
Prompt Baseで販売されている画像を真似してプロンプトを作ってみた!大人の塗り絵編
こんにちは、Wasawoです。
このTipsではプロンプトベースの画像を真似たプロンプトを作成して実際に画像生成してみる事をやっていきます。基本的な流れは③の基本事項まとめのページにて公開していますので、初めての方はまず基本事項まとめページを見てくださいね。
参考文献
実際のプロンプト
参考文献
10. 実際のプロンプト
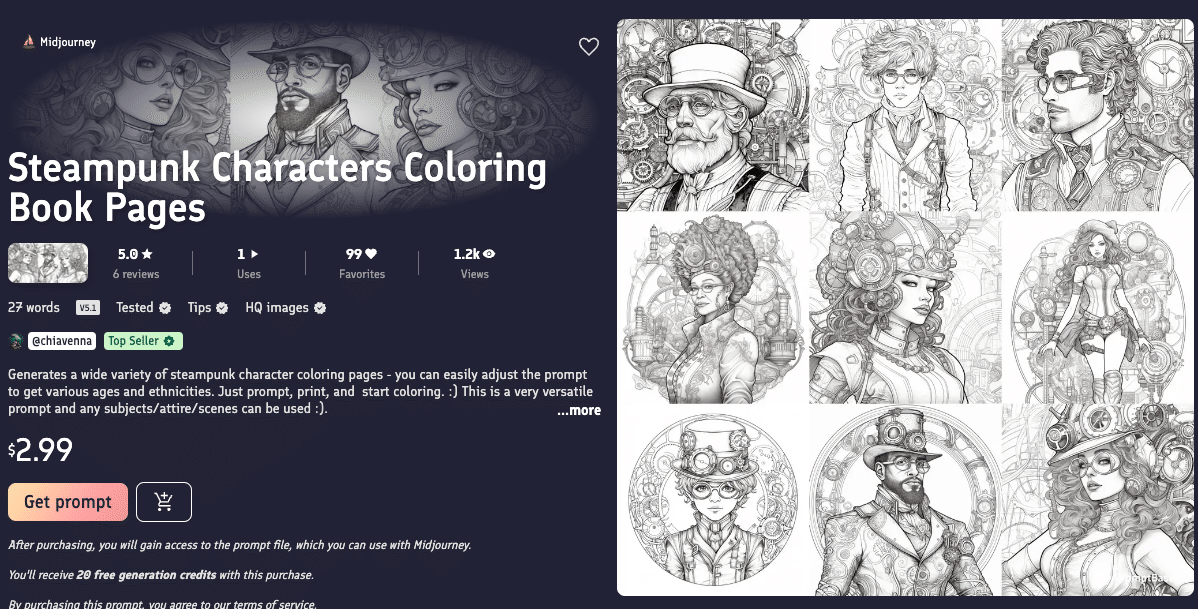
早速、今回真似た参考元。

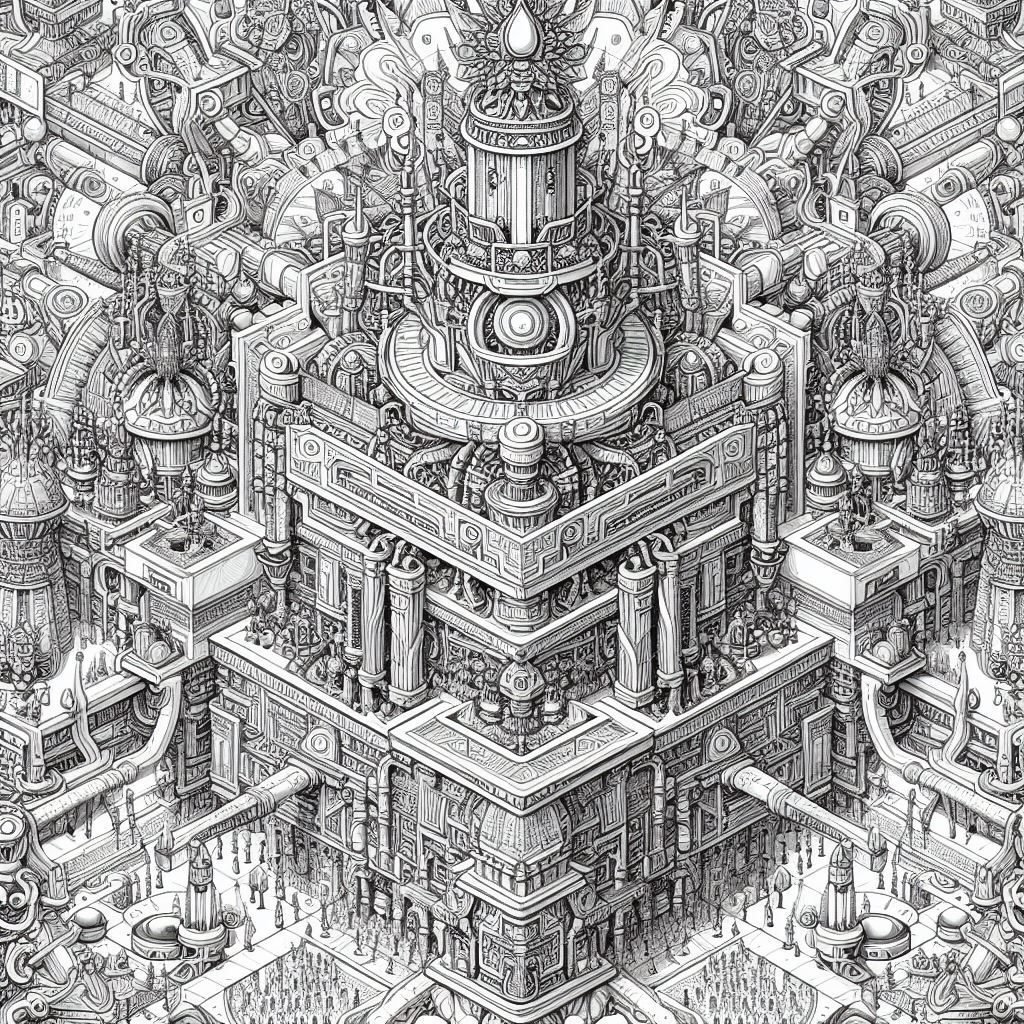
そして私が参考にして生成した画像がこちら



今回は塗り絵という共通点から大人の塗り絵を生成してみました。
そして今回、要素を抽出したプロンプトです。
1,ドラゴン
Fine line drawing as a base for advanced coloring book, main theme: [Dragon], sub-themes: [Flower], extra description: [Full of style], hyper detailed crisp black line drawing, simple white color.
2,ジャングル
Fine line drawing as a base for advanced coloring book, main theme: [Jungle], subtheme: [Volcano], extra description: [Mysteries of the Universe], hyper detailed crisp black line drawing, simple white color
3,幾何学的な建物
