XDのサブとしてなんとなく使っていたFigmaに完全移行した話その③(デザイナー向け動的UI編その1:アコーディオン)
デザインを提案する際、静止画を書き出してプレゼンツールに貼り付けて提案したり、プロトタイプをシェアしたりしますよね。
前者は確実に見てもらえて安心ですが正しく伝わっているかどうか。後者は偉い決済者は見てくれてないのではないかと不安になります。
動きを多分に含んだWEBサイトの場合は静止画で説明するには紙芝居的にしないとならず。プレゼンテーションする際やりにくく。その手のダイナミックなサイトを皆様どうやって通しているのか?というのが目下の疑問であったり。
今回はよく使う動きを実際つくりながら見ていこうかと思います。
記事投稿されてるデザイナー諸氏の皆様の投稿や動画みてるとかなり皆様丁寧にかかれていますが私はどれだけ簡潔に書けるかという感じでやっていきます。
アコーディオン/プルダウン
カルーセル
スクロールダウンボタン
動画背景
スクロール連動のアニメ
パララックス
頻出のこのへんをやっていきます、今回はアコーディオン
アコーディオン/プルダウン
アコーディオンは古から存在するUIでデザインや文章量をけっこう気をつけてあげないと自分の見てる位置を見失うのであまり好きではないのですが未だ現役なので代わるものが無いのでしょう。
頻出UIなのと簡単につくれそうな気がするのでこれから見ていきます。
アコーディオンもプルダウンも同じ要領で作れますがアコーディオンで解説します。
※読者様にご指摘頂いたので調べて再編集しました。ありがとうございました。
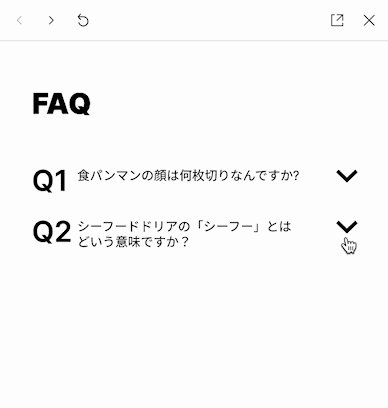
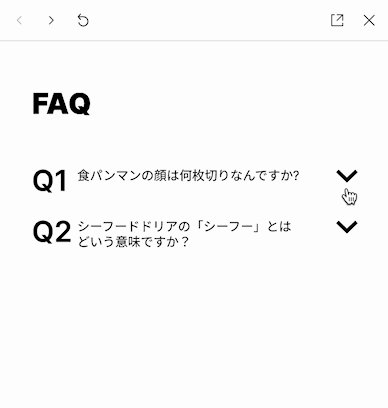
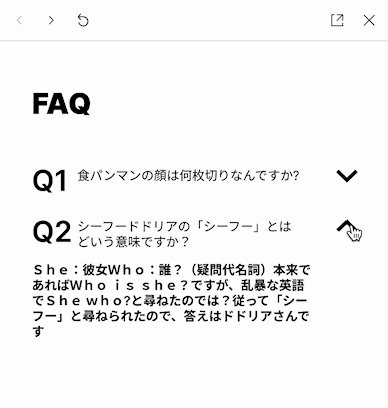
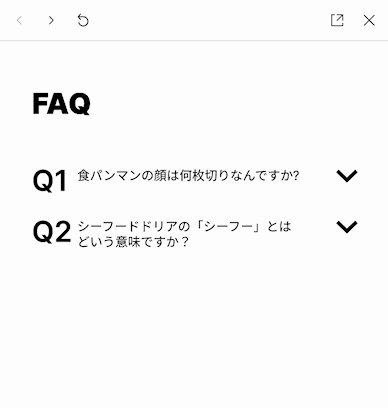
