
《BitMEX専用自動売買BOT》Ryota氏のBitflyerBOTをBitMEX専用にしてみた
更新履歴
20200131:AWSにインストールするpythonライブラリのインストール方法を修正しました(有料版)
このノートの対象者と、解決する課題
■ トレーディングをやっていて、自分の戦略を自動化したいと思っている人
=>ここで販売するBOTは、独自の戦略にカスタマイズしやすいように構成を工夫しています
■ ドンチャン・チャネルブレイクのBOTを探している人
=>有料版でドンチャン・チャネルブレイクのBOTを販売しています。
■ 自動売買BOTにかかわらず、何かBOTを作りたい人
=>AWSのCloud9を使用したBOTを作る段取りを説明しているので参考になると思います。
簡単な経緯
こんにちは。Shintaです。私は面倒くさがり屋です。なんでも効率化したり自動化したくなります。仕事でも業務の自動化を進めていました。ですが、完全な自動化、つまり、「働かざるして収入を得る」ことは不可能だと思っていました。
そんな時、自動売買Botと出会いました。
その衝撃は今でも忘れません。プログラムさえ作ってしまえば、あとはロボットが勝手にお金を稼いでくれる。
これ、やりたい!
と思いました。
もともと趣味でPythonを独学していたので、1か月半で何とか初号機を作ることができました。検証とデバックを重ね、運用を開始するに至っています。
Ryota氏のBitflyerBOTとの出会い
Bot開発当初、皮算用のイメトレはしっかりやっていたものの、何から手を付けていいのかわかりませんでした。先駆者がnoteで紹介している手法を頼りに、地道に作ってきましたが、私が一番参考にしたのは、以下のRyota氏のサイトです。無料で公開されている素晴らしい記事で、トレード知識ゼロの自分には神にしか見えませんでした。"Oh, Got is Ryota!"
文系でもわかる!BitcoinのBOT自動売買トレードの始め方
サイトでは、すべて無料(神!)で、トレードに必要な知識(もっと神!!)と、それを実践するコードが、講義形式で紹介されています。Ryota氏はBitflyer用の実践コードを紹介していたので、私はそれをBitMEX用に書き換えながら、コードを作成していきました。Bitflyer用の実践コードは以下で販売されています。
BTCFXのドンチアンチャネルブレイクアウトBOTの実践用コード(Bitflyer用)
BitMEX用BOT作成のロードマップ
BOTの開発計画を作成するために、最終目的地を決める必要がありました。つまり、「どのような状態になったら完成とするか」、ということです。この「状態」を具体的に定義することが、コツです。とはいえ、無知からのスタートだったので、いろいろ調査しました。そして決めた最終目的地(ゴール)がこちらです。
Cloud9で、BOTがBitMEXの本番用の口座を運用して、資産が増加する
このゴールをブレイクダウンして、以下のマイルストーンを決めました。マイルストーンとは、「物事の進捗を管理するために途中で設ける節目」のことで、ゴールに到着するまでに、必ず通らなけらばならない通過点のことです。
1. Google Colaboratoryで、BOTがBitMEXのバックテストを実施し、利益が得られることが確認される
2. Google Colaboratoryで、BOTがBitMEXのテストネット口座でフォワードテストを実施し、一定期間稼働し続けることが確認される
3. Cloud9で、BOTがBitMEXのテストネット口座でフォワードテストを実施し、一定期間稼働し続けることが確認される
これらのマイルストーンを1から3まで順番にヒットしていくことで、ゴールに到着することができる、という構成になっています。
さて、ここで新たな課題が浮かび上がります。どれくらいの期間が必要かということです。理論上では、マイルストーンを達成すればゴールにたどり着けることとなっています。しかしBitMEXもGoogle ColaboratoryもCloud9も使ったことがない人間が、これらの環境を構築するのにどれだけの時間がかかるか、それ以前に、この計画は実現性があるのかすら、全く未知でした。いわゆる「絵にかいた餅」まっしぐらの道を進もうとしていました。
アジャイル型開発手法
この課題を解決するために、これは、と見つけたのが「アジャイル型開発手法」です。最低限の機能を持ったプロトタイプを早期に作成し、試行しながら完成度を高めていくという、短期間でプロダクトを開発する手法です。これを応用することとしました。どういうことかというと、マイルストーンを1つずつ順番にクリアしていくのではなく、最低限の機能を持ったBOTで、マイルストーンの1から3を反復して回し、その過程で、BOTの完成度を高めていく、という手法を用いました。
この方法は非常に有用で、計画を詳細化する上でも役に立ちました。一度、最終目的地までの工程を経験することで、全工程を俯瞰することができようになり、精神的にも余裕が持てるようになります。
1|環境の構築
ここでいう「環境」とは、コードを作成して動かす「場所」と、データの送受信先の「場所」を意味します。コードを作成して動かす環境には「Google Colaboratory」と「AWS Cloud9」があります。データの送受信先の環境には「BitMEX testnet」と「BitMEX(本番用)」があります。各マイルストーンで使用する環境を整理すると、下の図のようになります。

