
OOUIの思想を理解する
フロントエンドエンジニアの@watsuyo_2です。
普段はフロントエンドエンジニアとして開発していますが、個人開発では実際にサービスを使って頂くユーザーからペインポイントを聞き、それを解決すべくサービスを開発しています。
UX領域も勉強しながら、ユーザー中心思考のフロントエンド開発を業務、プライベート問わず行っています。
LAPRASを公開してます。
https://lapras.com/public/RSMC0CA
OOUIを知ろうとしたきっかけ
先月開催された、Object-Oriented ConferenceのWEBフロントエンドにおけるソフトウェア設計の考察のLTに触発されて、 フロントエンドにおける設計に必要そうな考え方の一部として、GUI が大前提にしている設計思想のOOUIを調べました。 GUIの元々の思想なので今となっては当たり前のことばかりですが、それを言語化している考え方です。
OOUIとは?
OOUI(Object-Oriented User Interface)の略で日本語では、
「オブジェクト指向のユーザーインターフェース設計」がしっくりきそうです。
ユーザーがやりたいことを達成するため、使用するオブジェクトにフォーカスし、設計をします。
そのため、「アプリケーション設計において画面とデータを対応づける際にオブジェクトを手掛かりにするという方法論」と呼ばれているそうです。
OOUIの歴史
- Mac のデザインガイドラインにUIを「名詞 → 動詞」の順序で設計すると記述されています。
- 1989年にIBMが発表した、GUIシステム全般に適用させるためのUIデザインのガイドライン、『Object-Oriented Interface Design – IBM Common User Access Guidelines』内でOOUIが登場しており、オブジェクトベースUIを思想を語っています。
その後、2016年末。 ソシオメディアの上野学さんがOOUI – オブジェクトベースのUIモデリングという記事を公開したことにより、デザイナー界隈で広く認知されたようです。(この記事は長いですが、重要なことが全て書いてあるので気になった方はおすすめです)
昨今のWebにおけるUIは、OOUIの考えの元で作られているので我々も日常的に体験しています。 (WEB+DB PRESS Vol.107にも掲載されているのでエンジニアのに認知度も高い?)
オブジェクトベースUIとタスクベースUI
OOUIを考える上で2つの概念を知っておく必要があります。
世の中のUIはオブジェクトベースUIとタスクベースUIの2つに分けられます。
オブジェクトベースUIとは
- - オブジェクトを先に表示し、そのあとにユーザーのアクションを選ばせるUI
特徴
- やることに縛られず、自由な順序で目的を達成できる
- 人間のメンタルモデルに合わせてデザインに落とし込まれている
- 名詞 → 動詞の流れで表現される
例: メルカリ、Uber Eats等
タスクベースUIとは
- やるべきタスクを先に表示し 、ユーザーのアクションを制限させるUI
-
特徴
- やることも制限されるので使い勝手が悪くなる
- 画面ごとに異なる設計が必要
- 動詞 → 名詞の流れで表現される - 例: 勤怠システム、 現金専用の自動販売機、ATM等、PayPay
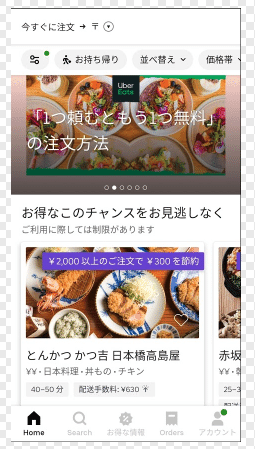
オブジェクトベースUIの事例: Uber Eats

Uber Eatsの場合は、ユーザーにまずオブジェクト(店舗、メニュー)を見せ、オブジェクトが選択されると数量やカート追加といったアクションをユーザーに提示します。 この流れは、オブジェクトベースUIの通り「名詞 → 動詞」の表現です。
OOUIはここで言うオブジェクトベースUIに当てはまります。
タスクベースUIの事例: マクドナルド モバイルオーダー

マクドナルド モバイルオーダーの場合、ユーザーに「モバイルオーダーをはじめる」というタスクのみをTOPに配置することで、確実な動線を築いています。 その後、ユーザーに店舗選択とメニュータイプを選択させた後にメニューのオブジェクトを提示し、選択をさせています。
「動詞 → 名詞」の流れで表現されるUIなのでタスクベースUIです。
この場合、店舗によってメニューが異なる事情から、店舗とメニュータイプをユーザーに確実に選ばせることでメニューを絞り込むことを目的とし、あえてタスクベースにしていると推測します。
もしオブジェクトベースでこのアプリを設計するのであれば、最初からメニュー一覧を提示し、絞り込む機能を上部に配置するようなUIにすることが考えられます。
オブジェクトベースUIの長所
先程の2つの事例で言うとUber Eatsの場合、常に位置情報か登録しておいた住所を元に付近の店舗を店舗一覧に表示し、上部の絞り込み機能で、店舗を絞り込むことになります。

