Unityスキン?の入れ替えを頑張ってみる
はいはい、私です。
以下ちょい愚痴。
いやーさすがにね、そろそろ仕事したい(お小遣い欲しい)なぁと思いまして、とはいえ、子供をもうちょっと見てたいなぁという思いもあり?短時間でよさげな仕事を探そうとしたんですが、どうもなかなかねぇ、うまく行かないですわぁ、
転職サイトから応募したらさ、転職サイト側で振り落とされてやんのw
企業までたどり着けないしww
エンジニア案件は、バイトもパートもフルタイム前提がほとんどだし
(´・ω・`)
わしにゃ子供見ながらフルタイム勤務は無理じゃ。。
5時間勤務くらいにしてほしい(´;ω;`)ウゥゥ
以上。愚痴でした☆
さて、企業への応募から1週間程度返事待ち(´;ω;`)で暇だったんで、ゲームをリリースまでもっていこうみたいな?そんな気持ちでいるわたしであります。
ゲームにもいろいろありますねぇ、詳しく書いてパクられるのも(すでに似たゲームあるよって言われるのも)嫌なので、内容はヒミツです。
ゲームなんで、キャラクターを動かさなきゃなぁって思いまして、1年前に書いた自前の記事(めっちゃ便利だったww)を読みつつ、まぁぼちぼち作っていたんですがね、唐突に
キャラクターの見た目をいっぱい作って切り替えたい
と、思い立ちました!
そしてぐぐるわし。(半日くらい)
見つけたやり方
(後日自分で見直す用)
やり方としては2個しか見つけられなかったです(´・ω・`)
・別ツールで作成したデータをインポートして使う。
これね。便利そうでした。(Spineってツールがあるらしい)
これっぽい。
・・・あー!(思い出した)これは、アニメーション作る方法ないかなぁって調べてた時にヒットしたやつだ!(有料だったので見送ったキオク)
・SpriteLivralyとか使う
これはUnity内で完結するタイプですね。
特別なツールなどを使う感じではありませんでした。
・・・たぶん。
わたしが見つけたのはこの2つかなぁ、なんかもっとあるかと思ったけど見つからなかった。
chatGPTにも聞いたけどあんまりでなかったなぁ、、
(最近あいつ、めっちゃ長文返してこない?○○の書き方どうしたっけ?って質問で、そのやり方数行じゃなくて、ソースコード全文返してくるようになって困惑してる。)
てことで、やっと本題だよ
今回はUnity内部の機能なんなりで同じ動きをするキャラクターを複数作ってみようという感じで行きます!GO!
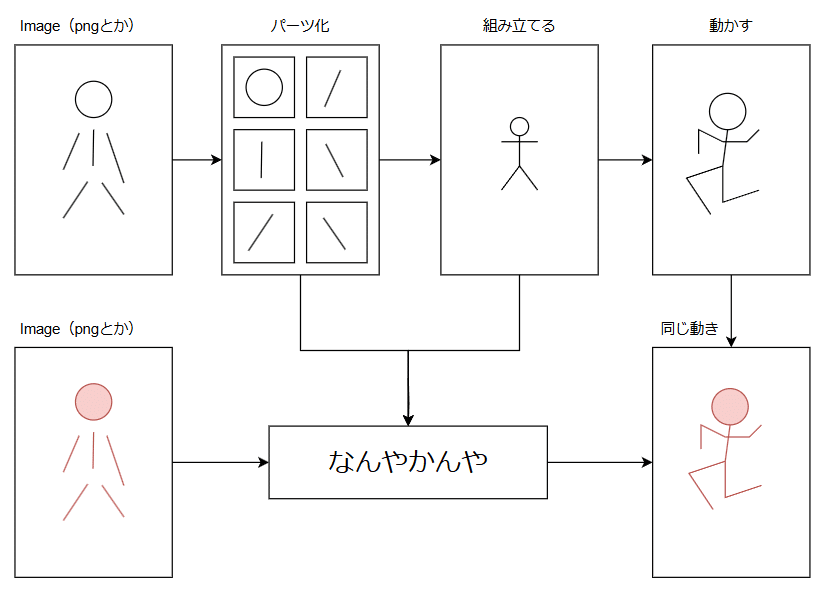
ザラっと脳内イメージを作りますかね。。
以前、こんな感じでデータを作った気がします