それぞれの環境構築について、順番に説明していきます。
1-1 Google Colaboratery
Google Colaboratoryは、簡単に言うと、プログラミングが容易にできる無料のアプリです。プログラミング初心でも簡単に使うことがことができます。設定方法は以下の通りです。
1.Googleアカウントを作成する(Googleアカウント持っていない方)
2.ブラウザで「Google Colaboratory」を検索し、サイトに移動する

3. サイトのメニューバーの「ファイル」から「Python3の新しいノートブック」(上図参照)を選択する。そうすると、新規ノートブックが作成される。
これで、コードを作成する準備が整いました。次に、基本的な操作を説明します。
ファイル名を変更する
左上のファイル名をダブルクリックすると、ファイル名を変更することができます。

コードを入力して実行する
最初のセル(四角で囲まれた範囲を「セル」と呼びます)に、次のコードを入力します。そして、左側の矢印(実行)をクリックします。すると、セルの下に、コードの結果が表示されます。
print("Hello world!")

ライブラリをインストールする
ライブラリとは、簡単に言うといろいろな便利な関数が入ったパッケージのことです。Google Colaboratoryには既にいろいろなライブラリがインストールされていますが、入っていないライブラリについては、手動でインストールする必要があります。BitMEX用の自動売買BOTの作成には、「CCXT」というライブラリが必要です。これをインストールしてみます。
新しいセルを作成します。セルの下部にカーソルを合わせると、「コード」が表示されるので、クリックして新しいセルを作成します。新しいセルに下のコードを入力し実行します。

!pip install ccxt
結果の一番下に「Successfully installed ccxt .........」と表示されればインストール完了です。
ライブラリからパッケージをインポートして使用する
先ほどインストールしたccxtライブラリから、ccxtをインポートして、BitMEXの売買データを取得してみます。新しいセルを作成して、以下のコードを実行します。
import ccxt # ccxtをインポート
bitmex = ccxt.bitmex() # BitMEXからデータを取得するように設定
bitmex.fetch_ticker('BTC/USD') # BitMEXから売買データを取得
結果の欄に、現在の売買情報が表示されました。
BOTの作成では、「bitmex.fetch_ticker('BTC/USD') 」のように「bitmex.xxxxx」というコードをたくさん使います。bitmex以降の記述を変更して、価格データ、注文データ、ポジションデータ、資産データなどを取得することができます。このうち、注文データなどの個人のアカウントと関連するデータを取得するには、アカウントと連携する設定が必要となります。これは、次のテストネットの環境構築で説明したいと思います。
1-2 BitMEXテストネットの環境構築
BitMEXでは、トレードを練習できるようにテストネットと呼ばれる模擬サイトが用意されています。どんなに勝っても負けても、取引に使用されるのは模擬ビットコインなので、安心して練習することができます。
登録してアカウントを作成する
下のリンクへ移動して、右上の「登録」ボタンをクリックしてアカウントを作成します。リンクはなぜか英語なのですが、日本語に変更できるので大丈夫です。
通信用のAPIキーを取得する
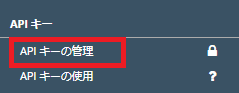
アカウントを作成したらログインします。画面上部のメニューにある「API」をクリックします。

API画面の左にあるサイドバーより「APIキーの管理」をクリックします。

「APIキーを作成」画面の「名前」に好きな名前を入力し、「キーのアクセス許可」を「注文」に変更します。「出金」にチェックを入れるとBOTから出金操作ができるようになります(私はブランクにしています)。「CIDR」はブランクのままで大丈夫です(私は使用したことがありません)。入力したら「APIキーを作成」をクリックします。

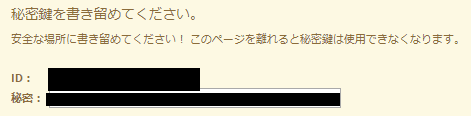
秘密鍵が表示されます。秘密鍵は、画面を閉じると再表示できなくなるので、どこかにメモしておきます。表示されているIDと秘密鍵を、BOTに組み込むことで、BitMEXのテストネットと通信できるようなります。もし、間違って画面を閉じてしまった場合は、上の操作を再度実施して、新たにAPIキーを作成すれば大丈夫です。

模擬ビットコインを入金する
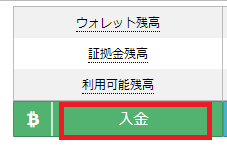
BitMEXの上部メニューの「アカウント」をクリックします。
![]()
ウォレット画面の「入金」をクリックします。

