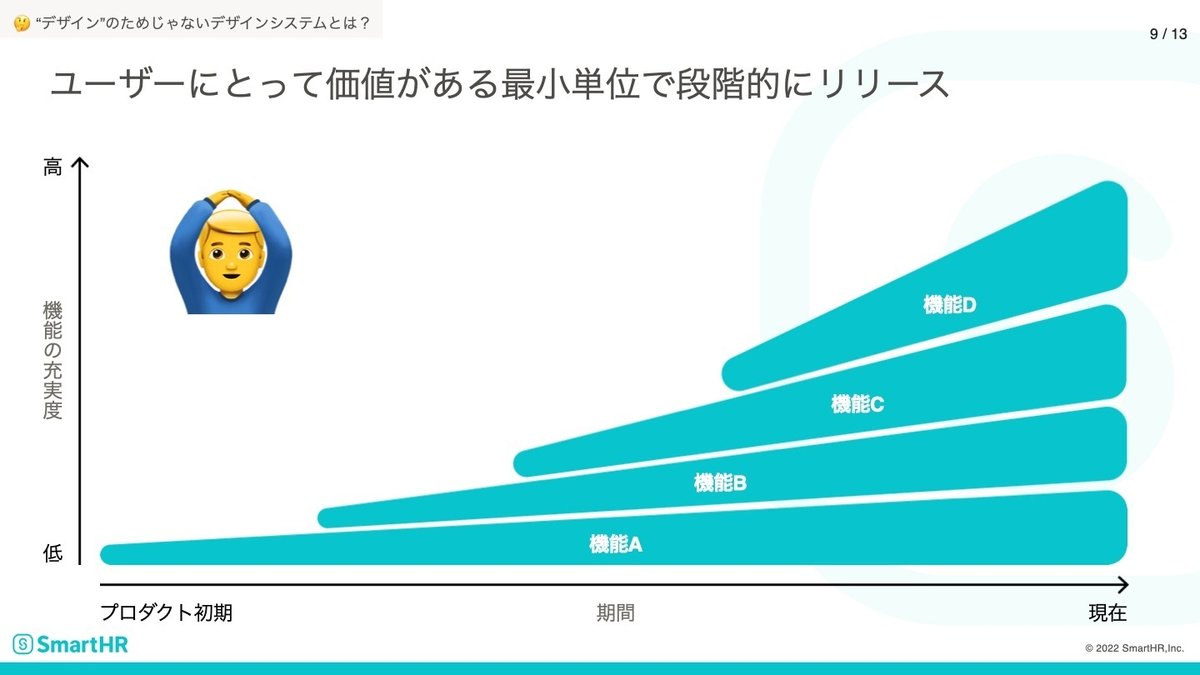
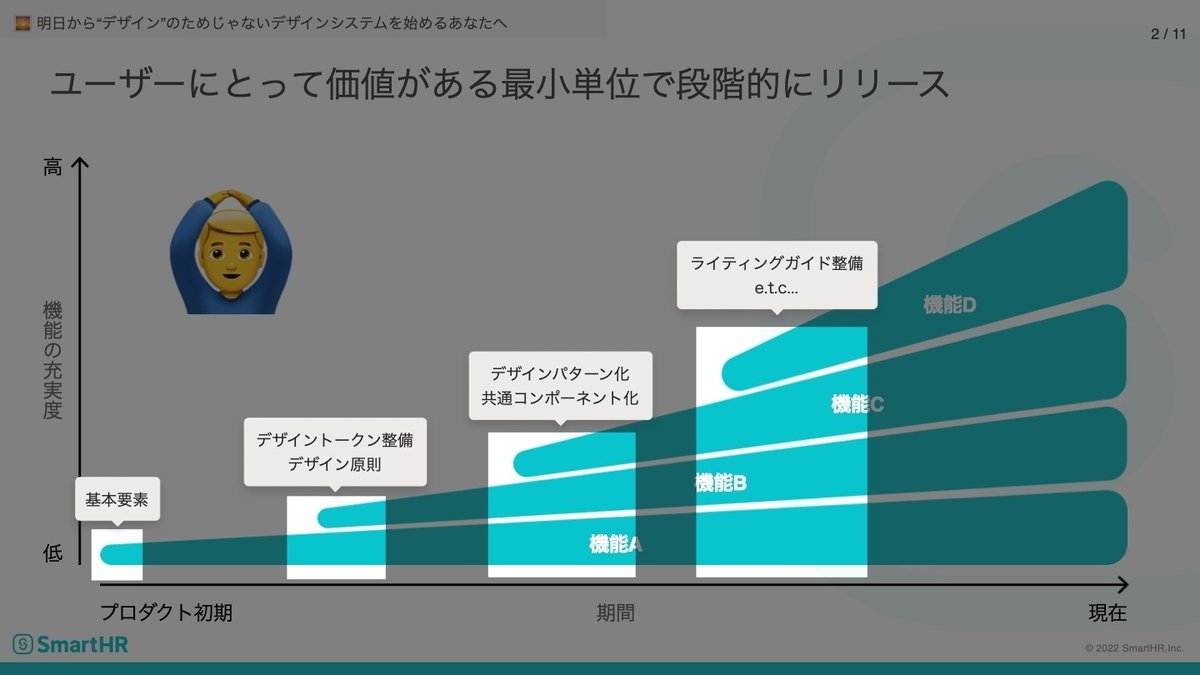
ではどうしているのかというと、機能をユーザーにとって価値がある最小単位に分割し、段階的にリリースをおこなっています。提供したい価値を最小のユースケースごとに分割して、小さく積み上げていくイメージです。

そうしていくと、デザインとして必要な部品や要件も、最初は必要最小限の要素から始まることが多いです。
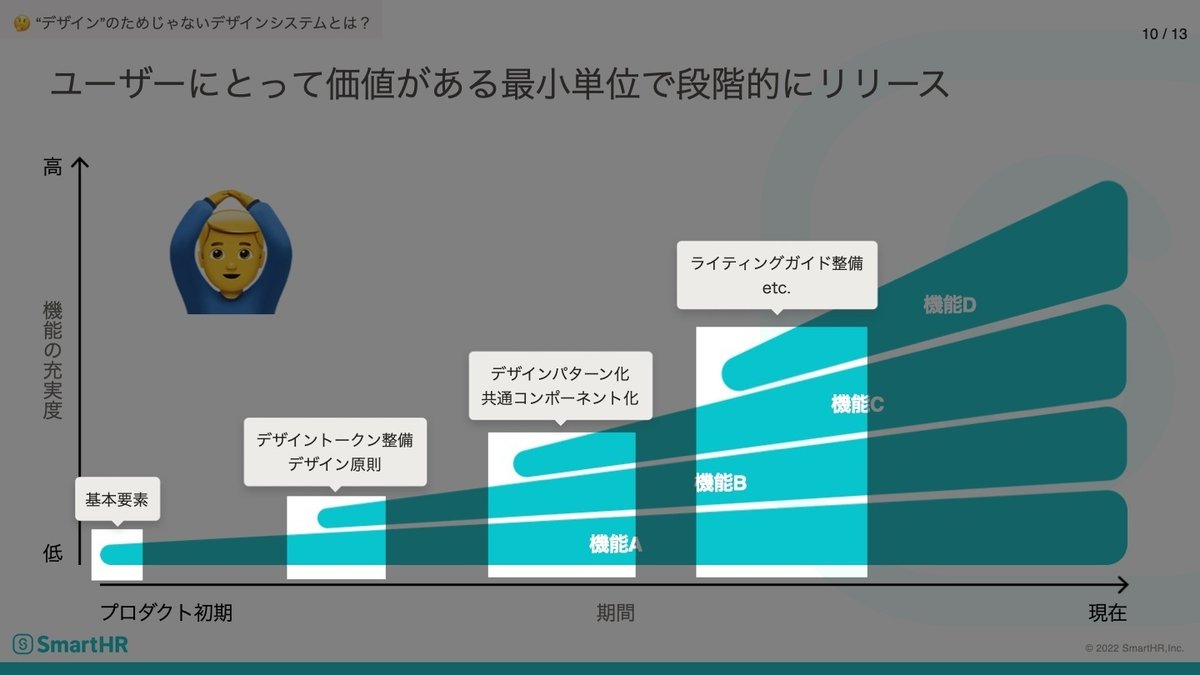
初期はブランドカラーやロゴといった基本要素のみ共通で、機能や画面が増えていくと似たようなUIやデザインパターンが出てくるといった具合ですね。
それらの在り方についてデザイナー含め開発者内で少しずつコミュニケーションを重ね、共通コンポーネントや一般化した概念として積み上げることで、だんだんパターンとして整理できるような規模になっていきます。

