
使って理解するcomponent properties
こんにちは、WASD Creative Teamのdazi_gomiです。
Figma Config 2022のアップデートからはや数週間、今まで届かなかったかゆいところに手が届いた感じで非常に良いですね。
設定方法が微妙に分かりづらいので、まずは設定方法を紹介し、その後使用参考例を紹介できればと思います。
component propertiesとは?
variant同様、Figmaの右パネルから状態や値を変化させることができるプロパティです。
variantを使う際は表示させるパターンを細かに定義する必要がありましたが、component propertiesでは状態や値を変化させたい要素を選択するだけで良くなりました。
propertiesの設定方法
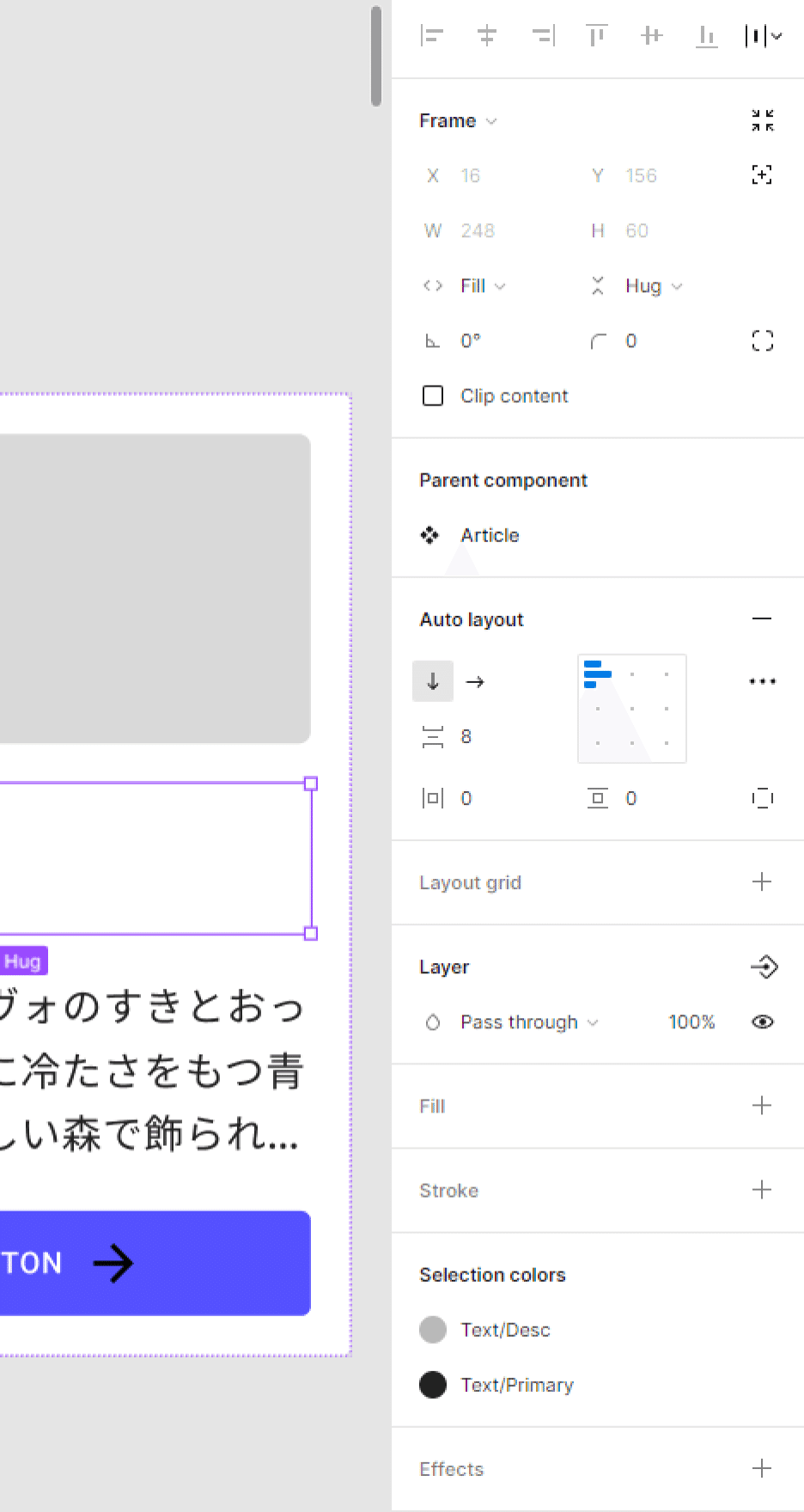
Figmaの右パネルから設定をすることができます。
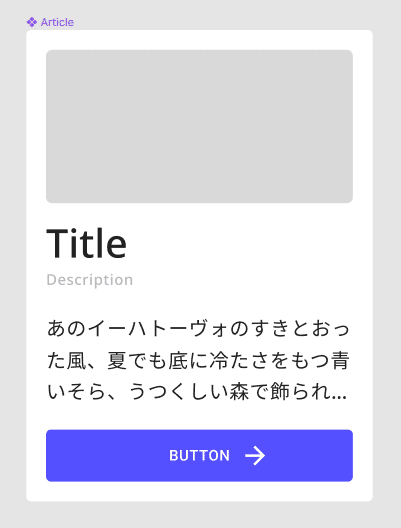
まずはcomponentを用意する必要があるので、適当なcomponentを作成しましょう。

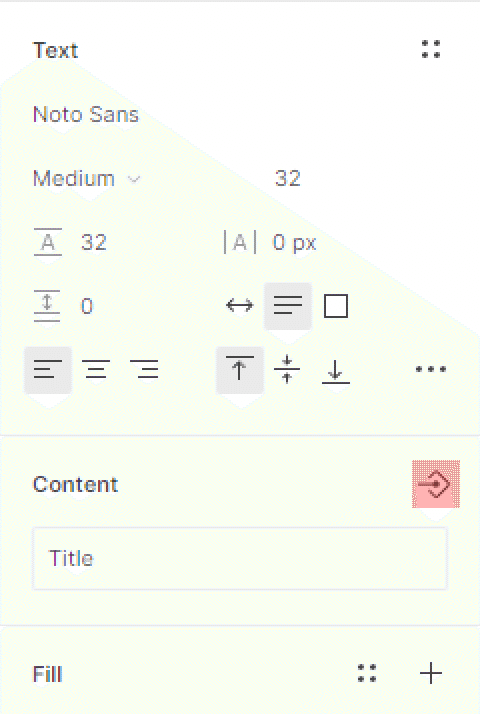
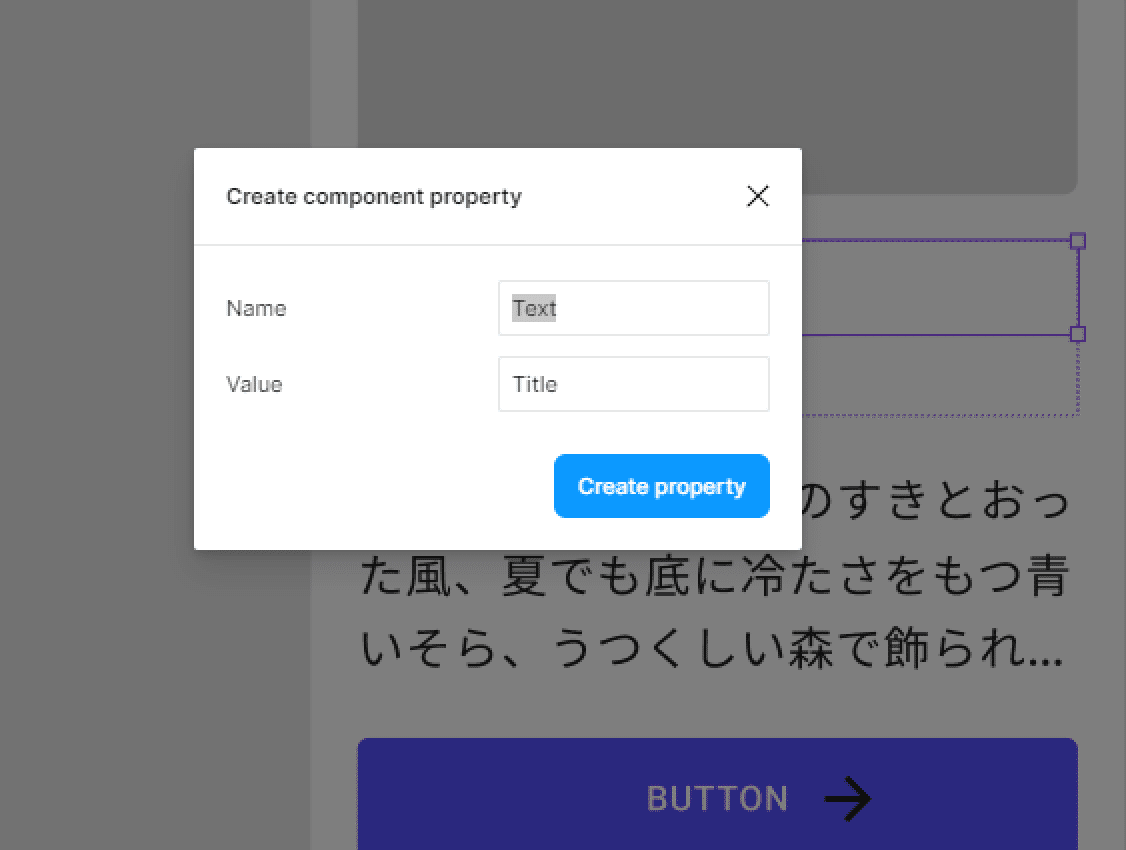
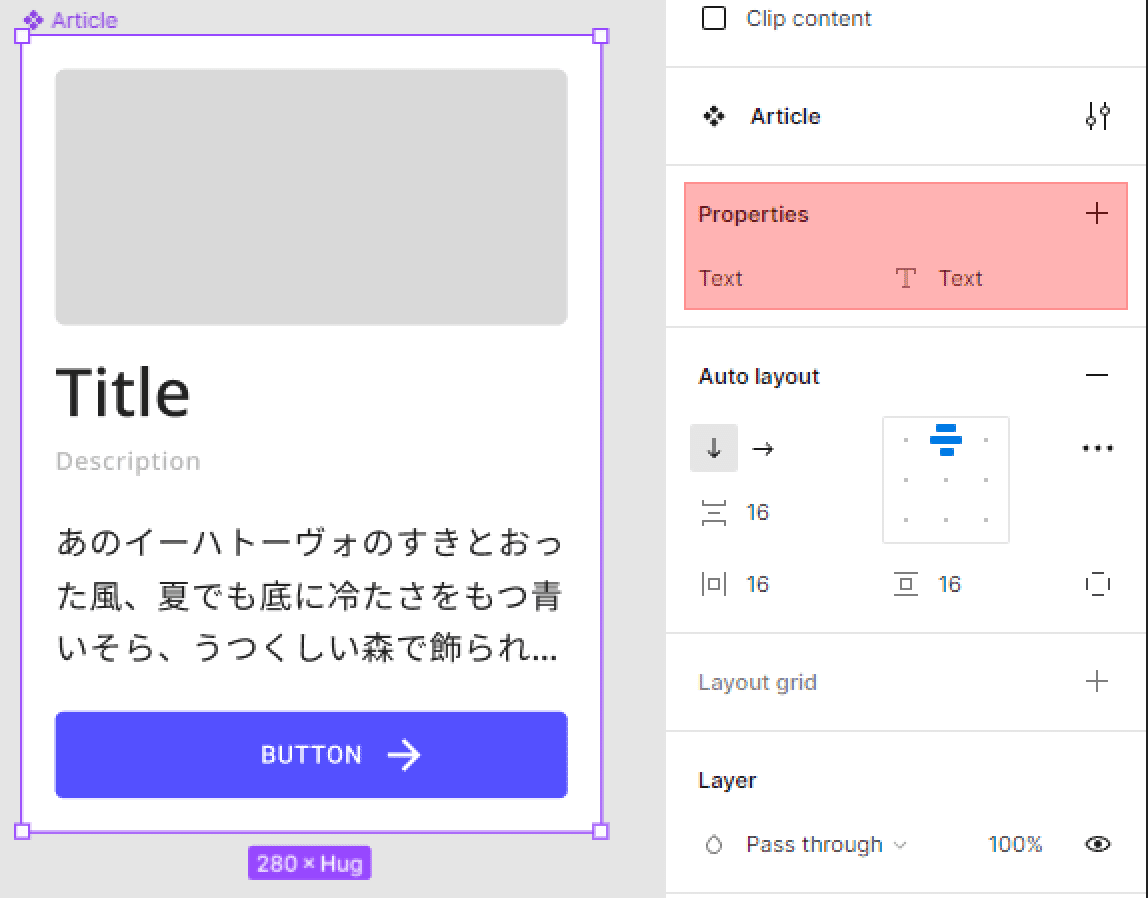