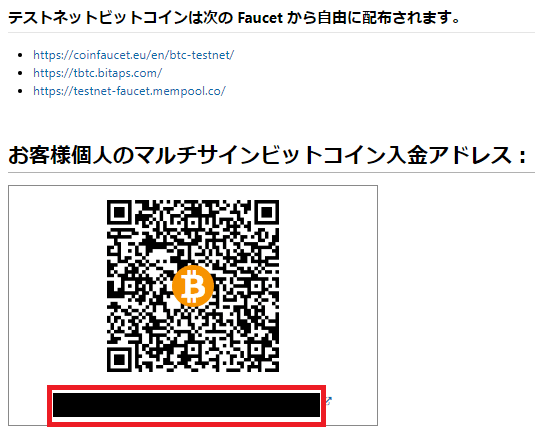
QRコードの下に表示されている入金アドレスをコピーします。

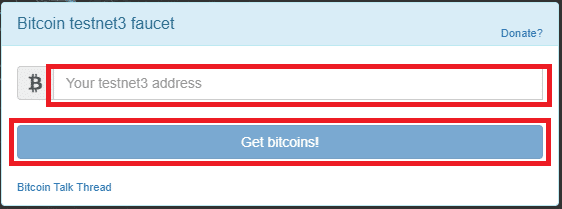
次に、QRコードの上にある3つのリンクから、コピーした入金アドレスに模擬ビットコインを入金します。1つ目のリンクを例に入金方法を説明します。
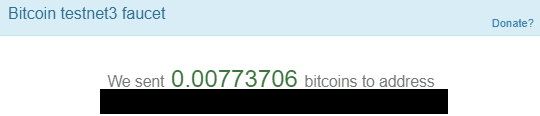
例)1つ目のリンク:「Your testnet3 address」と書かれた欄に入金アドレスを貼り付け、「Get bitcoins!」をクリックします。「We sent xxxxxxx bitcoins to address」と表示されれば入金完了です。他の2つのリンクも同じ要領で実施します。入金は1回ごとに一定の期間をあける必要がありますが、何度でもできます。


入金が完了したら、ウォレットに戻り、アカウントに金額が反映されているかを確認します(反映されるまでに数分かかることがあります)。
APIキーをGoogle Colaboratoryのコードに組み込む
Google ColaboratoryにAPIキーを組み込み、BitMEXテストネットと通信できるように設定します。
Google Colaboratoryのノートブックを表示します。1-1 で作成したセルの下に、新しいセルを作成し、次のコードを入力して実行します。このコードは、BitMEXテストネットと通信する設定となります。
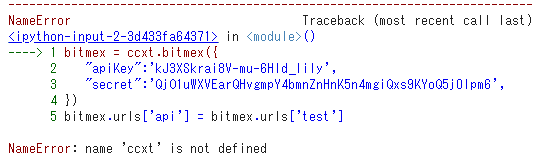
bitmex = ccxt.bitmex({
"apiKey":'BitMEXテストネットで取得したAPIのIDを入力',
"secret":'BitMEXテストネットで取得したAPIの秘密を入力',
})
bitmex.urls['api'] = bitmex.urls['test']もし、「name 'ccxt' is not defined」のエラーが出たら、最初のセルのコードからもう一度順番に実行してください。Google Colaboratoryでは、立ち上げるごとに、ライブラリをインストール・インポートする必要があるためです。

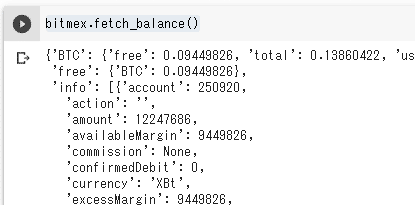
上のコードを実行したら、実際に通信できるか確認します。新しいセルを作成し、以下のコードを入力し、BitMEXテストネットのウォレットの残高を表示してみます。結果が表示されれば、APIキーの組み込みが成功したこととなります。
bitmex.fetch_balance()
これでBitMEXテストネットの環境構築が完了しました。
1-3 AWS・Cloud9の環境構築
Google Colaboratory と BitMEXテストネットの環境を構築したことで、自動売買BOTを作成しながら、模擬トレードを実施する前準備が整いました。早速開発したいところですが、先にあと2つ環境を構築します。そうすることで、全体像を俯瞰できるようになるからです。
1-3-1 AWS
AWSとは、アマゾン・ウェブ・サービスのことで、簡単に言うとIT開発をするための、いろいろなツールとインフラを提供しているクラウド上のサービスです。自動売買BOTの作成では、AWSのサービスの一つである「EC2」というオンラインサーバーと、「Cloud9」という開発環境を使用します。
EC2
EC2は従量課金のサーバーで、動かした分だけ料金を支払う仕組みとなっています。ここで紹介するのは、24時間/1カ月使用して、月々の料金は$8.5程度となる方法です(料金は目安)。料金を確認するサイトはこちらですが、悲しいほどに不親切です。

サインアップ後12か月間は無料利用できるので、無料で試して、気に入らなければ、別の方法を検討することもできると思います。EC2を使用するにあたり、特に設定は必要ありません。Cloud9の設定にEC2を使用するための設定が含まれているためです。
AWSアカウントの作成
AWSを使用するために、アカウントを作成します。
上記リンクの「まずは無料で始める」をクリックし、アカウントを作成します。
1-3-2 Cloud9
開発環境の構築
アカウントを作成したら、サインインします。マネージメントコンソールの「Find Services」に「cloud9」と入力し、検索された「Cloud9」を選択します。