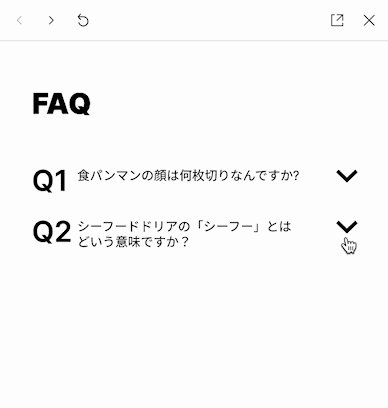
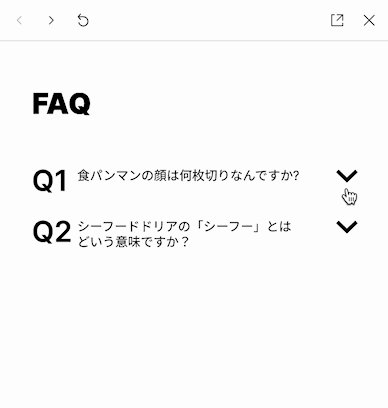
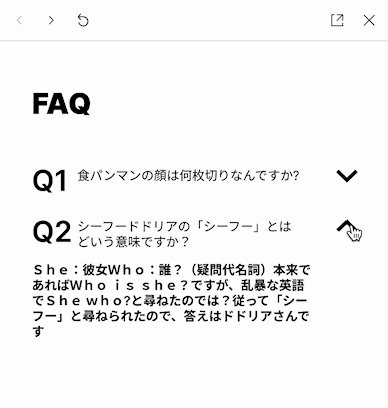
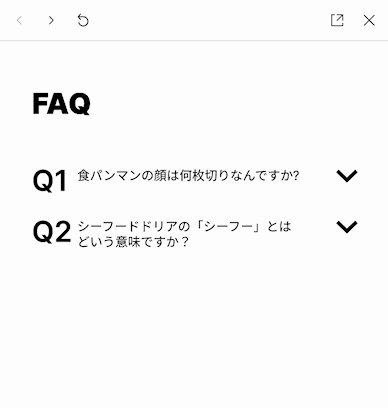
最終こんなものを作ります。

概要としては4ステップ
という感じのようです。聞き慣れない表現がでてきました。
バリアント。自動車好きなわたし的にはワゴン車かなと。言葉の意味としては多様性とのことです。
Figmaでいうバリアントとは例えばボタンなどを通常、ホバー、グレーアウトなどのバリエーションを1つのグループにまとめられるようです。便利ですね。
早速いってみましょう
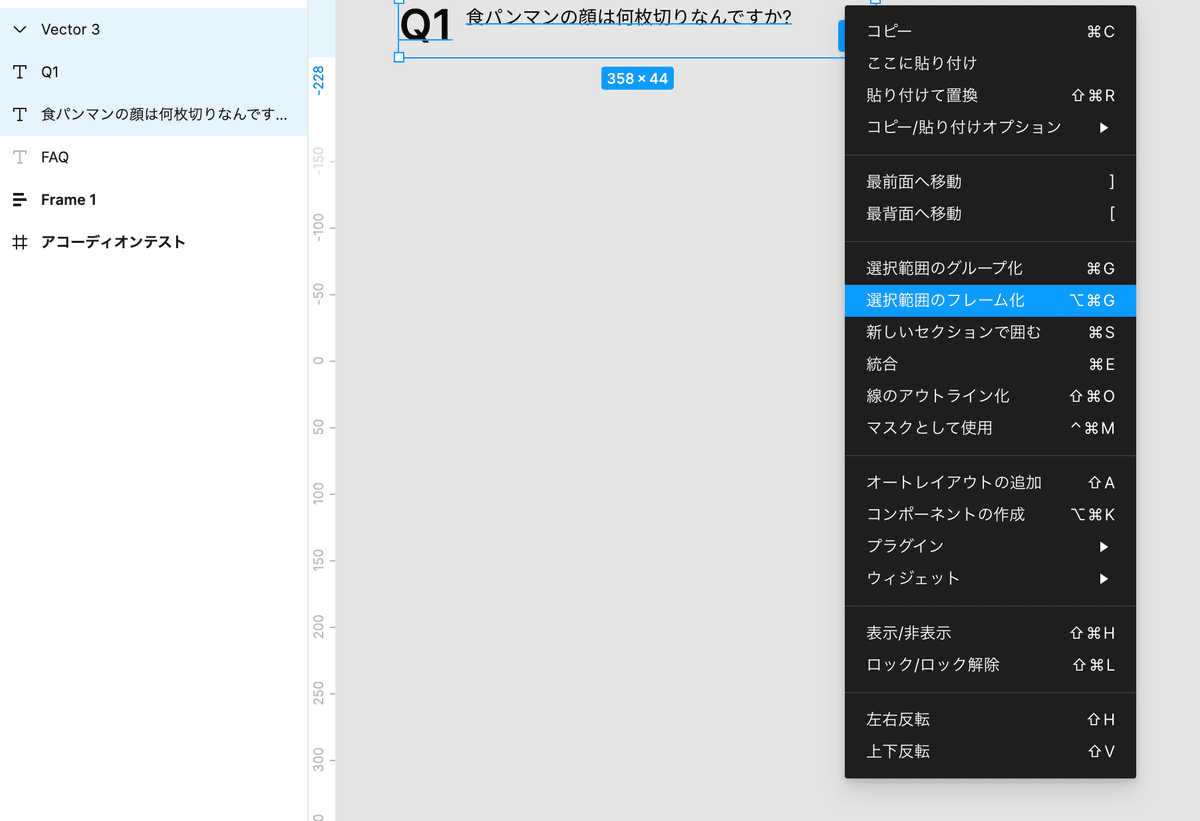
①質問と回答の「かたまり」を1セット作る
