
【エンジニアカテゴリー】OBS上でDiscordで話した人のアイコンを光らせる方法
今回はOBS上でDiscordで話している人を光らせる方法をご紹介します。とても簡単な方法とCSS(プラグラミング的なもの)を使った発展的な方法どちらもご紹介しますのでご自身の配信スタイルに合う方法でやってみてください。
私は普段AREA CUP(エリア杯)の配信とカメラマンをしているものです。
詳しい実績などは以前の記事に書いておりますので良かったらご覧ください。
この記事では3つやり方を教えます。それぞれにメリット・デメリットがありますのでそれも最後にお伝えしたいと思います。
まずは「Discord STREAMKIT」を使ってDiscordのボイスチャンネルの情報にアクセスできるURLを取得します。この過程はどの方法でも共通です。
Discord STREAMKITでURLを取得

以下のURLからサイトに飛び、「OBS用にインストール」を選択します。
https://streamkit.discord.com/overlay
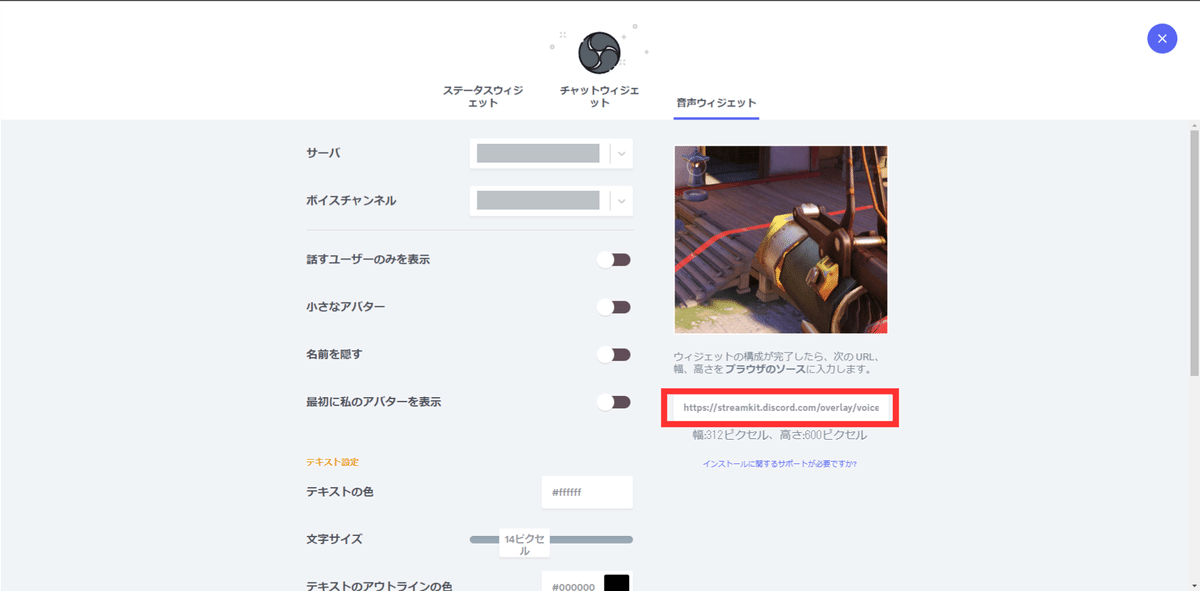
ページが進んだら「音声ウィジェット」を選択して、配信当日に使用するボイスチャットがあるサーバーとボイスチャンネル名を選択します。簡単な方法で済ませる人の場合はここのページで詳細な設定を行いましょう。