Cloud9の画面に移動したら、右側にある「Create environment」をクリックします。

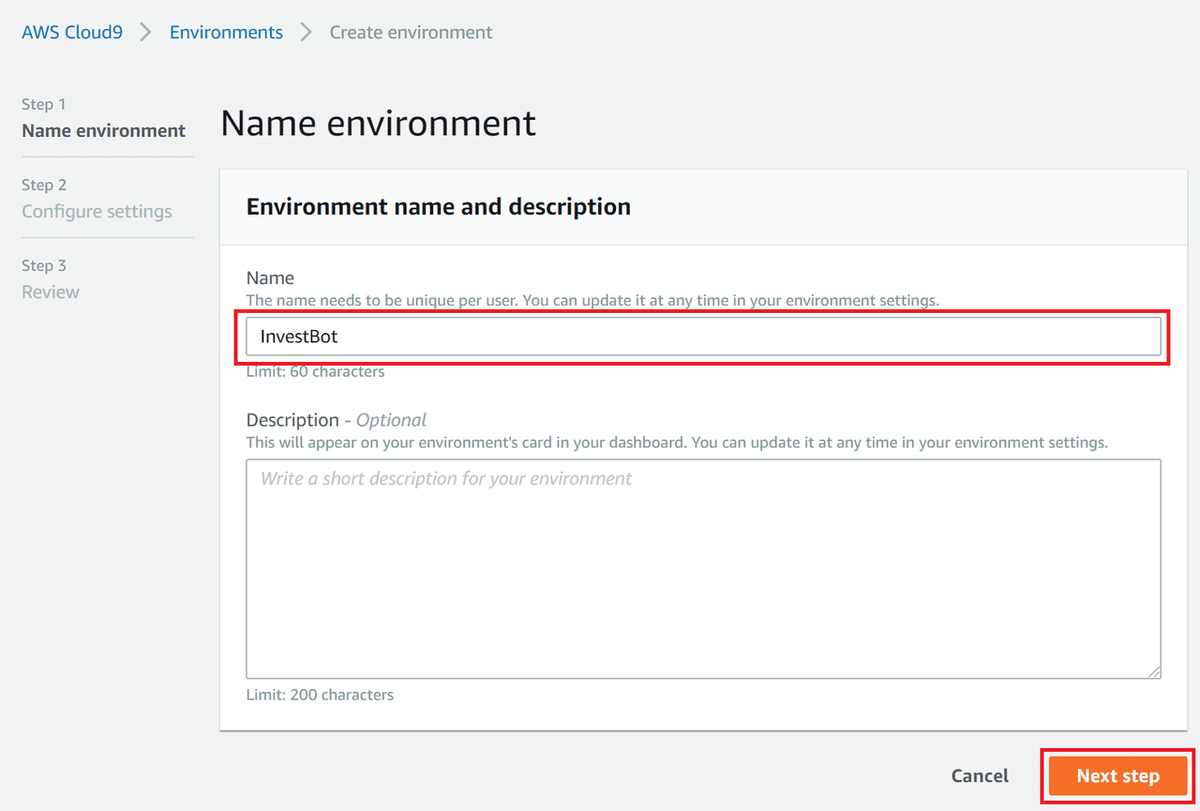
環境構築(Create environment)画面で、「Name environment」の「Name」に好きな名前を入力し、「Next step」をクリックします。

「Configure settings」では、「Cost-saving setting」を「Never」に変更します。デフォルトは「After 30 minutes」となっており、30分間使用したら止まる設定となっています。これでは、テストや実際の運用に支障があるので、止まらないように設定を変更します。この設定は、後から変更することができます。「Cost-saving setting」以外は、特に変更しなくて大丈夫です。なお、「Environment type」で、デフォルトでは「Create a new instance for environment(EC2)」が選択されています。EC2のサーバーを使用することがここで設定されています。
設定できたら、「Next step」をクリックします。

「Review」では、設定を再確認します。問題なければ、「Create environment」をクリックし、環境を構築します。
開発環境の設定|背景色
上の開発環境の構築が完了したら、開発環境の画面が表示されたと思います。デフォルトでは、背景色が白なので、(好みに応じて)黒に変更します。画面の右下にある「Configure AWS Cloud9」の「Main Theme」で「AWS Cloud9 Dark Gray Theme」を選択します。背景色が黒になったかと思います。

開発環境の設定|Pythonのバージョンを確認する
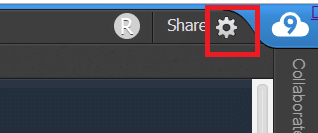
20191204現在、Python3がデフォルトの設定となっていますが、念のため確認します。開発環境画面の右上にある歯車をクリックします。

