
ITの仕事やりたい…(3)-Webアプリケーション
前書き
前回はwindowsアプリケーションについて紹介させていただきました。
今回はWebアプリケーションについて紹介させていただきます。
Webアプリケーション開発の仕事が一番多いのも現状です。なのでWebアプリ開発技術を身に付けると、将来の道が広くなることは間違いありません。
iPhone、タブレットなどが誕生した以来、iPhoneの業務アプリ、ゲームとかタブレット用の商用業務アプリ等の開発の案件もどんどん多くなっております。なのでこの分野の人材も需要が高くなっています。
こんな状況からも分かるように、ITといっても色んな分野があるし、それぞれの分野のアプリを開発するのに、必要とする技術もぜんぜん違います。
そして、プログラミングを勉強するに当たっては、実は「何を勉強してもOKなのです。きっと使い道があるし、無駄にはなりません。」
ただ、これから「とりあえずプログラミングを勉強したい」と思ってる方には、前回のwindowsアプリ開発か、今回のWebアプリ開発にフォーカスすることをお勧めします。そして、プログラミングがある程度できるようになったら、又iPhoneアプリ開発などを勉強した方が多分挫折しないと思います。
筆者は幾つかの大手会社に常駐しながらシステム開発の作業を十数年やってきましたが、全てがwindowsアプリ開発とWebアプリ開発だけでした。その中でも、Webアプリ開発が半分以上です。
現在は、インターネットも5Gとかに進化するのでWebアプリ開発の需要がもっと爆発するでしょう。
外にもロボット開発とかAI開発とかいろんな人気技術があるので、プログラミングの必要分野もたくさんありますが、筆者はよく分からないので割愛させていただきます。
初心者にとっては、IT業界に飛び込む最初のプログラミングの勉強としては、Webアプリケーションを選んだほうがいいかもしれません。
IT業界は、技術者が不足しているので、比較的に就職しやすいかもしれませんが、これが故に又競争も激しいです。結局、どの業界でも同じだと思いますが、みんなで競い合うのは自分の能力と技術力です。
なので、みんなできる限り多く勉強しておく必要があります。Webアプリ開発だけでも悪くはないですが、いざという時に備えて(不景気で一気に案件が少なくなっちゃったとか、予算削減でチーム縮小したりとか)、Windowsアプリ開発とかiPhoneアプリ開発等、2,3種類の開発方法は身に付けた方がより安心です。
IT業界では、いろいろたくさん知っている = 能力が高い と評価されます。たくさん知っているということは、それなりにたくさん勉強したということになります。時間をかけて勉強したからこそ、プログラミングの能力も上手くなります。
Webアプリケーションとは
ウェブアプリケーション(Web application)は、ウェブ(World Wide Web)技術を基盤としたアプリケーションソフトウェアである。
(出典: フリー百科事典『ウィキペディア(Wikipedia)』)
分かりやすくいうと、インターネット(IT用語ではWorld wide Web、略してWeb)を経由して実行するアプリケーションのことです。
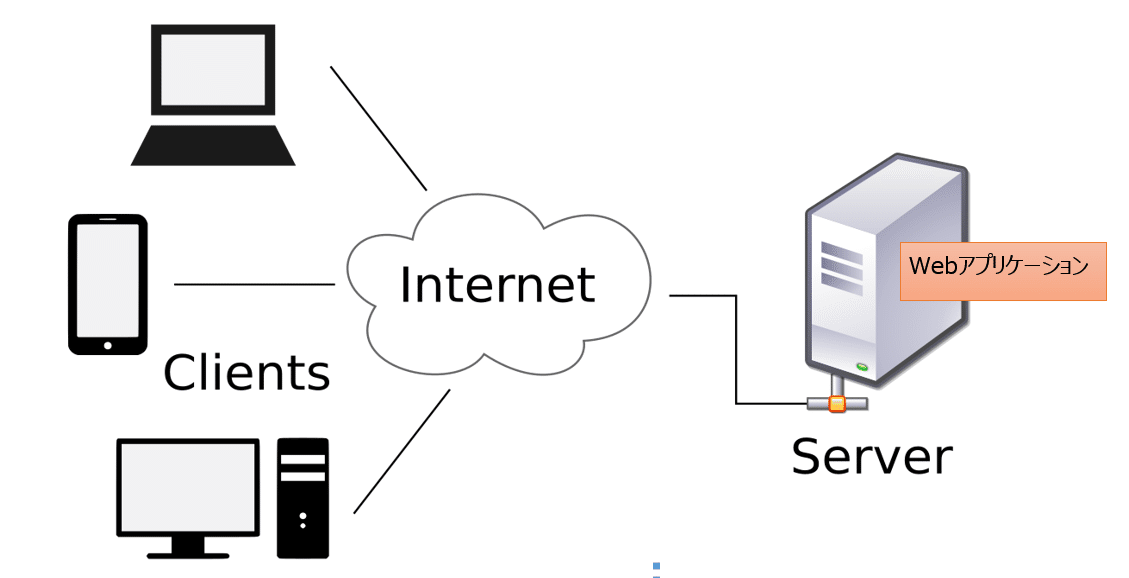
下記がWebアプリケーションのイメージ図になります。