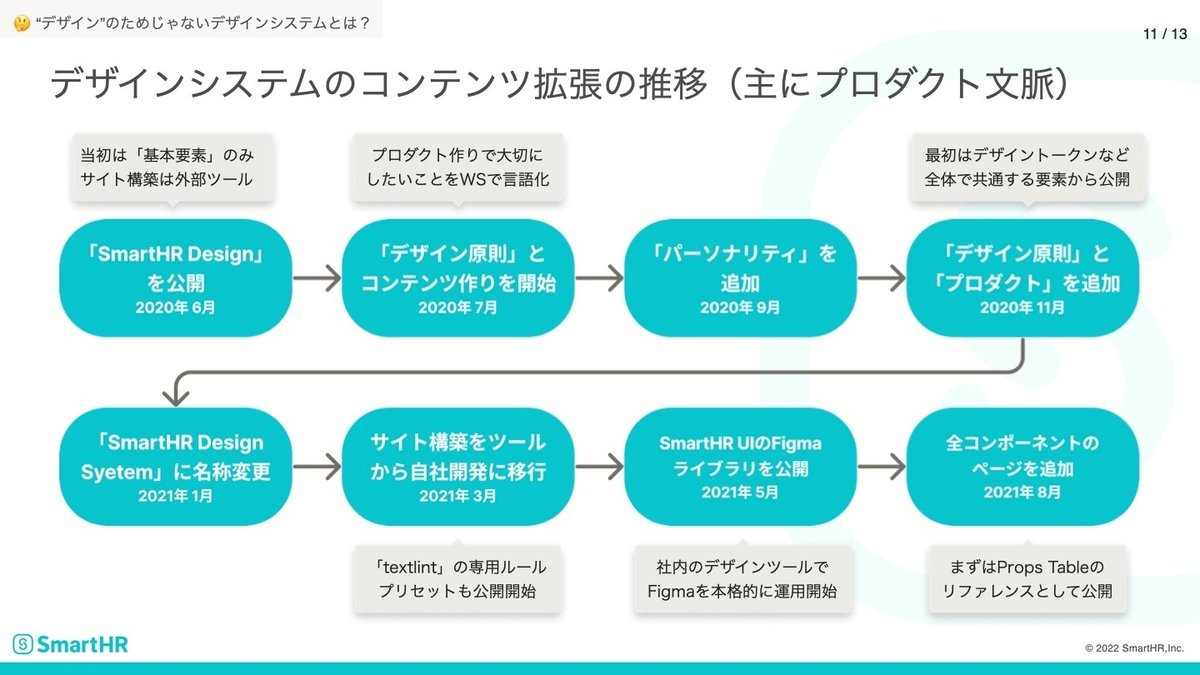
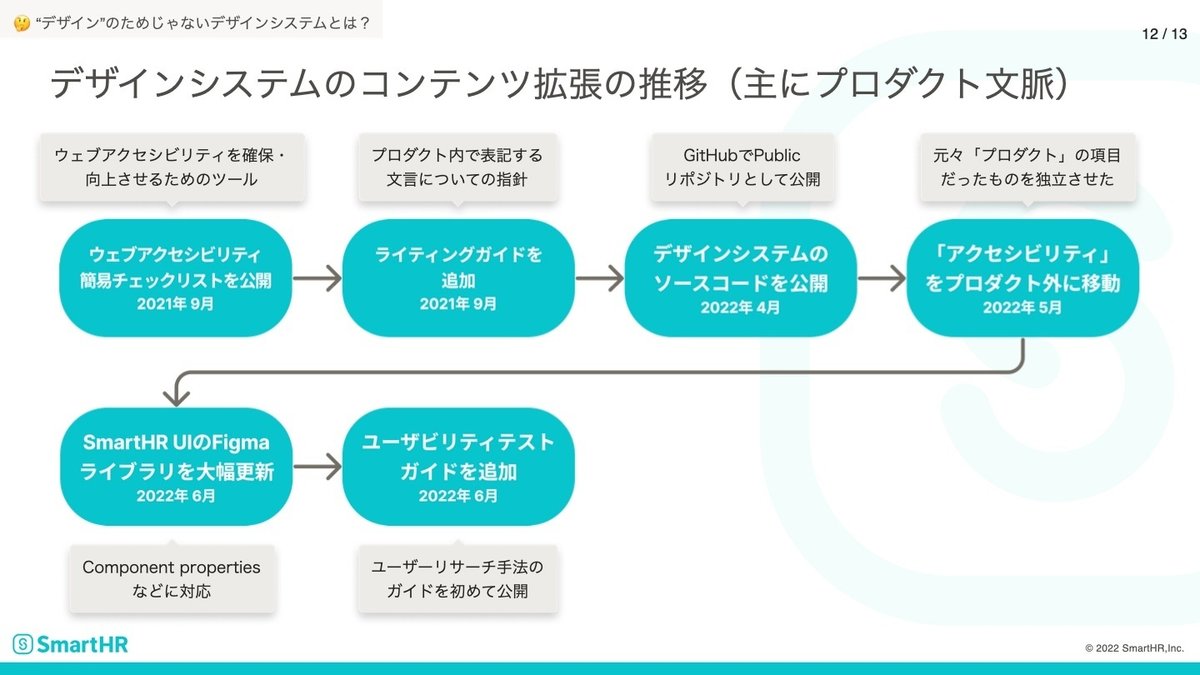
デザインシステムのコンテンツ拡張の推移
今のSmartHR Design Systemの形で公開が始まったのは2020年6月頃からで、当初は基本要素のみから始まっています。

デザインパターンやコンポーネントガイドラインなどは、デザインナレッジという形で社内ドキュメントとして、デザインシステムが始まる前から部分的に存在していましたが、2020年11月にデザイン原則が言語化されたことをきっかけに、徐々に整理されてデザインシステムに移行されていきました。
同じように、ウェブアクセシビリティ簡易チェックリストや、ライティングガイドラインも社内ドキュメントから整備されて公開されています。
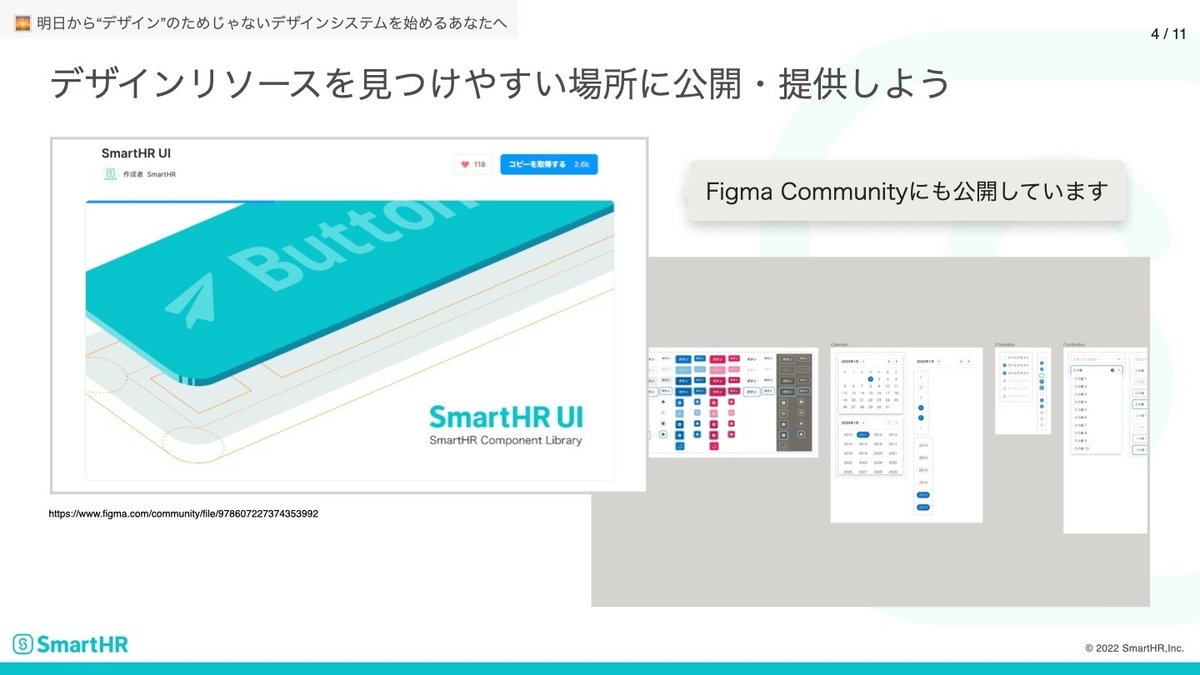
公開から1年後には、社内で普及し始めていたFigmaを利用したコンポーネント・ライブラリを整備し、SmartHR UIとして一般公開もしています。
最近では、ユーザビリティテストの手引きも公開され、開発チームが自発的にユーザビリティテストを実施するといった事例も出てきています。

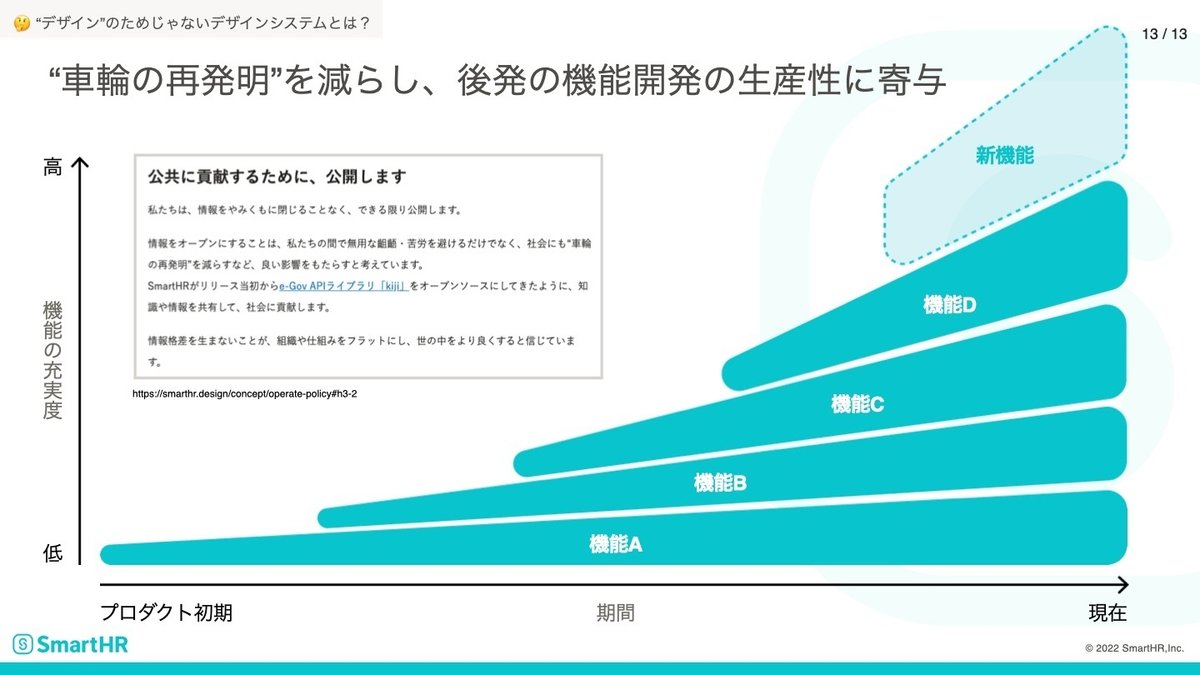
このように、小さく積み上げていくと、いわゆる“車輪の再発明”と言われる開発の無駄を減らすことにつながっていきます。
その結果、後発の機能開発では初期リリースから機能が充実したり、提供までの時間を短縮することにつながり、プロダクト開発全体の生産性に貢献します。
この取り組み方は、最初から生産性を高めるような効果は出づらいのですが、後からどんどん効いてくる長期投資的な側面があります。