手順としては
1.画像データを作り
2.パーツを切り出し&ボーン設定
3.組み立て
4.アニメーションを付ける
でした。
これこれ、この記事だ。(安心して私!今も人生さまよってるw)
で、今回はこういう事

キャラクターAとBに同じモーション指定するのめんどくさいんじゃわれ!ってことですわ。
最初のファイルを作成するのは仕方ないとはいえ、それ以降の部分についてやらなくていいならやりたくない(ITエンジニア思考)ので。
サクサクぅーっと程よく手が抜けそうな方法を考えるよ☆ミ
長考・試行錯誤・ググる・chatGPTとけんかする私の図(略
割といろいろ試行錯誤したんだけども、これが良いんじゃないかってやり方をメモとして残しておこうと思います。はい。
多分もっといいやり方があるだろうし。
ぶっちゃけ、ゲーム会社に侵入してこういうところどうやってるか盗んでき学びたいたいでござる。。
やっぱり独自システムとか持ってるのかなぁ。。。いいなぁ、知りたい。
任〇堂に就職するか。。。(…私、あいてますよ?あ、短時間勤務でおなしゃす。。)
じゃぁ行くか。
手順としては
まず、1個ちゃんと動くオブジェクト(プレハブまで)を作成するんですが。
1・画像を作成
2・取込み→パーツ化→組み立て
3・アニメーション作成
のうち、今回大切になるのは1の画像作成の部分になるので、そちらを見ていきます。
画像の作成~組み立てまで
まずは画像を作成します。
えーっと。お絵描きできるソフトならなんでもよいです。
(透過pngで出力できりゃなんでもいい。。多分)
私はMedibangPaint使ってます。
で、今回は犬キャラを作ります。

まぁ、分け方は各自自由ですが、今回は
顔、耳(左右)、しっぽ、足(4本)胴体くらいで分けますかね。。
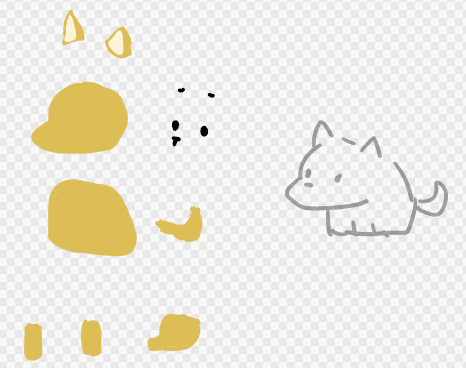
完成イメージの画像を参考に(今回は説明なので)ザクザク作りますわよ

レイヤーを分けまして、まずは頭の色を塗ってみました。で、いったん横によけておきます。(動かし方はペイントソフトによって違うから調べて下しあ)




ちょ、足は被っちゃうので、レイヤ全部分けました。。
で、完成したのがこれ。

目と鼻を忘れていたので、付け足しました。。
(うーんふあんw
で、ですね、実際に使うのは左側のパーツだけなので、
まず、パーツが書かれているレイヤーをフォルダに格納します。
次に、フォルダを指定した状態で、範囲選択ですべてコピー→クリップボードから新規作成をします。(クリップボードから新規作成ってほかのソフトでもできるんかしら。。)
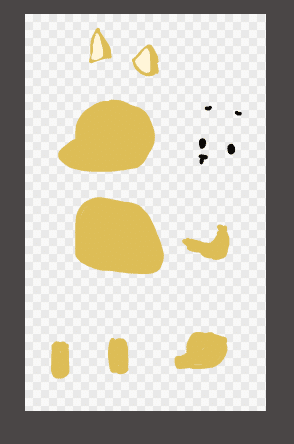
すると。。

こんな画像が作成されるはずでござんす。(雑すぎたなぁ、、
これ、次に作るキャラクタのフォーマットにもなるます。。
保存してね(透過pngでよいと思います。
パーツ化・ボーン設定・組み立て→プレハブ化→アニメーションつける
えー、こちらは今回端折ります。
前回の記事で書いたんでそれを参考にしていただければよいかなぁ、と。
※重要なところ1点
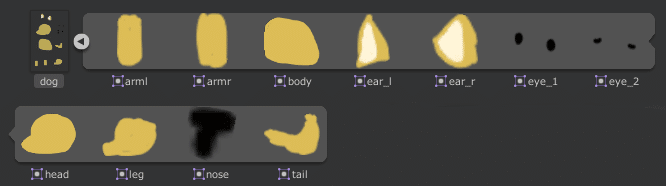
スプライトエディタ上、でパーツを切り出すときにですね、名前を決めておくとわかりやすいので、忘れずに名前を設定しましょう

