
【デザインカテゴリー】ダサくなるデザイン
今回は私がデザインするときに「これはダサくなりがちだな」というのをご紹介して、みなさんのデザインする際のヒントになればいいかなと思います。
私は普段AREA CUP(エリア杯)の配信とカメラマンをしているものです。
詳しい実績などは以前の記事に書いておりますので良かったらご覧ください。
色を沢山使う
これはやってしまう人も多いでしょう。基本的に色を増やすとその分デザインの難易度が上がるため、基本は3色か4色です。

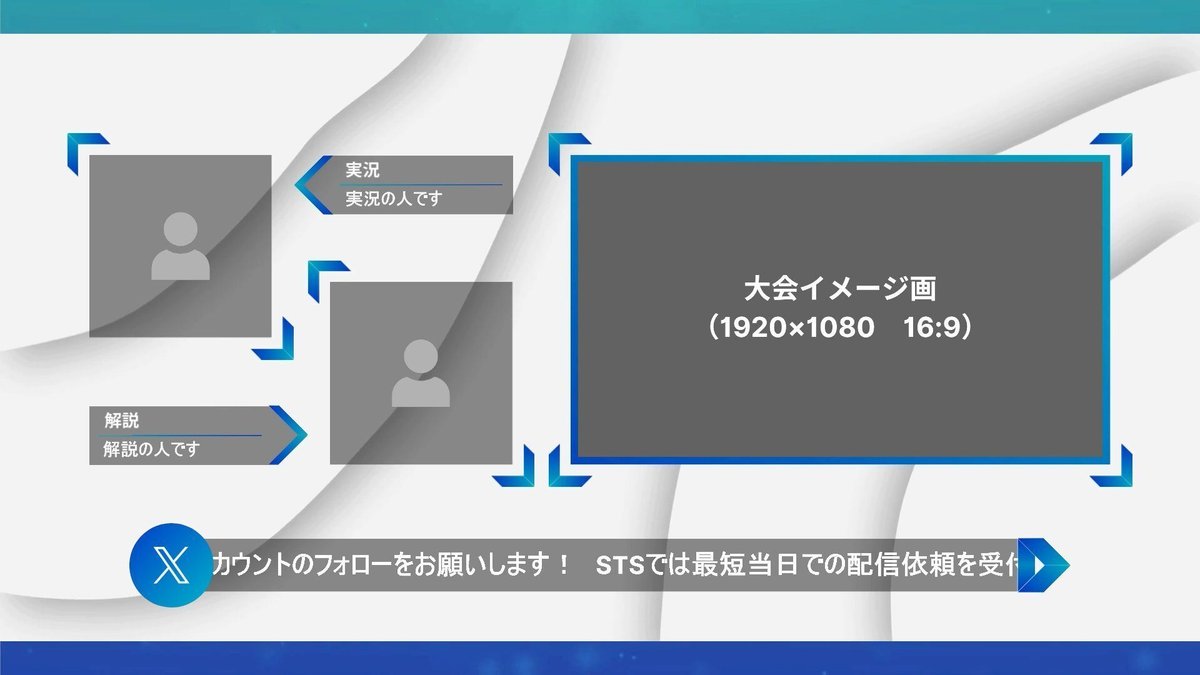
この場合だと白と黒と青のグラデーションの三色と捉えられます。この画面の場合は実際大会で使う際は実況解説のアイコンや大会イメージ画像が入って来て色が増えますので最低の3色だけでデザインします。
プレゼンの資料等でもあまり色は多く使わないことをおすすめします。
トーンがばらばら
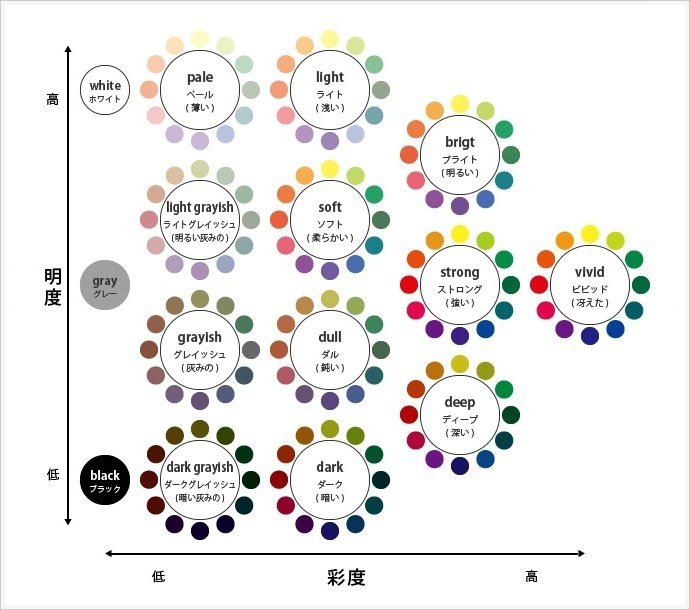
これも色の話になります。トーンとは色調とも言って、明度と彩度によって表される色の調子です。

