
MindARと8thwall、AR.jsの画像認識を比較します!
WebARライブラリといえば、AR.jsや8thwallがありますが
MindARにはどのような特徴があるのでしょうか。
今回は、8thwallとAR.jsと画像認識の精度がどれほど違うのかを検証してみようと思います。
MindARとは?
MindARは、HiuKim Yuenさんが個人開発で管理しているOSSのWebARライブラリです。
WebGLのバックエンドにはtensorflow.jsを、コンピュータービジョンのアイデアはARToolKit、FaceMeshはMediaPipeを参考に作られているそうです。

MindARでできること
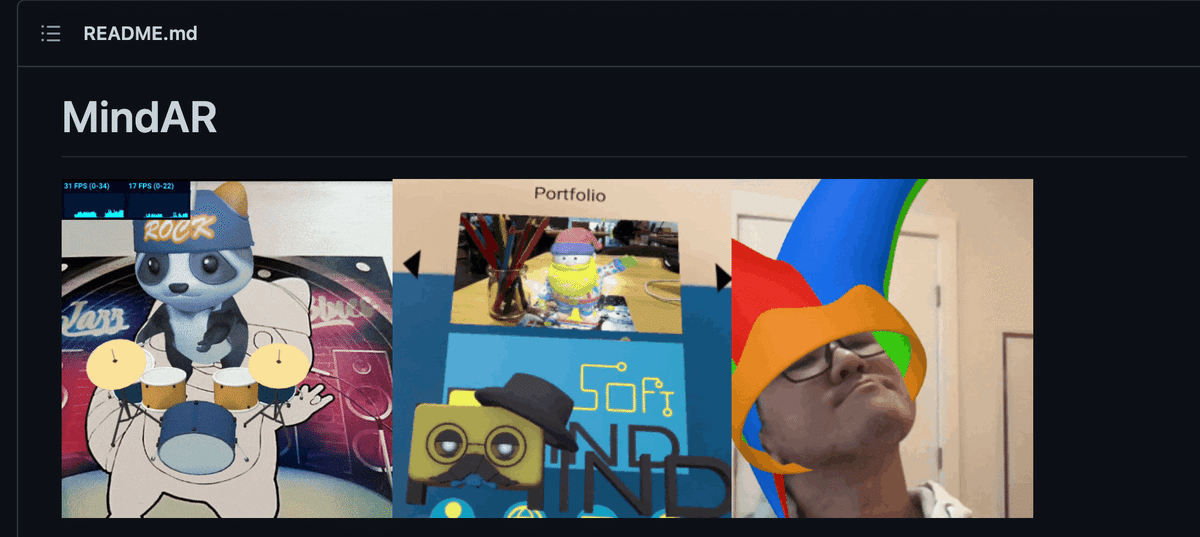
MindARでは主に、画像認識(イメージトラッキング)と顔認識(フェイストラッキング)を開発可能です。
画像認識では、複数の画像を事前に登録(Multi-Targets)しておくことや、一度に複数の画像を同時に検出する(Multi-Tracks)ことが可能です。

サポートされているライブラリ
2022年6月現在では、A-FRAMEとThree.jsがサポートされています。(Reactも一部サポートされています)
A-FRAMEにも対応しているので、これからWebARを開発したいと思っている方でも気軽に開発できると思います!

対応している3Dモデル
A-FRAME、つまりThree.jsでサポートされている3Dモデルには対応できると思います。
例えば、ドキュメントではWeb上でよく扱われるgltfの取り扱い方が紹介されています。
3dmodelを扱う場合、基本的にはglbやgltfを使用するのが良いでしょう。
画像認識をテストしてみる
ここからが本題です。
AR.js、MindAR、8thwallの3種類のライブラリの画像認識の精度を検証してみようと思います。
条件:
・画像認識には同じ画像を使う
・3Dモデルも同じモデルを使う
今回使用する画像はこちらです。
WebARNOWのロゴは、特徴点があって比較的認識しやすいと思います。MindARは画像を白黒に変換するツールがあります。なぜ白黒に変換しているかが疑問に思った方はCourseraなどにあるComputerVisionの講座をお勧めします!

今回使用するモデルはこちらです。
以前、GoogleのPolyで掲載されていた宇宙飛行士のモデル。2.3MB。

結果発表
8thwall
体験URL:
https://www.8thwall.com/webarnow/image-target-test
結果:
流石の8thwall、一番安定しています。
MindARとAR.jsを体験すると8thwallの安定感を感じます。
MindAR
体験URL:
https://webarnow.github.io/mindar-test/index.html
結果:
8thwallに比べて少しだけブレています。
ちなみにこちらの問題は、Tracking Configを調整することで改善するかもしれません。興味のある方は読んでみてください。
https://hiukim.github.io/mind-ar-js-doc/quick-start/tracking-config
AR.js
体験URL:
https://webarnow.github.io/arjs-test/index.html
結果:
MindARに比べてかなりブレてしまいます。
感想
無料でこれだけトラッキングできるので可能性を感じました。
今回は画像トラッキングのみですが、フェイストラッキングも時間があれば検証してみようかと思います。
さいごに
今回、実装したgithubです。
また、MindARのgithubです。
MindARを知るきっかけをくださった『ささぱん』さんのツイートです
#8thWallTechTalkJapan ありがとうございました!🐼
— ささぱん (@sasapanchama) June 6, 2022
登壇スライドはこちらです!https://t.co/xQq9eNUTwl pic.twitter.com/O2WN8nUeMK
