
デザイン勉強中の私が使っている配色ツールなど
こんばんは。
最近の私はIllustratorとPhotoshopのスキルアップに勤しんでいて、様々なチュートリアルをこなしまくる毎日です。
その結果ソフトの機能を色々覚えてきたので、チュートリアル意外にもこれ作ってみようかな〜と思ったものや本や街中で見かけたデザインを真似して作ったりしています。
主にイラストとか文字デザインとかそんなのを作っていて、イラストとは言っても絵心は限りなくゼロで手書きではまっすぐ線が引けない雑さなので、図形を組み合わせたりイラレの機能でどうにかしたりと、下手ゆえにペンツールに頼らずどうにかする手段を探しています。
そして、一定のクオリティを保つために作ったものは基本インスタに投稿することにしています。
そんな時に困るのがデザインに使う「サンプルテキスト」と「配色」
テキストなんてぶっちゃけなんでもいい、いい感じに適当な感じなものでいい、でも毎回「Sample」じゃあちょっとねぇ・・・と思うわけで
配色は適当にカラーパレットからやると事故ります。そして、自分な好きな色に自然と偏っていきます。私はカラフルポップな色が好きな傾向にあるので、気づくとピンク・水色・黄色・黄緑とかそんなんばっかになってしまいます。
前提としては、配色は伝えたい内容とか作ったものに合ったものにするというのがあるかと思いますが、多色使いになるとどんな色を組み合わせたらいいんだかさっぱりわからない。あと、インスタ投稿用に仕上げるのにそんなに時間をかけたくない、悩みたくない。