基本的に同じトーン同士の色を使えばデザイン的に統一感を保つことができるため意識しましょう。
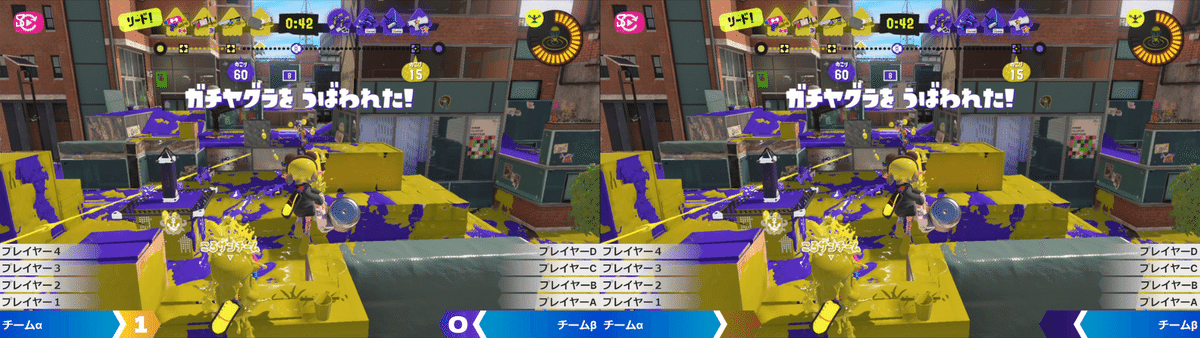
試しにSTSの対戦画面の得点の場所をトーンを下げてみましたが、その部分だけ浮いて見えるのが判るでしょうか。

例外的にトーンを若干変えて、情報の優先度に差を出したり、遠近感を表現したりはします。しかし、どちらにせよトーンは大きく変えるものではないことは覚えておきましょう。
理由なく枠線をつける
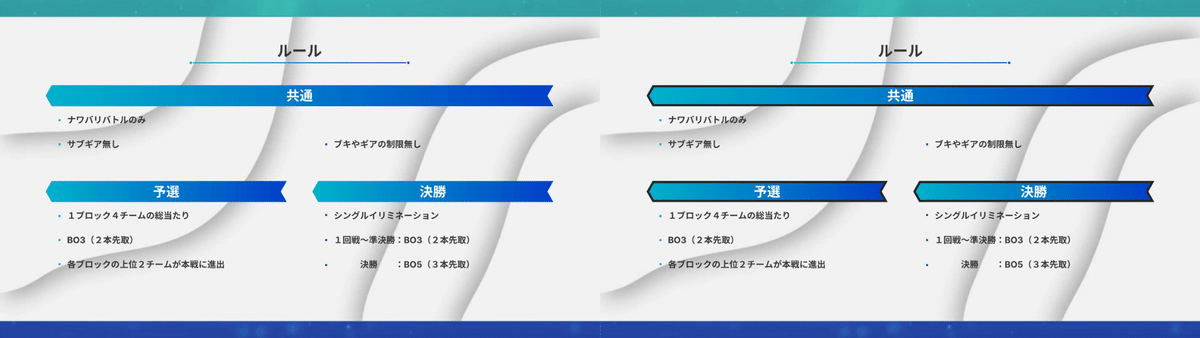
シェイプに理由なく枠線をつけるのは今のトレンドではダサいとされています。これも実際にルール画面を使ってみてみましょう。

右のほうが少し重い印象が出たのが判るでしょうか。正直枠線がいらないのが感じられます。
余白を怖がる
おそらく余白を埋めないと「手を抜いた」と思われそうで怖いと感じる人もいるかと思いますがそんなことはないです。余白があるからまとまりを感じるし、情報が読みやすくなります。後の拡張がしやすくなるといったメリットもあります。
また、一画面の情報量はよく意識する必要があって、情報量が多いと人は見づらいと感じますので、余白を埋めるだけの余計なものは入れないようにしましょう。
シェイプがダサい
皆さんツールのシェイプを使っていると思いますが、そのまま使うのは実は落とし穴だったりします。

