tableau tips 最小値(最大値)が可変のグラフ
データを簡単に可視化してくれるBIツール「tableau」の知っていると(どこかで)便利なtipsの紹介です。
今回は「最小値(最大値)が可変のグラフ」
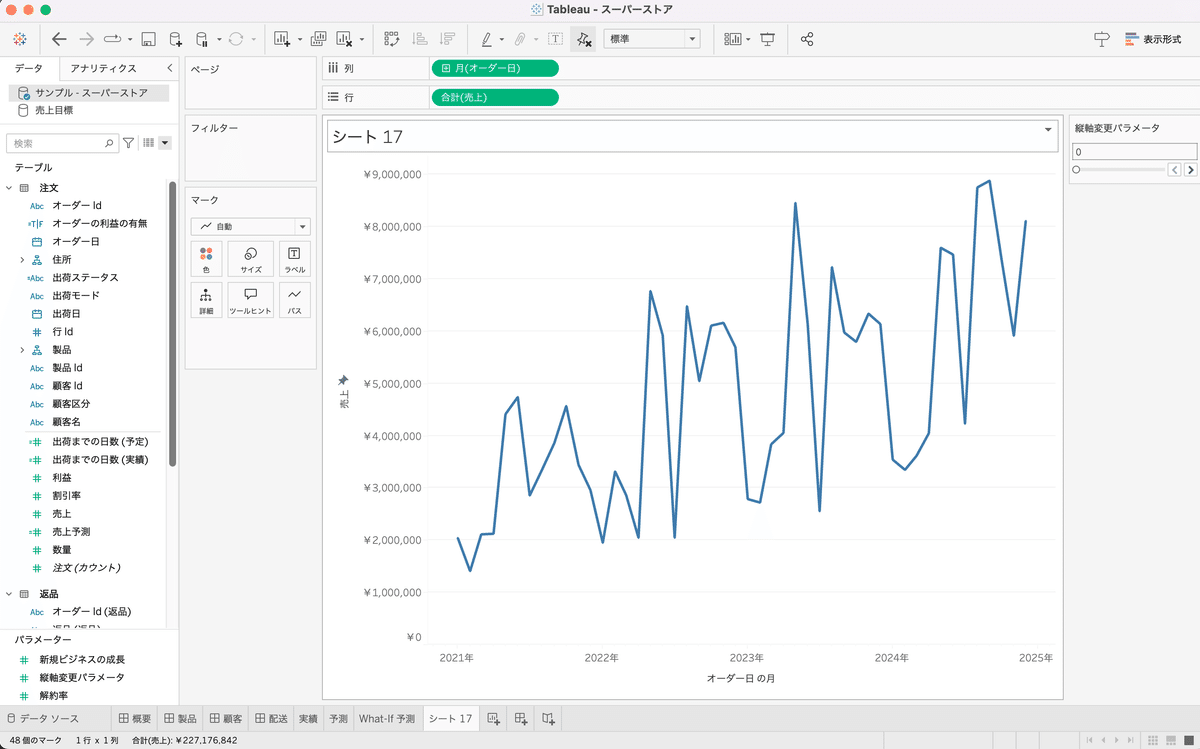
どういうことかと言うと、例えばこんな感じ。


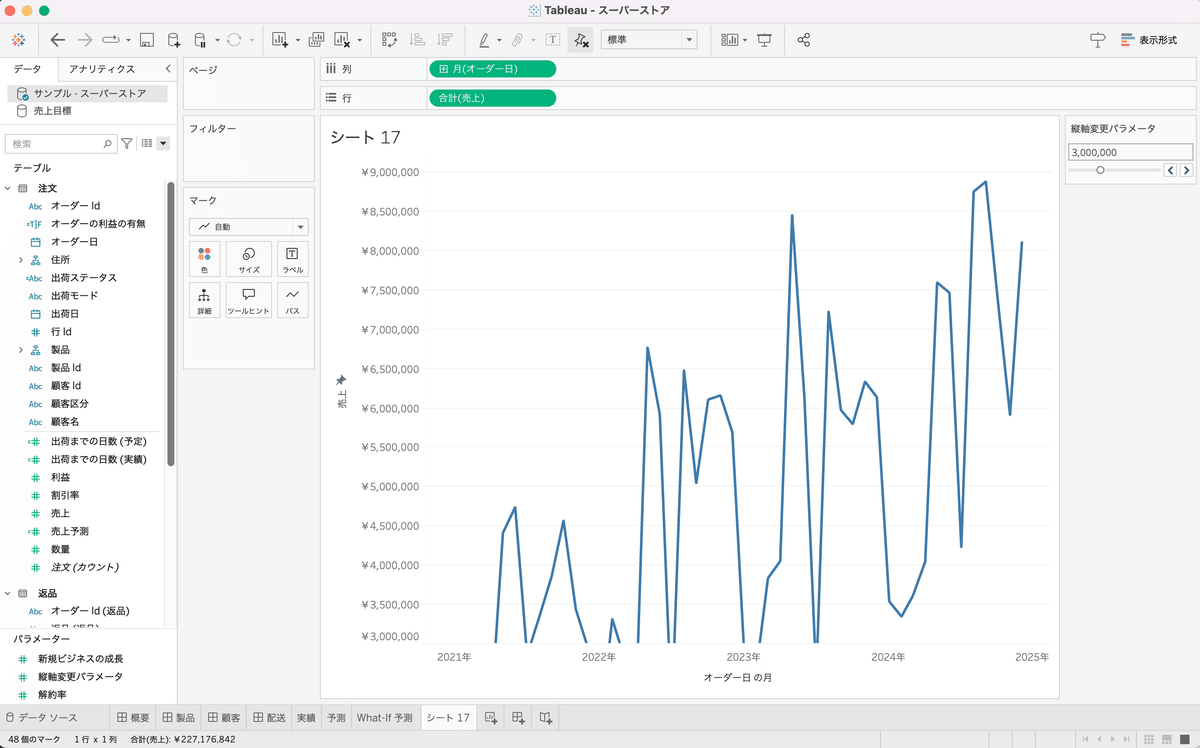