Webアプリケーションを実行しているマシンをサーバ(Server)と呼びます。
Webアプリケーションを呼び出しているマシンをクライアント(Client)と呼びます。
Webアプリはサーバ上で実行され、クライアントからの要求を受け、その要求に合った処理を行い、結果をクライアントに返します。Webアプリって特別に複雑なことをやる訳でもないです。やってることはただ「クライアントからの要求を受け、処理結果を返す」だけです。
Webアプリを実行しているサーバは、インターネット上に数えきれないほどたくさんあります。ヤフー、アマゾン、楽天などは全てインターネット上に公開されたWebアプリケーションサーバです。
インターネット上の公開されているWebアプリケーションサーバをウェブサイト(Web Site)と呼びます。
Webアプリケーションは遠く離れているインターネット向こう側のサーバ(リモートサーバ)上で実行されるのに比較し、windowsアプリケーションは(自分のマシン上で実行されるという意味で)ローカルアプリケーションとも呼びます。
では、どうやってWebアプリケーションに要求を出すかというと、クライアントにウェブブラウザをインストールし、ウェブブラウザを使ってインターネット経由し、向こうのウェブアプリケーションに要求を出します。
Webブラウザは主に下記のようなものがあります。

左から右の順で
①Microsoft Internet Explorer(略称: IE)
②Microsoft Edge (windows 10から新しく作成された新時代ブラウザ)
③Firefox (インドの会社が開発したブラウザ)
④Chrome(Google社が開発したブラウザ)
⑤Safari(iPhone標準搭載)
どのブラウザを使うかは自分の好みによります。筆者はEdgeとChromeを愛用しております。
では、ブラウザでどうやってWebアプリケーションに要求を出すかというと、アドレスバーにアドレスを指定する形で呼び出します。
下図は、ヤフーのウェブサイト上で動いているWebアプリケーションを呼び出すものです。

アドレスバーに、「www.yahoo.co.jp」を入力すると、ヤフーのホーム画面が表示されます。
アドレスバーに入力する内容をアドレスを読んでますが、IT専門用語では「ユニフォーム リソース ロケータ (Uniform Resource Locator, URL)」と呼びます。
クライアントでは、ブラウザを使って、URLを指定することにより、遠く離れているWebアプリケーションを呼び出すことができます。そして、返ってきた情報をブラウザの画面に表示してくれます。
↑がWebアプリケーションの本質です。
Webアプリケーションから返ってくる情報
ブラウザでWebアプリに要求を出すと、実行結果が返ってくると言いましたが、返ってくる情報って何かというと、
・HTMLで記述された内容
・CSSで記述された内容
・JavaScript言語で書かれたプログラム の三つです。
下図のようなイメージになります。

