
Napkins.dev:デザインからコード生成までのスムーズなプロセス
はじめに
デザインとコーディングのギャップを埋めたいと感じたことはありませんか?Napkins.devは、まさにそのニーズに応える新しいツールです。デザイナーが描いたワイヤーフレーム(ウェブサイトやアプリのレイアウト図)を簡単にReactとTailwindを用いたコードに変換してくれる、画期的なサービスをご紹介します。

Napkins.devとは?
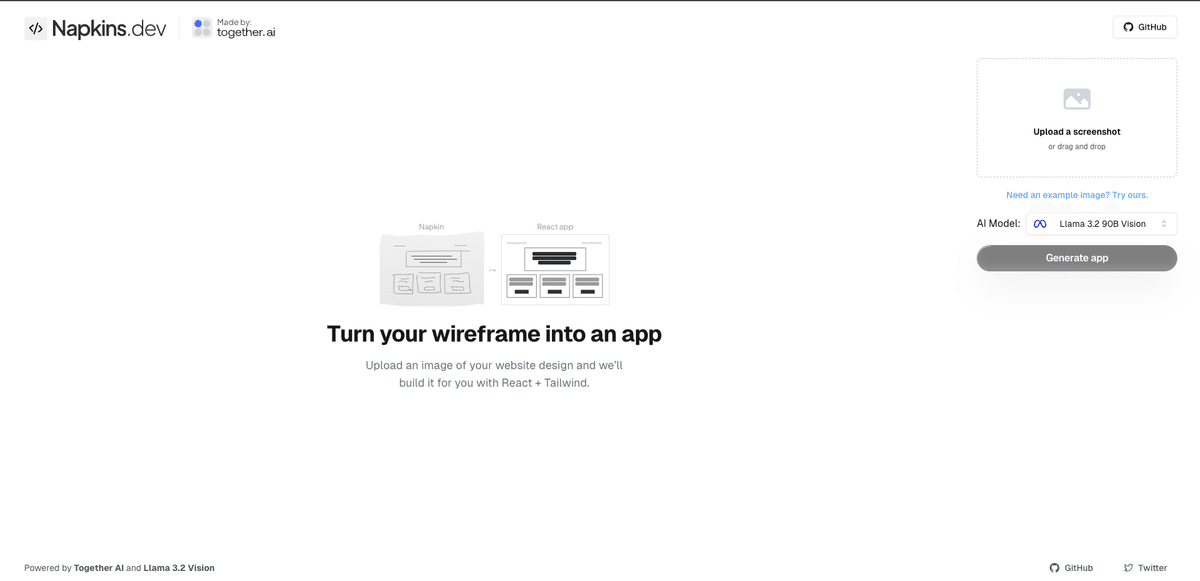
Napkins.devは、ワイヤーフレームから直接コードを生成するためのオンラインツールです。デザインのスクリーンショットをアップロードするだけで、React + Tailwindで書かれたウェブアプリの基本構造を作成してくれます。コラボレーションツールではなく、アイデアを形にするためのシンプルで効率的なツールなのです。

使い方
1. ワイヤーフレームを用意:デザインツールや手書きで作成したワイヤーフレームのスクリーンショットを用意します。
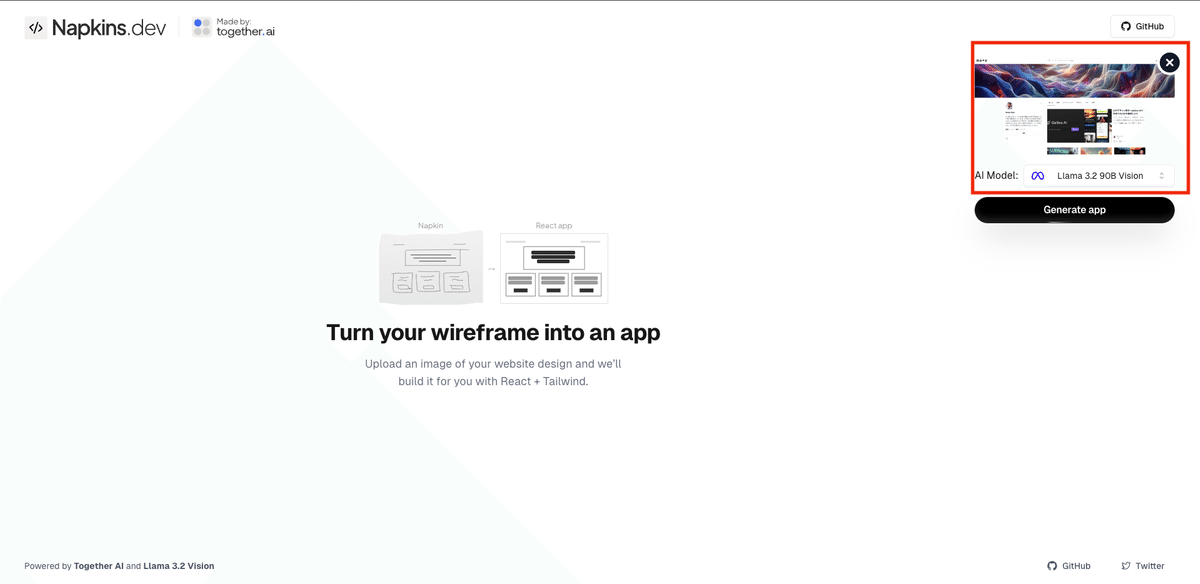
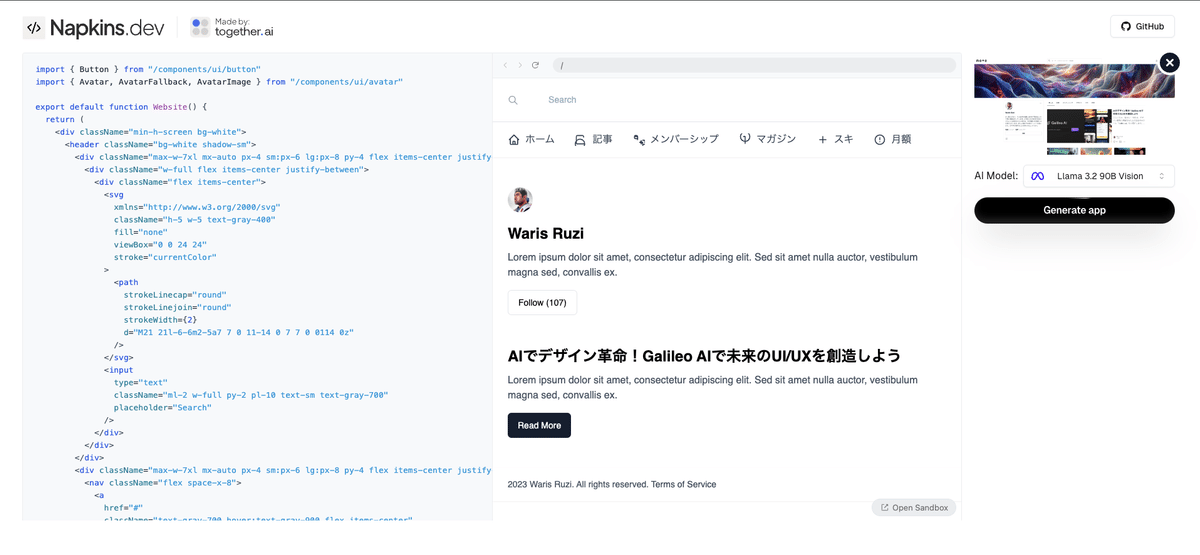
2. Napkins.devにアップロード:サイトにアクセスし、スクリーンショットをアップロードします。シンプルなインターフェースで、数クリックで操作できます。
3. 「Generate App」をクリック:ボタンを押すだけで、自動的にReactとTailwindを用いたコードが生成されます。AIモデル「Llama 3.2 90B Vision」を活用しているため、アップロードした画像からコードを的確に生成します。
利点
1. デザインからコーディングまでのスピードアップ
Napkins.devを使えば、ワイヤーフレームからコードへの変換が簡単に行えます。これにより、デザイナーと開発者の間で発生しがちなギャップを埋め、よりスムーズなプロジェクト進行が可能です。
2. コードのクリーンさと効率
ReactとTailwindというモダンな技術スタックを活用しているため、生成されるコードはクリーンで読みやすく、効率的です。Tailwindを使うことで、CSSの手間も大幅に削減できます。
3. AIを活用した正確な生成
Llama 3.2 VisionというAIモデルを利用しており、アップロードされたワイヤーフレームを理解して、最適なコードを自動生成します。結果として、コーディングの負担が減り、開発がスムーズになります。
ユースケース
1. プロトタイピング
新しいウェブサイトやアプリのプロトタイプを素早く作りたい時、Napkins.devは最適です。デザインアイデアを形にするプロセスが圧倒的に短縮されます。
2. チーム内でのアイデア共有
デザイナーがアイデアを迅速に開発チームと共有したい時、スクリーンショット一つでコードを生成できるため、スムーズなコミュニケーションが可能になります。
3. コードベースのスタートアップ
新しいプロジェクトのコードベースを早く立ち上げたい時に便利です。Napkins.devで生成されたコードをベースに、さらなる開発を進めることができます。
例として、自分のNoteページのスクリーンショットをNapkins.devにアップロードし、‘Generate App’機能を試してみました。

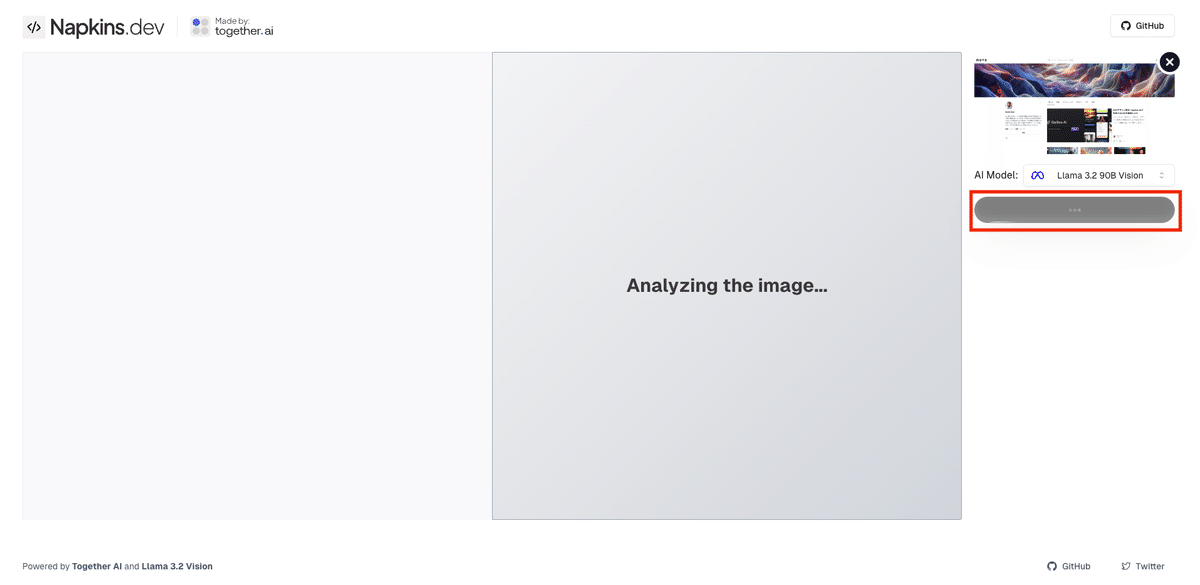
