
【拡張機能追加編】VSCodeをインストールしてみた
1.vscode-icons

ファイルなどにアイコンを付けてくれるので視覚的にとても操作しやすくなります。

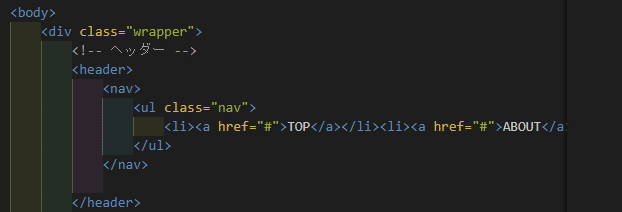
2.indent-rainbow

薄い色なので若干わかりにくいのですが、インデント部分も色を付けてくれるのでこちらも視覚的にミス防止になります。

3.Prettier-Code formatter(要設定)

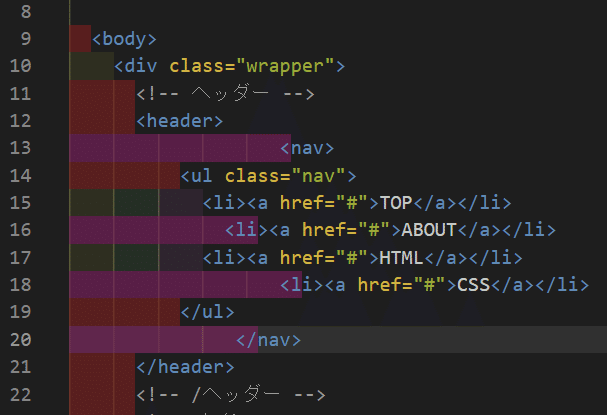
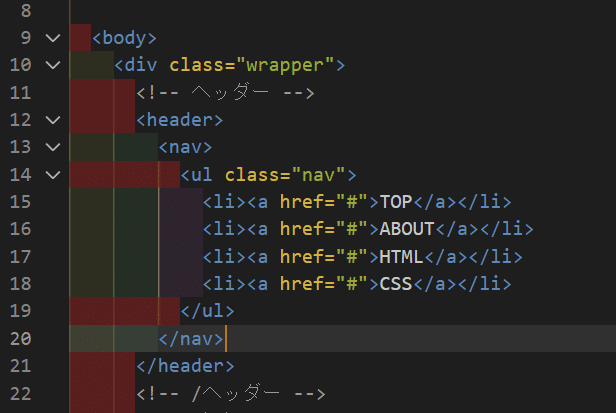
成形されていないインデントを保存と同時に整形してくれる拡張機能。
最初に設定が2か所必要。