・クライアントではどのブラウザを使っても同じで、Webアプリに実行要求を出します。
・Webアプリは受け取った要求に合った処理を行い、処理結果をHTMLで記述したテキストの形で返します。
・Webアプリから返ってきたHTML, CSSは人間には読みずらいものなので、ブラウザが人間が分かりやすく表示(これをレンダリングを呼びます)してくれます。
下図のように、ヤフーのホーム画面上で右クリックし、表示されてコンテキストメニューから「ページのソースを表示」を押すと、返ってきた情報が見れます。

表示されるのは、下記のような内容です。

これがHTML(マークアップ言語)で書かれたヤフーというウェブサイトのホームページの内容です。実際にこんな文章が返ってきます。
この文章は普通の人間はぜんぜん読めないものですね。受け取ったこのようなHTML文章を、ブラウザがレンダリングすることによって、分かりやすいホームページが表示されるわけです。

Webアプリケーションの開発方法
上記でWebアプリの動作原理についてイメージができたと思います。
次にこんなWebアプリをどうやって開発するか?、なんの技術を勉強する必要があるか?について解説いたします。
Webアプリを開発するためには、幾つかの種類の技術の組み合わせが存在します。
① HTML, CSS, javascript + Java
② HTML, CSS, JavaScript + C#
③ HTML, CSS, JavaScript + PHP
④ HTML, CSS, JavaScript + RubyかPythonか。。。
上記の通り、どの組み合わせを選んでも、HTML, CSS, JavaScriptは必要ですね。
①~④のどの組み合わせを勉強すべきかというと、案件の数とか人材の需要が多い方(就職しやすい)を選ぶべきですね。
Javaは大手企業がよく使う言語です。案件もかなり多い方ですが、習得している技術者も多いので、競争が激しいです。
②の組み合わせはMicrosoft社のソリューションですが、あんまり広がってなくて、案件の数も少ない方なので、お勧めしません。
PHPは筆者は勉強したことないのでよく分かりませんが、中小企業のwebアプリ開発でよく使われているような感じです(大手企業のwebシステム構築にはあんまり使いません)。小規模のwebアプリ開発に向いてるので、フリーランサーとしての案件獲得には有利かもしれません。
ワードプレスもPHPで開発されています。
結局、これも自分の好みによります。
Pythonが好きだったら④、フリーランサーとして作業したいので、中小規模のwebアプリ開発を目指すのであれば③、大手企業の大規模システム開発に取り込んでみたいなら①、のような感じです。
実は、プログラミング言語は道具に過ぎません。プログラミング勉強にとって、一番重要なのは「プログラムの設計方法とかプログラミングをするときのロジックの考え方」です。
プログラミング言語はC++、C#、Java、PHP等たくさんありますが、それぞれの言語は書き方、実行方法などが違うだけで、ロジックは全て同じです。
なので、Java言語を把握した技術者が、PHP等他の言語を勉強しても全然余裕だと思います(逆でも同じ)。プログラムのロジックさえ設計できた後は、どの言語を使ってもただの書き方が違うだけで、実現する内容は同じです。
選択に迷った方は、とりあえずJavaを勉強しましょう(①)。決して無駄にはなりません。
もちろん、Javaを勉強した後PHPも勉強すれば、将来仕事の選択肢がもっと広くなるはずだし、逆でも同じように、PHPを勉強した後はJavaも勉強した方がいいと思います。
まとめ
今回はWebアプリのイメージと、Webアプリ開発に必要な技術の組み合わせについて紹介しています。
これからWebアプリ開発を勉強したい方は、自分の好きな組み合わせを選んで、必要な技術を勉強することをお勧めします。
方向が決まったら、自分の勉強する目的をはっきりしたうえで、プログラミングスクールに通うのもありです。
Webアプリケーションの開発はいろいろ複雑なので、本シリーズでは勉強する方向を紹介するだけで、実際の開発までは触れないと思います。
因みに、筆者は①の組み合わせしか分かりません(これだけでも仕事が絶えず今までやっています)。
でも実は、③も勉強したいと思っておりますが。。。多分先にPythonを勉強するかもしれません。
このように、IT技術者はNever old to learnです。
では、バイバイ! Have a nice day!
この記事が気に入ったらサポートをしてみませんか?