ちなみに、これらの取り組みを公開しているのは、社会・公共における“車輪の再発明”を減らすなどの貢献につながると考えているためです。
デザインシステムは「開発者」に何をもたらすのか?
2つ目のテーマとして、プロダクト開発全体での生産性を向上するために、現場ではどのような営みがあり、具体的に開発者に何をもたらすのかについて説明します。
よくある誤解の二つ目として、デザインシステムがしっかりしているぶん、
デザインデータがガイドライン通りになっていないと“デザインシステム警察”のような厳しい取り締まりが待っているのでは?と想像される方もいらっしゃると思いますが、それはありません。

実際はどうなのかというと、開発者が妥当な意思決定を早めるための補助線であって法律ではないため、ガイドラインに従うかどうかは開発者の判断に委ねられています。
大前提として、意思決定は開発チームによる現場での判断が尊重されており、ガイドライン通りでなければリリースできないということはありません。

開発チーム全員でデザイン作業をする「モブデザイン」
実際の現場ではどのような営みが行われているか、一例を紹介したいと思います。
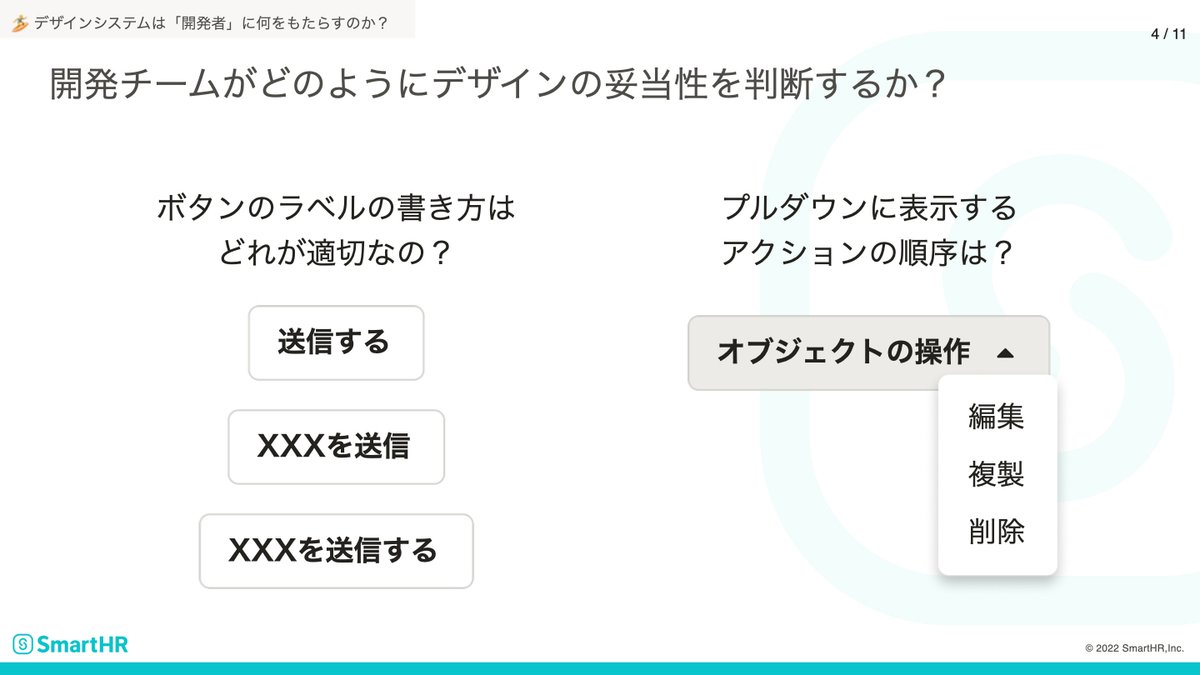
例えば、ボタンのラベルの文言で「する」をつけるかどうか、「オブジェクト名」を入れるかどうか、または、プルダウンに表示するアクションの表示順は編集が一番上でいいのか?といったような、文脈によって判断が変わってくるようなケースがあるとします。

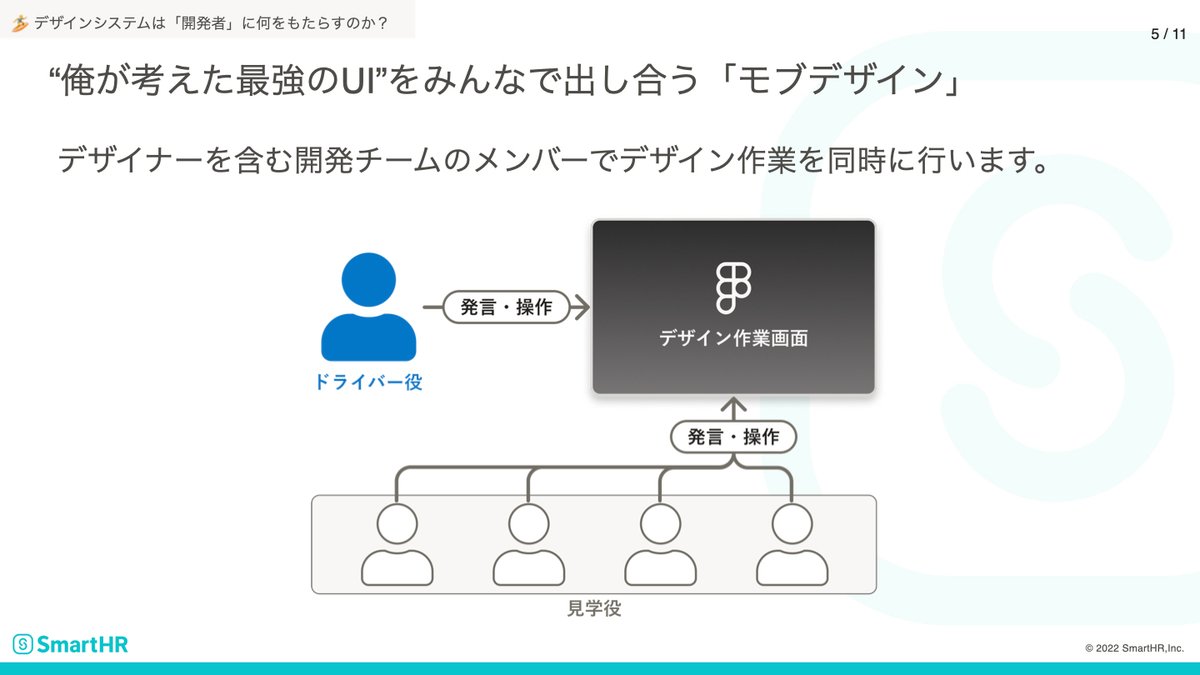
そういう場合の議論の手段の一つとして、SmartHRの多くの開発チームでは「モブデザイン」を取り入れています。
モブデザインとは、複数メンバーが同期的に同じ場所でデザイン作業を行うことです。ドライバーが画面共有などでFigmaなどの作業場を配信しながら、同じ作業場に全員が入ってUIデザインや文言などのパターン出しを一丸となって検討します。人によっては、見学だけしているメンバーもいます。

また、開発チーム内だけでなく、プロダクトデザイナーが横串で行うこともあります。より専門的な知識共有をしたり、お互いのプロダクトの顧客やドメイン知識を理解することにも役立ちます。
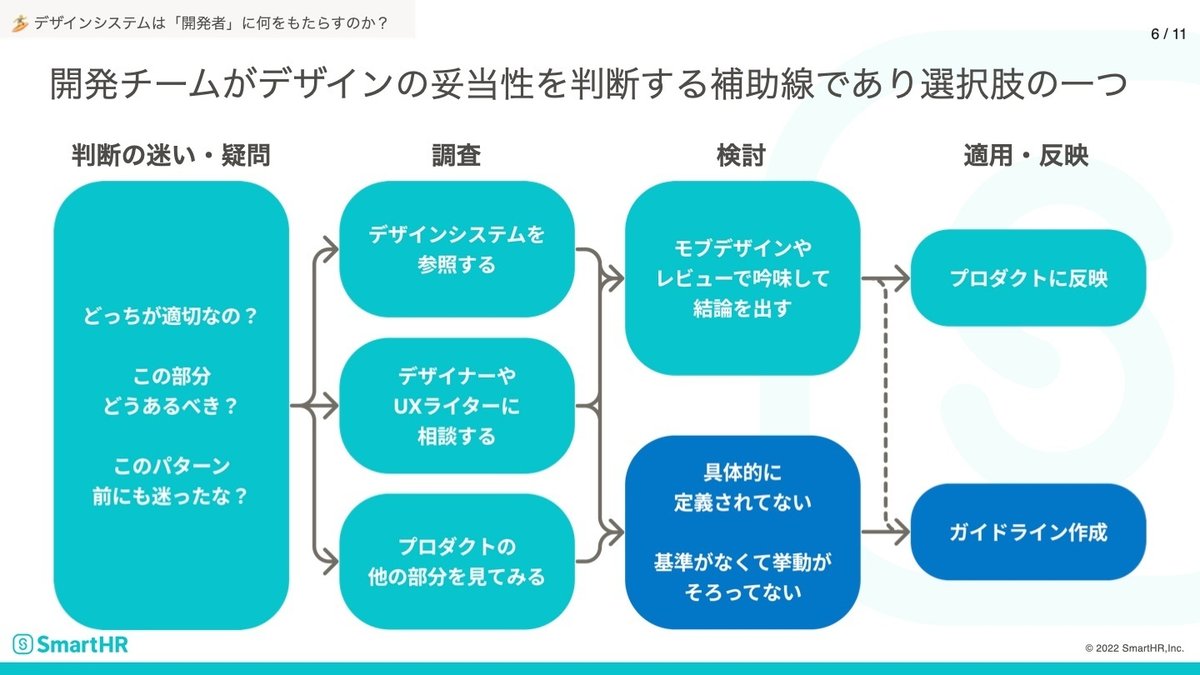
モブデザインなどの場でデザインの判断に迷いがあったときに、次の図のような流れで検討していくことが多いです。

