
より良い共創体験を生み出すこれからのファシリテーションのススメ -miroの活用編-
わたなべです。5月に株式会社NEWhにサービスデザイナーとしてジョインしました!前回の記事でより良い共創のためのファシリテーションのコツについてまとめましたが、今回は具体的な方法をご紹介できればと思います。
共創プロジェクトにおいてどんなツールを使うかは非常に重要で、それによってプロジェクト全体の体験が左右されると言っても過言ではありません。NEWhではクライアントさまとのワークショップや日々の社内ワークにおいて、ZoomとMiroを併用して進めることが多いです。特にMiroはコラボレーションがとてもしやすく、オンラインでの共創になくてはならない存在だと思っています(ちなみに私はプライベートでもよく活用している大のMiroファンです)。
今回はオンラインホワイトボードの設計を中心に、どのようにツールを活用しながら共創しているのかをご紹介します。
オンラインホワイトボードを活用するメリット
オンラインホワイトボードをオンライン/ハイブリッドワークで活用することには数多くのメリットがあります。
・ポストイットワークをオンライン上で実施できる
これは言わずもがなですが。ポストイットとペンを駆使したり、大きな紙に書き出したりといった今までリアルな場で行っていたワークや議論をオンライン上でも実施できるようになったインパクトは大きいのではないでしょうか。
・情報を一元管理できる
ボード上にポストイットなどのワーク結果だけでなく、プレゼン資料やリサーチ結果、スケジュールなど、ありとあらゆる情報を一つの場所にまとめておけるのは、共創の観点から見ても大きなメリットだと思います。
・非同期的なコミュニケーションにも活用できる
ボード上に情報を蓄積して、誰もが好きな時に振り返りをしたり各自がワークを進めることができるので、時間を合わせて議論を進められない場合でもホワイトボードを介してコミュニケーションを取ることができるのはオンラインホワイトボードの強みの一つだと思っています。
具体的にどんなことをやっているのか
普段ワークの場を設計したり、情報をストックするためのツールとしてMiroを使うことが多いです(というより9割方、日々のワークでお世話になっています…)。
今までMiroを色々な場面で活用してきた中で意識している点や具体的なTipsを挙げてみます。決してこれが正解というわけではありませんが、少しでも何かのご参考になればと思います!
※Miro独自の機能についての説明が多いですが、他のオンラインホワイトボードツールにも共通して言えることもあると思いますのでご参考までに。
枠組み設計の工夫でわかりやすく使ってもらう
大元の枠組み設計、フレームの設定は誰が見てもわかりやすいようにしておくと使いやすいボードになると思っています。
フレーム上にコンテンツを乗せる
ワークスペースを確認したり情報を後で見返したりする際に管理がしやすくなるよう、基本的にはフレーム上にワークスペースやコンテンツを配置するようにしています。
フレームの配置順をパターン化する
個人的にフレームは時系列順に左から右に並べて、同日内のボードは縦にワークの順に並べていくのが1番わかりやすいと思っています。後から振り返ることを考えても、ボードの配置が変則的でパターン化されていない状態は避けた方がいいかなと感じています。

フレームはワークごとに区切って整理しておく
私はframeをワークごとに区切って名称を設定しておくことが多いです。特にPCの動作が重い人にはMiroの中をスクロールで移動することがストレスになることもあるため、各ワークごとにframeを分けることでframeメニューから移動ができるようになるため負担が少なくなると思っています。

