
プログラミング不要!v0で実現するAI駆動のUI設計
v0の概要
V0は、Vercelが提供するAIベースのツールで、自然言語のテキストを元にUIを作成し、Reactコンポーネントを自動生成する機能を持っています。 1
このツールはフロントエンド開発者向けに設計されており、直感的なUIで初心者からビジネスユーザーまで幅広く利用可能です。 2
V0はTailwind CSSとshadcn/uiというコンポーネントライブラリを基盤にしており、ユーザーが入力したテキストをベースにUIコンポーネントを生成します。 3
プロトタイピングから本番環境まで、V0を使用することで開発工程をスムーズに進めることが可能です。 4
V0はReactやNext.jsとの高い互換性を持ち、リアルタイム編集とコードカスタマイズが容易です。 5
aipure.ai

主な特徴
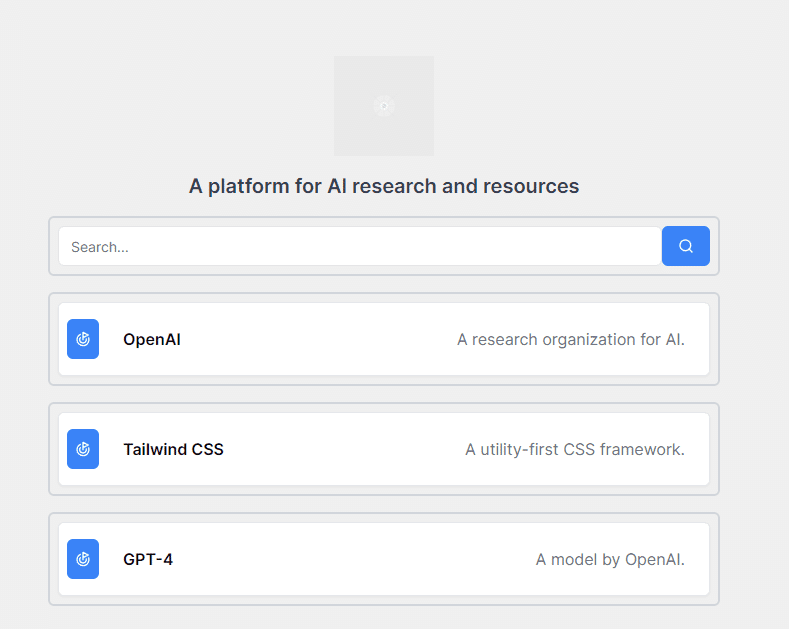
自然言語からのUI生成は、テキストプロンプトを入力するだけで、WebページのUIデザインとそのコードを自動生成する技術です。Vercelのv0は、この機能を提供し、ユーザーが簡単に直感的なUIを作成できるようにします。例えば、「青を基調としたモダンなランディングページ」といったプロンプトを入力するだけで、瞬時にデザインが生成されます。 6
Reactコンポーネントの自動生成もv0の大きな特徴です。自然言語のテキストを元にReactコンポーネントを生成し、コードのカスタマイズも容易に行えます。例えば、「カフェのWebデザインを作成してください」といった具体的な指示を出すと、必要なReactコンポーネントが自動的に生成されます。 7
ノーコードでの構築も可能で、プログラミングスキルがなくても、AIの力を活用してユーザーインターフェース(UI)を生成することができます。v0は、デザインスキルやコーディング知識がなくても使える直感的なUIを提供し、初心者からビジネスユーザーまで幅広く利用できます。 8
多言語対応もv0の強みの一つです。日本語を含む多言語でのプロンプト入力に対応しており、非英語圏のユーザーでも簡単に利用できます。これにより、グローバルなユーザーが言語の壁を感じることなく、v0の機能をフルに活用することができます。 6
リアルタイム編集機能により、生成されたUIはリアルタイムでプレビューされ、追加のプロンプトで修正や変更が可能です。これにより、ユーザーは即座にフィードバックを得て、必要な調整を迅速に行うことができます。例えば、生成されたUIの色やレイアウトを変更したい場合、プロンプトを入力するだけで簡単に修正が行えます。 7
使用方法
Vercelの公式サイトでアカウントを作成し、ウェイティングリストに登録することで、V0の利用が可能になります。登録後、順番が回ってくれば、AIを活用したUI生成ツールを試すことができます。 9
プロンプトの入力は、V0のチャット形式のインターフェースを通じて行います。具体的な指示を出すことで、AIがより精度の高いUIを生成します。自然言語での指示が可能です。 2
生成されたUIはリアルタイムでプレビューされ、必要に応じて追加のプロンプトで修正や変更が可能です。これにより、ユーザーは理想的なデザインに近づけることができます。 10
生成されたコードはダウンロード可能で、Vercelの「Publish」ボタンを使って一般公開することもできます。これにより、開発者は迅速にプロジェクトを展開できます。 11
スクリーンショットや画像をアップロードすることで、そのデザインを元にしたUIを生成することも可能です。これにより、既存のデザインを活用した効率的なUI開発が実現します。 8