上図の「調査」の部分を見ると、「デザイナーやUXライターとの相談する」といった選択肢の他に、「デザインシステムを参照する」といった選択肢があります。あくまで選択肢なので、取り入れるかどうかはモブデザインやレビューで妥当性を議論し開発チームが判断を下します。
無論、デザインシステムにあるガイドラインに従って最適化することもありますが、それによって顧客への提供スピードが遅くなったりするリスクがあるのであれば後から反映させる、または対応しない、といった柔軟な意思決定をする場合もあります。
このような議論をデザイナーやUXライターだけでなく、エンジニアやプロダクトマネージャーなど、さまざまな職能の観点から議論をすることで、
顧客への提供価値や、提供スピードを向上するようなシナジーを生み出す効果も期待できます。
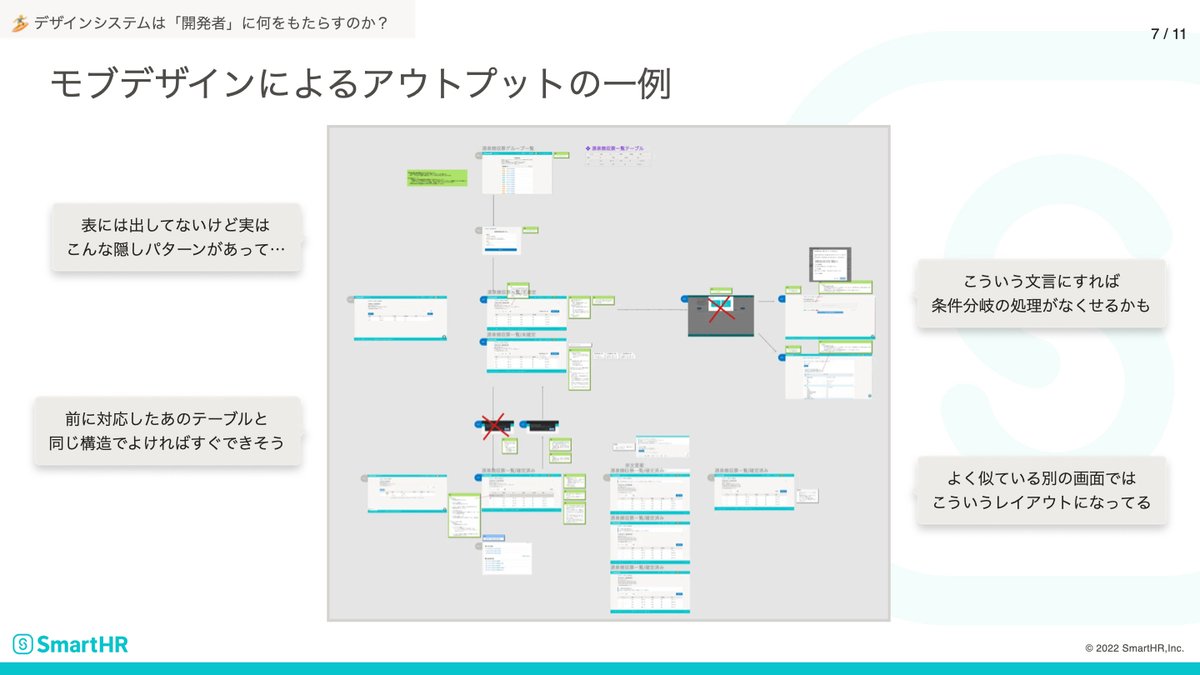
私が最近行ったケースでは、表示する文言を工夫して、条件分岐の処理を減らせることに気づく、といったことがありました。

こうした取り組みによって、デザインの根拠や過程が言語化され認識しやすくなったり、デザイナー以外がデザインを自分ごととして関心を持つことができたり、各職能の専門的な観点から抜け漏れを事前に防ぐといった効果も期待できます。
デザインの根拠や思考の過程を発露・共有しやすい
なぜそのデザインになったか、どうしてその選択をしたかを言語化をしやすい。
デザイナー以外でも「デザイン」を自分ごととして認識しやすい
デザインをデザイナー(ドライバー)だけの関心事としてではなく、参加した全員が自分ごととして考えられるので、共通認識を作りやすい。
さまざまな職能の観点を取り入れることができる
デザイナーだけでなく、エンジニア・QA・UXライター・PdMなどさまざまな観点で意思決定に携わることで、観点もれを事前に防ぎやすい。
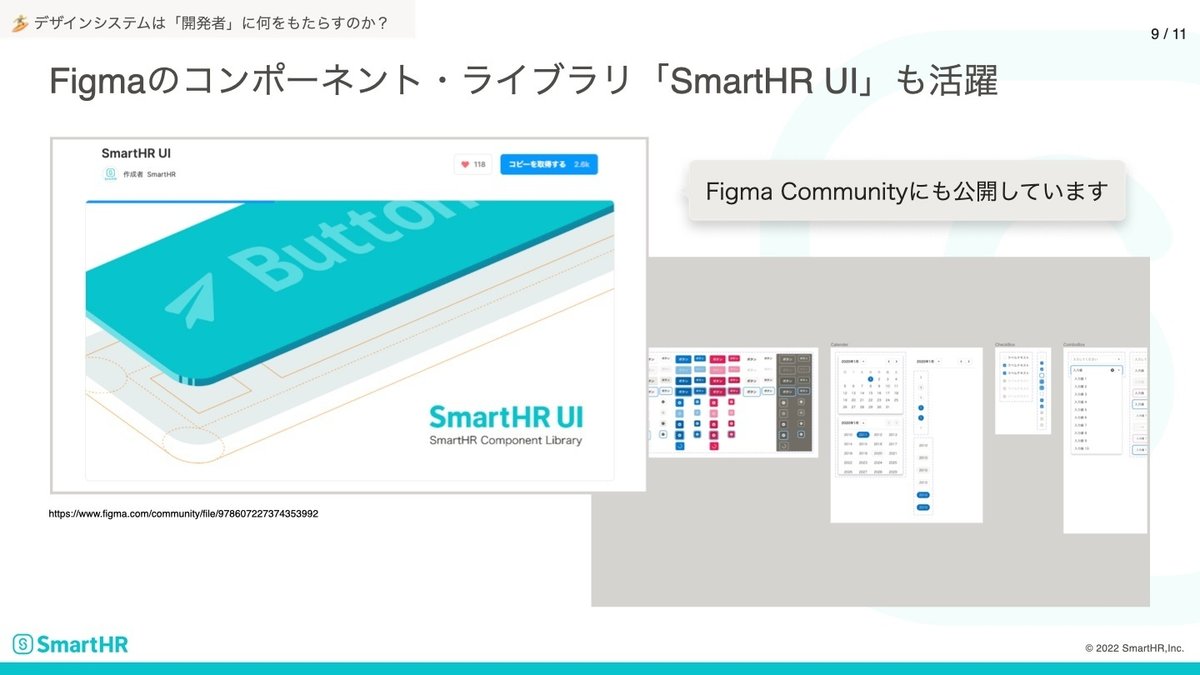
そして、Figmaでのデザイン作業においては、Figmaのコンポーネントライブラリである「SmartHR UI」を活用しています。こちらは主にReactライブラリとして提供してされている「SmartHR UI」を正として、実際の実装に合わせて再現しています。
また、FigmaのComponent propertiesなど機能拡張によるアップデートにも追従して、常に更新されています。こちらも一般公開しているため、どなたでもご利用いただけます。

