
【BYOL#2】Adobe Illustratorの小技・小ネタをシェア!
こんにちは!VideoWorks事務局の安良岡です。
先日、オンラインミートアップ『BYOL』の第2回目を開催しました!
少人数での開催になりましたが、みなさんが持つ小技や悩みをシェアし合うことで、各クリエイターさんから「これから使います!」といったうれしい発見も生まれた回になりました。
今回はそんな小技たちの一部をご紹介しますので、みなさんのお仕事やクリエイティブワークにも活かせる発見になればうれしいです!
1. BYOL#2『Adobe Illustratorの小技・小ネタをシェア!』

BYOLでは、各回でテーマを設けており、
今回のテーマは『Adobe Illustratorの小技・小ネタをシェア!』。
(※BYOLについては第1回開催レポートをご覧ください)
今回は、基本操作には困っていない中級以上の方を対象とさせていただき、「自分だけが知らなかったのかもしれないけど…」というちょっとした発見ネタや、「最近良い方法がないか探している」というお困りネタを元に、オンラインミートアップで交流しました!
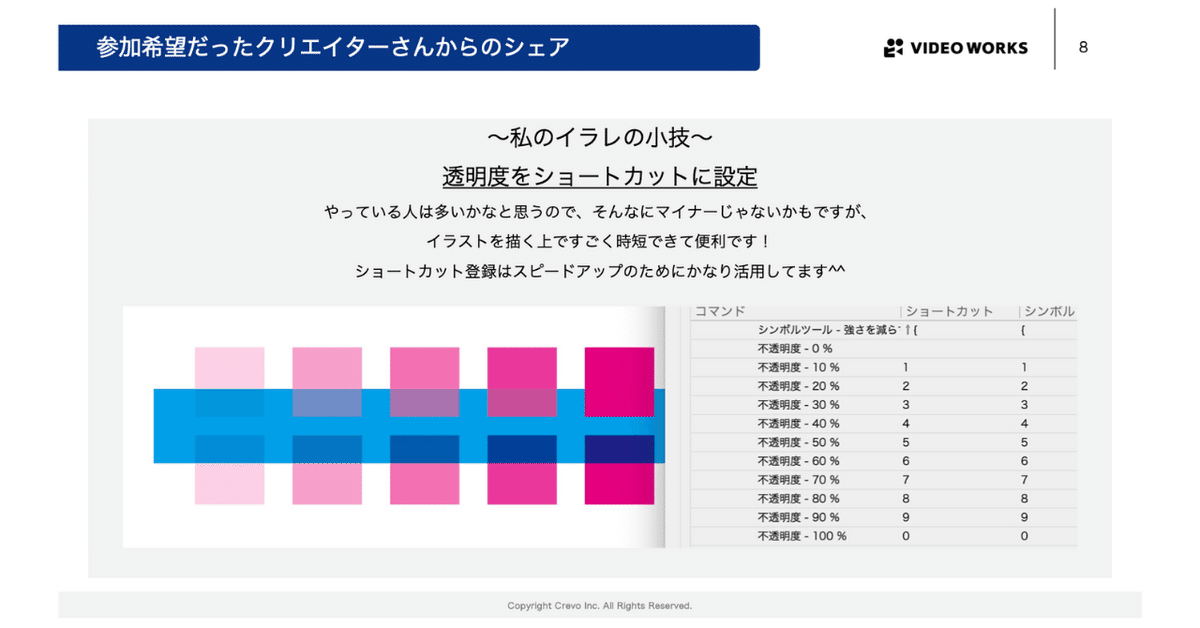
2. 透明度をショートカットに設定

最初にシェアされた小技は「透明度をショートカットに設定」。
実はこちら、今回のミートアップに参加したかったけれどちょうど海外旅行と被ってしまって出れなかったクリエイターさんが、わざわざ渡航前にシェアしてくれました!
参加クリエイターさんからは、「そもそもショートカットを登録してなかったから、なるほど〜」「透明度への番号の振り方はわかりやすい!」と言った声が上がりました。
また、ショートカットを登録している方の中には、こんな意見も。
「何十年とIllustratorを使用してきているので、元々あったショートカットの内容自体も変わってしまっている。しかし、自分の頭の中では古いままで覚えてしまっていてなかなか変えられないので、いちいち古いものに登録し直しています。また、IllustratorとPhotoshopのショートカットが違って混乱するので、それを統一したりもしています」
「時短をするには、まずはショートカットだ」ということは理解していても、「なかなか定着しなかった〜」という声も上がりましたが、
みなさんはショートカット活用されていますか?
3. カンタン!色変更術!