その後、component内に配置されている編集可能にしたいテキストを選択し、右パネルのText欄へ



Textみたいな名称ではなくtitleみたいなわかりやすい命名にしましょう(自戒)
Nameはtext propertyの名称、
Valueは初期値のテキストを入力します。

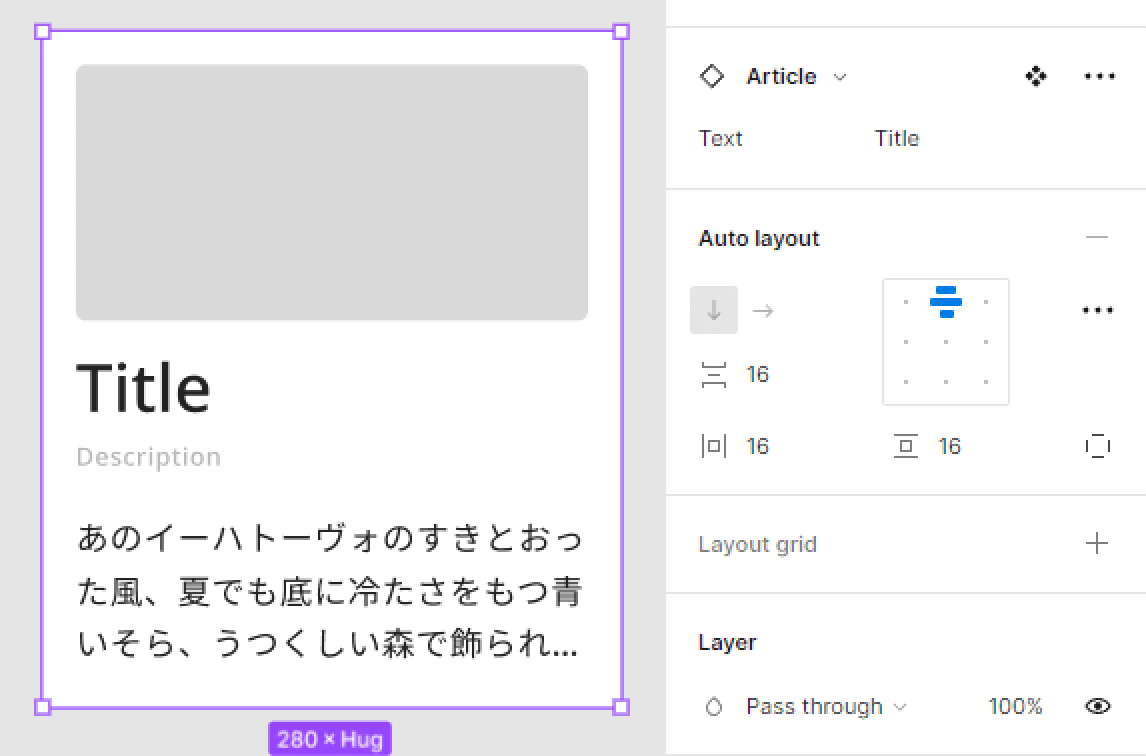
あとはいつも通りinstanceとして使用し、Text部分が右パネルで編集できることを確認して完了です。

設定方法が若干複雑なので、最初は戸惑いますがtext同様にinstanceやbooleanも右パネルから選択することができます


text property
