
【デザインカテゴリー】デザインの4原則
今回も私がデザインするときに考えていることをご紹介をします。よくデザイナーさんが解説している「デザインの4原則」を私なりに実例をだしながらご紹介できればと思います。
私は普段AREA CUP(エリア杯)の配信とカメラマンをしているものです。
詳しい実績などは以前の記事に書いておりますので良かったらご覧ください。
デザインの4原則とはなに?
デザインするうえで欠かせな有名なテクニックのことです。
全部で4つありますのでまずはその4つをご紹介します。
・整列:並べて強い線を出すことで意味をつくる
・近接:まとめることで強い意味をつくる
・強調:優先度で強弱をつけて意味をつくる
・反復:同じ意味の見た目を統一して意味をつくる
これら4つがどんなものかを実例を元に解説していきます。
整列
まずはこちらを御覧ください。私が実際に依頼を受けて作ったルール画面をわざと下手に作ったものです。

なんといっても読みづらい。一見ルールがいくつあるのかが分かりづらいです。ギアパワーに関しては下手にずらしたせいでまとまりがないです。極めつけに人の視線の誘導が考えられておらず目の動きがバラバラになってしまいます。
実際に使われた画面はこんな感じになります。

いくらか見やすくなったでしょう?
もっと解説しますよ

揃える場所をきっちり揃えることでそこは線となって、それらによってまとまりになります。赤い線が人がこの画面を見た際に思い浮かぶ線になります。揃えることで線が生まれて、自然とまとまっていると捉えてくれます。

テキストをはじめ多くのものを左揃えすることで人の視線の導線に無理がなくなります。人は画面を見る際最初に左上から見始めますので、そこに合わせた視線の誘導を行いましょう。
近接
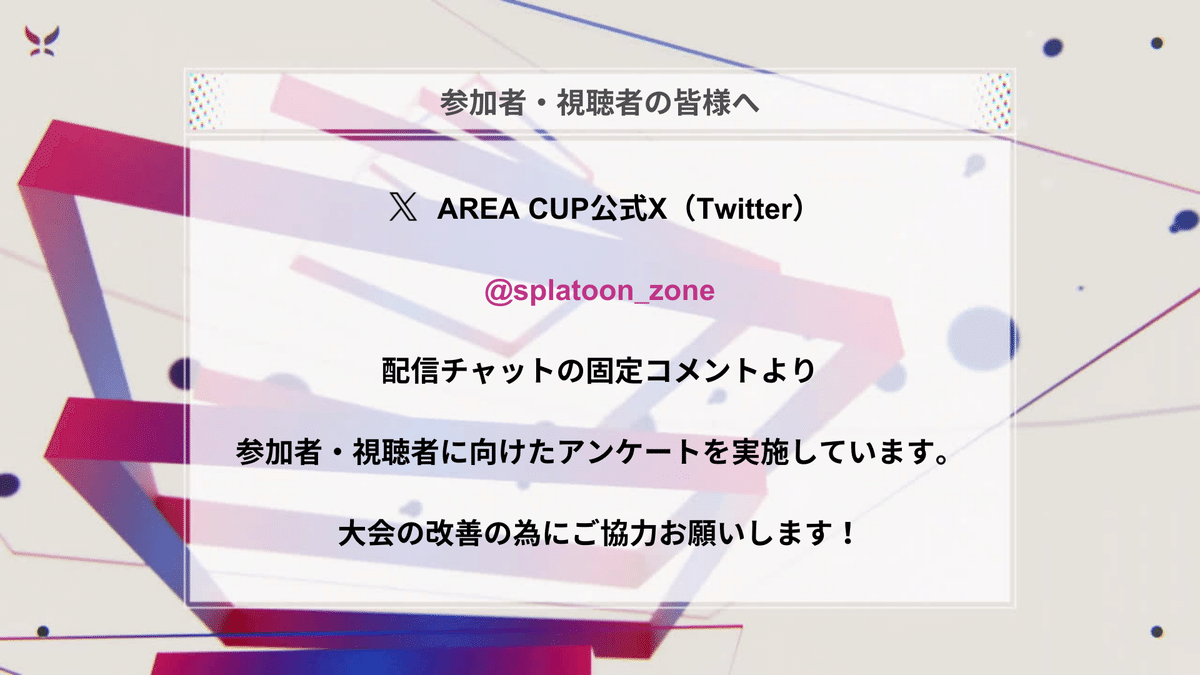
次の事例はエリア杯の画面です。最後の視聴者や参加者に向けたアナウンスです。こちらも私が少し下手に作ったものから