料金体系
Freeプランは、月額$0で200クレジットが付与され、基本的な機能を利用できます。しかし、処理速度が遅く、エラーが発生することもあるため、試用や小規模なプロジェクトに適しています。 12
Premiumプランでは、月額$20で5000クレジットが付与され、オプションでクレジットを追加購入できます。プライベート生成が可能で、より多くの機能を利用したいユーザーに最適です。 13
Enterpriseプランは、企業向けにカスタマイズされたプランで、カスタムクレジットやデータプライバシーの保証、SAML SSO、一括請求などが含まれます。大規模なプロジェクトに対応可能です。 14
Premiumプラン以上では、オプションでクレジットを追加購入することが可能です。これにより、必要に応じて柔軟にクレジットを増やすことができます。 6
Vercelの料金体系は、無料プランから企業向けプランまで、プロジェクトの規模やニーズに応じた柔軟な選択肢を提供しています。これにより、さまざまなユーザーが自分に合ったプランを選ぶことができます。 1
活用事例
Vercelのv0は、初心者でも簡単にWebサイトやアプリを構築できるAIツールです。自然言語のテキストを入力するだけで、UIを自動生成し、Reactコンポーネントを作成します。 1
開発者向けには、既存のコードをレビューし、改善案を提示する機能があります。これにより、コードの品質向上と開発効率の向上が期待できます。 7
v0は、WEB広告のデザインにも活用できます。画像をプレビューに挿入し、文字や画像を重ねることで、視覚的に魅力的な広告を作成できます。 6
教育機関では、v0を教材作成やトレーニングプログラムの一環として利用しています。これにより、教育の質を向上させることが可能です。 2
v0は、高速なプロトタイピングを可能にし、デザイナーやデベロッパーの作業効率を大幅に向上させます。これにより、迅速な製品開発が実現します。 15

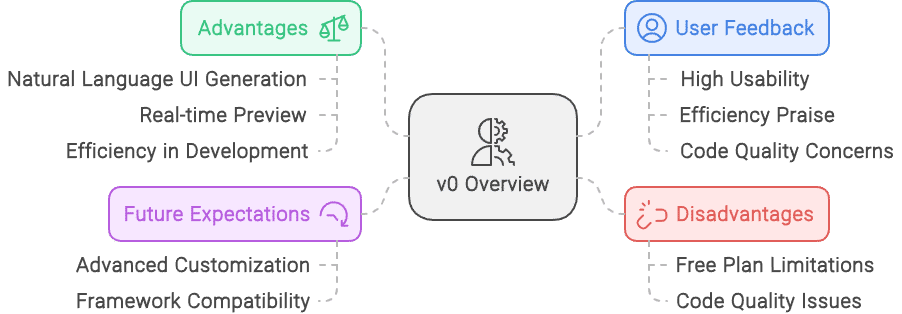
利点と欠点
v0の最大の利点は、自然言語でのUI生成が可能である点です。プログラミングスキルがなくても、直感的にUIを作成できるため、初心者でも簡単に利用できます。また、リアルタイムでのプレビューや修正が可能で、効率的な開発が実現します。 1
しかし、無料プランでは処理が遅く、エラーが発生することがあります。しっかりと利用したい場合は、有料プランの契約が推奨されます。プレミアムプランでは、より多くのクレジットが提供され、安定したパフォーマンスが期待できます。 12
多くのユーザーがv0の利便性と効率性を高く評価しています。特に、自然言語でのUI生成とリアルタイムプレビュー機能が好評です。しかし、一部のユーザーは生成されたコードの品質に改善の余地があると感じており、特に複雑なプロジェクトでは手動での修正が必要になることがあります。 2
v0で生成されたコードはカスタマイズが容易で、プロジェクトのニーズに応じて柔軟に対応できます。ReactやNext.jsとの高い互換性を持ち、Tailwind CSSやshadcn/uiを基盤にしているため、開発者は簡単にコードを調整できます。 1
AI技術の進化に伴い、v0には今後さらに多くの機能や改善点が追加されることが期待されています。特に、より高度なカスタマイズオプションや、他のフレームワークとの互換性の向上が予想されます。これにより、開発者はさらに効率的にプロジェクトを進めることができるでしょう。 16