Fine line drawing as base for advanced coloring book, main theme: [ geometric buildings ], subtheme: [ cyberpunk ], extra description: [ city of many people ], hyper detailed crisp black line drawing, simple white color 今回の変更を加える部分は3箇所です。
今回はどこが引数なのかをわかりやすくするために引数のコードに「[]」を付けました。
「[]」は引数としてわかりやすくしているので、実際にコードを入力するときは「[]」を外して下さい。
ドラゴンを参考例に紐解いていきましょう。
Fine line drawing as a base for advanced coloring book, ←固定要素「上級塗り絵のベースとなる細かい線画」
★main theme: [Dragon], ←可変要素「メインテーマ:ドラゴン」
★sub-themes: [Flower], ←可変要素「サブテーマ:お花」
★extra description: [Full of style], ←可変要素「おまけ説明;スタイル満載」
hyper detailed crisp black line drawing, ←固定要素「超細密な鮮明な黒の線画 」
simple white color. ←固定要素「シンプルな白色」
3箇所の引数を差し替えると簡単に塗り絵が生成されます。
塗り絵にしたい要素の詳細を入れていく感じですね。
今回のキーワードはボリューム的にはノーマルくらいだったかなと思います。
重要なのは必要な要素が何なのか、見たものをそのまま画像生成AIに伝える力が重要であると言えます。
ポイントは対象物がなんなのか、どんな外見をしているのかをプロンプトで詳細に伝える事だと思います。
見たものをそのまま真似るを基礎ベースとして、生成していく内に真似るよりも良いものが偶然出来上がったりするのも楽しみの一つですね。
今後も真似っこシリーズを進めていきますので、気になる方はどうぞ他の記事も是非ご覧下さいませ!
今回は参考元から派生した塗り絵が生成できたかなと思います。
Wasaoでした。