そこで今回は、私が普段使っているデザインの配色の際に参考にする便利なツール類などをご紹介しようと思います。
最近お金もないのでほとんど外出もせずひたすら上記の同じような毎日を過ごしているのでnoteのネタがないんですよ・・・・なので無理やりひねり出した結果が今回の記事です。
では、紹介していきます〜
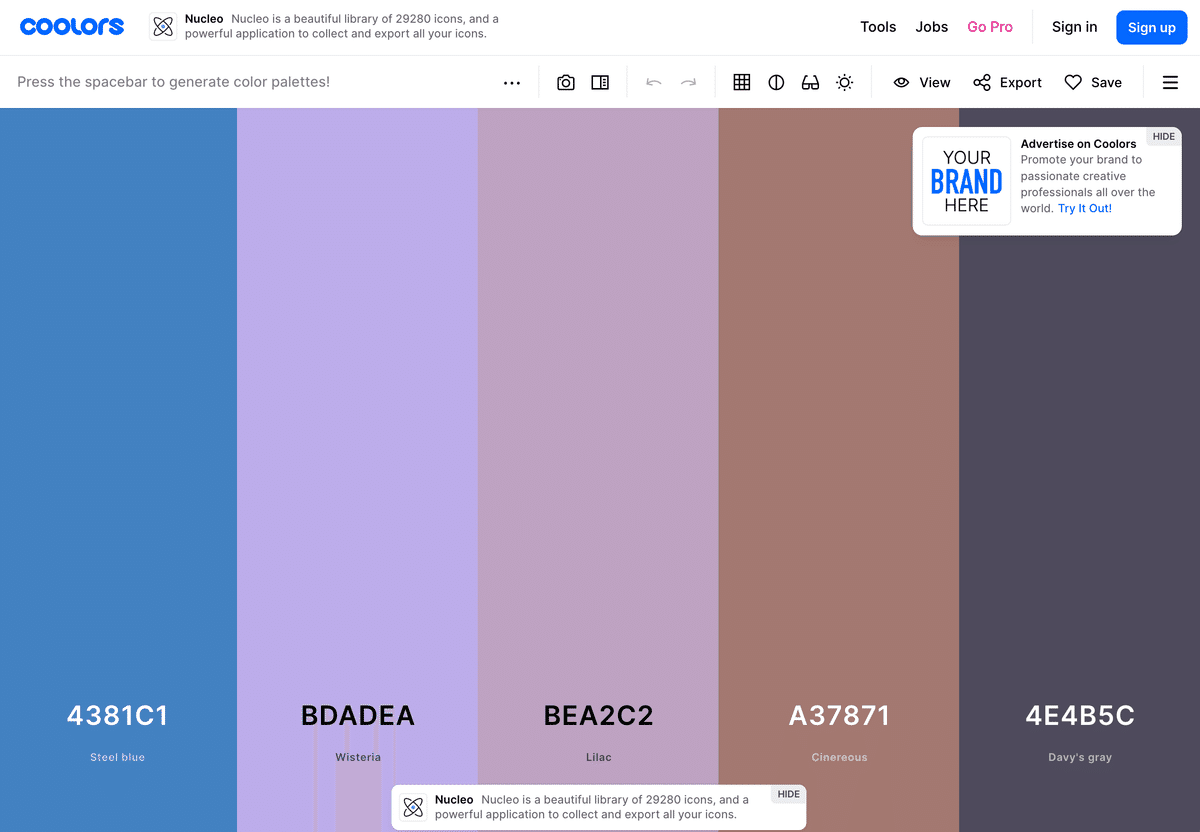
coolors(Webツール)
一番使っているツールです。
使いやすい、提案される配色がおしゃれ、機能充実と無料で使わせていただいて本当にありがとうございます〜というツールです。

トップページから「start〜」のボタンを押すとこんな画面に飛びます。
この画面の状態でスペースボタンを押すとカラーパレットが変わります、単純に気に入った色合わせがでるまでスペースを押し続けるって使い方もできます。
地味に、Command + zで一個前に戻れるのが便利です。

この鍵のマークを押すとスペースを押してカラーパレット変更してもその色は固定されたままで、固定された色に合ったカラーパレットを提案してくれます。
私は主に作ったイラスト等の投稿用画像の背景色を決めるのに使っているのですが

このカメラアイコンから画像を読み込んでそこからスポイトで色を吸い取ることができるので、画像内で面積多く使われている色を抽出して、その色を固定しつついい感じの色が出るまでスペース押し続ける、という使い方ができます。

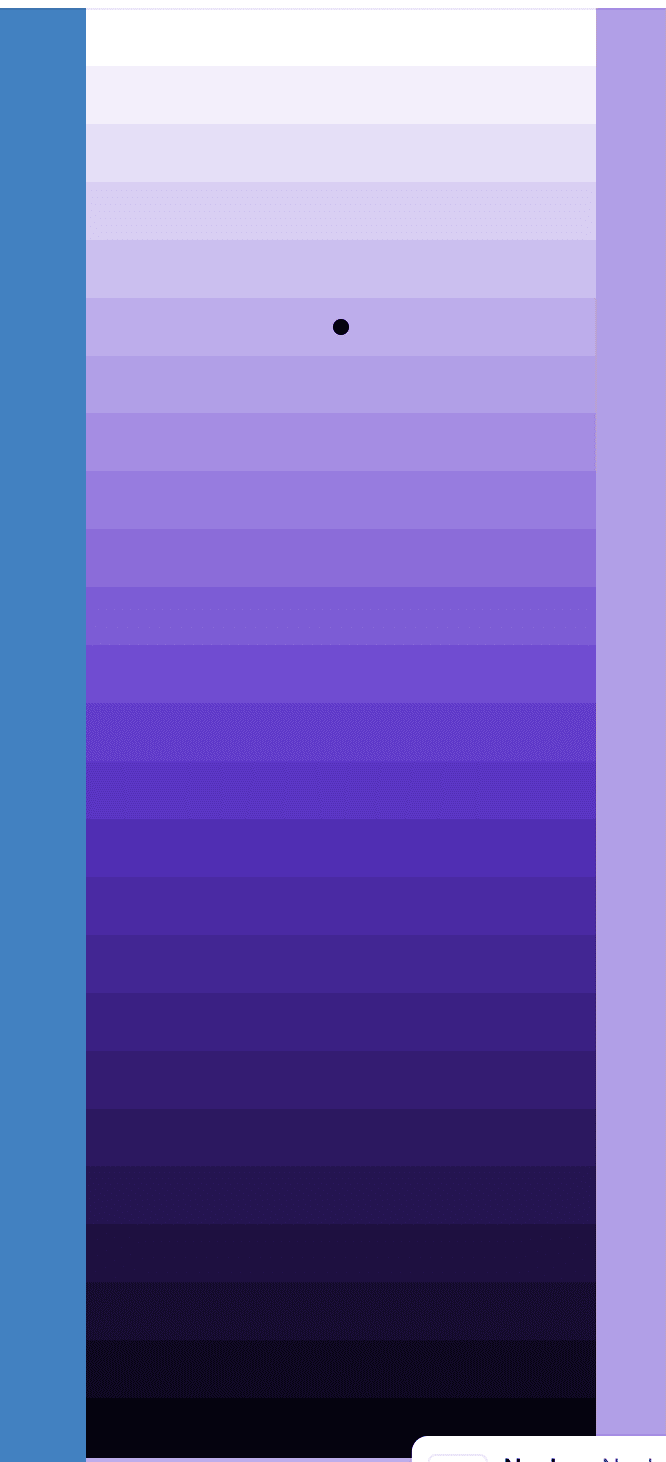
この色ちょっと濃いから薄くしたいかもな〜というときにも、ワンクリックで濃淡カラーパレットを出してくれるのも便利すぎます。