はじめにQ1と質問と開くボタンの3つをフレーム化します。
※フレーム化とグループ化はなにが違うのかという話ですがフレーム化は整列の基準になるそうです。
※「コンポーネント」とか「アセット」とかの単語を使うと他の機能と混同がおきるのでかたまりと表現します




オートレイアウトに関しては今度記事書いてみたいと思います。
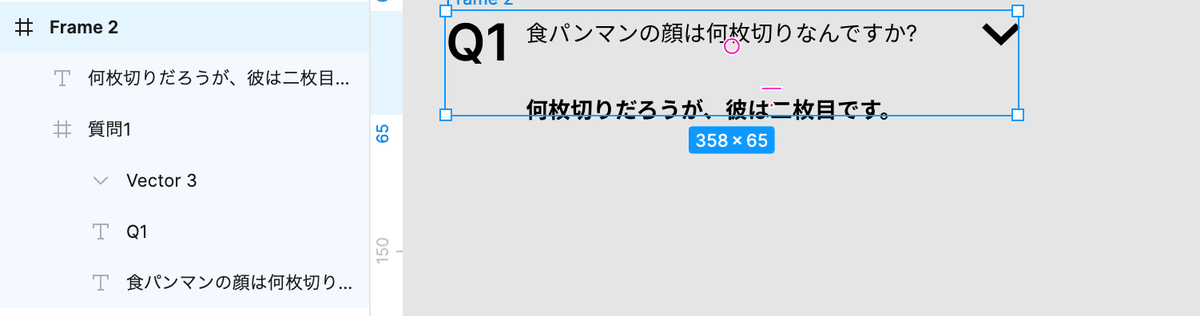
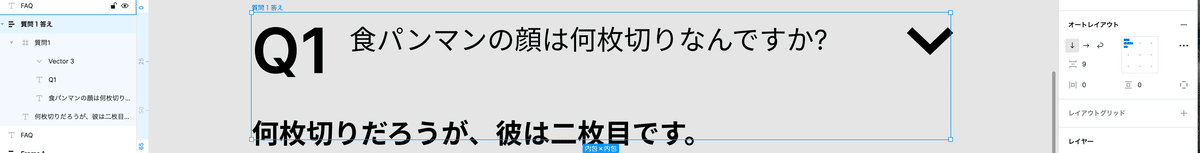
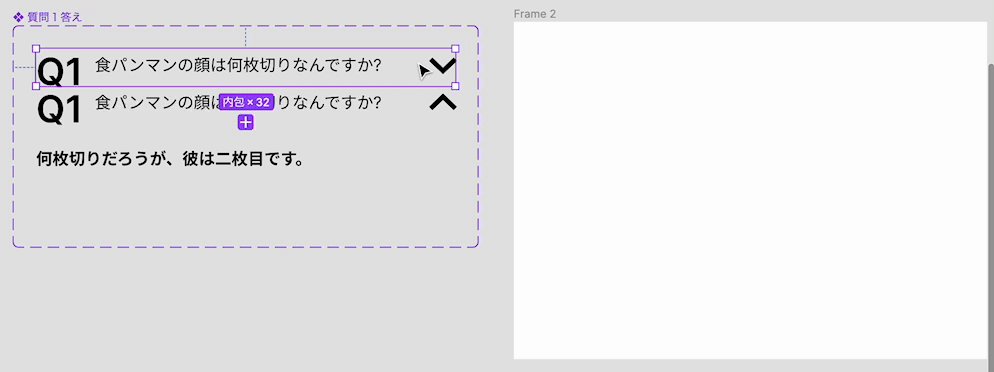
②コンポーネント化、バリアント化
❖ から該当部分をコンポーネントにします




複製した元の回答を1.左タブの目のマークで非教示にし、2.右タブでマージンを詰め、3.開くボタンを180度回転させます。
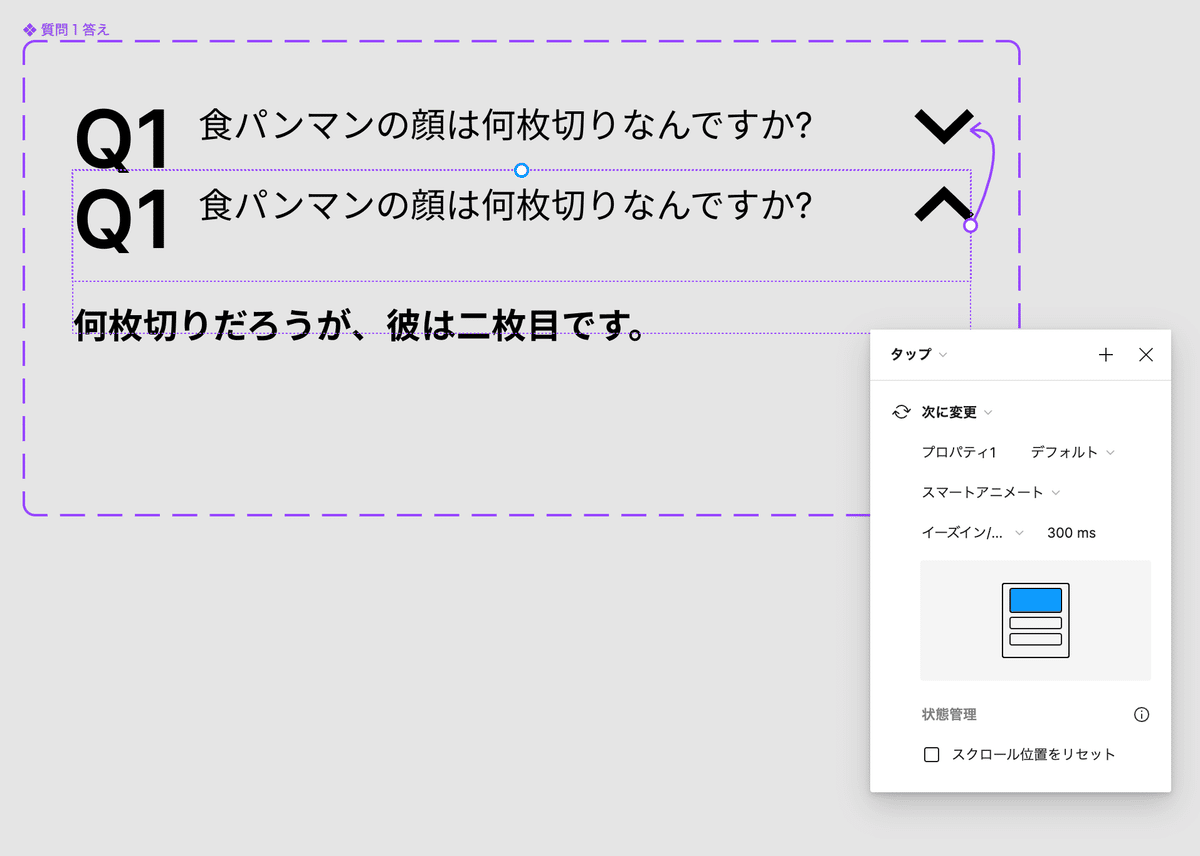