textを値として持つ事ができるpropertyです。
Figmaの右パネルから、text propertyとして定義されているテキストを一覧で編集することができ、繰り返し使う要素のテキスト編集が一元化され、作業の効率化に繋がります。
これでもうネストされまくってcomponentの奥深くまで入り込んだ文章を編集する作業から開放されるようになります。
テキストが使われているありとあらゆる箇所に適応することができるので、今回のアップデートで一番取り入れやすい機能かと思われます。

モックを作るために要素ごとに別のデータを入れたいというときにも便利ですし、モックを作り込んだあとにデザインやUIを変更することになった…などの場合に、作り直すことがなくなるので非常に便利です。
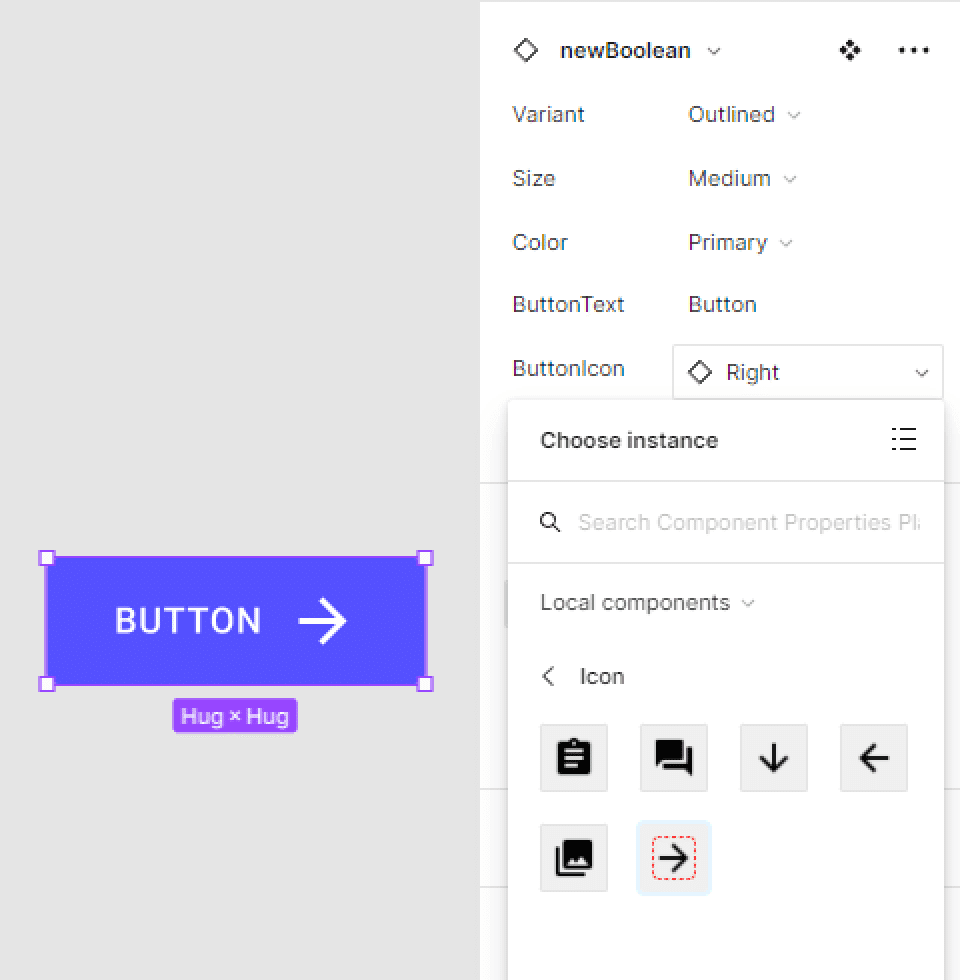
instance swap property
instanceを切り替える事ができるプロパティです。
使用に適している箇所としては、アイコンやテーブルのセルなどでしょうか。
注意点としては、instanceのみの切り替えしかできないため、variantを切り替えることは無理ということです(当たり前ですが)

instanceを変更する際にポチポチと深いネストを辿る作業が無くなり、instanceのパネルから直接選択できるようになるのは非常に便利です。
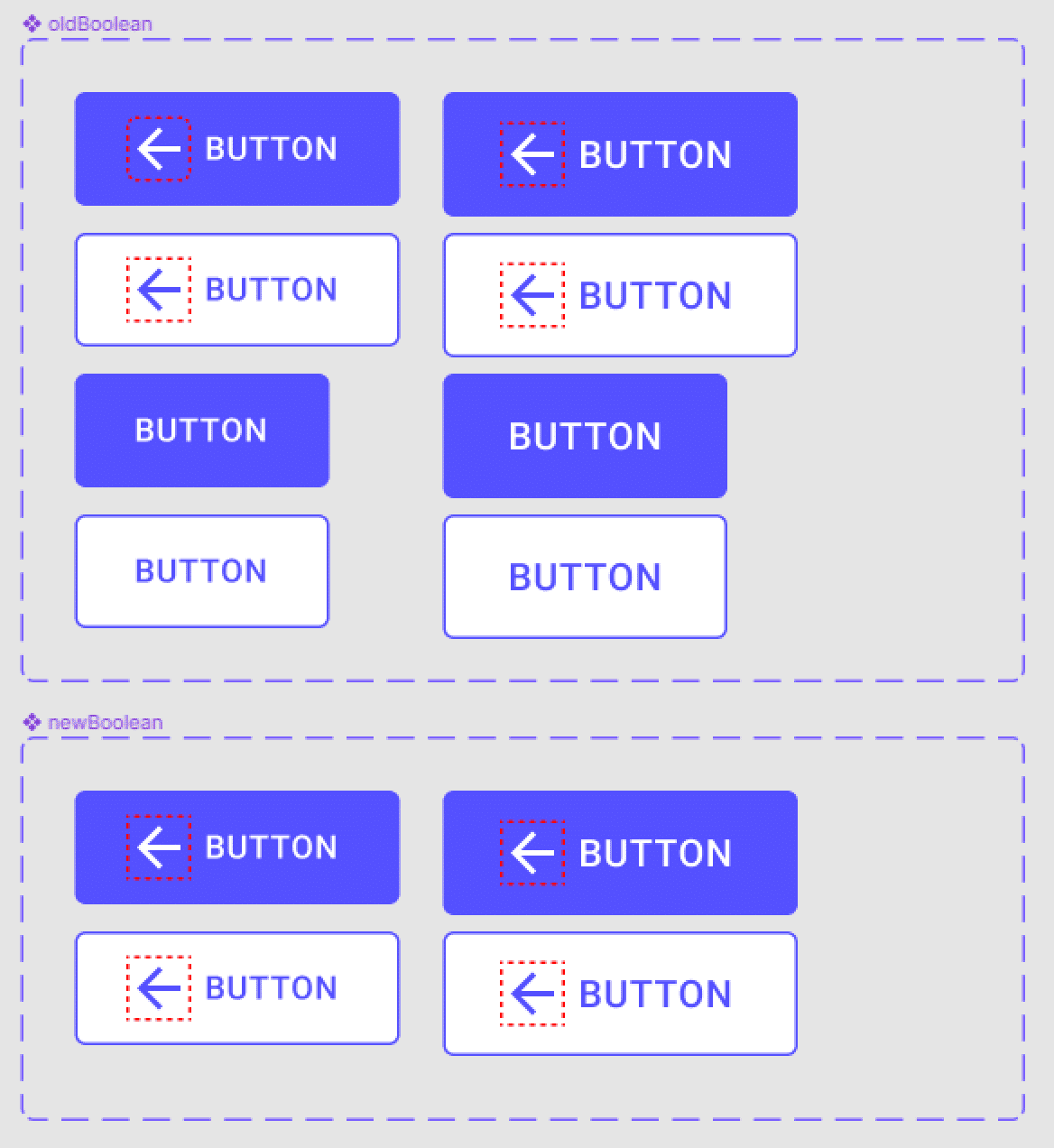
boolean property