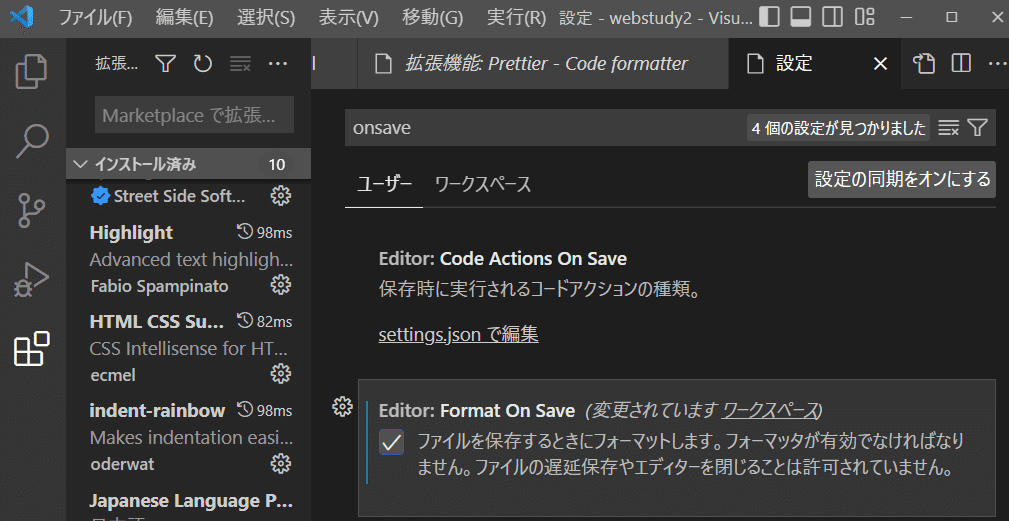
設定画面で「onsave」で検索。
Editor:Format On Saveにチェックを入れる☑
次に
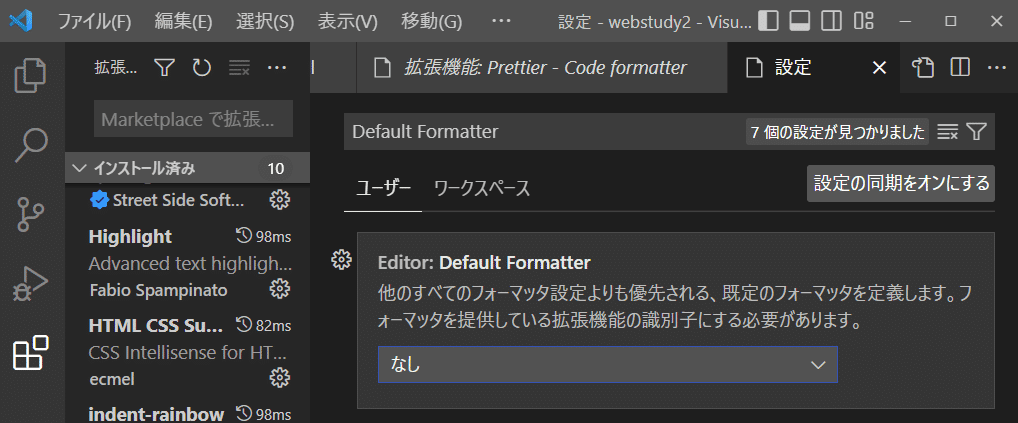
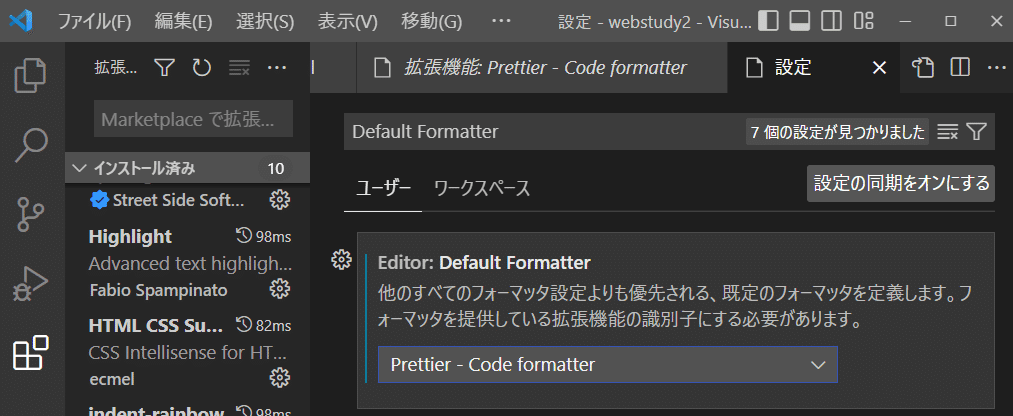
「Default Formatter」で検索。
Editor:Default Formatterで「Prettier-Code Fomatter」を選択。


これでぐちゃぐちゃなインデントが保存と同時に綺麗に整います。


もう少しこれは設定が必要そうなので後日調べて設定していくことに。
とりあえず、今日はここまでにしてまた拡張機能増やしていきます。