「Preferences」というタブが表示されます。左のメニューから「Python Support」を選択し、右側の画面の「Python Versino:」が「Python 3」となっているか確認、もしくは「Python 3」に変更します。

Google Colaboratoryで作成したファイルをアップロードする
これまでの手順で基本的な設定が終わりました。
AWSのCloud9を使う目的は、Google Colaboratoryで作成したコードを自動で動かすことです。Google ColaboratoryのコードをCloud9に移し、実行する手順を説明します。
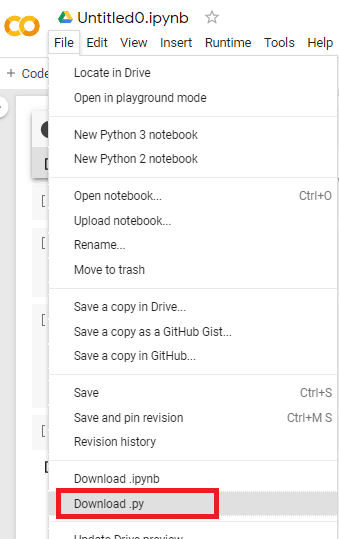
1-2 で作成(更新)したGoogle Colaboratoryのノートブックを開きます。メニューの「File」から「Download .py」を選択し、ファイルを任意のフォルダにダウンロードします。

次に、Cloud9に戻ります。開発環境画面の「Welcome」と「Preference」のタブは閉じておきます。
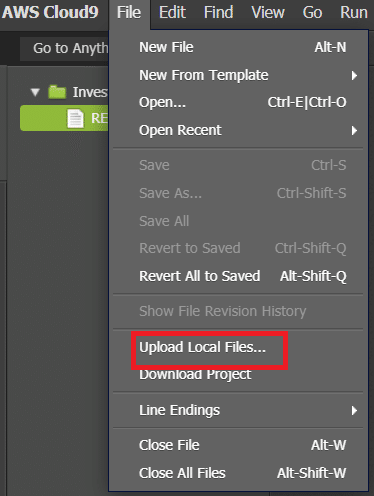
メニューの「File」から「Upload Local Files」をクリックします。

「Select files」をクリックするか、ドラッグ&ドロップで、先ほどGoogle Colaboratoryからダウンロードしたファイルを選択します。
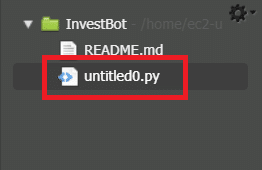
開発環境画面の左側のファイルが表示されている欄、「ツリービュー」といいます、にファイルがアップロードされたことを確認します。

ライブラリをインストールするコードを削除する
アップロードしたファイルをダブルクリックすると、「テキストエディタ」が開きます。こちらの画面です。

コード中の「!pip install ccxt」を削除し、保存(Ctrl + S)します。ライブラリのインストールは「ターミナル」から実施する必要があるからです。ターミナルとは、テキストエディタの下の画面の「bash - xxxx」というタブです。こちらの画面です。

ライブラリをインストールする
開発環境でライブラリをインストールするには、ターミナルから行います。前述でコード中から削除した「ccxt」をターミナルからインストールします。ターミナルに以下のコードを入力し、エンターを押します。Google Colaboratoryで記述した「!pip」を「sudo pip-3.6」に置き換えて記述します。
sudo pip-3.6 install ccxt「Successfully installed」と表示されればインストール成功です。

コードを実行する
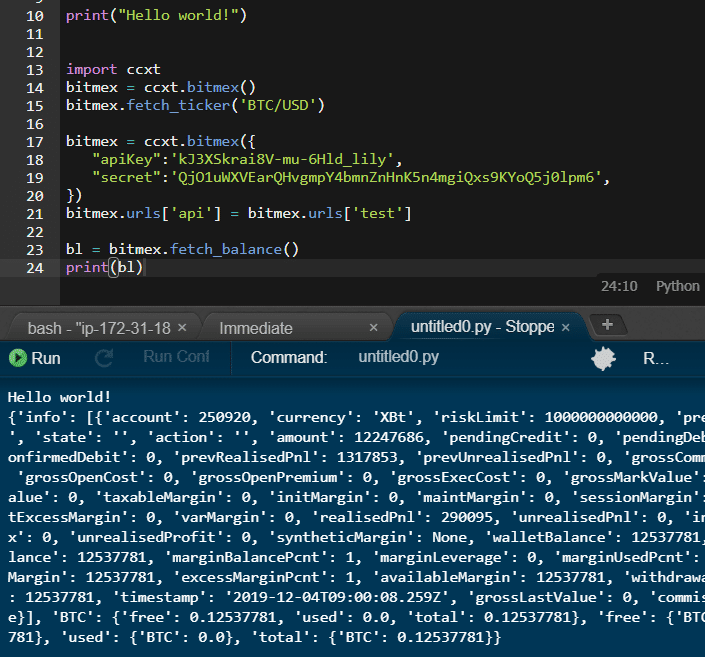
コードを実行する前に、結果が表示されるように、コードの一部を変更します。Google Colaboratoryではコードの結果がすぐに表示されましたが、Cloud9では、「print()」などの関数を使用しなければ、結果が表示されないためです。以下のように変更します。
変更前
bitmex.fetch_balance()
変更後
bl = bitmex.fetch_balance()
print(bl)変更したら、保存します。次に、メニューの一番右にある「Run」をクリックし、コードを実行します。
![]()
下の図のように、「Hello world!」とウォレット残高情報が表示されればOKです。