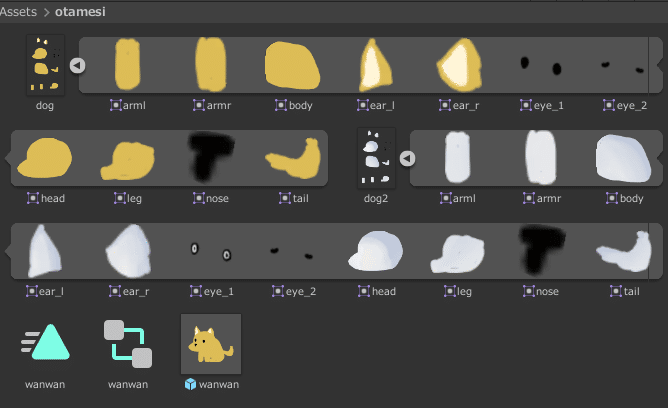
スプライトエディタ作業終了後、プロジェクト上、こんな感じになっていると良いです。

で、下のように組み立て→プレハブ化まで終了させませう。

では次。今回作ったこいつ↑の、見た目を変える方法です。
まずは
異なる見た目のパーツを作る
はい、じゃぁ、見た目を変えたキャラクタのパーツを作っていきましょう。
・画像作成
えーっとさっき作ったこれ。

こちらを別名で保存します。
さっきdog.pngだったんで、dog2.pngにしときますかね。

次はハスキーみたいな色にしましょう。
この絵の色を変える感じでぬりぬり(新規レイヤー作ってクリッピングするのが良いかもですねぇ。。

はい。保存します。
で、次ですが。。
・パーツ化しましょう
えーっとどうするかなぁ、
今作った画像データをunityのプロジェクトにドラッグして、入れるでしょ?そのあとですが、、
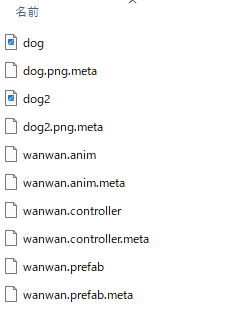
エクスプローラーから該当Unityフォルダを開きます。(どきどき

こちら、最初に作ったdog.pngファイルと、dog.pngをパーツ化した情報が格納されたdog.png.meta。
そして、今作成して投入したdog2.pngと、自動作成されたdog2.png.metaが。
それ以外はプレハブwanwanと、プレハブに設定したアニメーションの情報になります。
で、今回dog.pngに指定したパーツ化もろもろ情報をまるっと使用したいので、、、
1.dog.png.metaをその場でコピペ(名前はいったんそのままでOK
2.dog2.png.metaを削除(どきどき
3.1でコピーした~.metaのファイル名を「dog2.png.meta」に変更
すると、、どうでしょう!

良い、、いいですよ!
dogと同じようにdog2もうまくパーツ化できているようです!!
ヤッタぜ!(歓喜
今回作成した二個目の画像は、最初に作った画像と同じ位置にパーツがあるんですね。
だから、まったく同じパーツ化情報を利用してもうまく行くという…そんな感じです。
では次ですね。
次はプレハブ(これで言うwanwan)の見た目を切り替える方法をちょっとググってくるます!
見た目を切り替える方法
よし、これでいけそうです。(安堵
やり方はいろいろありそうですけど一個だけ書きましょう。
使用するのは
SpriteLibleryAsset(パーツ情報を入れるところ)
SpriteLibrary(使用するパーツを指定するところ)
SpriteResolver(どのパーツを使用するか指定するところ)
ですかね。
まずは
SpriteLibleryAssetをつくる
SpriteLibleryAssetを作成していきましょう。
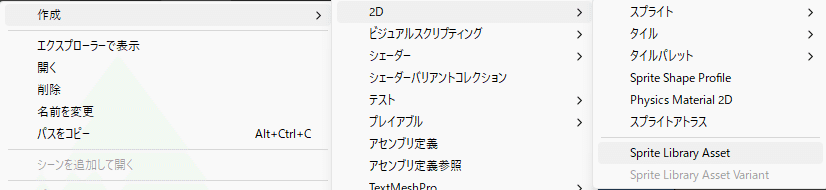
プロジェクトのフォルダ内で右クリック→作成→2D→sprite Library Assetをクリック。