各項目選択したら、上の画像で赤で囲ったURLを控えておきましょう。
OBSで取得したURLを使う
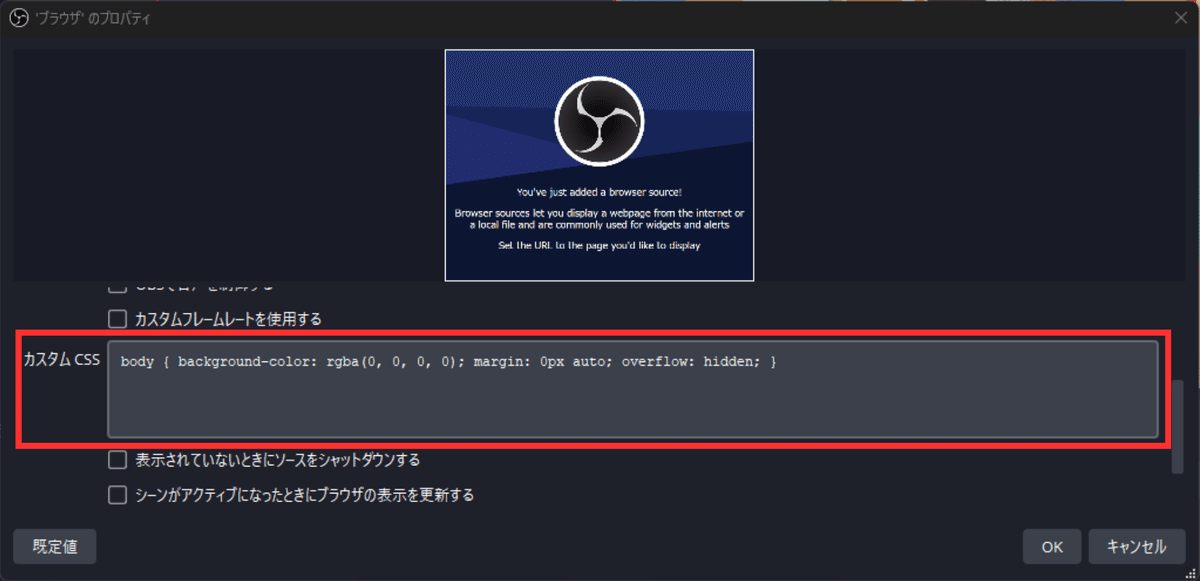
OBSのソース追加で「ブラウザ」を選択します。
先ほど取得したURLをOBSのプロパティにペーストしましょう。

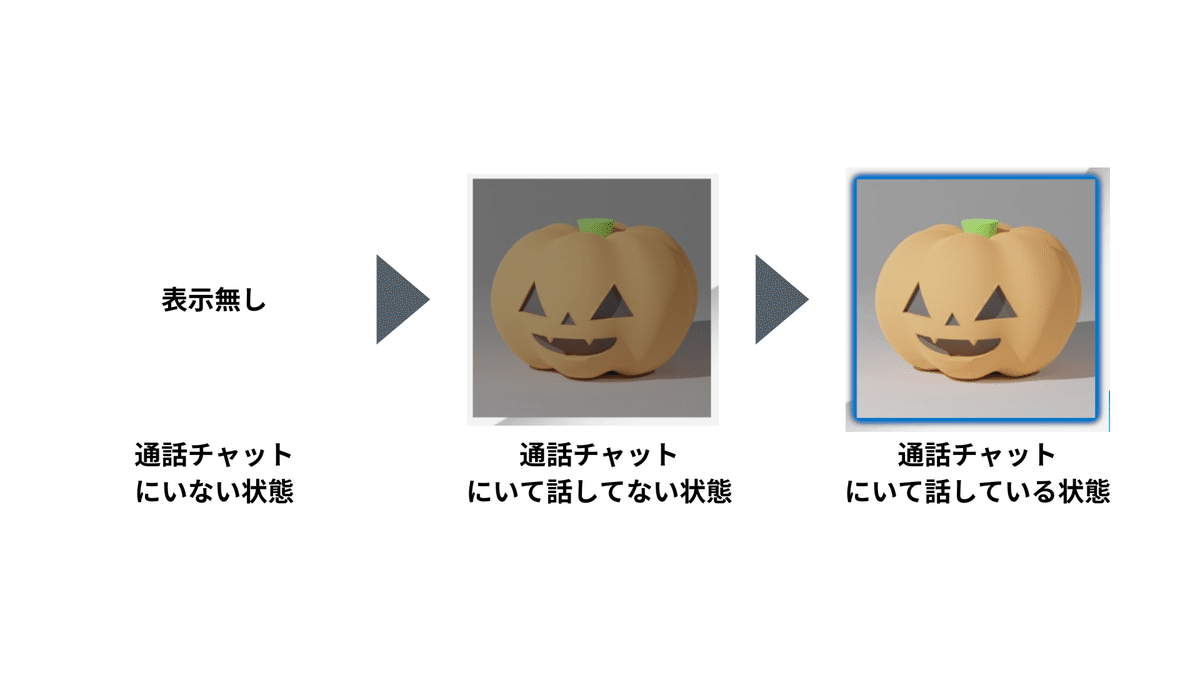
ボイスチャットを使用すると話した人のアイコンが光る様になるはずです。これをそのまま使用してもよいですし、CSSを活用した方法であればよりクオリティー高くできますのでそちらがやりたい人は次の項目に進んでください。(この工程で終わるやり方を①とします)