スライダーを動かすと縦軸の最低値が上昇してグラフが動いています。
見る範囲を狭くしたり、同じ軸で複数のグラフを見る時に便利です。
【作り方】
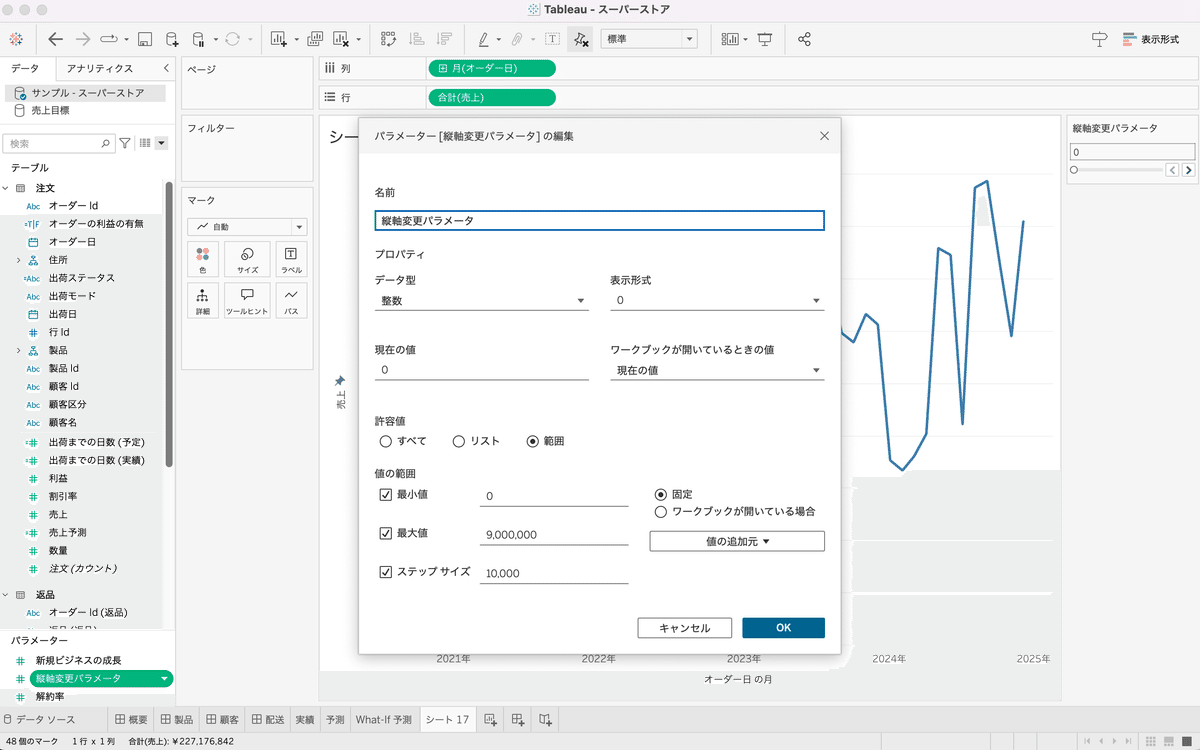
まずはパラメーターを作ります
①データ型を整数(小数点以下を使う場合は浮動小数点数)に設定
②許容値を範囲にする
③最小値、最大値、ステップサイズ(目盛一つ分の区切り)を設定
