
Swift PlaygroundsでApp開発 #2 iPadとMacでプロジェクトをやりとりする
前回、iPadとMacの両方でSwift Playgrounds Appプロジェクトが作れることがわかりました。今回はiPadのプロジェクトをMacに渡して開発ができるのか試してみます。
1. iPadからMacへプロジェクトを送る
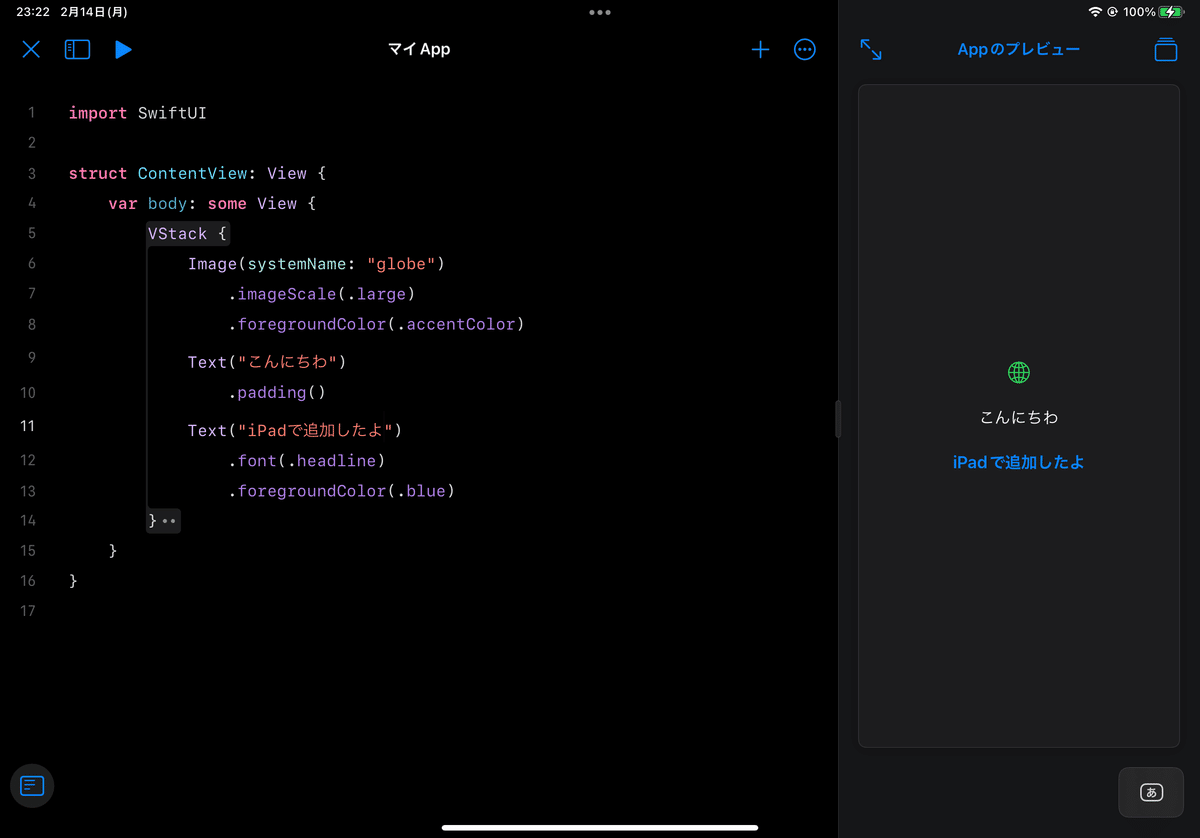
iPadのSwift PlaygroundsからAppプロジェクトをMacに渡します。Appにはあらかじめ「iPadで追加したよ」と青文字を追加しました。これを送ります。