次の項目でやるものは②として、これはCSSで使うものの中で中くらいのクオリティーです。ハイクオリティーな③をやりたい場合は次の項目は飛ばしてください。
CSSを使う方法その1
こちらのサイトを使用し、必須項目以外の項目を選択し埋めてください。
https://manten-do.net/contents/dsk01
一通り入力が完了したら「生成」をクリックし、出てきたコードを控えましょう。そのコードはCSSという言語で書かれたプログラムみたいなものです。(厳密にはプログラムではないです。)
OBSに戻り先ほど作ったブラウザソースのプロパティを開き、「カスタムCSS」の欄に先程のコードをペーストしましょう。

次にDiscordのユーザーIDと配信上に載せるアイコンの画像のURLを取得します。
DiscordのユーザーIDは発話状態時に光らせたい人のDiscordのアカウントを右クリックし「ユーザーIDをコピー」で取得します。
「ユーザーIDをコピー」が表示されない人はDiscordの設定を開き、「アプリの設定」→「詳細設定」→「開発者モード」をオンにしましょう。
アイコンの画像のURLは発話状態時に光らせたい人のX(Twitter)上でその人のアイコン開き右クリックします。「画像アドレスをコピー」を選択して取得します。(画像の保存では無いので注意してください。)
Xのアイコンを使用せず、自身のパソコンにアイコンにしたい画像がある場合はDiscordの適当なテキストチャンネルに画像を送信し、送信した画像を右クリックして「リンクをコピー」を選択して取得します。
OBSでカスタムCSSを入力した画面まで戻ります。
以下はここまで指示通りにやってくれたであろう人のカスタムCSSです。
ユーザーIDは「◯◯◯」のところに、アイコンの画像のURLは「△△△」にペーストします。
/* 選択したユーザ以外の画像を非表示にする */
img:not([src*="◯◯◯"]){ display:none; }
img:not([src*="◯◯◯"])+div{ display:none; }
li{ position:fixed;top:15px;left:0;right:0;width:100%; }
/* アイコンを立ち絵画像に差し替える */
img[class*="Voice_avatar_"]{
content:url("△△△");
height:auto !important;
width:100% !important;
border-radius:0 !important;
position:absolute;
left: 50%;
transform: translateX(-50%);
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
}
/* 発話状態の設定 */
img[class*="Voice_avatarSpeaking"]{
border-color:rgba(0,0,0,0) !important;
}
/* ネームタグ表示位置調整 */
div[class*='Voice_user']{text-align:center; position:fixed; bottom: 10px; left:0;right:0;margin:auto; }
/* 色々消すヤツ */
body { background-color: rgba(0, 0, 0, 0); overflow: hidden; }
これで設定が完了です。サイズ調整を行い、試しにユーザーIDを自分のものに書き換えて動作テストをすることをおすすめします。