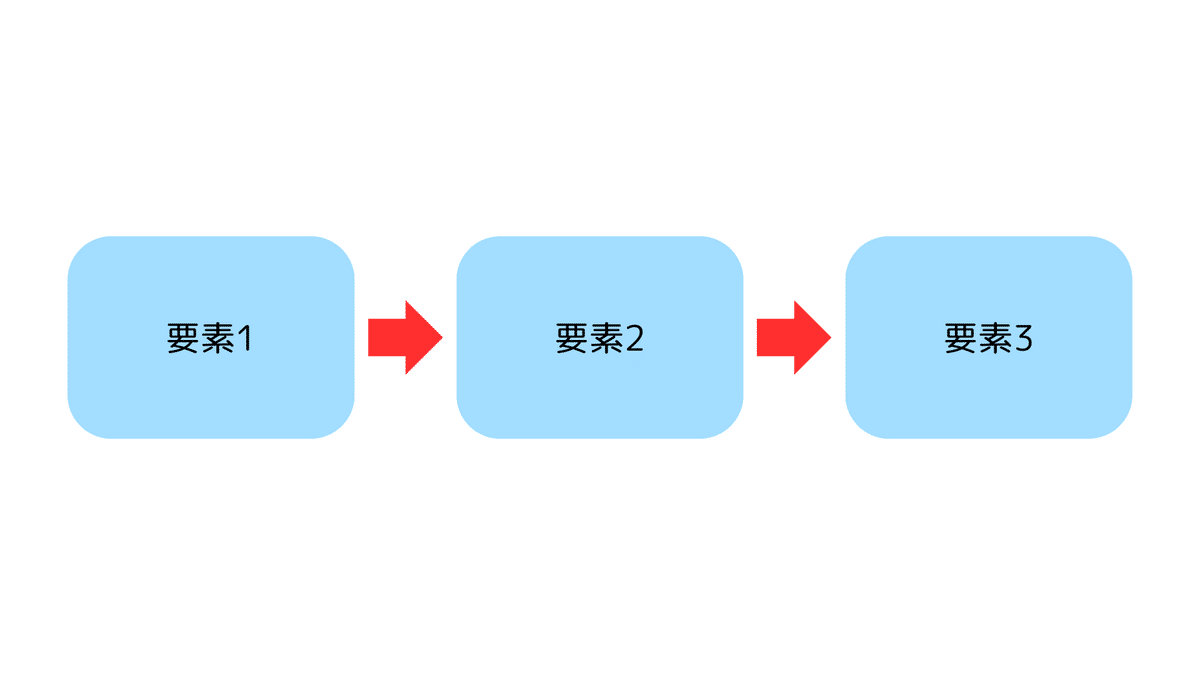
こちらのスライドのデザインはどう感じますか?もしかしたら「そんなにダサくなくね?」と思う人もいると思いますが、私はシェイプを少し変えるだけでもっとよくできると思うんですよ。
まずは青色の要素を囲っているシェイプ、これをデザイナーは座布団と呼んでいるものです。座布団の中に「要素◯」とテキストで書かれています。
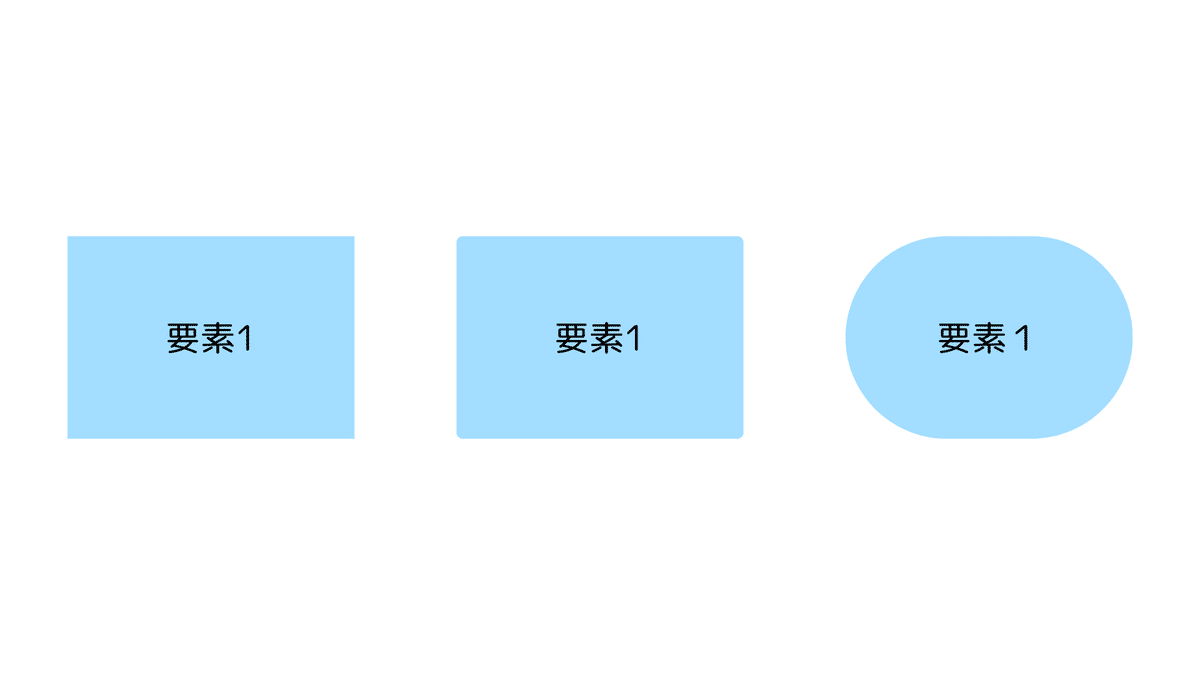
座布団の形は下のように角を「尖らせる」、「ほんの少しだけ丸くする」、「完全に丸くする」の3パターンがダサくなりにくい形だと思います。