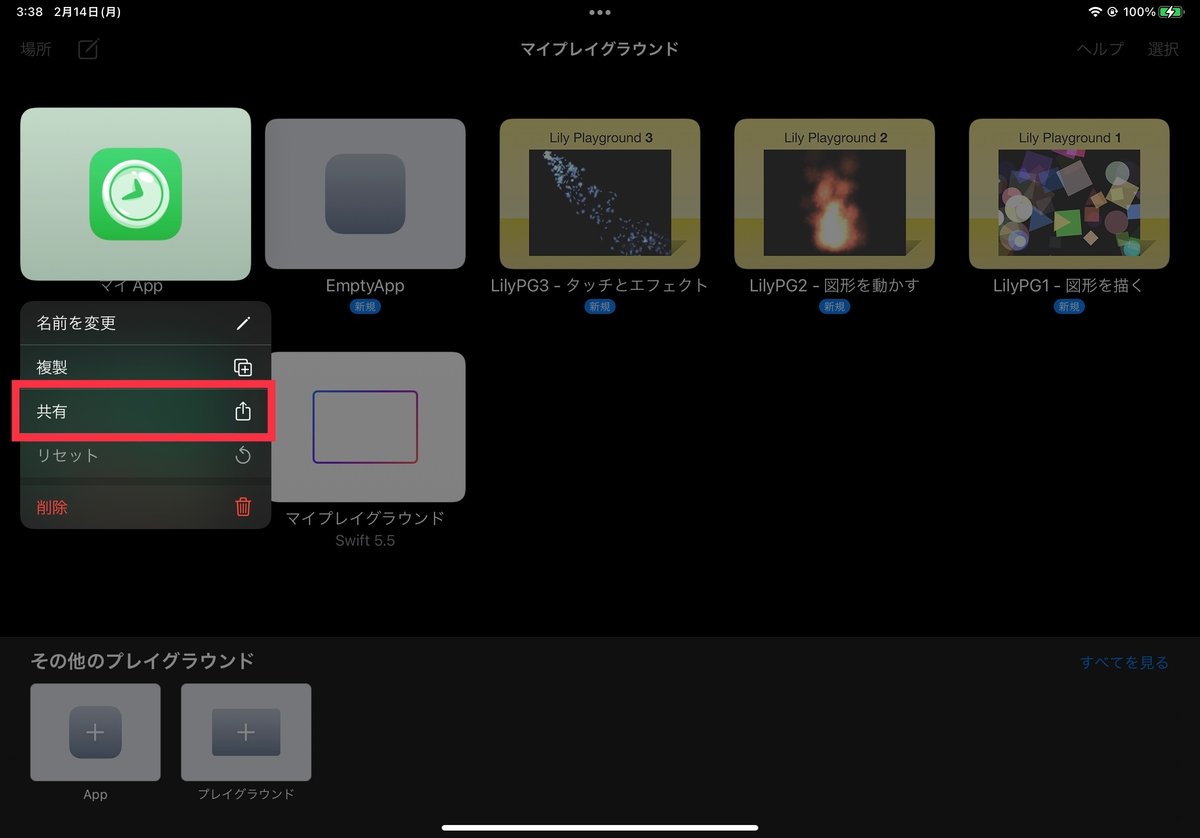
Appを長押しすると出てくるメニューから共有を選びます。

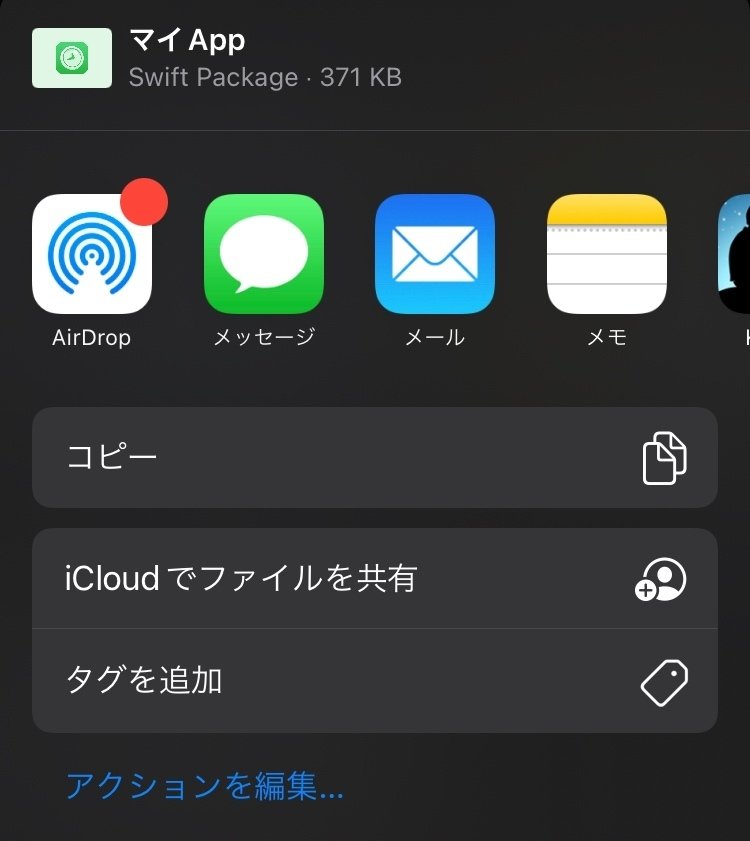
今回はAirDropでMacに共有します。共有方法はなんでもいいのですが、利点があるためAirDropを選択します。AirDropで共有できる状態にする(同じWiFiに繋いでいて共有をONにしている)とMacがデバイスリストに表示されます。Macをタップしましょう。


送信が完了すると、Mac側のダウンロードフォルダにプロジェクトが届いているはずです。

届いたファイルは.swiftpmでした。
いけそうですね。XCodeにドラッグ&ドロップして開いてみましょう。

背景色以外、iPadと同様のプレビュー結果が得られました。背景色も設定があれば同じにできます。Macで新規作成したものと同じ環境ができていることが確認できました。
2. MacからiPadへプロジェクトを送る
では次は逆をやってみたいと思います。iPadから受け取ったマイAppにMac側でもう一つ緑色のテキストを追加しました。

このマイApp.swiftpmをAirDropで再びiPadへ共有します。

AirDropで共有するとiPadは.swiftpmであることを理解して、自動的にSwift Playgroundsのマイプレイグランドに追加してくれます。AirDropを使った理由はここです。

Swift Playgroundsのマイプレイグラウンドリストに追加することができました。開いて確認してみます。

Macで追加した緑色のテキストも追加されてますね。
無事に.swiftpmの行き来ができました。
3. 所感
.swiftpmプロジェクトを使うことで、iPadとMacを切り替えながら続けて開発できることがわかりました。なんか当たり前のことな気もしますが、.xcprojプロジェクトではできないスタイルなので、.swiftpmの大きなメリットの1つと言えると思います。
いや、実際これはとても嬉しい。iPadで開発作業の続きをできるとなると、開発スタイルも選択肢が広がります。iPadでビューをデザインしつつ、Macでロジックを書くなど使い分けもできそうです。
ちなみに、共有方法はAirDrop以外でも良いと思います。マイプレイグラウンドに追加しなくてもよければ、iCloud Driveで同期するのもいいと思います。
さて、Playgroundsの新しい環境についてひととおり紹介しました。一方で、ここまでほとんどSwiftもSwiftUIも書いていないので、次は.swiftpmを使ってSwiftUIに触れてみたいですね。
記事リスト
前: Swift PlaygroundsでApp開発 #1 開発プロジェクトをつくる
次: 執筆中
