
Prompt Baseで販売されている画像を真似してプロンプトを作ってみた!果物のパターンテクスチャ編
こんにちは、Wasawoです。
このTipsではプロンプトベースの画像を真似たプロンプトを作成して実際に画像生成してみる事をやっていきます。基本的な流れは③の基本事項まとめのページにて公開していますので、初めての方はまず基本事項まとめページを見てくださいね。
参考文献
実際のプロンプト
参考文献
実際のプロンプト
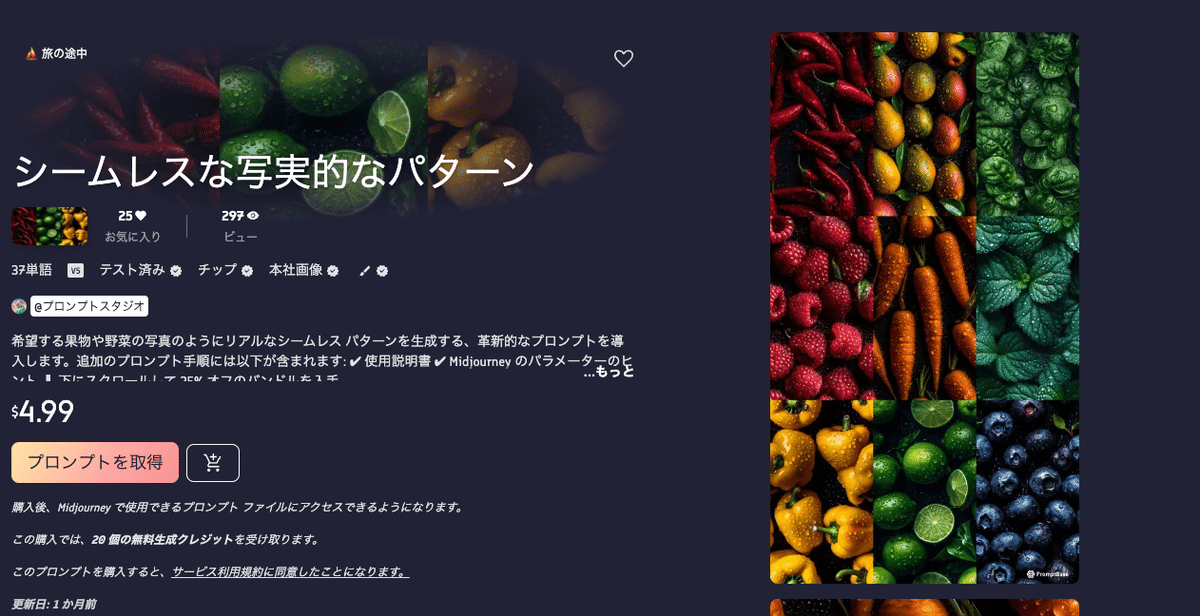
早速、今回真似た参考元。

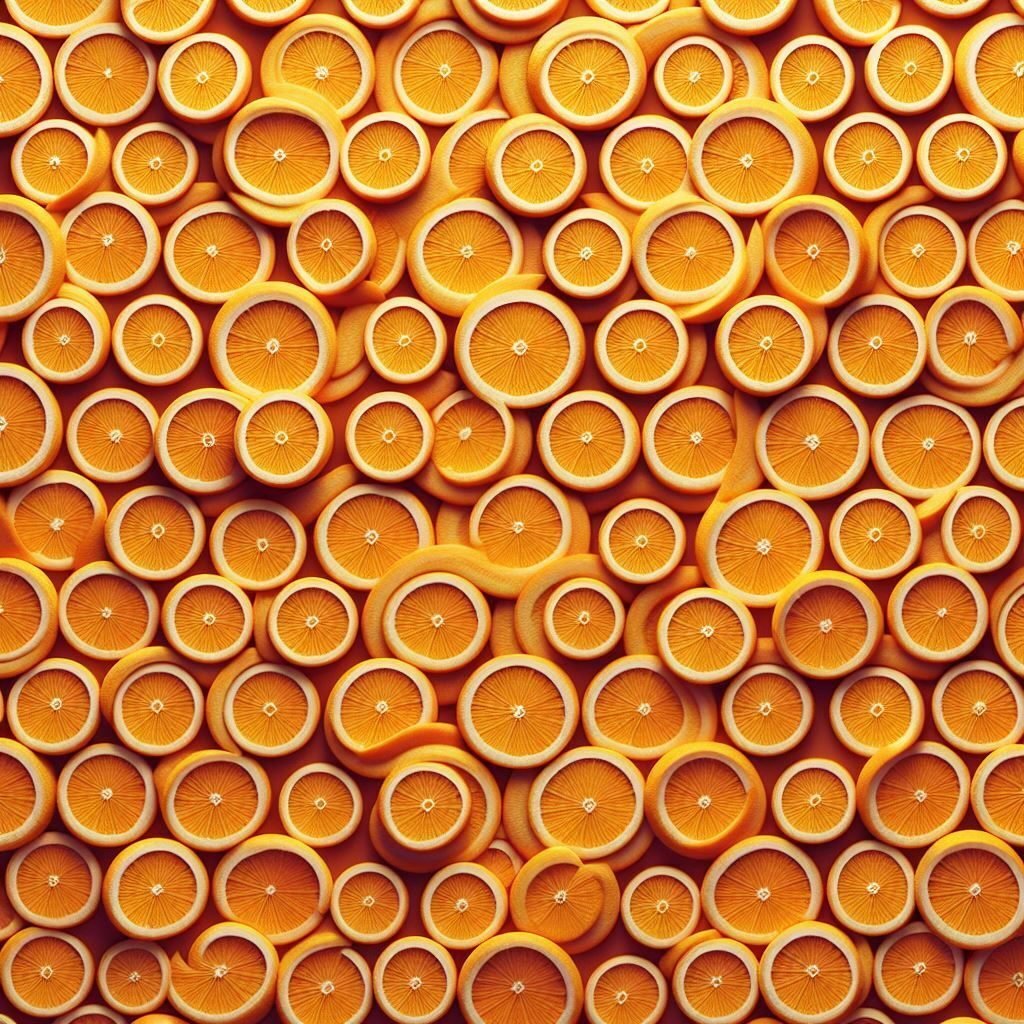
そして私が参考にして生成した画像がこちら



日本のお化け屋敷の画像が簡単に生成できます。
そして今回、要素を抽出したプロンプトです。
1,いちご
Image generation, realistic texture, [strawberry texture], composition from directly above, unbroken texture, continuous pattern, successive images of the same material
2,みかん
Image generation, realistic texture, [oranges texture], composition from directly above, unbroken texture, continuous pattern, successive images of the same material
3,ぶどう
Image generation, realistic textures, [grape textures], composition from directly above, unbroken textures, continuous patterns, successive images of the same material今回の変更を加える部分は一箇所です。