SpriteLibraryAssetを作成します。
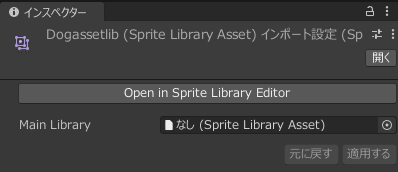
名前、、「Dogassetlib」にしました。。(雑
で、インスペクター内の

右側に「開く」ボタンありますね。
こちらをクリックします。
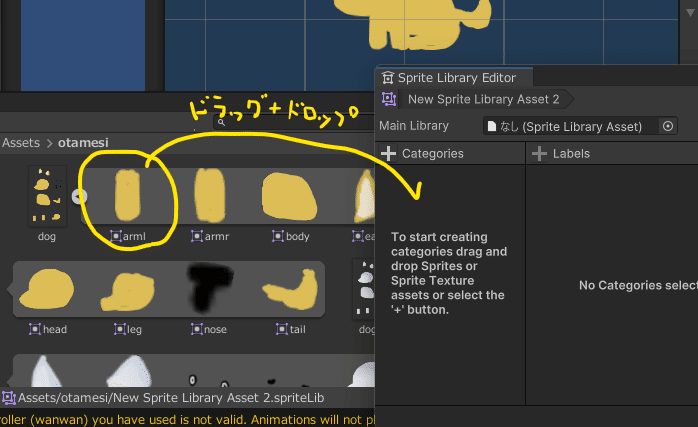
するとこんな画面が表示されます。

こちらに何を入れるかと言いますとね、キャラクタのパーツデータを入れます。
で、調べるとパーツデータの入れ方はいろいろあるみたいなんです、
どういうことかと言いますと。。
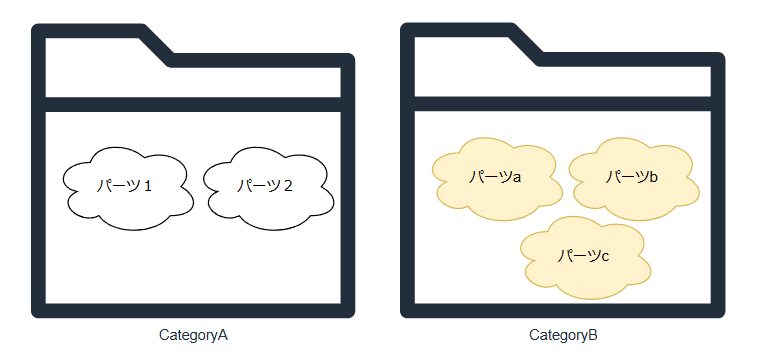
SpriteLibleryAssetの中にはCategories(カテゴリー)と、Labels(ラベル)の2項目がありましてですね、、
うーんまぁ、Categoriesをフォルダととらえればよいかと思います。

SpriteLibleryAssetの中には複数のCategoriesを作成できるし、作成したカテゴリーの中には複数のパーツを格納することができます。
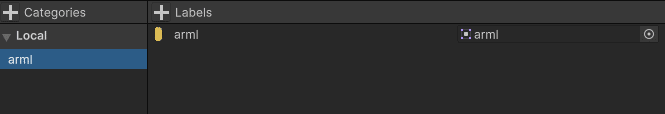
今回はパーツごとにカテゴリを分けたいと思います。なので、こう!

そうしますと。。

この調子でですね、
全部入れていきます(まとめて入れようとするとうまく行かないです。)

はい。でですね、これをハスキー用も作ります。
(ハスキー用はdogassetlib2にしました。)
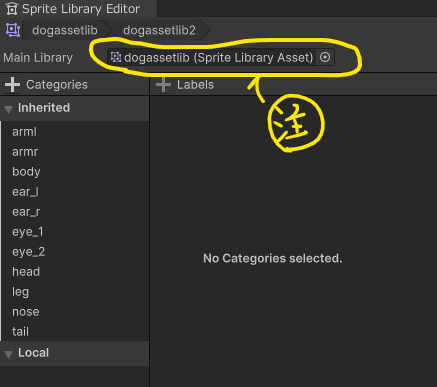
と、一個注意だよ。

