
覚えるのは3つだけ!印刷に適した画像データの作り方
印刷に適した画像のカラーモード・解像度・保存形式を覚えましょう
いろんな入稿データのチェックをしていると、あれ?というようなデータは結構あります。
その中でもいちばん気になるのが画像なんですが、次の3セットがとても多く使われているということ。
①解像度72dpi
②RGB
③JPG形式
おそらくスマホやデジカメで撮影した画像をそのままIllustratorやInDesignに貼り込んだのでしょうけど、割と有名な企業のチラシのデータでもよく見かけるので、どうしてこうなっているのか不思議に思うことがあります。
結論から言うと印刷に適した画像は次の3つが守られているものです。
①解像度350dpi
②CMYK
③PSD形式(フォトショップ)
たまにカラーの画像で無駄に解像度が高いものを見かけることがありますが、意味がありません。少しでもきれいに見せたいとか、そういう意図があるのかもしれませんが、データが重くなるだけです。リンク先を読んでいただけるとわかるかと思います。
それでは早速適正な画像データを作っていきましょう
Adobe FireflyやPhotoshopの生成塗りつぶしは便利ですね。素材を探しに行かなくてもテキストを入力すれば画像を生成してくれるので。
今回はトロピカルジュースをAIに作ってもらいました。素材サイトからダウンロードしたと仮定してカラーモードはRGB、5760×3840pixel、解像度は72dpiとしています。

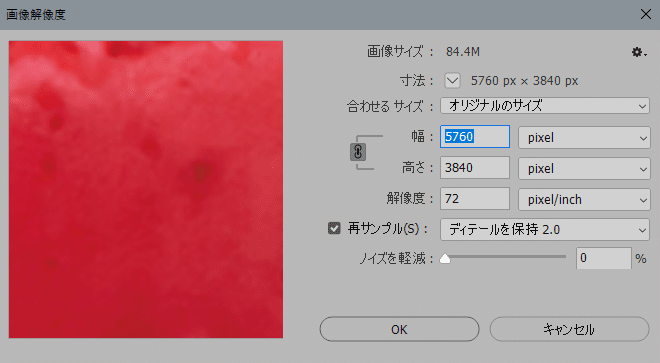
まずこの画像の解像度の設定からやっていきましょう。
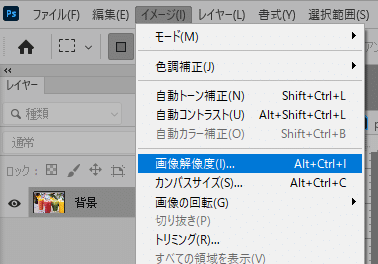
①[イメージ]→[画像解像度]で現在の画像のサイズと解像度が表示されます。


②単位をmmに設定し、再サンプルのチェックを外します。
解像度に350と入力すると、それに合わせて画像の幅と高さが変更されます。

③適正のサイズに変更します。
上の図で、幅が418mmということはA3サイズ(幅420×高さ297mm)で全面に画像を配置するような感じになります。
このサイズのまま、たとえば名刺サイズのカード(幅91×高さ55mm)やハガキ(幅148×高さ100mm)に使うとなると、データ量が大きくなり、PCに負荷がかかって作業が遅れる原因になります。
作業終了後に保存する際も保存媒体の容量を無駄に食ってしまうので、適正なサイズに変換することが求められます。
②で350と入力した後に再サンプルにチェックを入れます。縦横比を保ったまま任意のサイズに変更します。

再サンプルのオプションについてはリンク先をご覧ください。
たまにInDesignで、ものすごい小さい縮小率で貼りこまれていることがあります。InDesignやIllustratorに100%で貼りこめるように、あらかじめPhotoshopでサイズをきちんと設定するのが望ましいです。

校正のやり取りでもう少し大きくしてくれという指示がでることがありますが、許容される拡大率は120%くらいです。それを超えると画像が粗くなり、印刷したときにボヤッとした仕上がりになります。
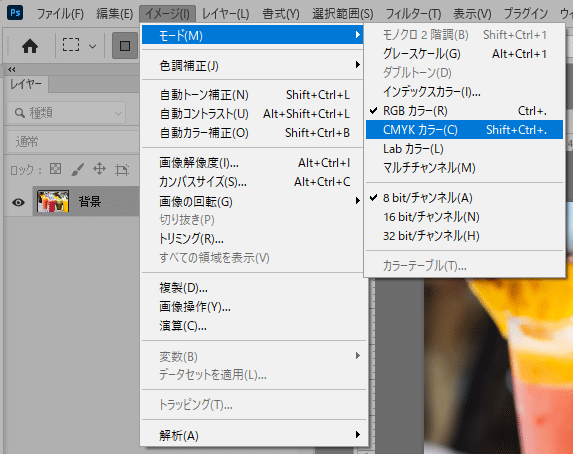
④カラーモードの変換
印刷に適したカラーモードはCMYKです。
[イメージ]→[モード]→[CMYKカラー]でCMYKに変換できます。