実装と一致する共通のコンポーネントライブラリがあることで、UIなどの中間成果物を素早く作成できるだけでなく、共通化された部品をガイドラインに即してを利用することでより本質的な議論に集中できます。
また、非デザイナーがデザイン作業に参加しやすくなり、デザイン業務自体のハードルを下げる効果もあります。
中間成果物(デザインデータ)をすばやく作成できる
コンポーネントや基本的なレイアウトがデザインシステムのリソース(Figma)として用意されているため、議論をしながらリアルタイム作業しやすい。
本質的な議論に集中できる
基本的なデザインパターンが用意されているため、大まかな部分はガイドに従って組み合わせることができ、本質的な部分に絞り込んで議論しやすい。
非デザイナーがデザインに参加するハードルを下げる
ガイドやリソースが誰でも利用できる状態なので、非デザイナーでも参入しやすい。
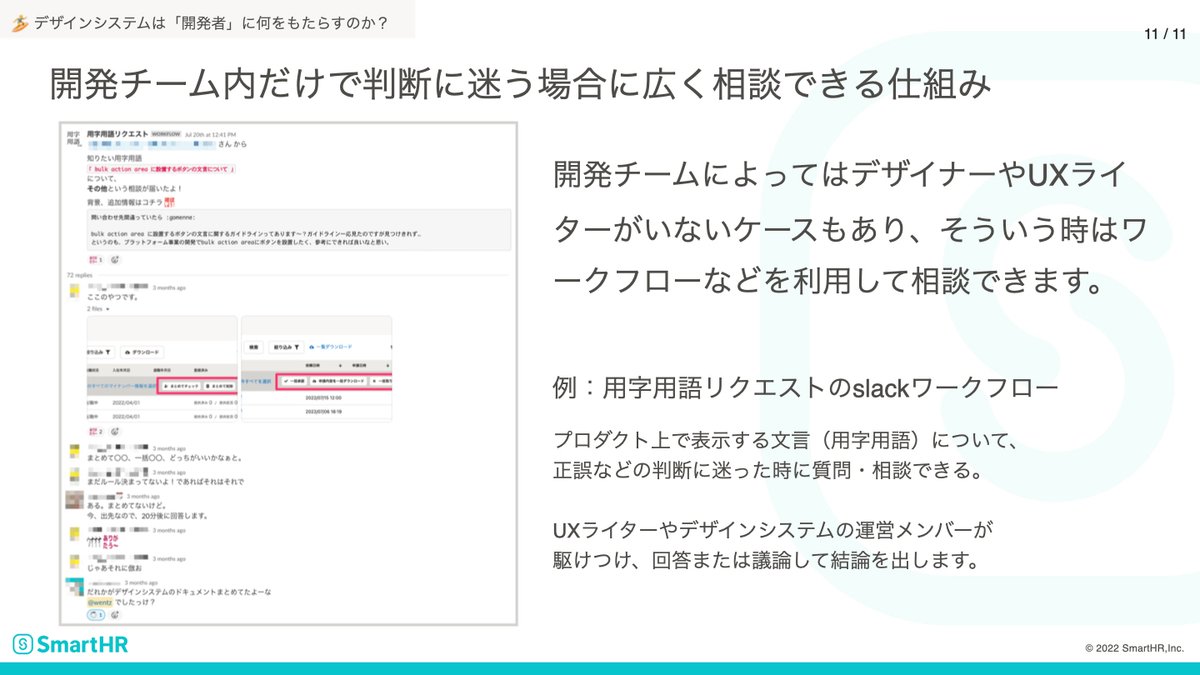
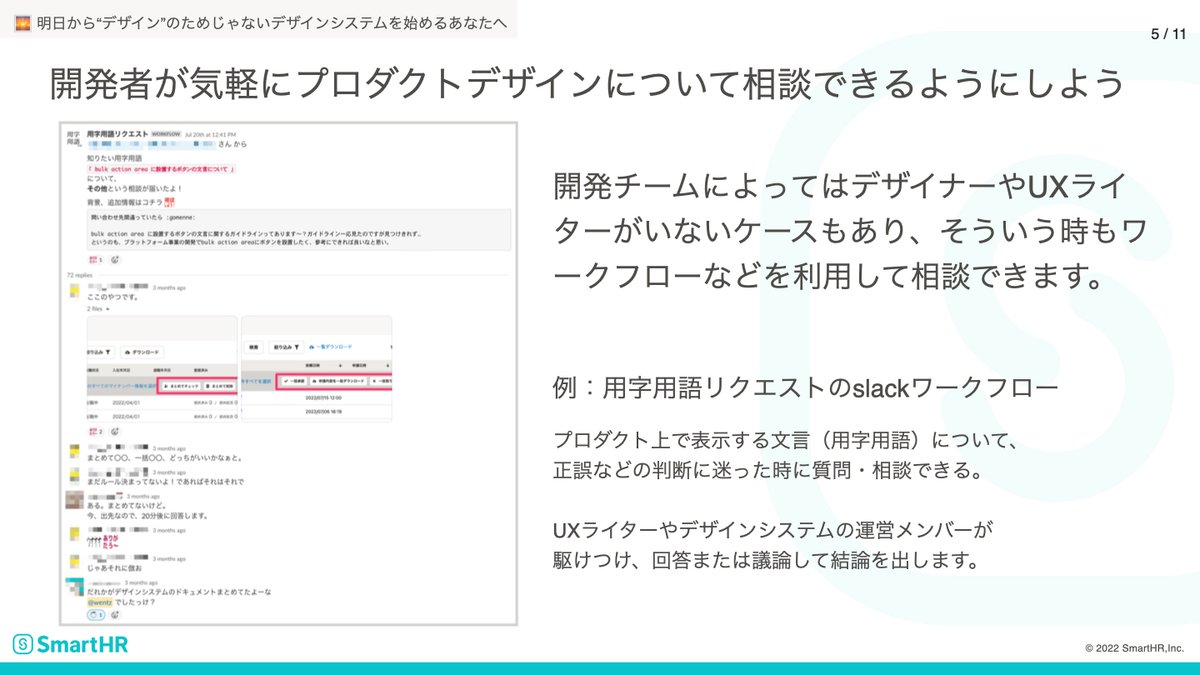
また、モブデザイン以外にも「用字用語リクエスト」といったSlackでのワークフローを利用して、気軽に相談できる仕組みもあります。
「用字用語リクエスト」とは
プロダクト上で表示する文言(用字用語)について、正誤などの判断に迷った時に質問・相談できるワークフローです。UXライターやデザインシステムの運営メンバーが駆けつけ、回答または議論して結論を出します。
こうした場では、デザイナーやUXライターなどが非同期的に議論できるメリットがあります。

この規模のデザインシステムを継続的にスケールできる秘訣は何か?
ここまで、現場でのデザインシステムの活用について紹介しましたが、
3つ目のテーマとして、この規模のデザインシステムを継続的にスケールできる秘訣や取り組みを紹介したいと思います。
よくある誤解の3つ目として、これだけの規模のデザインシステムだと、専任のつよつよデザイナーがいて、力強いオーナーシップによって運用・管理などのガバナンスを徹底していることを想像される方もいるのではないでしょうか。

実際は、特定の誰かがオーナーシップを握っていることはなく、基本的にプロダクト開発チームの各担当者が、その都度課題ベースで検討・議論を行い、デザインシステムに反映する部分を主導しています。
私自身も、SmartHRに入社して初めてデザインシステムという取り組みにコミットし、プロダクトや職能を超えてさまざまな人の協力を得てガイドラインやコンテンツを泣きながら作成しています。

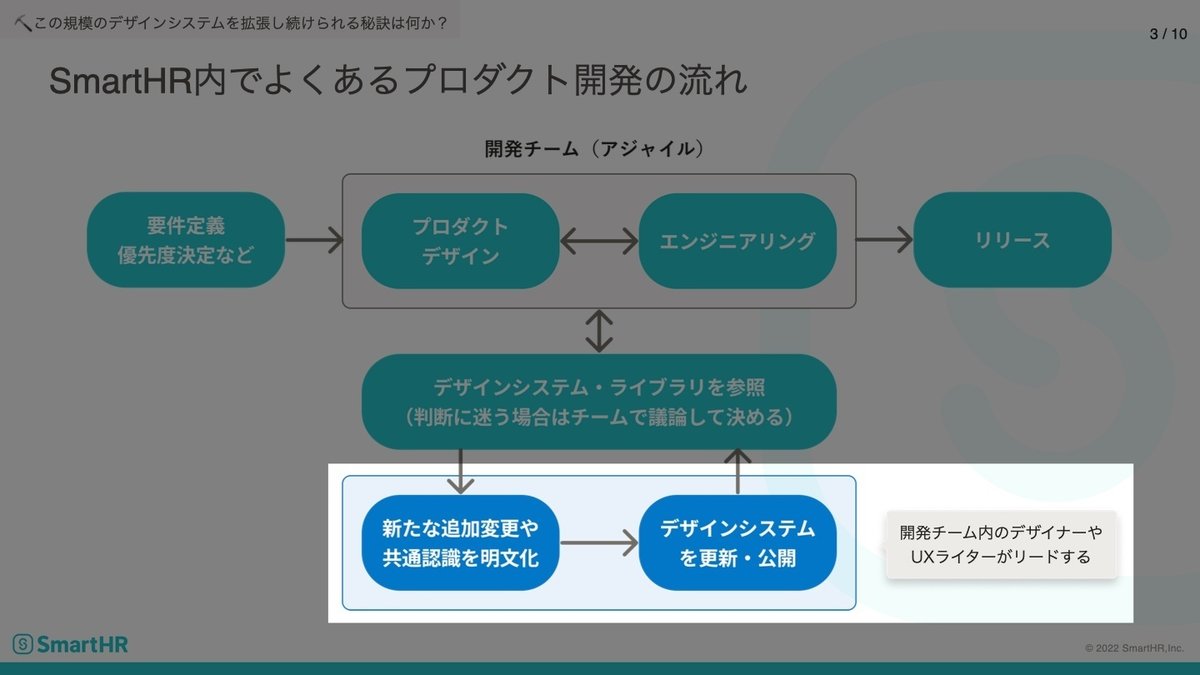
プロダクト開発の流れ的には、モブデザインなどで検討して新しく決まったことや共通認識を都度追加していきます。
実態としては、開発チームのデザイナーやUXライターが、強い気持ちで共通認識や概念を一般化しドキュメントにするという、極めて地道な努力をしています。

とはいえ、デザインシステムに乗せるために開発スピードが犠牲になってしまうのは言語道断なので、できるだけ運用コストを下げる仕組みによって、積み上げるハードルを下げる工夫をしています。
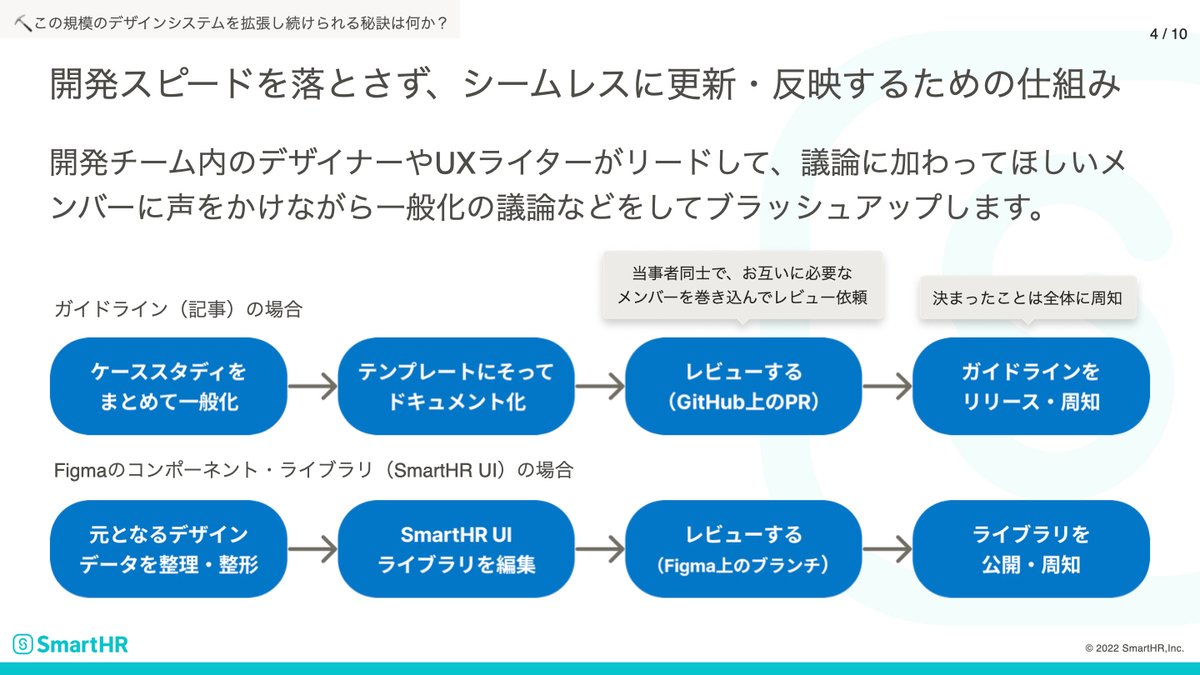
開発スピードを落とさず、シームレスに更新・反映するための仕組み
ガイドラインの執筆では、テンプレートに従ってコンテンツを作り、GitHub上のPRでレビューを行いそのままコミットするとウェブサイトに反映されるようになっています。
Figmaのコンポーネント・ライブラリ(SmartHR UI)でもブランチ機能を利用して効率的かつ安全にレビュー・適用できる仕組みになっています。