今回はどこが引数なのかをわかりやすくするために引数のコードに「[]」を付けました。
[high definition and photorealistic dog]の「[]」は引数としてわかりやすくしているので、実際にコードを入力するときは「[]」を外して下さい。
Image generation, ←固定要素。画像を生成して下さいというおまじないです。もし生成できなければ「Image generate」でも可。
realistic texture, ←固定要素。「写実的なテクスチャ」
★[strawberry texture], ←可変要素。「いちごのテクスチャ」
composition from directly above, ←固定要素。「真上からの構図」
unbroken texture, ←固定要素。「切れ目のないテクスチャ」
continuous pattern, ←固定要素。「連続した模様」
successive images of the same material ←固定要素。「同じ素材の続く画像」
今回の要素は1箇所。
(↑この記事の応用です。↑)
④「strawberry texture」(いちごのテクスチャ)を「oranges texture」(みかんのテクスチャ)や「grape textures」(ぶどうのテクスチャ)に変えるとメインの対象物が変わります。
今回のキーワードは少なめだったかなと思います。よりリアルなテクスチャを希望する場合、「写実的な」を追加すると良いでしょう。
重要なのは必要な要素が何なのか、見たものをそのまま画像生成AIに伝える力が重要であると言えます。
ポイントは対象物がなんなのか、どんな外見をしているのかをプロンプトで詳細に伝える事だと思います。
見たものをそのまま真似るを基礎ベースとして、生成していく内に真似るよりも良いものが偶然出来上がったりするのも楽しみの一つですね。
今後も真似っこシリーズを進めていきますので、気になる方はどうぞ他の記事も是非ご覧下さいませ!
今回は参考元にテクスチャができたかと思います。
テクスチャ系は応用できるものが多いですね。Wasaoでした。
