
ボードゲームタイマーをM5Stack Fireで作る(2)
M5Stackでボードゲームタイマーを出張中に少しずつ作り始めました。
特に設計もせずに機能の試作を出張中に進めて、家に戻って出張中に感触が良かったものを組み合わせて形にするという繰り返しで作成しています。この進め方は定期的にコードを整理する必要がありますが、開発意欲が維持できて良いです。
可能であれば、次のボードゲーム定例会でお披露目したいなと考えていました。しかし少し遅れている感覚がありましたので、やったことを整理して方向性の整理することにしました。
今回、試行錯誤しているのが自動的にプレイヤー毎のタイマーが切り替わる仕組みです。参考にしているDGT Cubeというボードゲームタイマーは、各面が色分け(黄、緑、赤、青、白、黒)され、液晶画面が付いています。ゲーム前に各プレイヤーが色を決め、自分の番がきたらその色の面を上にすると、上にした時間だけが動きます
これをM5Stackで再現する方法をいくつか考えました。
加速度を一定以上検知したら、次のプレイヤーに移ったと判定する
本体を液晶を上面に回転し、手番プレイヤーに向けると、そのプレイヤーに移ったと判定する
色相センサーでセンシングし、プレイヤーが移ったと判定する
本体を傾けてプレイヤーが移ったと判定する
上から検討した順番ですので、最終的には4.本体を傾ける方法に落ち着きました。当初の想定を満たせていない点もありますが、一番バランスがよく思えたからです。ここに落ち着いた過程を整理しました。
1.加速度を一定以上検知したら、次のプレイヤーに移ったと判定する
当初はタイマーを次の人に渡したことを検知できれば良いかなと思い、加速度でM5Stackの動きを検知して次のプレイヤーのタイマーに切り替えれば良いかくらいに考えていました。
しかしこれでは順不同の手番で進まないゲームに耐えられないことに気が付きました。自分が持っているゲームは順不同のものは少ないのでこれでも良いかなと思ったのですが、他の案を考えてみることにしました。
2.本体を液晶を上面に回転して手番プレイヤーに向けると、そのプレイヤーに移ったと判定する
M5Stackが誰の手番か区別できれば、順不同でも適切なタイマーを動かすことができると思いました。ゲーム開始前に開始地点を設定し、そこを基準とした角度からプレイヤーを判別する仕組みです。実際に角速度から角度に変換しましたがドリフトが酷く、簡単なフィルターを入れても実現が厳しそうでしたので断念しました。購入したM5Stack Fireがどこかで9軸IMUと勘違いしていたのですが、6軸だったことが早めに心が折れた原因の1つでもあります。
3.色相センサーでセンシングし、プレイヤーが移ったと判定する
もしかするとM5Stack内蔵のセンサーでは実現できないと思い、Groveコネクタで繋がるセンサを探してみたところ、色相センサーという色をセンシングできるデバイスがありました。ボードゲームを遊ぶときにコマなどを置くトレーに色を塗ってプレイヤーを判別する試みです。しかし肝心のコマを置いたら色を識別できなくなる可能性があるのと、そもそもM5Stackを選んだ理由が分からなくなるので中断しました。
4.本体を傾けてプレイヤーが移ったと判定する
M5Stackと参考にしているゲームタイマーとの一番の違いは、M5Stackには液晶画面が1面しかないことです。
最初は液晶画面を上に固定して何らかの方法でタイマーを切り替える方法を考えていましたが、本体自体を傾けることにしました。
欠点は液晶画面を伏せると液晶が見えなくなるため、6面のうち1面は使うことができず最大5人の時間管理になることです。しかし判別にセンシングしたX、Y、Zの加速度をそのまま使えるので、非常に処理が単純です。
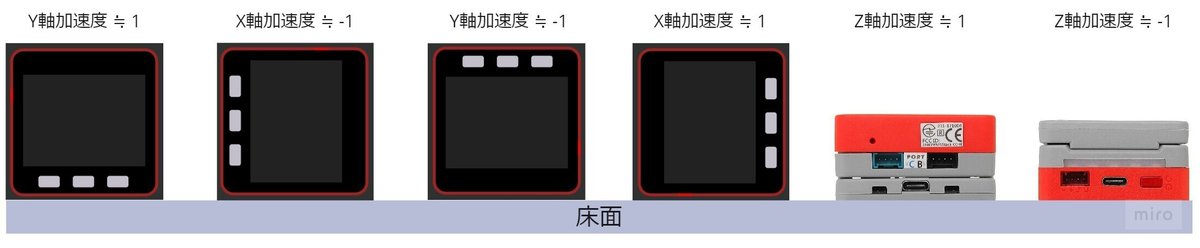
仕組みはこのような感じです。床面に対してM5Stackを立て、ボタン側を床面に置いたときY軸の加速度は約1Gになります。このまま時計回りに90度回すとX軸の加速度が約-1G、さらに時計回りに90度回すとY軸の加速度が約-1G、さらに時計回りに90度回すとX軸の加速度が約1Gになります。
次に画面が天井に向くように置きますとZ軸の加速度が約1Gになります。このようにM5Stackの向きを変えることで6種類のタイマーを切り替える判断基準を加速度センサーから得ることができました。

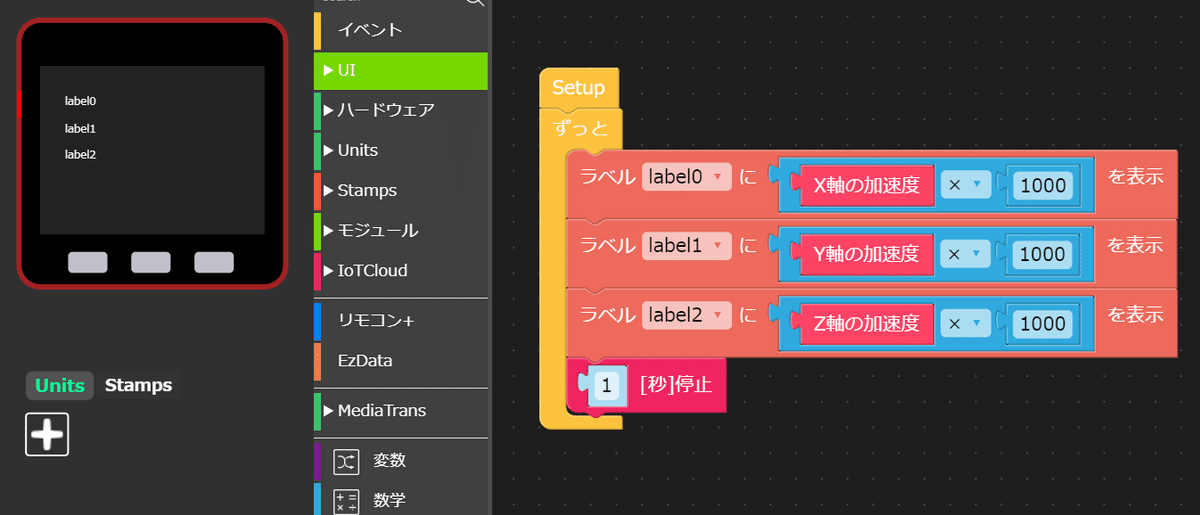
簡単な動作確認はUIFlowで以下のようにブロックを置くと手早く確認できます。下では加速度の単位をGをmGに変換して見やすくしています。