
【初心者カテゴリー】配信素材作成はどんなソフトを使うの?
今回は著者であるvitalが普段どうやって配信素材を作っているのかを解説していこうと思います。
私は普段AREA CUP(エリア杯)の配信とカメラマンをしているものです。
詳しい実績などは以前の記事に書いておりますので良かったらご覧ください。
前回の記事で初めて大会配信するに当たって用意するべき配信画面を解説して読者の中には「よし!配信素材を作ろう!…けどどうやって作るの?」となっている人もいるかなと思います。まだみてないよという人は一度ご覧になることをおすすめします。
vitalが使っている画像編集ツール
ズバリvitalが使っている画像編集ツールをご紹介します。
その名もcanvaです。
https://www.canva.com/
このサイトは基本無料の割にできることが多いのでなるべく無料で配信素材を作りたい方におすすめしたいです。このツールをフル活用して私は第5回以降のエリア杯の配信をみやすく手を加えたり、STSの配信素材を1から作ったりしておりますので私が関わった配信をみていただければこのツールの有能さはわかっていただけるかと思います。
canvaの紹介の前に
【余談】できることならAdobe Photoshopや Illustratorを使うべき
理由は単純明快「できることが多い」につきます。今後配信素材を始めとして様々な制作物を作っていったとき、「これできないのか…」と思うときが増えてきます。大抵は少しのアイデアで解決しますがどうしようもないこともしばしばありますので、お金に余裕があるのならPhotoshopやIllustratorを使うことをおすすめします。(デザイナー志望の人はAdobeのツールが使えることが条件となっている企業が多いためそういった意味でもおすすめします。)
また今回紹介するcanvaが「自分の肌に合わないな」と感じましたら、同じくAdobeが提供する無料の画像編集ツールAdobe Expressもお試しください。
canvaの良い点
私はcanvaのことを画像編集ツールと呼んでいますが画像だけでなくプレゼン用のスライドを作る事もできるツールですので他の画像編集ツールやPowerpointなども含めて比較した上で書いていきたいなと思います。
・UIが優れている
canvaの良い点はUI。この一点に尽きると思います。
UIとは「User Interface(ユーザーインターフェイス)」の略でここではそのツールのデザインや画面レイアウトのことを指します。
ツールを触ってみればわかりますが、とにかくこのツールが何ができるのかがわかりやすいです。

左側のスペースはシェイプと呼ばれる自由に形を変えられる図形や画像、動画のを挿入する場所です。サムネの上にあるマークが横に並んでいるスペースはフォントの種類、色、サイズなど基本的な編集ができるスペースです。私が手取り足取り説明しなくても使いこなせてしましそうなUIは初心者に強くおすすめできる点と言えるでしょう。
canvaの惜しい点
私はcanvaをそこそこ使っていますのでいくつか惜しいなと思うことはあります。
・無料版には背景透過がない
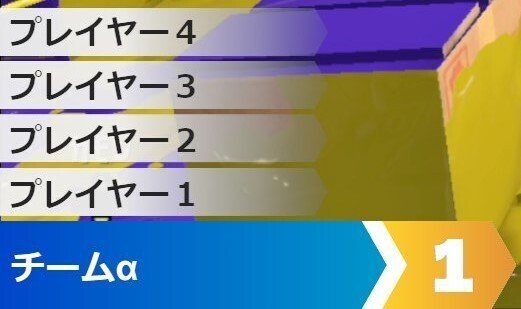
背景透過はそこそこの頻度で使いたくなりますのでぜひ使いたいですが、こちら機能は有料版になります。普通の背景透過であればremove bgなどの無料の背景透過ツールを使えばよいのですが、それでは使えない技法があります。それが使われている画像が下のようなものこちら

プレイヤー名が書かれている後ろの白い帯が少し透けているのが判ると思います。こういった表現はcanva内の背景透過を使わなければできないものになります。
・ロゴやマークを作るには向かない
先程、シェイプの説明として「自由に形を変えられる図形」と言いましたが、せいぜい縦長・横長にするとか傾ける、大きさを変える程度のもの。

つまりこのツールでは複雑な形を表現するのはとても難しいです。特に曲線の表現は無理に等しいです。話は脱線しますが、ロゴやマークを作るに適した無料のツールがありますので少しご紹介。
その名も「Assembly」。
私が昔図形を並べることでイラストを作っていた時期があり、その時使っていたスマホ・タブレットのアプリです。

手書きのイラストは苦手という方もいると思います。私もそうですので、そういったアプリで図形を変形させて並べるスタイルもおすすめです。
アプリ内は英語なので心で感じながら使ってみてください。(?)
canvaのおすすめの使い方
私がおすすめするcanvaの使い方を紹介します。
・他の編集ツールと組み合わせて素材を作る

上の図のような感じで各編集ツールで作った素材をcanvaに集約し、それら組み合わせて配信素材などを作るといった使い方をしています。またcanvaで作った素材は必要に応じて背景透過や映像化を行っていきます。多分ツールが違えどこういう使い方がデザイナーでは定番だと私は思っています。
またcanvaに素材や作った素材を集約しておく理由があります。
私がエリア杯系列のスタッフですので作った素材は他のスタッフに共有しなくてはいけません。なのでcanvaの共同編集機能を使い素材置場として利用しているのもありますが、他にいくつか重要な理由があります。
それは次の項目で解説していきます。
・更新が必要な画像の型を作る
「更新が必要な画像」とは何かというと以下のようなものです。

これらは毎月またそれ以上の頻度でテキストの内容が変わる画像となります。こういった類の画像はエリア杯系列にはそこそこ数があり、そういった内容の変更が必要なものは基本的に私がデザインやレイアウトを決め、その運用は他のスタッフさんにやってもらっています。

また、こういったブキアイコン等の画像の変更が必要な画像も他のスタッフさんに運用してもらっているのですが、その際に便利なcanvaの機能があります。
・フレームで簡単に画像を差し替える
canvaにはフレームと呼ばれる素材があります。
もとは画像をフレームにドラック&ドロップすることで画像をくり抜けるというものです。

捉え方を変えれば、フレームに画像をドラック&ドロップをするだけで画像を差し替えられるということです。フレームを使えば、時間のかかる画像のサイズ・位置調整しながらの画像差し替えをする必要がないので作業時間の短縮になります。実際に使ってみればその素晴らしさは感じていただけると思います。
ですから先程の編成リストはテキストの変更に加え、計192枚のブキ画像を差し替える必要がありますが、この機能のお陰でなんとかスタッフさんには運用していただいてます。(とはいえ大変だと思います。本当にありがとうございます。)
まとめ
canvaは無料で配信素材を作るのに適したツールであると私が自身を持っておすすめできます。試しに使ってみて背景透過などの有料の機能もほしいと感じたらサブスクに加入していただくのが良いと思います。
まずは前回の記事のように簡単でいいのでcanvaで配信素材を作ってみてください!