このようにして、Google Colaboratoryで作成したコードをCloud9で実行します。自動売買BOTの作成では、「ループ」コードを使用し、外部から停止しなければ永遠に動き続けるように作成します。そのため、Cloud9で一度コードを実行すると、手動で停止するまで、BOTが自動で売買することになります。Cloud9のコードはサーバー上で動くことになるので、ブラウザを閉じても動き続けます。
1-4 BitMEX本番用の環境構築
環境構築の最後の作業はBitMEX本番用の環境構築です。実は、この作業は「1-2 BitMEXテストネットの環境構築」と全く同じです。「わざわざ項目を分けなくても」と思われた方もいると思いますが、開発工程に沿って説明する際に、混乱しないようにと、分けました。以下のサイト(私のアフィリエイトリンクですがご協力いただけると嬉しいです)でアカウントを作成します。そして、APIキーを取得します。
Google ColaboratoryにBitMEX本番用のAPIキーを組み込む
APIキーの組み込み方は、テストネットのAPIキーを組み込む方法とほぼ同じですが、一部だけ異なります。BitMEX本番用のAPIキーを組み込む際には、以下のコードの最後の行をコメントアウトもしくは削除します。
bitmex = ccxt.bitmex({
"apiKey":'BitMEX本番用で取得したAPIのIDを入力',
"secret":'BitMEX本番用で取得したAPIの秘密を入力',
})
#bitmex.urls['api'] = bitmex.urls['test'] #BitMEX本番用を使用する場合は、この部分をコメントアウトするか削除します上のコードを入力したら、以下のコードを入力して、アカウントの資金残高が評されるかを確認します。資金残高の情報が表示されれば、成功です。
bitmex.fetch_balance()これで、1|環境構築編は終わりです。実際にコードを書き始める前の、下準備が終わりました。ここまで読んで、なぜ初めからAWSのCloud9を使わないのか疑問に思った方もいると思います。プログラミングの開発に慣れた人であれば最初からCloud9を使うのがいいかと思いますが、今回は、プログラミングに不慣れな人が、出力結果を随時確認しながら、ステップ・バイ・ステップで、開発を円滑に進められる方法をご紹介しました。
2|プログラム設計
前準備が終わったので、コードの作成に着手します。コードの作成では、アウトラインを決めてから、詳細を記述する、というように進めると手戻りの少ない作業を行うことができます。
2-1 フローチャート
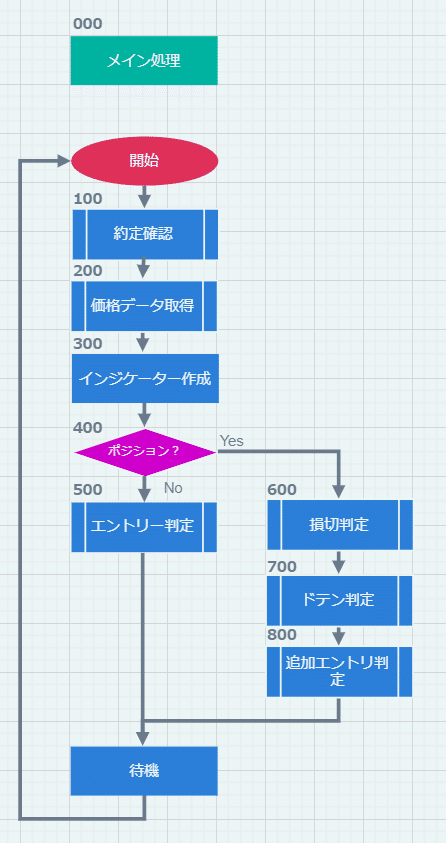
アウトラインの作成にはフローチャートの作成が有効です。フローチャートとは、プログラムのロジックを図示したものです。こちらが、今回紹介する、ドンチャン・チャネルブレイクを用いたBOT、「初号機_V1.0」のメインのフローチャートです。