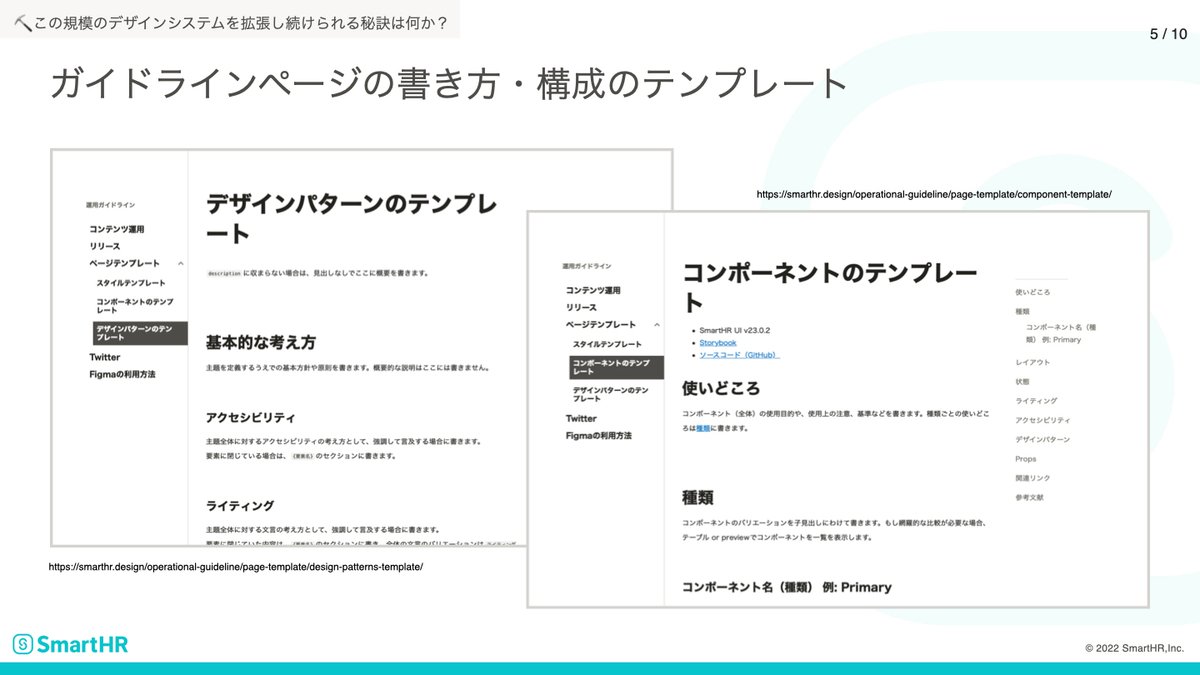
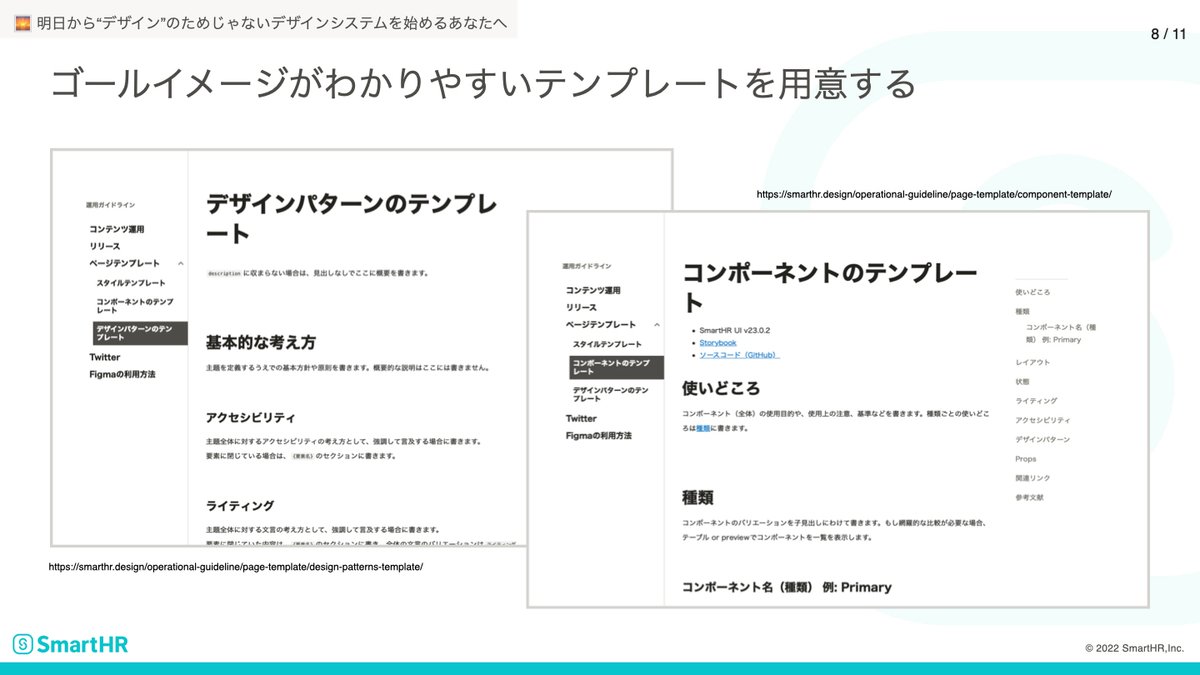
テンプレートでガイドラインの作成を効率化
一例でいうと、ガイドラインのテンプレートは、デザインパターンやコンポーネントごとに構成や書く内容の補足もされており、作業者がゴールをイメージしやすい工夫がされています。

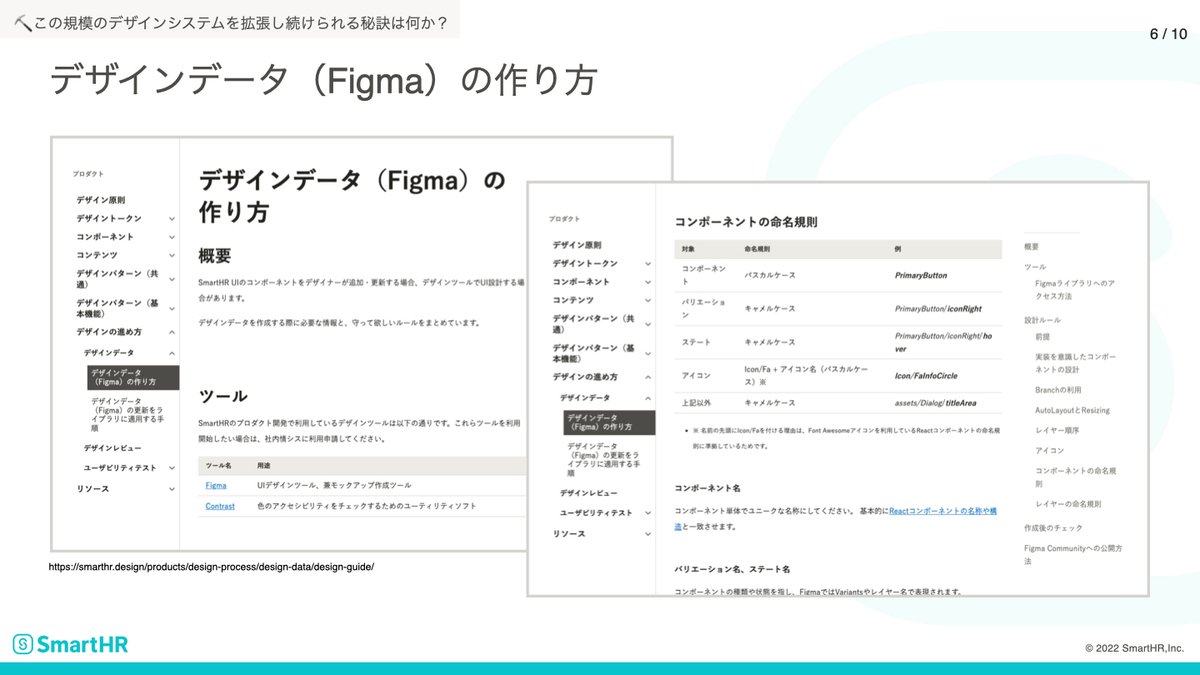
Figmaのコンポーネント・ライブラリ(SmartHR UI)でのデザインデータの作り方も、コンポーネントの命名規則から、内部の構造の作り方まで型として定義されています。