色の調整についてはここでは省きますが、CMYKに変換する前にRGBの段階で調整しておきます。CMYKに変換後の色調補正は微調整に留めます。下のリンク先に詳しく載っています。
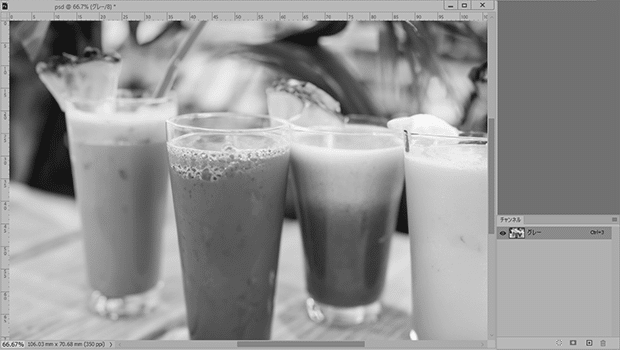
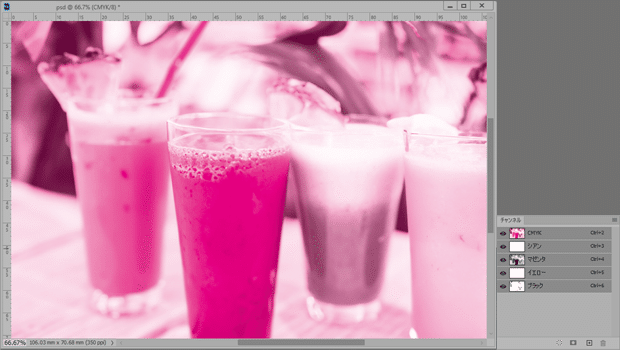
Photoshopで作業する際はチャンネルパレットが常に見える状態にあることをお勧めします。カラーモードが一目でわかるからです。グレースケールのデータや2色印刷用のデータの確認するときも便利です。




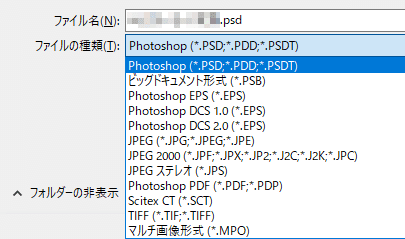
⑤PSD形式で保存
画像の保存形式はPSD(フォトショップ形式)です。
JPGは使用しません。JPGはデータを保存するごとに圧縮されるため、画質が劣化するからです。
PNGも使いません。PNGはRGB画像ですので、ちゃんとCMYKになっている場合はPNGでは保存できないようになっています。

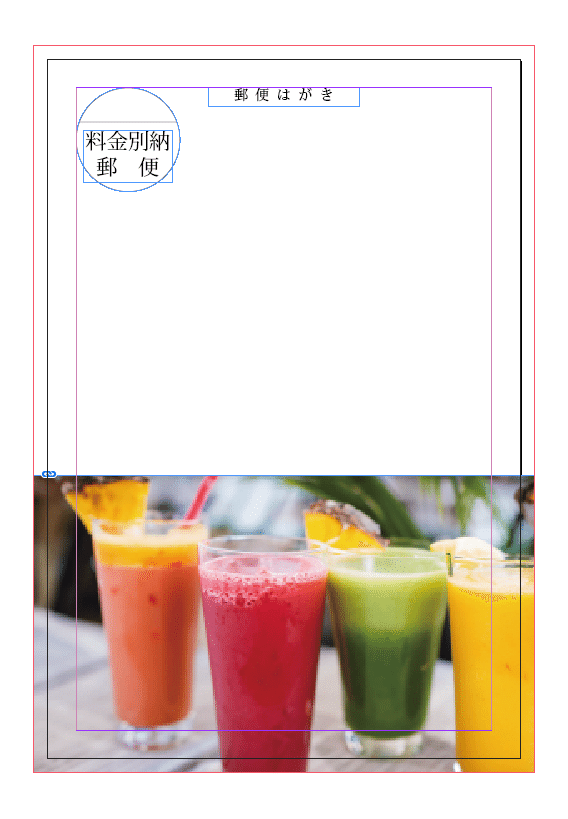
出来上った画像を、InDesignに貼り込んだら「トロピカルジュース1杯プレゼント!」というDMハガキが作れそうな感じになってきました笑。

印刷に適した画像の作り方はこんな感じです。もう一度書いておきますが、大切なのは次の3つです。
①解像度350dpi
②CMYK
③PSD形式(フォトショップ)
以上です。最後までお読みいただきありがとうございました。
Photoshop・Illustrator・InDesignその他、印刷物のデータ作りで分からないことがあったらお気軽にご連絡ください。
未経験者からDTPオペレーターになりたいという人が作品を作る際に、データの作り方で分からない部分をサポートしていきたいと思っています。メールで「こういうときはどうしたらよいのか」といったやり取りをして、データを完成させていくということです。
もしご相談いただけた場合は、月曜日~金曜日の9:00~17:00の間にご連絡いたします。せっかちでない方からご連絡が嬉しいです。どうぞよろしくお願いいたします。
いいなと思ったら応援しよう!