フローチャートの中身を説明します。
「000メイン処理」というプログラムが「開始」されると、BitMEXに通信して「100約定確認」を行います。その後「200価格データ取得」を行い、データに基づき「300インジケーター」を作成します。その後BitMEXの「400ポジション」状況を確認し、ポジションの有無により、プロセスを分岐させます。ポジションがある場合は、「600損切判定」「700ドテン判定」「800追加エントリー判定」を行います。ポジションがなければ「500エントリー判定」を行います。その後、分岐したプロセスが合流し、一定時間「待機」した後に、「開始」に戻ります。このような循環したプログラムにより、半永久的に自動売買が繰り返される仕組みになっています。
フローチャートのレベル感
フローチャートは詳細に書くこともできるし、全体像だけを書くこともできます。今回のフローチャートを作る目的は、詳細な設計を行うためのアウトラインを決めることでした。そのため「できるだけ大きな工程」ごとにシンプルに記述するとが望ましいです。上記の例では、目的別に工程を分けて記載しています。もし大きな工程だけでは、書くべきコードがイメージしづらい場合には、工程をさらに詳細化したフローチャートを作ります。これを繰り返し、作成するコードがイメージできるところまでフローチャートを詳細化するといいと思います。ただし、最初からフローチャートを詳細に作り込みすぎないことが大事です。コードを書き始めてからの気づきがあるためです。そのため、実際は、フローチャートの作成と、コードの作成を行ったり来たりしながら、進めることになります。
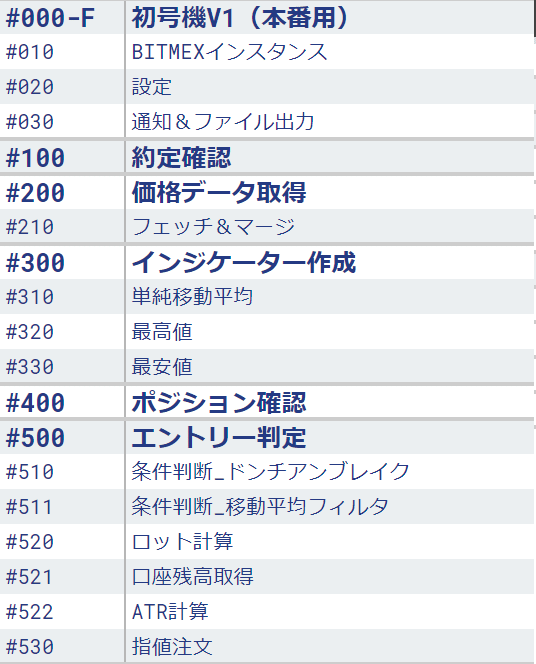
「初号機_V1.0」の工程別の詳細のフローチャートはこちらです。頭の番号が、メインのフローチャートの工程の番号と対応しています。


フローチャート作成アプリ
フローチャートを作成するアプリはいくつかありますが、今回使用したのは、無料で利用できるdraw.ioです。操作がシンプルで使いやすく、また、共有も簡単だからです。初号機_V1.0のフローチャートのリンクを以下に共有します。ご自由にご使用ください。
2-2 WBS(Work Breakdown Structure)
フローチャートを作成し、作るべきコードのアウトラインができたら、次にWBSを作成します。WBSとは、「Work Breakdown Structure」のことで、作業を詳細化して、担当者を決め、進捗管理を行うツールです。WBSを作成することで、どれくらいの作業期間が必要かを見積もることができ、また、作業の進捗を確認しながら、計画的にプログラミングを進めることができるようになります。初号機V1のWBSは次のようになります。

WBSの各列について順番に説明します。
WBS#(WBS番号)
作業項目に番号を割り当てたもので、3桁の数値で記述します。ハイフンから始まる「-XX」は、サブ的な作業項目で、例えば計画の策定などに割り当てます。番号から始まる項目はプログラミング本体の作業項目です。左の番号から、順に、大項目、中項目、小項目の作業を示します。大項目の作業は、メインのフローチャートのアウトラインのレベルに対応しています。

番号は、「0」が親番号で全体工程を示し、「1~9」は「0」に従属的な作業工程を示します。例えば、「000」はこのプロジェクトの全体工程を意味します。「000-F」と「000-B」は、それぞれ本番(兼フォワードテスト)用とバックテスト用の全体工程を示します。
中項目は大項目を1つブレイクダウンした項目です。小項目は中項目をブレイクダウンした項目です。

NAME
作業項目名を記述します。
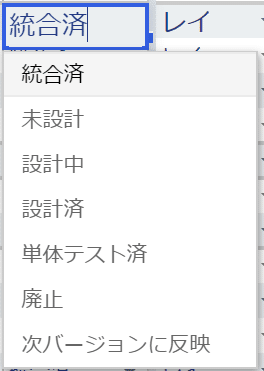
STATUS
作業の進捗状況を記述します。以下の選択肢から、進捗状況を選択します。