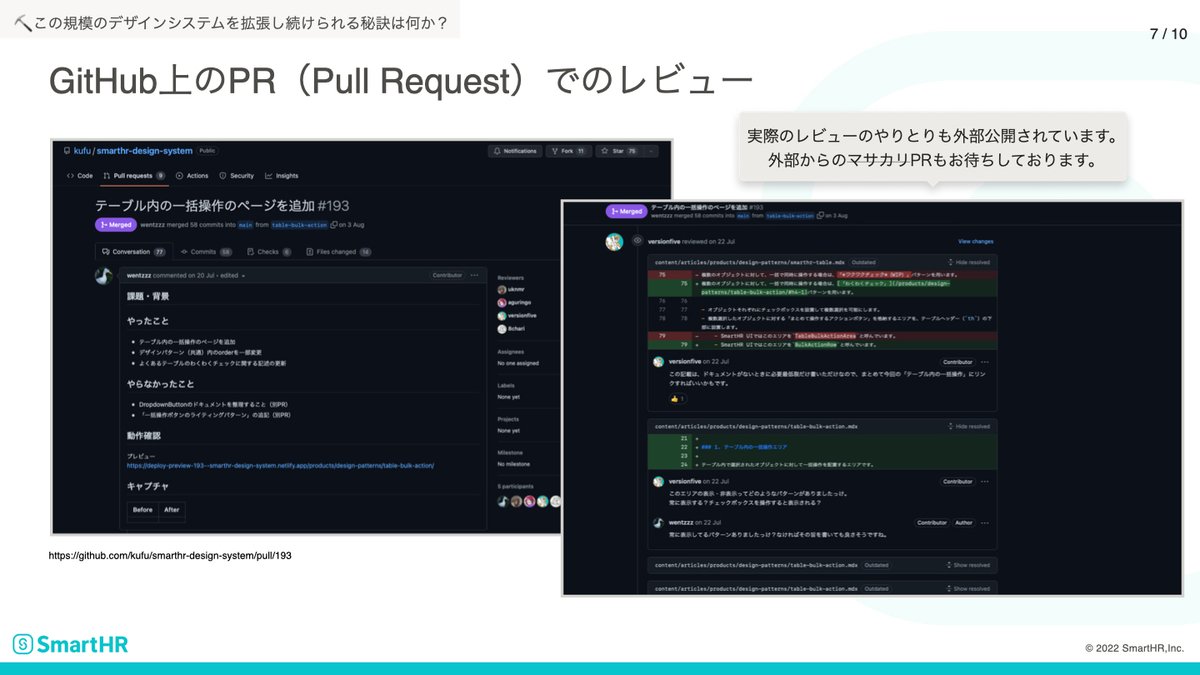
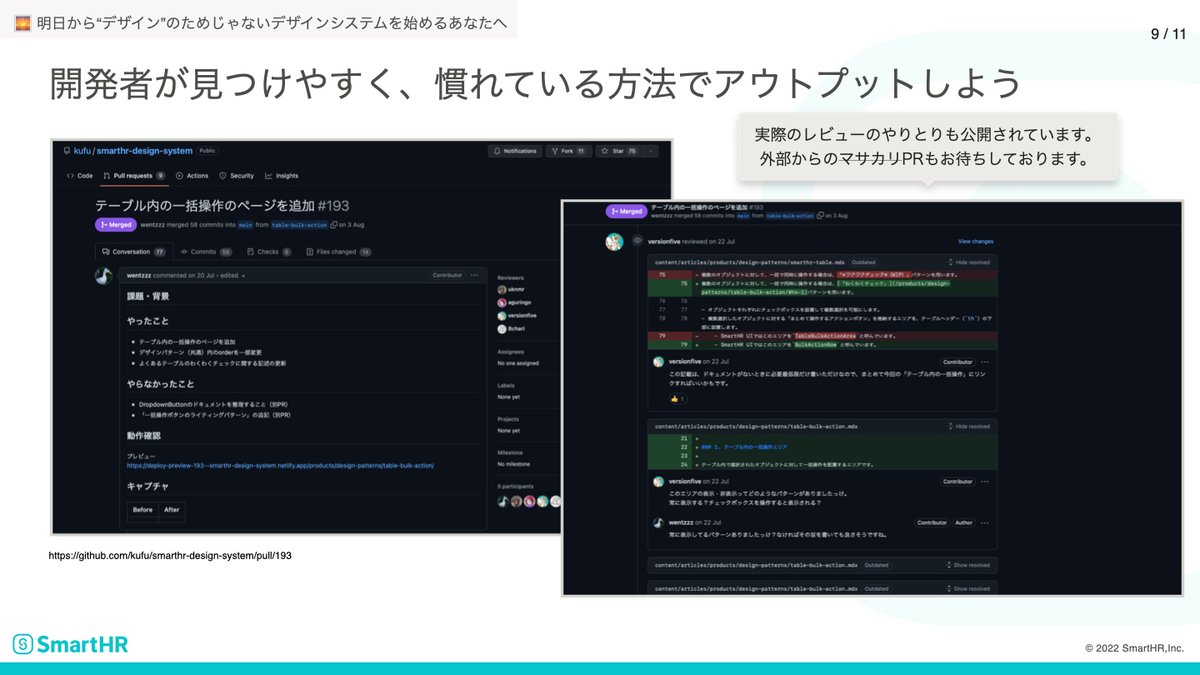
ガイドラインのレビュー作業の効率化
レビューにおいては、SmartHR Design SystemのソースコードもGitHub上に外部公開されています。なので、ガイドラインに追加する記事のレビューのやり取りも、Github上のプルリクエストとして誰でも見れるようになっています。
もし興味があれば、外部からのマサカリもといプルリクエストも大歓迎ですので、いつでもお待ちしております。

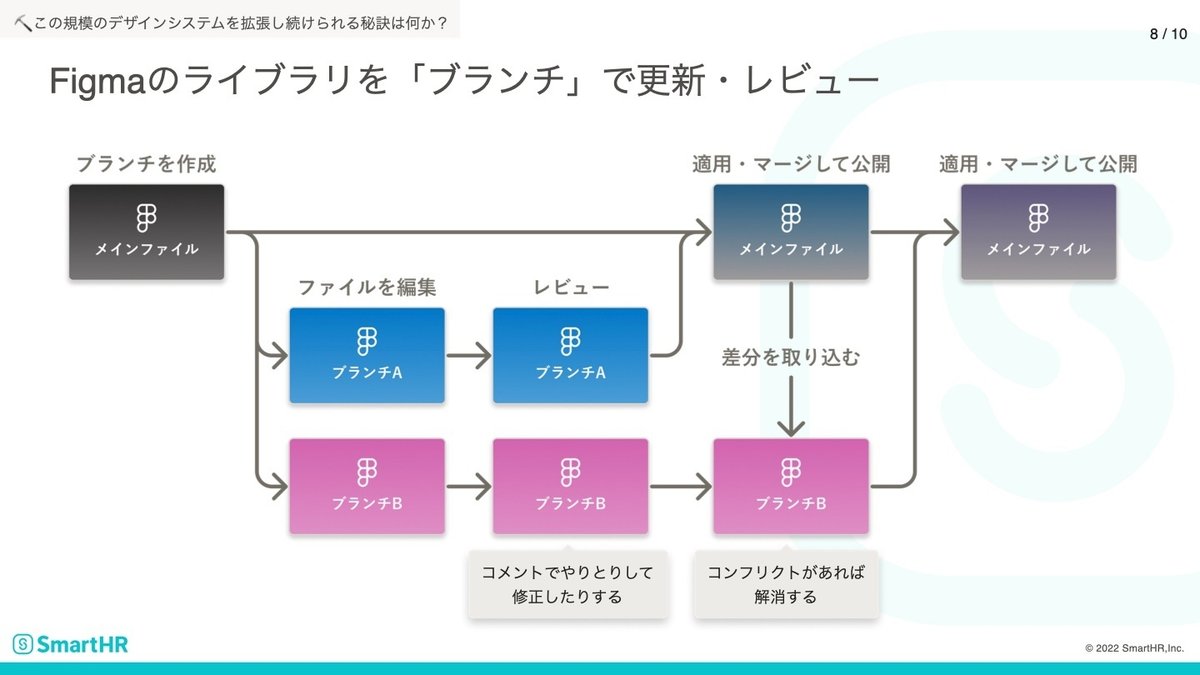
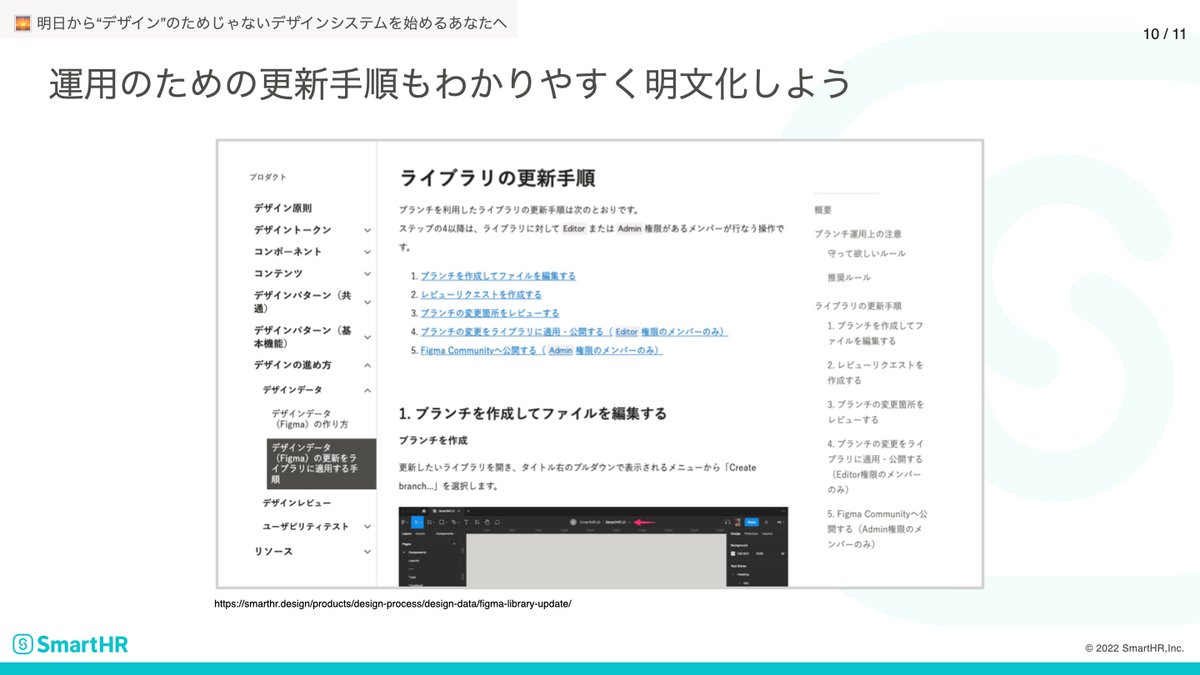
Figmaライブラリの更新をブランチ機能で運用
Figmaのコンポーネント・ライブラリ(SmartHR UI)の更新は、ブランチ機能を利用することで、既存のデザインデータに与える影響を事前に認識し、
安全に適用できるように運用しています。