Generate App’を押すと、コードの生成が始まります

結果

import { Button } from "/components/ui/button"
import { Avatar, AvatarFallback, AvatarImage } from "/components/ui/avatar"
export default function Website() {
return (
<div className="min-h-screen bg-white">
<header className="bg-white shadow-sm">
<div className="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8 py-4 flex items-center justify-between">
<div className="w-full flex items-center justify-between">
<div className="flex items-center">
<svg
xmlns="http://www.w3.org/2000/svg"
className="h-5 w-5 text-gray-400"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth={2}
d="M21 21l-6-6m2-5a7 7 0 11-14 0 7 7 0 0114 0z"
/>
</svg>
<input
type="text"
className="ml-2 w-full py-2 pl-10 text-sm text-gray-700"
placeholder="Search"
/>
</div>
</div>
</div>
<div className="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8 py-4 flex items-center justify-between border-t border-gray-200">
<nav className="flex space-x-8">
<a
href="#"
className="text-gray-700 hover:text-gray-900 flex items-center"
>
<svg
xmlns="http://www.w3.org/2000/svg"
className="h-5 w-5"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth={2}
d="M3 12l2-2m0 0l7-7 7 7M5 10v10a1 1 0 001 1h3m10-11l2 2m-2-2v10a1 1 0 01-1 1h-3m-6 0a1 1 0 001-1v-4a1 1 0 011-1h2a1 1 0 011 1v4a1 1 0 001 1m-6 0h6"
/>
</svg>
<span className="ml-2">ホーム</span>
</a>
<a
href="#"
className="text-gray-700 hover:text-gray-900 flex items-center"
>
<svg
xmlns="http://www.w3.org/2000/svg"