PROJECT OWNER
作業担当者を記述します。単独で作業する場合は必要ありませんが、作業を分担する場合は、担当者を記述します。
COMMENT
補足事項を記述します。
日付
作業予定のバーチャートを作成します。
初号機V1.0のWBSを以下のリンクで共有しました。ご自由にご利用ください。独自のBOTを作成する際などに、お役に立てればと思います。
さて、これまで、1|環境構築と2|プログラム設計を説明し、どのようにBOT作成を進めるかを説明してきました。理由としては、これから販売する「初号機V1.0」を購入される方もされない方も、独自でBOTをアレンジしたり、作成することができるようになればいいな、という思いからです。
私自身、今回のBOT製作は非常に興味深く楽しいものでした。また多くの学びがあり、今後もさらに技術を高めていきたいと思ってます。もちろんBOT製作技術だけでなく、トレードの知識にも磨きをかけていきたいと思っています。
3|BitMEX専用自動売買BOT ”初号機V1.0”の概要
初号機V1.0は「ドンチャン・チャネルブレイク」という手法を使ったBOTで、トレンドフォロー型のBOTになります。最新の確定足の価格が、過去の一定期間における最高値/安値を更新したら、エントリーするという、シンプルな手法を用いています。シンプルな手法ですが、トレンドが発現しやすい通貨では、大きな威力を発揮します。
3-1 成績
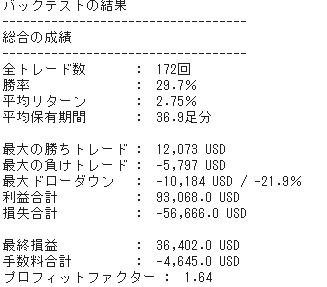
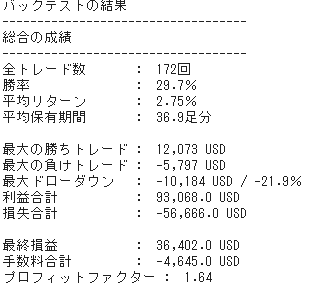
こちらが、バックテスト結果になります。

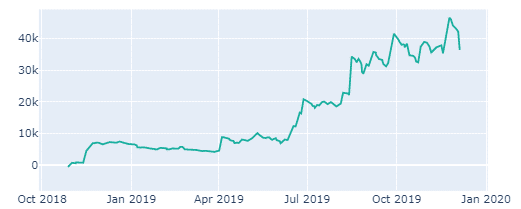
損益推移のグラフは次の通りです。2019年6月頃から10月頃にかけて大きな利益がありました。一方で直近の1か月で大きなドローダウンがありました。

3-2 特徴
初号機V1.0には以下の特徴があります。
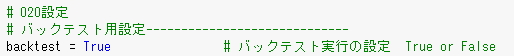
バックテストと本番用の処理をシームレスに切り替えることができる
「backtest」変数の設定を「True/False」変更することで、バックテストと本番用の処理を切り替えることができます。バックテストと本番用のコードが分かれているBOTもあると思います。コードが分かれていると、コードを修正した際に、バックテストと本番用の両方に変更を反映させなければなりませんし、整合性を確認する手間も増えると思います。初号機V1.0は、バックテストと本番用で共通のコードを使用しています。そのため、バックテストで開発したモデルを本番用の処理にシームレスに反映させることができます。

バックテスト結果が「サマリ」、「表」、「グラフ」で表示されるため、分析が容易
順番に説明します。
サマリ
サマリでは、勝率や平均リターン、最大ドローダウン、最終損益、プロフィットファクターなどの指標が表示され、BOTの成績を確認することができます。

表
表では、決済ごとのトレード記録がリスト化されて表示されます。表示される項目は次の通りです。「エントリー日時(ファーストエントリーのみ)」「エントリー価格」「サイド(BUYかSELL)」「ロット数」「決済日時」「決済価格」「損益」「損益レシオ」「保有期間」「手数料」「資金残高」「総損益」「ドローダウン」「最大ドローダウン」

グラフ
3種類のグラフが表示され、インタラクティブに、グリグリ動かすことができます。「資産推移グラフ」、「損益推移グラフ」、「注文/決済マーカーとインジケーター付き価格推移グラフ」が表示されます。

独自のトレード戦略に容易にアレンジすることができる
様々なトレード戦略に、容易に応用できるようなコードの構成となっています。機能ごとに関数を作成し、ロジックや、条件判定の方法を容易に変更できるように工夫しました。例えば、初号機V1.0をベースにして、ボリンジャーバンドを使用したトレード戦略などを作ることもできます。
LINEに通知を送信することができる
LINE通知の設定を「ON/OFF」に切り替えることで、トレード状況をLINEに送信するかを設定することができます。

3-3 仕様
配布方法
初号機V1.0のコードは、Google Colaboratoryのノートブックのリンクを共有することで配布します。購入者の方は、ノートブックを自分のGoogleドライブなどにコピーしてご使用頂けます。
動作環境
クラウド上(Google ColaboratoryとAWSのCloud9)で動かすため、ローカルで使用するOSは何でも大丈夫です。
3-4 有料版で提供するサービス
有料版では、以下のサービスを提供します。
■ 有料版ノートで、初号機V1.0のコードと操作マニュアルを入手できる
■ ノートだけではわからないことなどを、1か月間無料でTwitterで質問できる
皆様の有意義なBOTライフを応援したく、全力でご要望に応えていこうと思っています。
ここから先は
¥ 8,000
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