IllustratorやFigmaのプラグインもあって、Figmaのプラグインも時々使っています。
Figmaはインスタ投稿用画像を作るのに使ってます、イラレで作るより動作が軽くて楽なもんで。
配色の見本帳(Webツール)
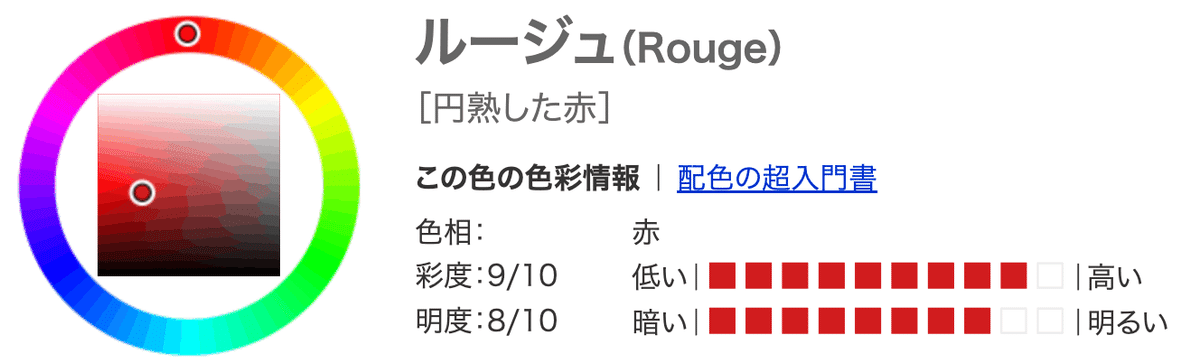
coolorsよりは使用頻度は低めですが、自分で選んだ1色に対して理論的に良いとされる組み合わせを手早く知りたいときはこっちのツールを使います。
このツールでは明度・彩度が数値で出るので、この色はこのくらいの明度彩度なのか〜ということを見て学ぶことができます。自分は明度高い色選びがちだなとか傾向・癖が客観的指標でわかるところがよいです。


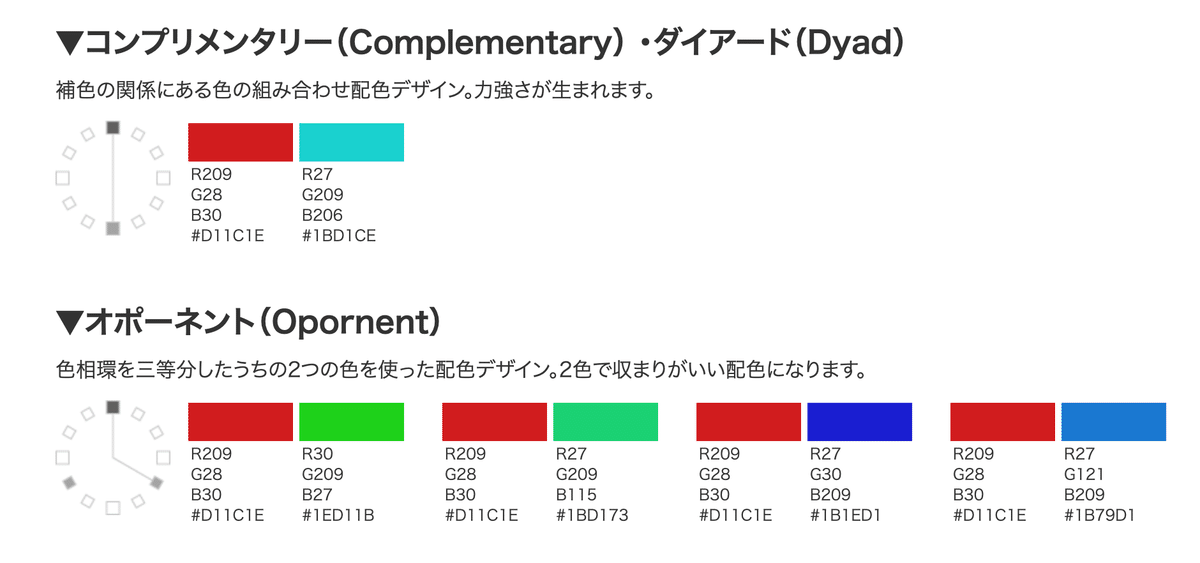
配色には色々理論があって、その理論ではこの色が合うよというのを上記のように提示してもらえるので勉強になります。
先程のcoolorsも理論に基づいてカラーパレットを提案してくれているとは思うのですが、こちらはより理論ガチガチめなのでこのサイトを参考に配色するとまとまりはかなり良くなります。
ちょっと不便なのは、カラーコードだけコピーしたいのにそれはできなくて、クリックしてその色のページに飛ばないとコピーできないところですかね・・・・
配色本
配色本の使い方としては、イメージがある程度あるもののどんな色を使ったらいいかがぼんやりしているときにパラパラめくって使っています。