元の座布団の形はとても中途半端です。角を丸めると「幼い」とか「可愛らしい」、「ポップ」な印象を与えますが、中途半端に丸めるのは「ダサい」印象を生みます。角を丸めるときはほんの少し丸めるか、ちゃんと丸めきりましょう。
次は矢印です。元のスライドの矢印は赤色でやたら目立つし、形もpowerpoint感があってダサいです。スライドの内容によりますが、大抵のスライドは左から右に流れていることが大事なわけでは無いと思うんです。ですから矢印は目立たせてはいけません。
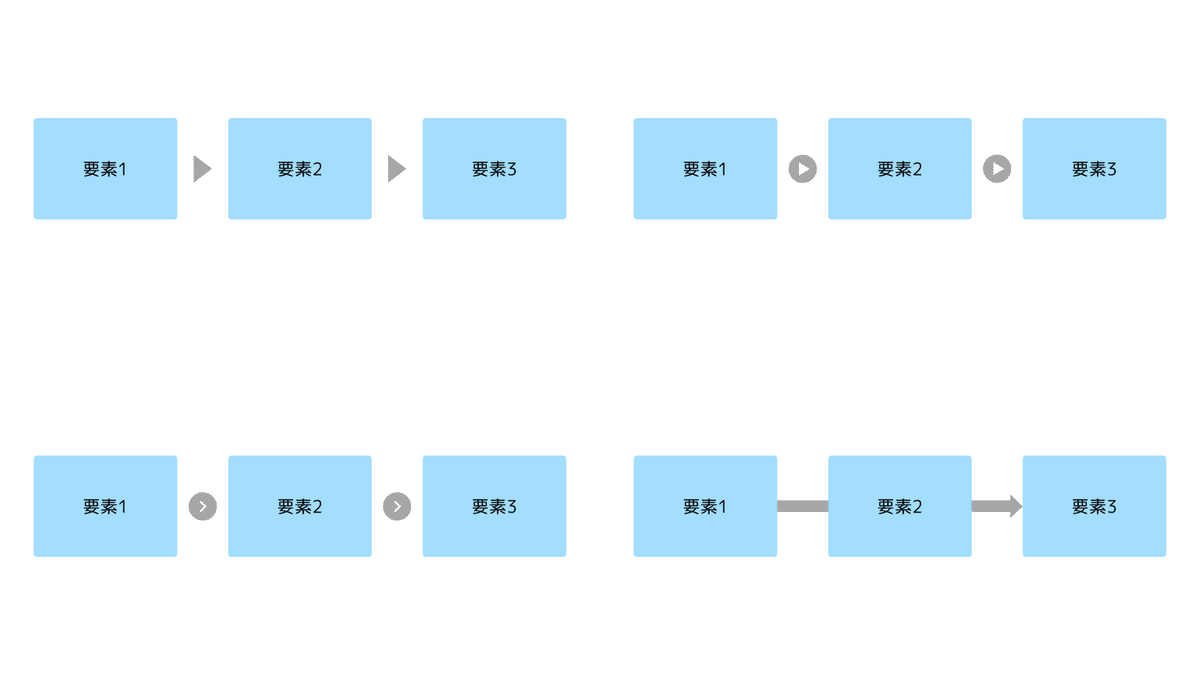
それを踏まえてこんな感じで修正しました。

矢印だけでこれだけの工夫ができるわけですが、この4つの矢印の共通点は「小さい」と「薄い」です。スライドの主役は矢印でありませんので、要素のテキストより目立つべきではありません。
シェイプの形はデザインの良さを決める小さな積み重ねの一つですので、丁寧に形を調整しましょう。
まとめ
以上でダサくなってしまうデザインをご紹介しました。おそらく私も含めて知らず知らずのうちにやってしまっていることもあると思うので、デザインするときは気をつけていきたいですね。