変更に対して臨機応変に対応できる準備をしておく
大人数のワークショップや長時間のワークなどでは特に、進行が思うように進まなかったり途中で軌道修正が必要なタイミングが出てきます。そういったときにも臨機応変に対応できるよう準備しておけるといいかなと思います。
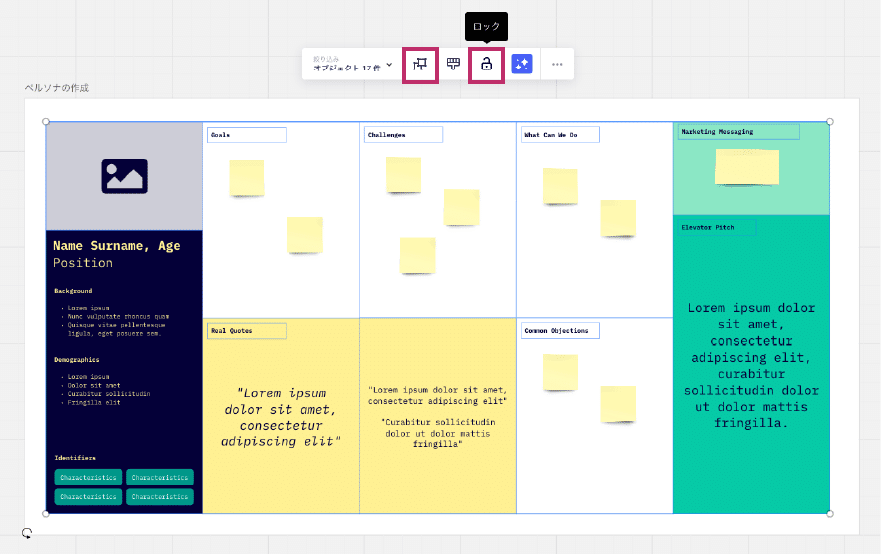
グループ化してロックをかける
動かしたくないフレームワークなどは大きなまとまりでグループ化してロックをかけています。ワークショップ中に修正の必要が出てきたときにロックを外して修正→再ロックすることがまれにありますが、最初の設計時にグループ化してロックをかけておくと、修正→再ロックの作業が作業がスムーズになるためです。

再ロックをかけるときに全て選択し直さなければならなくなります…。
オーナーロックを活用する
ボードの所有者(オーナー)だけが設定できるロック機能を使うことで参加者が全く編集することができないロックをかけることができます。ボードのロックが不用意に解除され移動されてしまったり複製されたりすることを防ぐために、一般的なロックよりもオーナーロックをかけることをおすすめします。Businessプラン以上だと共同所有者機能を使えるため、ファシリテーター全員がオーナーロックを設定できる権限を持っていると、全員が必要なときに解除→修正→再ロックできるため、更に便利になります。

オーナーロックはそれさえも触れない状態になるので便利です
マスターを用意しておく
これはやるときとやらないときがあるのですが、複雑なボードや定期的なイベントなどで繰り返し似たボードを利用する場合は、マスター用のボードを別に用意しておくと次の活用もしやすく、アップデートもしやすくなるのでおすすめです。
迷わずワークしてもらう工夫を入れる
Miro上ではリサーチ結果のとりまとめやアイデア出しやなど様々なワークをする必要が出てきます。それらのワークに迷いなく取り組んでもらえるような仕組みも大事だと考えています。特にMiroを使い始めてすぐの方にとってはボードの中を行ったり来たりすることがストレスになったりもするので、ワークで必要な移動(操作)ができるだけ小さく、少なく完結するよう心がけています。
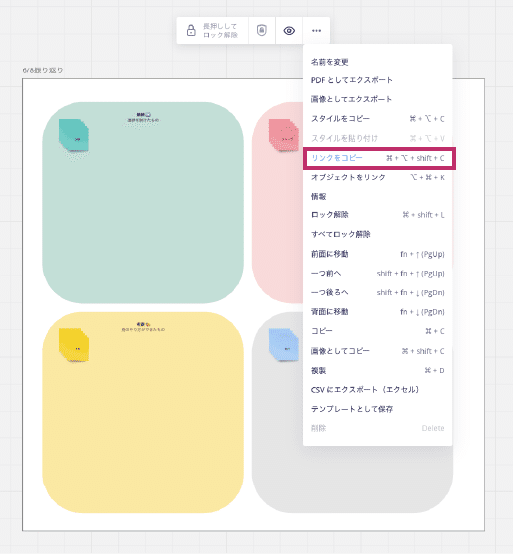
ダイレクトリンクを活用する
Miroボードへの案内時はダイレクトリンクを活用します。初めてMiroにアクセスする場合は、まずどこに行けばいいのか迷うので、「ここにアクセスしてほしい」という場所のリンクを共有すると迷わず使い始めてもらえると思います。