結構デザイン書って電子書籍はセールで安くなるけど、配色本に関しては紙のほうがぜっっっったいに使いやすいですね(電子書籍の配色本4冊持っているけど全然活用できてない・・・・紙で買い直そうかしら・・・・)
自分で色を選ぶと明度高めの可愛い・ポップ系に偏りがちなので、パラパラめくる中でこの組み合わせは自分で思いつかないから使ってみよう!という新たな発見や学びがあって、デザインのマンネリ化も防いでくれます。
配色本にあるような配色はクォリティが高いなぁと思います、使う目的ではなく見ているだけでも楽しく幸せな気持ちになれます。
くすみ系・ダークトーン系の色は配色本を参考にさせてもらうことが多いです。自分でうまい具合に色をくすませるのって難しいんだよなぁ。
配色本は色々持っていますが「配色アイデア手帖 めくって見つける新しいデザインの本」が私の中では活用登場頻度が高くダントツおすすめであります。
圧倒的ページ数で一つのテーマに対して色数が9色と多いので組み合わせがしやすいです。
発売年は2017年とちょい前なのに内容に古さを感じません。

その他
濃淡だけ変える
無理して多色をつかわず、使っている色を濃く・薄くしたものを組み合わせるのでも良いときもあります。
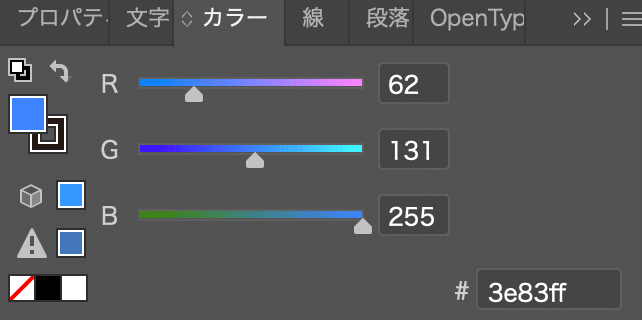
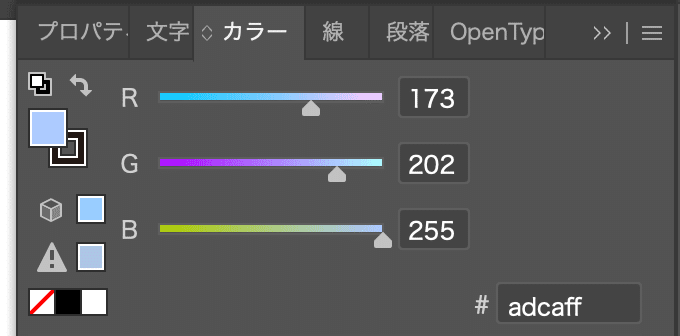
Illustratorで指定の色の濃い色・薄い色を手っ取り早く作りたい時に便利なのは、RGBカラーにしてCommand(windowsだと多分Ctrl)を押しながらいずれかのバーを左右にドラッグするテクニックです。