④初期値を設定したい場合は、現在の値に数値を設定

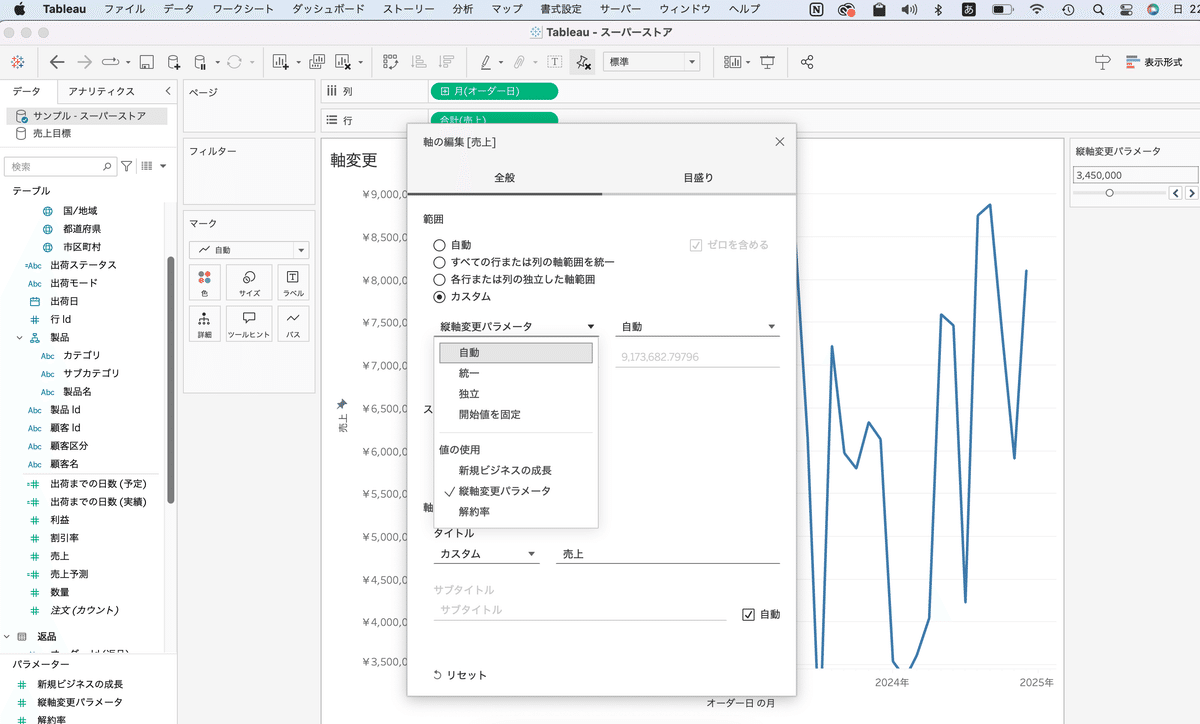
次に可変にしたい軸をダブルクリックして軸の編集画面を出します。
①範囲をカスタムにする
②最小値の設定を先ほど作ったパラメータに設定。

これで設定完了です。
あとはパラメーターを表示してスライダーを動かせば軸が変わります。
簡単なのでぜひ試してみてください。
いいなと思ったら応援しよう!