サンプルは適当な絵になりますが、手描きしたものをスキャンして取り込んでもよし。まずはPhotoshopでモノクロ2階調で保存をします。
(※拡大すると端が荒くなるので解像度高めで取り込み推奨とのこと)

それをIllustratorに配置すると、カラーパレットで黒部分の色を簡単に変更することができるそうです。


「まさに小ネタ!」、「これは使えますね!」とみんなで盛り上がりました!
4. Illustrator・Photoshop間でドラッグ&ドロップ

左側のビジネスマンの絵はIllustrator、右側のかわいい絵はPhotoshopで開かれていますが、これをなんとPhotoshopの選択ツールで必要な画像を選択し、そのままドラッグ&ドロップで簡単に移動させることができるそうです。

リンクは埋め込みになっており、IllustratorからPhotoshopも同様にできるという小技でした!
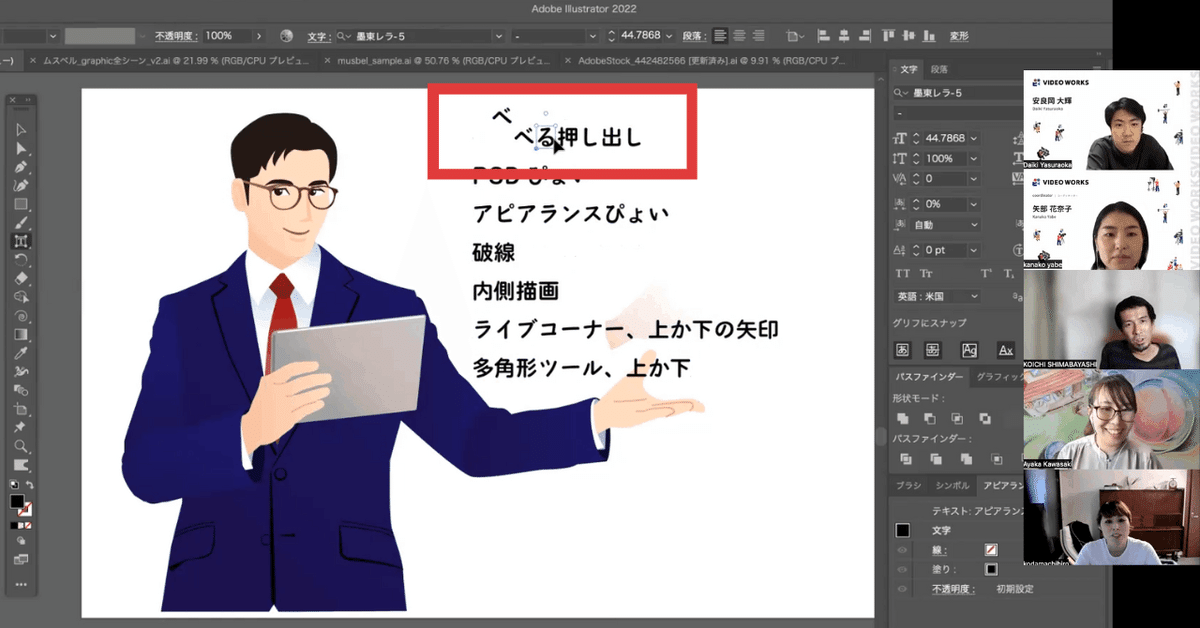
5. 文字タッチツール

最後は文字タッチツールですが、「ええー!知らなかった!」「すごい!」「最高!」とうれしい発見となったのがこの機能。



テキストのジャンプ率の調整や、自由な文字組みに便利な機能で、今まで多くの方が数値入力で調整していた文字の大きさを、一文字ずつ図形のように、拡大・縮小、上下斜めへの移動ができます。
テキストをアウトライン化することなく、自由に調整できるので非常に使いがってがよいと好評でした!
紹介してくれたクリエイターさんも「テキストツールの中にいつの間にか入っていた」と話しており、こういったあまり知られていない「使える機能」を発見する良い機会になりました!
6. まとめ
他にもさまざまな小技たちがシェアされましたが、印象的だったのはその小技の学び方。
書籍やインターネット上の記事で学ぶことはもちろんですが、今回クリエイターさん同士でも共通していたのが「他のクリエイターさんとの仕事の中でも発見がある!」ということでした。
他のクリエイターさんと一緒に案件を進めるなかで、お互いに使っているツールや、やり慣れた手法なども異なることから、些細なことでも「こうやって作ってるんだ!」という気づきを得られます。
ただ本や記事で得た情報はついつい忘れてしまいがちですが、
実際に使われているシーンを目にしたり、仕事の中で発見するからこそ、すぐに自身の制作に活かすことができるんだと思います。
7. さいごに
今回は初心者向けではないものの、数名のクリエイターさんから「Illustratorも使うけど、自分はPhotoshopがメインだから合わないかな…」と遠慮されてしまった声もいただきまして、募集の書き方から少しハードルが上がってしまい、反省しています。。
この辺りの伝え方も考慮しながら、
みなさんに気軽に参加してもらえる場を設けていきたいと思っていますので、ぜひ次回もお気軽に参加いただきたいです!