HSBに変えてSやBを変更しても濃淡は変えられますが、RGBでCommand押しながらドラッグすると色味を保ったまま濃淡が変えられますのでこっちの方が楽です。かなり便利な機能なのでFigmaにも搭載されてほしい・・・・
ChatGPTに聞いてみる
今流行りのChatGPTです。
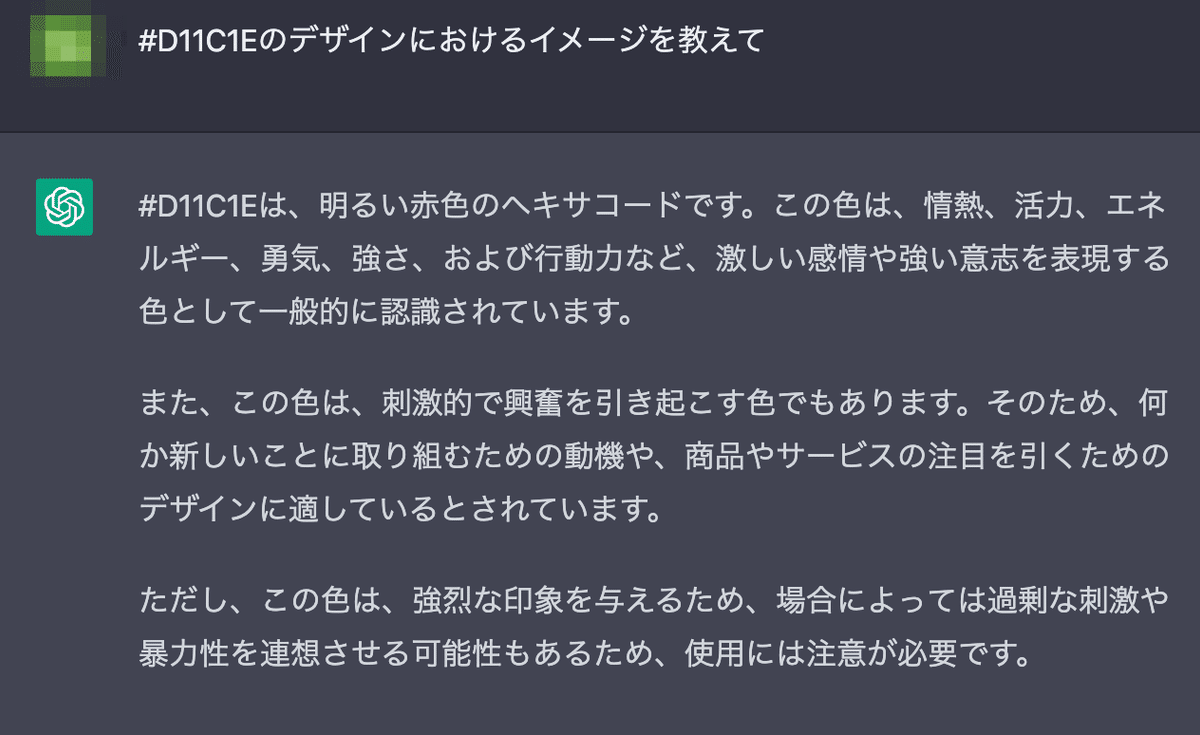
これは、配色を提案してもらうというよりは「元気な感じにしたいから赤のこのカラーコードを使いたいけど、イメージに合ってるかな?」みたいなことの答え合わせ的なのに使っています。こういうのは個別でWeb検索してもいいですが、ChatGPTに聞いた方が早いです。

これが実際に聞いてみた結果サンプルです。#D11C1Eは口紅みたいな濃いめの赤です。赤・青とか色名で聞いてもいいかと思いますが、色にも幅があるのでカラーコードで聞くのが正確かと。
色が与えるイメージの一覧って見てもフーーンって通り過ぎてしまうことが多いので、こうやって自分が実際に使おうとしている色に対する解説だと頭に入ってきやすいです。
あとは、世の中のポスター・チラシ・バナーの色を抽出して、ChatGPTにその色が与えるイメージを解説してもらうことで「なるほど、そういう意図でこの色を選んでいるのか」と勉強する使い方をすることもあります。
今回は挙げなかったAdobe Colorを始め他にもいろいろな無料ツール・配色本があります。今回はあくまで、私が色々試してみて特に良かったよってツールです、デザイン勉強中の方に参考になれば嬉しいです!
