
より実用的なポートフォリオ制作とは
前回は「模写をするよりコンペ案件に応募しよう」という内容を書きました。
今回は、実際にコンペ案件に応募する方法を説明していきます。
まずは検索条件を絞る
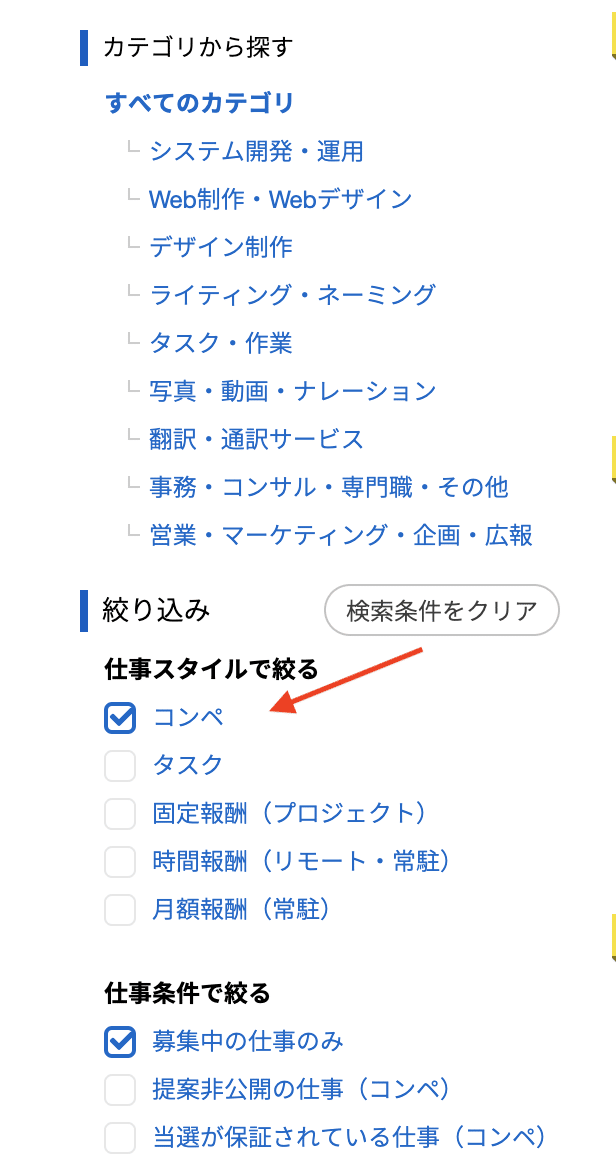
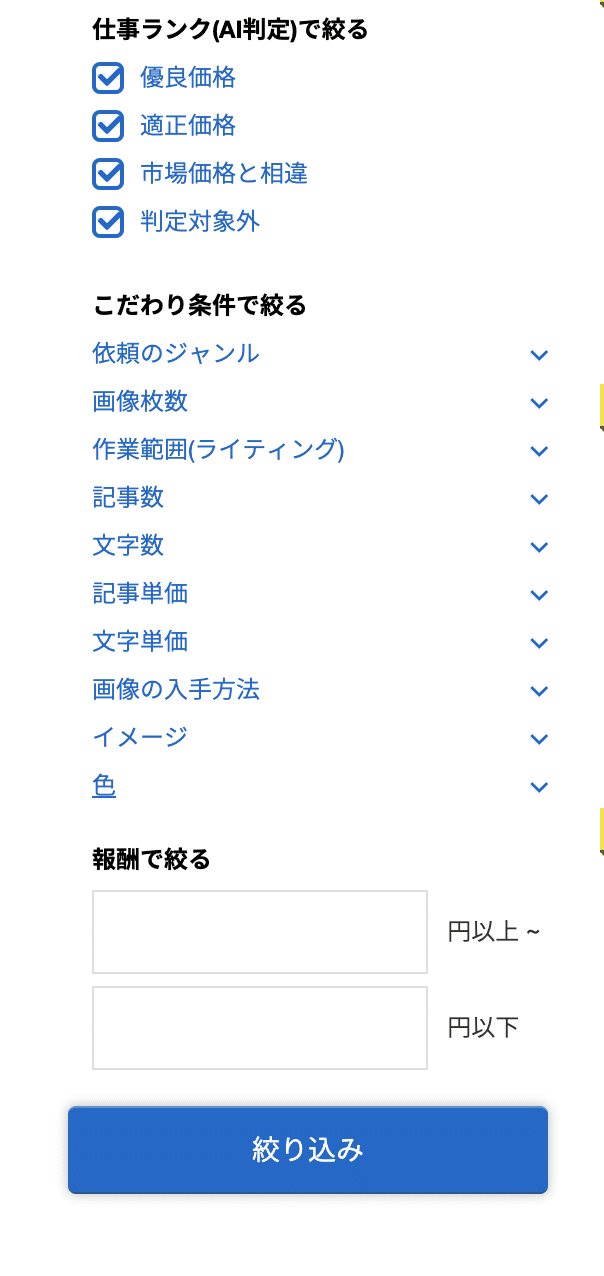
ランサーズやクラウドワークスで仕事を検索するときに「Web制作・Webデザイン」を選んで、「コンペ」にチェックを入れて絞り込み検索します。