基本的にダイレクトリンクを活用しています。
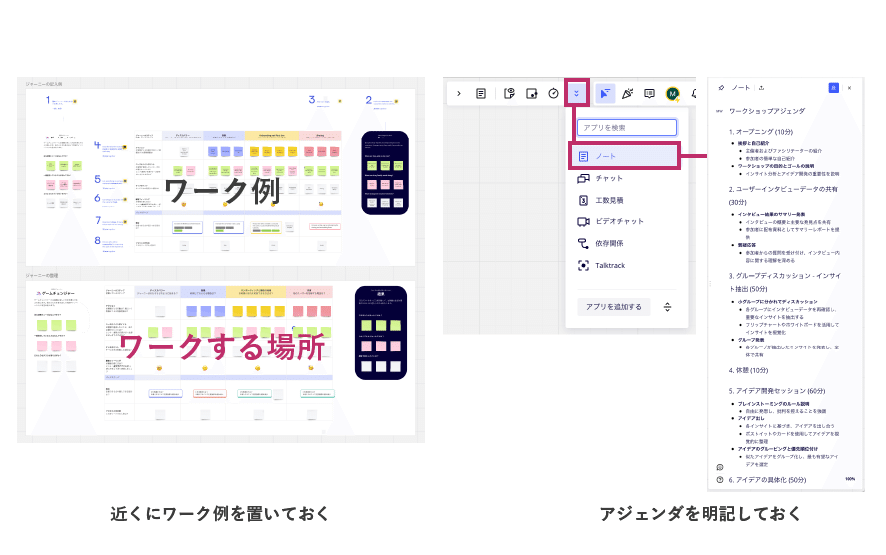
ワークの方法、時間などを常に見えるようにしておく
ワークスペースの近くにワークサンプルや指示などを近くに置くことで、常にどんな作業をすべきか明確になります。また時間が長めのワークショップでやるべきことがたくさんある時などはノートにアジェンダを入れておき、参加者が必要に応じて確認できるようにしておくと親切かなと思います。

参加者が安心してワークに臨みやすいと思っています。
必要に応じて動画共有も使う
その場にいなくとも口頭で説明できることもオンラインツールの良さかなと思っており、事前に見ておいてほしい資料や、やってほしいワークについて動画音声を入れた案内をすることがよくあります。MiroのTalktrack機能は最新のボードの画面共有と合わせた動画共有ができるので、相手の好きな時間に見てもらう形で情報共有ができ、非同期的なコミュニケーションにとても役立ちます。Miroの他に、loomという画面シェアアプリも簡単に使えて使い勝手も良いのでおすすめです。

快適な環境でコラボレーションができるように環境を整える
これはオンラインワークでは特に意識したい環境整備のポイントになります。各自のインターネット環境の影響でどうしてもサクサク操作ができないなど、すぐには解決できない問題もありますが、できる限りのことはやっておきたいものです。
ボードが重くならないように設計する
できる限り参加者が快適な環境で作業できるよう、ボードが重くならないような設計をしています。私の場合はボードを拡大率100%で見たときに丁度いい大きさになるようにコンテンツサイズを調整したり、PDFデータが多い場合は画像データにする、ペンなどのベクターデータを極力使わない設計にする(使用した場合は終了後画像データに差し替える)、といった点を意識しながら設計しています。
参加者にも動作が軽くなるような設定を促す
ワークで使わないアプリを落としてもらう、ボード上のサムネイルやコラボレーターの表示を消してもらうなど、参加者にもできることはやっていただき、できるだけ良い動作環境でワークが集中してもらえるようにすることも大切かなと思います。

この辺りでできることについてはMiroのヘルプに詳しく書いてあります。
とりあえずミニマムに使ってみよう
Miroは日々アップデートされ機能がどんどん増えているため、できることが多すぎて迷うこともあるかもしれません。といっても「ボード内移動」「付箋の記入」「付箋の移動」さえできればまずは十分活用していけるとても便利なツールだと思っています。
オンラインホワイトボードツールは多機能で便利な反面、付箋を書いて、線でつないで、そこからフレームワークに落とし込んで…とワークを色々詰め込みがちです。ワークのステップが増えやることが多くなっていくほど作業化する傾向があるので、複数のワークが必要な場合は間にレクチャーを挟むなど、1ステップごとに丁寧なファシリテーションをすることをおすすめします。
また新しいツールに対する参加者の心理的ハードルを払拭するためにも、プロジェクト開始時には練習用のMiroボードを準備したり、少人数の場合は事前レクチャーを行ったりして、全員が自分でボード上にアウトプットができる状態になることを意識するようにしています。
さいごに
今回色々とご紹介しましたが、プロジェクトのタイプや参加人数、ツールの習熟度によって臨機応変に設計することが1番大事かなと思います。前回の記事でも触れましたが、参加者にとって一番快適な体験は何かを考えながら設計していくことが大切です!
またデジタルツールは情報蓄積やコミュニケーションの観点から見ても、対面での活動がメインのプロジェクトにもとても役立つと思います。今後はハイブリッド型のプロジェクトタイプも増えていくと考えているので、オンライン/対面などの実施形態に囚われず、こういったツールをうまく活用していけるとよいのかなと思っています。
最後までお読みいただき、ありがとうございました!