③プロトタイプの接続

右タブ上部からデザイン→プロトタイプに変更質問と回答を接続します。
スマートアニメートからイージスイン/アウトを選択します。
※イージスイン/アウトは動画系ソフトを触る人ならおなじみですが触らない人のために:フワと動いてフワと終わるって動きの設定です。脱線するのでほりさげませんがそんなイメージです。

④回答の複製と配置

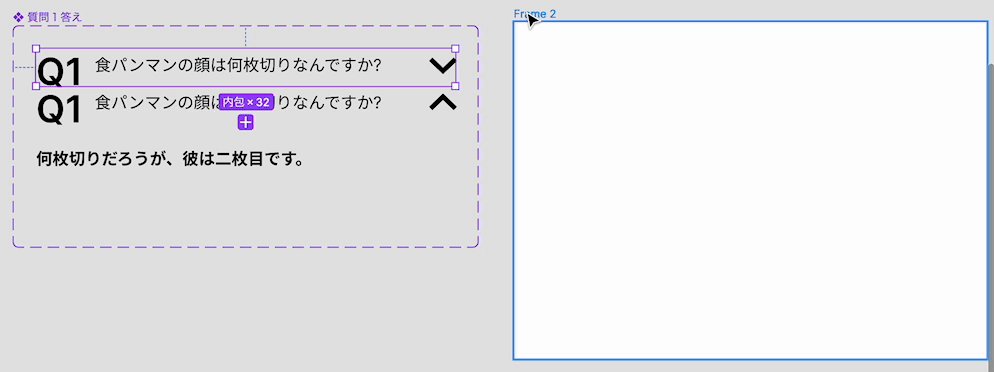
デザインタブに変更してFキーからフレームを作成してオートレイアウトを適応します


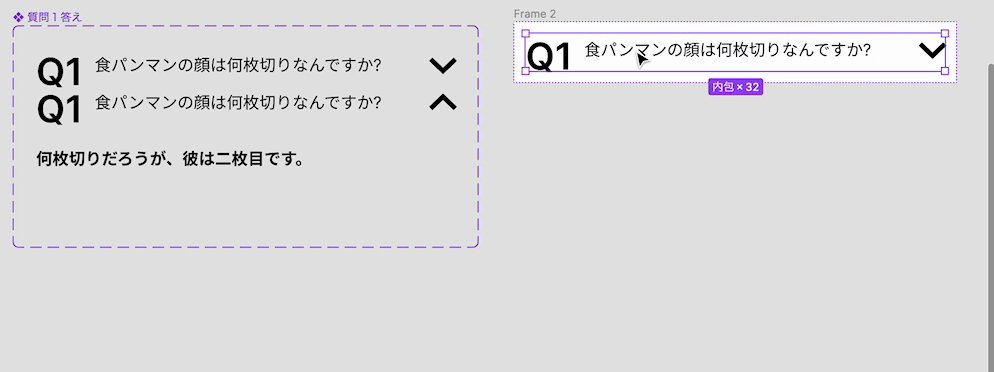
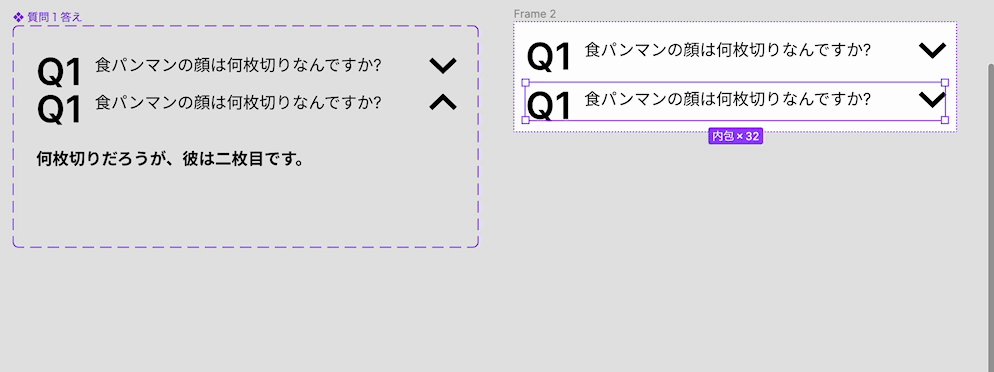
(今回は)iPhone14のフレームを作成して作っていた質問のフレームを配置して質問やらタイトルやらを整えます。
最後にプレビューで確認してみます。