検索すると、医療・美容業界やフィットネス・健康業界が多く出てきます。
その中から自分がやってみたい案件を選んで、応募期限までにTOPページだけでも良いので制作して応募します。
コンペ案件の良いところは、実案件と同様に「依頼背景」「サイト構成」「参考サイト」「応募期限(納期)」「素材」を元に制作できることです。
ここが「模写コーディング」とは全く違ってきます。
そもそも、Webサイト制作は依頼者が何らかの理由で依頼しているものなので、そこを抜きにしてサイトを模写してしまうと実践では役に立たないことが多いです。
依頼背景を考える
ざっと何件か検索してみたところ、
●新規患者様の増加
●院の強みを打ち出すことによる新規集客
●導線の整理
●院の方針を伝える
●強みの打ち出し
●求職者向け(春から求人募集をいたします)
という目的でした。
ほとんどが「他社と差別化したい、集客したい」というのが目的です。
こういった背景を考えながらサイトを設計していくと、「目立たせたい部分」と「読ませたい部分」が出てくるので、「もっと目を引く写真でアピールしよう」とか「読みやすくイラストを入れよう」等となります。
模写コーディングでは考えることのなかった、「なぜこの位置にこの要素を使うのか?」を考えながら制作することができます。
期限があるから成長できる

そして、とても重要なのがこの「期限が決まっている」ということです。
案件には必ず「納期」がありますので、そこを気にしながら制作するのと気にしないで制作するのとでは、天と地ほどの差があります。
●イチからHTML/CSS/jQueryで制作して間に合うのか?
●間に合わせるには◯日までには◯◯を完成させないといけない
●効率的に作業しないとクライアントに見せる所までにも間に合わない
基本的にクライアントから一発OKが出ることはないので、納品するまでには「初稿」→「クライアントチェック戻し」→「修正」→「クライアントチェック戻し」→「修正」→「クライアント検収OK」→「納品」という工程があります。
納期までに制作すれば良いというわけではなくて、制作したものの修正を繰り返して納品になるので、納期までの半分の日数くらいまでには初稿を完成させてクライアントにチェックしてもらっておかないと、ゴテゴテになって納期に間に合わなくなります。
そういう意味でも、「コンペ案件」は納期を意識しながら制作できる重要な訓練となります。
一石二鳥
そしてそして、副産物として「ポートフォリオ」も同時に制作できてしまいます。
コンペに受かればラッキーですし、もし受からなかったら素材や構成を変えることで自分のポートフォリにすることができます。
クライアントの目的や背景を考えながら制作したサイトですので、模写コーディングのためのサイトよりも実用的なサイトになっているはずです。

余談ですが
プログラミング初心者向けにmacの便利な使い方の動画を撮りました。
(すでに使っている人はごめんなさい)
ありがとうございます♪(๑ᴖ◡ᴖ๑)♪ 副業やフリーランスの【MENTA】やってます▶︎https://menta.work/plan/1546 【YouTube】▶︎https://www.youtube.com/channel/UCgE9cCUI1B72Hc3pirWOPiA