Frame,Groupの要素表示のオンオフを切り替える事ができるプロパティです。
使用想定ケースとしては、ボタンについているアイコンの表示切替や、エラーテキストなどでしょうか。
今までは要素を表示するパターンと要素を表示しないパターンをboolean variantで用意しないといけなかったものが、boolean propertyを使うことで表示する要素を定義するだけでよくなったのでvariantの定義数が半分で済むようになり、作業の削減と同時に見通しが良くなりました。

ちょっとまだ手が届かない箇所
現状ではinstanceに対して上記propertyを注入することは不可能ということに注意をする必要があります。
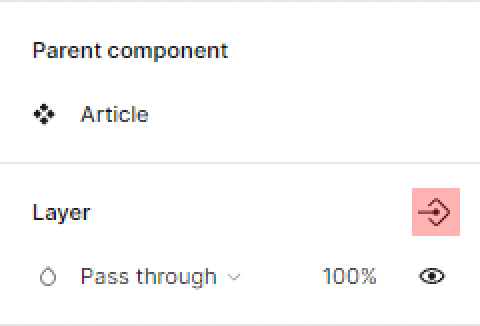
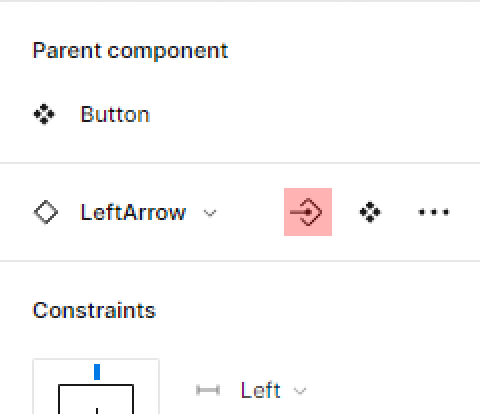
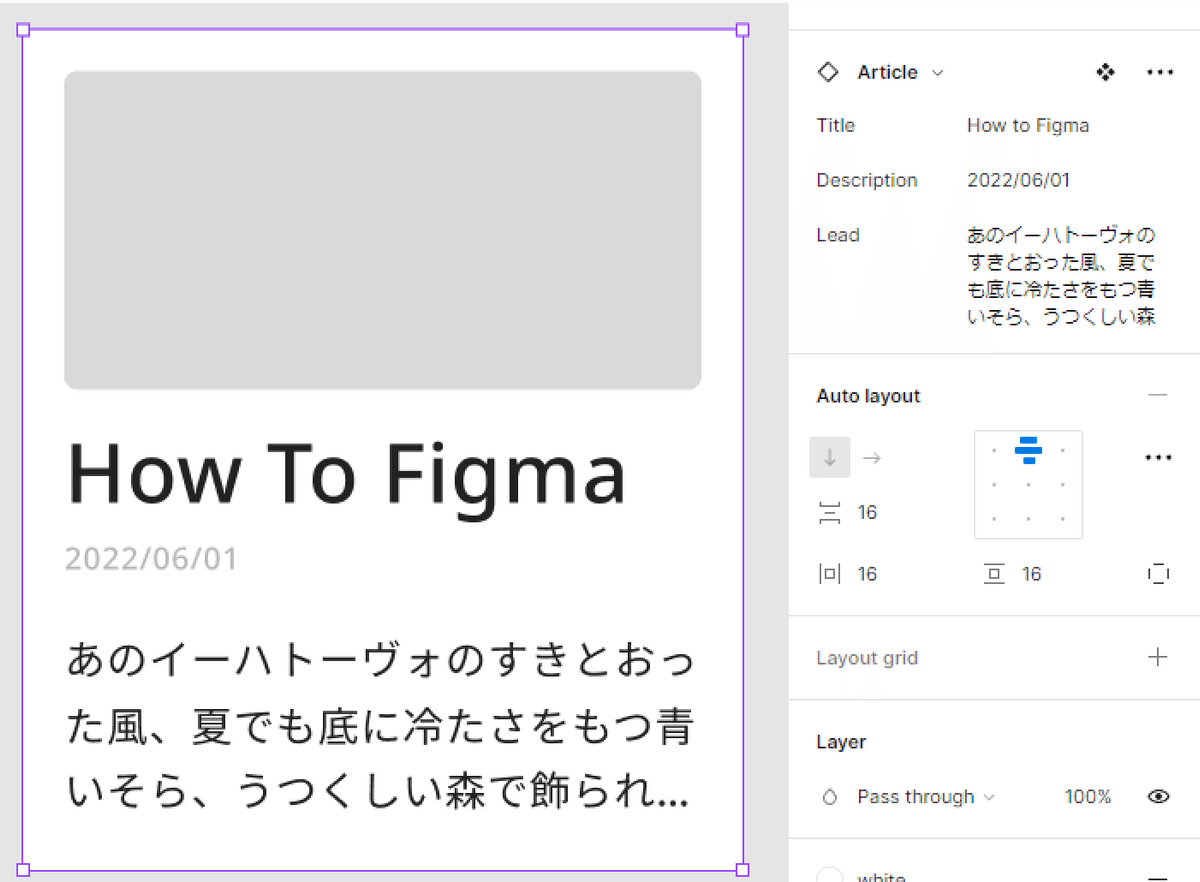
タイトル、説明、本文に加えてボタンのテキスト(あとついでにアイコン)も右のパネルで編集できたら便利なのですが、このButtonはinstanceのためArticleからは操作をするように設計することはできず、ArticleからButtonを選択し、右パネルからTextやIconを変更する必要があります。
今後色やフォントウェイトなども指定できるようになる可能性も考えられるので、そのあたりも考慮して設計できると今後の変化にも耐えられるのかなと思います。
最後に
今回は新しく追加されたpropertyについて紹介しました。
既存のcomponentとコンフリクトする箇所があったりして全てに適用させるのは難しいそうですが、弊社でも徐々に適用させていきたいと思います。
Figmaを使っていく上で必須になっていきそうな機能なので、なんとなくで使わず、きちんと理解して使いこなせるようにしたいですね。
WASD Creative Team noteでは定期的にFigmaの情報や仕事内容などを発信していきますので、興味ある方は是非フォローやスキをしていただけるとうれしいです!
また、弊社の他メンバーもnoteで発信しておりますので、是非見てみてください。