そのため、マクドナルド モバイルオーダーと比較し、店舗選択画面 と メニュータイプ選択画面を作成せずに済むので、オブジェクトベースUIの長所の一つとして、タスクベースに比べてオブジェクトベースのUIは開発に必要なページ数を減らすことを可能にすると言えます。
次にオブジェクトベースUIをどのように設計していくのかをまとめます。
OOUIを用いたオブジェクトベースUI設計のモデリング
オブジェクトの抽出
OOUIではユーザー視点でやりたいことを達成するために使用するモノやオブジェクトに関心があるため、 まず、ユーザーの操作対象となるオブジェクトを定義します。
そのためには、そのデータベース設計におけるエンティティ定義に似た作業ですがユーザーのメンタルモデルや、業務に含まれる情報モデルの中にどの様な概念が存在しているかを調べます。
この段階では、対象ドメインの範囲を決め、スコープを定めます。 MVP作成の初期コンセプトへの忠実度と将来のグロース期へのポテンシャルのバランスを慎重に意思決定します。
ユーザーがドメインで何をどのように行うか、業務内容を、把握する必要があります。
そして、ドメインエキスパートへのヒアリングや、既存サービスのトレース、ユーザーインタビューを元にオブジェクトを抽出します。
今回は簡単ですが、UberEatsの例でモデリングしていきます。
お腹が空いたからUberEatsアプリを開いて、店舗を選んだらメニューが表示されて、メニューを選んで決済したら、自宅においしい夕飯が届くんだろうなといったユーザーのメンタルモデルを想定していたとします。
ここで登場するオブジェクトは
- 店舗
- メニュー
の2点です。
ここでは店舗を選ぶといったメニューを選ぶ といった動詞に着目するのではなく、あくまでも名詞に着目します。
UIクラス図
このオブジェクトをクラス図に起こし、クラスの役割と機能を設計します。
- 店舗クラス
お腹を空かせたユーザーはアプリを開いたときに、まだ確定していないふんわりとしたジャンルの店舗を探していたとき、どんな店舗があるのか当然、店舗名と料理ジャンルを知りたくなります。
次にアバウトでも良いので店舗同士の比較材料が欲しいと考えます。
そのため、店舗の平均予算、評価、そして配達サービスなので配達手数料、お腹が空いている状態なので早くご飯が食べたいとなれば、配達予想時間が必要になってきそうです。
気になる店舗が一つ見つかりましたが、もっと良い店舗がないかユーザーは気になるので一度お気に入りに追加し、後から気になる店舗だけをを一覧できるとユーザーは助かります。
メニュークラス
なんとなく店舗が決まった後に、ユーザーはその店舗のメニューを知りたくなります。
メニュー名や画像、説明でメニューの味や外観といった内容を表示させるとユーザーはイメージをしやすくなりそうです。
そして、価格を比較材料とし最終的なメニューを選択し、複数人で食べるなどする場合、個数を増減させてカートに追加して決済へ向かうでしょう。
上の仮説を元に以下のようなUIクラス図を作りました。

お気に入りとカートのクラスは今回省略しましましたが、店舗、メニューそれぞれのクラスに、役割と機能が出揃いました。
ビュー設計
引き続き、UberEatsを例にビューを設計します。 ここで言うビューはリストやウィンドウ、グリッドで分けられたデザインのまとまりなど、ユーザーが目にする情報表示領域です。
また、一つのオブジェクトは複数のビューで扱われます。 OOUIにおいて、ビューの表現にはコレクションビュー(一覧)とシングルビュー(詳細)で表現されます。
コレクションではオブジェクトの中でも重要な部分のみを扱い、シングルではより詳細を扱います。
UberEatsに当てはめると2つのビューは以下のようになります。
コレクションビュー
- 店舗一覧画面
- メニュー一覧画面
- シングルビュー
- 店舗詳細画面
-メニュー詳細画面
このビューをユーザーがやりたいことを達成する道筋で描いた設計が以下のようになります。

先程想定したメンタルモデル
お腹が空いたからUberEatsアプリを開いて、店舗を選んだらメニューが表示されて、メニューを選んで決済したら、自宅においしい夕飯が届くんだろうなを元にビューを並べました。 店舗一覧から店舗を選び、店舗詳細に遷移する。
違う店舗をみたければ、一つページを戻って店舗一覧に戻るといったように、店舗、 メニュー共に、コレクションから任意の1件を表示するようなビューの展開にします。
店舗一覧からメニュー詳細までのインタラクションイメージによって必要な画面を図にすることでワイヤーフレーム作成へと映ることができます。
OOUIを用いたオブジェクトベースUI設計のモデリングでは、以上のようなUIクラス図とビュー設計により実際の画面に近い形へ落としこんでいきます。
最後に
今回、オブジェクトベースUIとタスクベースUIのサービスを探す際に、普段使っているアプリでタスクベースを探すのが困難でした。
銀行系のアプリもここ数年で使いやすいように改善されているし、さすがにモバイルSuicaはオブジェクトベースじゃないだろうと思っていたら、一部機能を除いてTOPページがオブジェクトベースになっていました。
それだけ、OOUIは考え方としては既に世の中に定着していて、UI設計のスタンダードなのだと実感しました。 設計で何がなされているのか分かることで、デザインの意図を理解できるのかなと思いました。
主な参考資料
- OOUI – オブジェクトベースのUIモデリング
- UIデザイナーのスキルとOOUI観点の構造設計
- OOUI の目当て
- アプリ開発におけるUXアプローチとOOUIの活用 ~BtoEモバイルアプリのケーススタディ~
いいなと思ったら応援しよう!