className="h-5 w-5"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth={2}
d="M19 20H5a2 2 0 01-2-2V6a2 2 0 012-2h10a2 2 0 012 2v1m2 13a9 9 0 11-18 0 9 9 0 0118 0z"
/>
</svg>
<span className="ml-2">記事</span>
</a>
<a
href="#"
className="text-gray-700 hover:text-gray-900 flex items-center"
>
<svg
xmlns="http://www.w3.org/2000/svg"
className="h-5 w-5"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth={2}
d="M17 14v6m-3-3h6M6 10h2a2 2 0 002-2V6a2 2 0 00-2-2H6a2 2 0 00-2 2v2a2 2 0 002 2m0-4h2a2 2 0 012 2v4m6 3v3h2a2 2 0 012 2v3m0-10h2a2 2 0 012 2v3m-3 3h6"
/>
</svg>
<span className="ml-2">メンバーシップ</span>
</a>
<a
href="#"
className="text-gray-700 hover:text-gray-900 flex items-center"
>
<svg
xmlns="http://www.w3.org/2000/svg"
className="h-5 w-5"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth={2}
d="M12 6.253v13m0-13C10.832 5 9.693 5.485 9 6.253m12 0a9 9 0 11-18 0 9 9 0 0118 0z"
/>
</svg>
<span className="ml-2">マガジン</span>
</a>
<a
href="#"
className="text-gray-700 hover:text-gray-900 flex items-center"
>
<svg
xmlns="http://www.w3.org/2000/svg"
className="h-5 w-5"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth={2}
d="M12 6v6m0 0v6m0-6h6m-6 0H6"
/>
</svg>
<span className="ml-2">スキ</span>
</a>
<a
href="#"
className="text-gray-700 hover:text-gray-900 flex items-center"
>
<svg
xmlns="http://www.w3.org/2000/svg"
className="h-5 w-5"
fill="none"
viewBox="0 0 24 24"
stroke="currentColor"
>
<path
strokeLinecap="round"
strokeLinejoin="round"
strokeWidth={2}
d="M12 8v4m0 4h.01M21 12a9 9 0 11-18 0 9 9 0 0118 0z"
/>
</svg>