これはものすごく読みづらいわけではないですが、少し変なのが判るでしょうか。行間が全て等しいため、まとまりがありません。関連がある情報どうしは間隔を近づけ、関連が薄い情報同士は間隔を離しましょう。
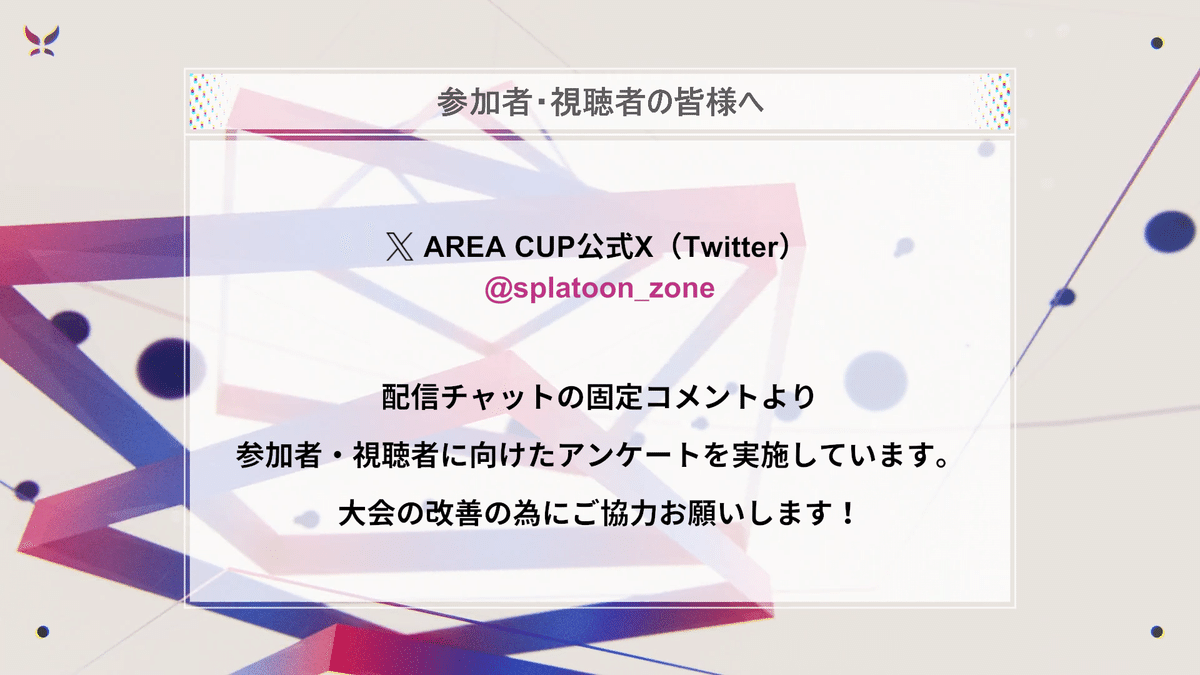
それをちゃんとされている画面がこちら

こちらもだいぶ印象が変わったでしょう。見て判るほどにまとまりがありますよね。

なんでも等間隔に配置すればきれいだよねという話ではありません。間隔にメリハリをつけることでグループを意識させることができ、その結果見やすくなります。
強調

こちらは大会の使用ステージ一覧を下手に作ったものです。例は10ステージですのでまだマシなのですが、大会によってはステージ数が多いのでステージ一覧は情報量が多い傾向にあります。例の画像は大きさのバランスで見たとき優先度が「ステージ画像」と「ステージ名のテキスト」で同じくらいのためなんかダサいです。
実際に採用されたデザインがこちら

ステージ一覧のメインはあくまで「ステージ画像」であるため優先度が高いステージ画像をなるべく大きく配置し、テキストは小さくして情報としての優先度を下げます。
大きさにメリハリをつけることで情報量の多さをごまかすことができるし、強調することで情報の優先度が表現されておしゃれになります。
反復

最後にこちらです。
・・・。
終わってますね。というか下手につくるにしても大げさすぎるし(笑)
とにかく誰の目から見てもダサいとかいう次元ではないというのは伝わりますよね。ステージ一覧は特に同じ情報や同じ役割を担うものは同じデザインにして、見る人に「同じものなんだ」と認識させましょう。
ちゃんとしたものはこちらです。

ちゃんと統一されていておしゃれになりましたね。これをみたらもう説明はいらないでしょう!
まとめ
以上の4つを私は半分無意識で活用してデザインを行っています。今回の記事で初めて知った人はこれらを意識することで格段にデザインセンスが上がることと思います。是非実践してみましょう!