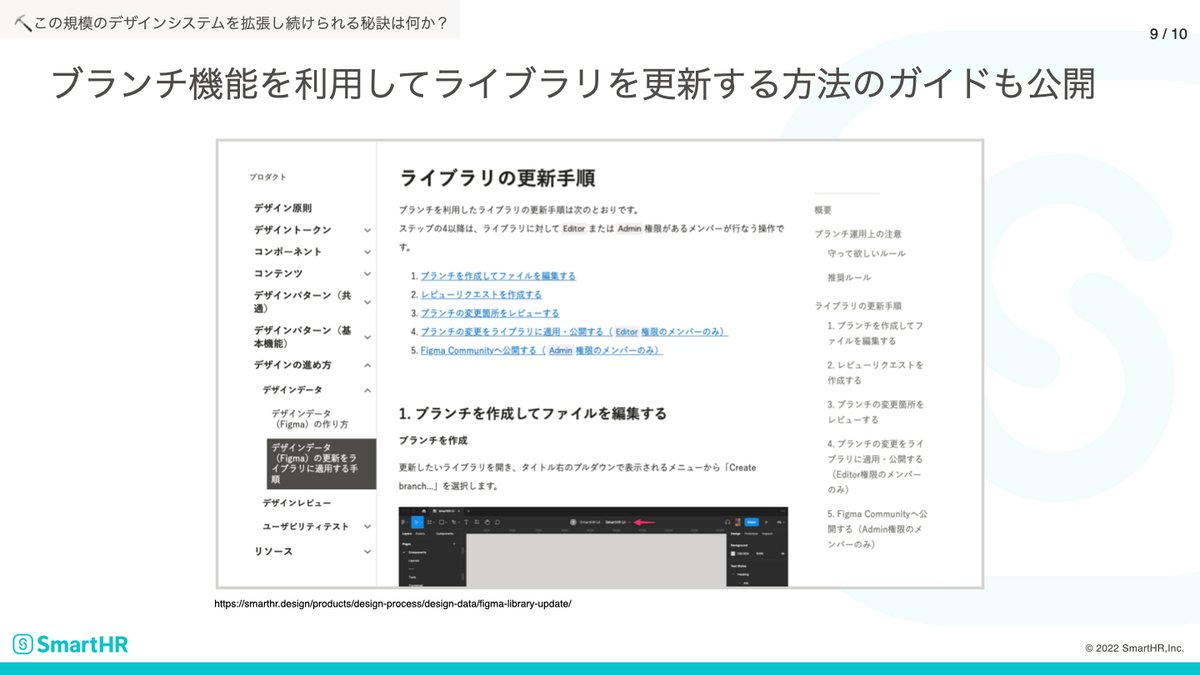
Figmaのコンポーネント・ライブラリ(SmartHR UI)のブランチによるレビューの出し方もガイドライン上で画像付きで手順を示しているので、特定の誰かがメンテナンスし続ける体制から自律自走によって負荷を分散する体制への移行に大変役立っています。

デザインシステムの更新情報の周知の徹底
そして、新しく追加されたコンテンツなどデザインシステムの更新は、社内外で周知を徹底しています。
周知の場としては、毎週行われるプロダクトサイドの全体共有のミーティングや、Slack上で広く周知します。外部むけにはTwitterやNoteなどを活用しています。

明日から“デザイン”のためじゃないデザインシステムを始めるあなたへ
ここまで、SmartHR Design Systemが“デザイン”のためじゃないデザインシステムとして、どのように営まれているかを3つのテーマで紹介させていただきました。
最後に、今日紹介した話をおさらいしつつ、明日から始められるおすすめ施策をピックアップして終わろうと思います。
1. プロダクト開発のフェーズで課題となっている部分から小さく積み上げよう
プロダクト開発には非常に多くの不確実性がまっていますので、最初から完璧なデザインシステムを作ることはまず困難だと思います。
特に初期は、後から変更しづらいロゴやブランドカラーといった抽象度の高い要素の定義にとどめ、より具体的なものは実際にプロダクトで解決した部分から小さく積み上げることをお勧めします。

2. 開発者がデザイン業務を行うためのハードルを下げよう
Figmaなどのデザインツールを利用している場合は、ライブラリをチームに公開したり、外部パートナーなども見つけやすい場所に公開・提供しましょう。リソースにアクセスしやすいことはいつの時代でも正義です。

また、非同期でデザインや文言について気軽に相談できる仕組みもすぐに始められて非常に有用です。

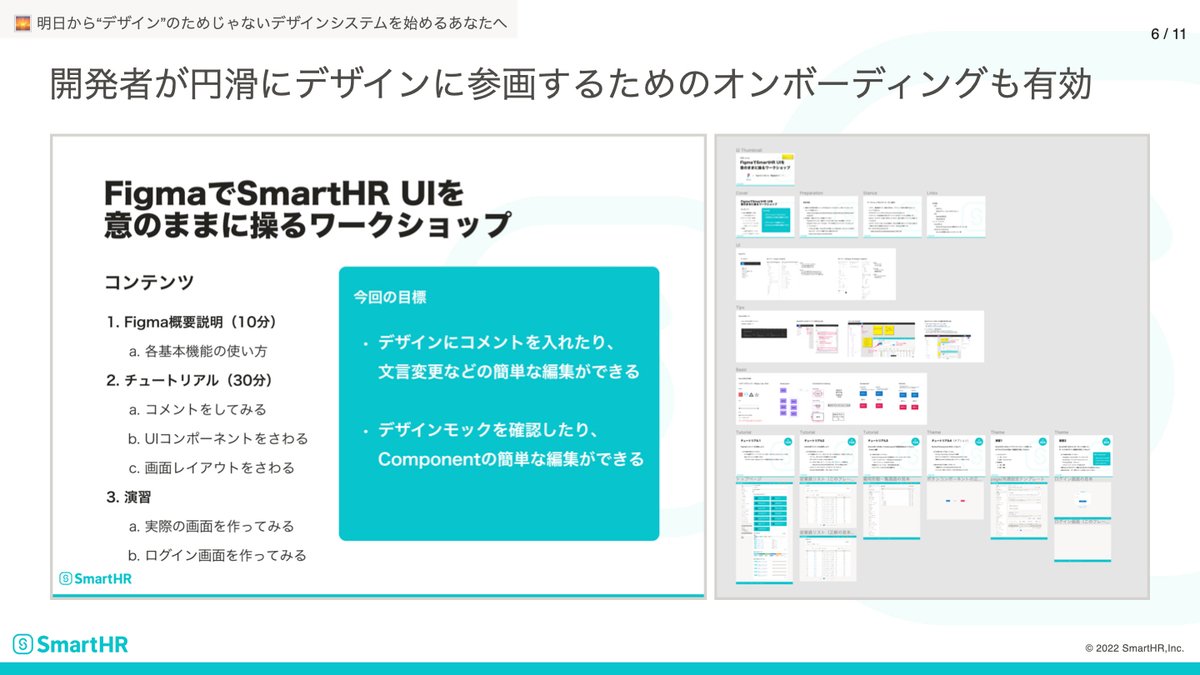
開発チームへのモブデザインの参加ハードルを下げるには、Figmaなど開発チームで利用しているデザインツールのオンボーディングも有効です。とても盛り上がるのでチームビルディングとしてもお勧めです。

3. 開発者がデザインシステムに参加するためのハードルを下げよう
ガイドライン作成には、ゴールイメージがわかりやすいテンプレートを用意したり、GitHubなど開発者が見つけやすく、慣れている方法で作成できるようにすると良いです。



自律自走の文化が根付いている組織では、運用上のつまづきポイントもガイドラインで公開することも有効です。
おわりに
SmartHRのプロダクトデザインにおいて、デザインシステムはプロダクト開発の生産性を高め、顧客に素早く価値を届けるための手段に過ぎないということを改めてお伝えしたいと思います。
デザインシステムは、間違っても、デザイナーや開発者が楽をするための手段にするべきではなく、すべてを解決する“銀の弾丸”でもありません。
もし、これから何かを新しく始めようとされるのであれば、顧客に価値を届けるために本当に必要なことから始めるべきと思います。もしかしたら、それはデザインシステムではないかもしれないですよね。
ありがたいことに、最近はデザインシステムやプロダクトデザインに関する知見を公開されている組織も増えてきていますので、ぜひ目的にあった手段を吟味して取り入れてほしいなと思います。
直近のイベント情報
SmartHR プロダクトデザイングループの@o_kwrさんが、Figmaを使ったプロダクト開発上の実践ノウハウについてお話しするトークイベントがあります。興味のある方はぜひご参加ください。
日時:2022年11月21日 19:00~
開催形式:オンライン
参加費:無料
SmartHR プロダクトデザイナーの採用情報
SmartHRのプロダクトデザイングループでは、ともに完成のないプロダクトを作る仲間を募集しております。
もしご興味があれば、一度お話しませんか?