<span className="ml-2">月額</span>
</a>
</nav>
</div>
</header>
<main className="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8 py-12">
<div className="grid grid-cols-1 md:grid-cols-2 gap-12 items-center">
<div>
<Avatar>
<AvatarImage src="https://assets.st-note.com/production/uploads/images/150028448/profile_6694d2f337959a7bbccd7f40372451af.jpeg?width=104&height=104&dpr=2&crop=1:1,smart" />
<AvatarFallback>WR</AvatarFallback>
</Avatar>
<h2 className="text-2xl font-bold mt-4">Waris Ruzi</h2>
<p className="text-gray-600 mt-2">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit
amet nulla auctor, vestibulum magna sed, convallis ex.
</p>
<Button variant="outline" className="mt-4">
Follow (107)
</Button>
</div>
<div>
<h2 className="text-2xl font-bold">
AIでデザイン革命!Galileo AIで未来のUI/UXを創造しよう
</h2>
<p className="text-gray-600 mt-2">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed sit
amet nulla auctor, vestibulum magna sed, convallis ex.
</p>
<Button className="mt-4">Read More</Button>
</div>
</div>
</main>
<footer className="bg-white shadow-sm">
<div className="max-w-7xl mx-auto px-4 sm:px-6 lg:px-8 py-4 text-gray-600 text-sm">
2023 Waris Ruzi. All rights reserved.{" "}
<a href="#" className="text-gray-700 hover:text-gray-900">
Terms of Service
</a>
</div>
</footer>
</div>
);
}まとめ
Napkins.devは、デザイナーと開発者の間の垣根を取り払い、ワイヤーフレームからコードへの移行をスムーズにする強力なツールです。アイデアをすぐに形にし、プロジェクトのスピード感を高めたい方にとっては、大変有用なサービスと言えるでしょう。
アクションを促す一言
Napkins.devの便利さをぜひ一度試してみてください!自分のワイヤーフレームをコード化することで、開発の新しい可能性を感じられるはずです。