先ほどは指定しませんでしたが、今回はMainLibralyに先ほど作成したSpriteLibleryAssetを指定します。
うーんオブジェクト指向のextendみたいな感覚かもしれない。
(上書きされてたらそちらを使うし、されてなかったら元のやつを使うみたいな)
わからん人はまぁ、うん。。以降の説明を見ながら各々理解いただければ(説明放棄
はい、そうしますとね、
CategoriesにInherited・Localという項目ができます(詳しくは割愛)
それぞれの中身を見ていただくとわかりますが、

先ほど作成したSpriteLibleryAssetと同内容が格納されております。
これらをハスキーさんのパーツに入れ替えます。
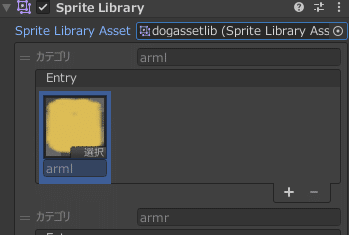
入れ方はここ。

このエリアにパーツを直接ドラッグドロップするか、
◎をクリックしてそこからパーツを選択するとできまする。

これでSpriteLibleryAssetの設定は終了です。
次はプレハブ側の設定に入ります。
SpriteLibraryの設定。
では行きましょう。プレハブの最上位オブジェクトを選択します。

そうしましたら、インスペクターの一番下にある「コンポーネントを追加」から、「Sprite Library」を追加します。
で、Sprite Liblery Assetというエリアに先ほど作成したSpriteLibleryAssetを投入しまする。

はい。SpriteLibraryの設定終了!次!
SpriteResolverの設定
これはプレハブ内のパーツ一つ一つに指定する必要があります。
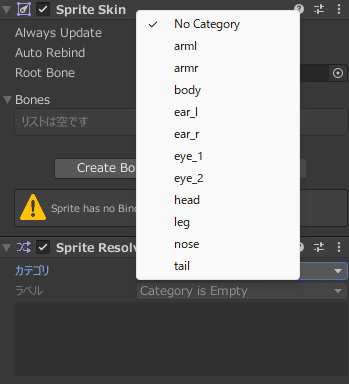
プレハブ内、パーツを選択しまして、インスペクター内の「コンポーネントを追加」から、「Sprite Resolver」を追加します。

で、カテゴリをクリックしますと、

先ほど最上位オブジェクトに指定したライブラリに格納されているカテゴリが表示されますので、現在選択しているオブジェクトに表示したいパーツを選択します。

そうするとこんな風になります。
これをパーツすべてに実施してください
(パーツの見た目を変えないよって部分については指定しなくてもよいです。)
はい。全部やりました?そうしましたら、SpriteResolverの設定も終了です。
うまく行ったか確認方法
…見た目が変わらない?
はいはいはいコッカラッス!
オブジェクト最上位に指定しましたね?SpriteLibrary。
これを入れ替えると見た目が変わるようになっている(ハズ)です!
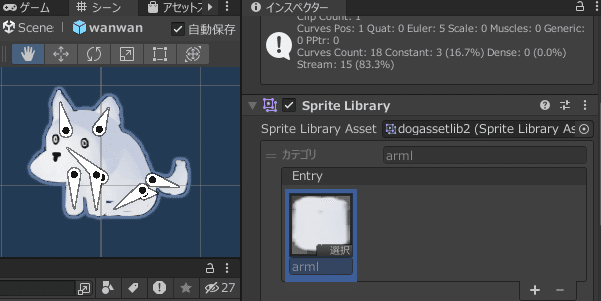
では、ハスキーさんのパーツ情報を入れたSpriteLibleryAssetをセットしてみませう。
どりゃ!


ふふーん良いですね。
こちら、一個のプレハブ内でできているので、このプレハブで作成したアニメーションについても茶犬、ハスキーどちらでも動かせるようになっているんですねぇ( ・´ー・`)
後はコード上での切り替え方を調べりゃ終了です!が、まぁ、いいや。ググればすぐだろ(できなかったら追記しに来ますw
よかった、ちゃんとできましたわ。
まぁ、わたし、この切替を数十件くらいやろうとしてるんですけどね(無謀
もっと良いやり方ないかもうちょっと調べようかな。。(´;ω;`)
大事なのは最初の画像・パーツ作成ですね。ここでミスがあるとやり直しが結構面倒な気がします。。
ふぃー今回ちょい時間かかりました。。
反省は
見出しの作り方がへたくそすぎてくじけそうでしたw
見にくいよねぇ、、ごめんねぇ。。。
参考にしたサイトですが、、行方不明になっちゃった(´・ω・`)
見つけたら貼り付けます。。。
ではでは。