CSSを使う方法その2
こちらのサイトを使用し、DiscordユーザーIDと画像URL以外の項目を選択し埋めてください。
https://obs-discord-picture.alfebelow.com/
一通り入力が済んだら下にめまいがするようなCSSコードがありますのでそちらを控えて、OBSに戻り先ほど作ったブラウザソースのプロパティを開き、「カスタムCSS」の欄に先程のコードをペーストしましょう。
次にDiscordのユーザーIDと配信上に載せるアイコンの画像のURLを取得します。
DiscordのユーザーIDは発話状態時に光らせたい人のDiscordのアカウントを右クリックし「ユーザーIDをコピー」で取得します。
「ユーザーIDをコピー」が表示されない人はDiscordの設定を開き、「アプリの設定」→「詳細設定」→「開発者モード」をオンにしましょう。
アイコンの画像のURLは発話状態時に光らせたい人のX(Twitter)上でその人のアイコン開き右クリックします。「画像アドレスをコピー」を選択して取得します。(画像の保存では無いので注意してください。)
Xのアイコンを使用せず、自身のパソコンにアイコンにしたい画像がある場合はDiscordの適当なテキストチャンネルに画像を送信し、送信した画像を右クリックして「リンクをコピー」を選択して取得します。
OBSでカスタムCSSを入力した画面まで戻ります。
以下はここまで指示通りにやってくれたであろう人のカスタムCSSです。
ユーザーIDは「◯◯◯」のところに、アイコンの画像のURLは「△△△」にペーストします。
ユーザーIDは書き換えないと行けない箇所が5箇所あります。見落とさないようにしましょう。書き換える必要のないものは「←書き換える必要なし」と付け足しておきます。皆さんは入れないでくださいね。
:root {
/* ◯◯◯ */←書き換える必要なし
--img-stand-url-◯◯◯: url("△△△");
--img-mouth-url-◯◯◯: url("");←書き換える必要なし
}
body, #root {
overflow: hidden !important;
}
[class*="Voice_voiceStates__"] {
display: flex;
align-items: flex-end;
padding: 16px;
}
[class*="Voice_voiceState__"] {
height: auto;
margin-bottom: 0px;
}
[class*="Voice_avatar__"] {
filter: brightness(70%);
}
[class*="Voice_avatarSpeaking__"] {
position: relative;
filter: brightness(100%);
animation: 750ms infinite alternate ease-in-out speak-border,750ms infinite alternate ease-in-out speak-light;
animation-duration: 750ms;
}
[class*="Voice_name__"] {
display: none;
}
img {
display: none;
}
img[src*="avatars/◯◯◯"] {
content: var(--img-stand-url-◯◯◯);
display: block;
width: auto;
height: auto;
max-width: 400px;
border-radius: 0;
border: none;
}
img:not([src*="avatars/◯◯◯"]), img:not([src*="avatars/◯◯◯"]) + [class*="Voice_user__"] {
display: none;
}
@keyframes speak-light {
0% {
filter: drop-shadow(0 0 2px #FFFFFF) brightness(100%) drop-shadow(2px 2px 0px #FFFFFF) drop-shadow(-2px -2px 0px #FFFFFF) drop-shadow(-2px 2px 0px #FFFFFF) drop-shadow(2px -2px 0px #FFFFFF);
}
50% {
filter: drop-shadow(0 0 8px #FFFFFF) brightness(100%) drop-shadow(2px 2px 0px #FFFFFF) drop-shadow(-2px -2px 0px #FFFFFF) drop-shadow(-2px 2px 0px #FFFFFF) drop-shadow(2px -2px 0px #FFFFFF);
}
100% {
filter: drop-shadow(0 0 2px #FFFFFF) brightness(100%) drop-shadow(2px 2px 0px #FFFFFF) drop-shadow(-2px -2px 0px #FFFFFF) drop-shadow(-2px 2px 0px #FFFFFF) drop-shadow(2px -2px 0px #FFFFFF);
}
}これで設定が完了です。サイズを調整を行い、試しにユーザーIDを自分のものに書き換えて動作テストをすることをおすすめします。

各方法のメリット・デメリット
①はCSSを使わなかった方法
②は「CSSを使う方法その1」を行う方法
③は「CSSを使う方法その2」を行う方法
①の方法
メリット
・初期の設定が簡単
・演者が変更しても特に設定を変更する必要はない
デメリット
・演者や以外のミュートしている人のアイコンも表示される
・ちょっとしょぼい
→配信に慣れてない人が使うのにオススメ
②の方法
メリット
・演者のアイコンのみを表示させることができる
・本格的な配信ができる
・演者が変更になっても③よりもコードを書き換える箇所が少ない
デメリット
・周りの色付きの光がしょぼい
・①よりは初期の設定が難しい
・演者ごとにコードを書き換える必要がある
→優勝インタビュー画面など本番中にコードを書き換える必要があるものにオススメ
③の方法
メリット
・3つの方法の中で一番自由度がある
・演者のアイコンのみを表示させることができる
・本格的な配信ができる
・発話状態の見た目がきれい
デメリット
・①よりは初期の設定が難しい
・演者ごとにコードを書き換える必要がある
・演者が変更になると②よりもコードを書き換える箇所が多い
→メイン画面などの本番前に準備ができるものに使うのがオススメ
まとめ
以上でOBS上でDiscordで話した人のアイコンを光らせることができました。複数方法はお伝えしました。どの方法にもメリット・デメリットはありますので、複数を組み合わせて使い分けするのがオススメです。
この記事が気に入ったらサポートをしてみませんか?
