
ビスケットで自己紹介
ビスケット、プログラミングのViscuitです。
昨年、ある学校の道徳の授業で、ビスケットを活用した授業を参観させていただきました。
自分の好きなものを紹介する場面だったと記憶しています。私は「これは自己紹介に使うと良さそう😊」と感じました。
プログラムはこんな感じです。
『自分の顔をタップすると、大好きなものが出てくる』

私の顔/笑顔の私/好きなもの を描きます。
《メガネ》
左:私の顔をタップしたら
右:私の好きなものが出てくる/私は笑顔になる
あとは、好きなものの部品が動くようにしているのが、2つ目以降のメガネです。
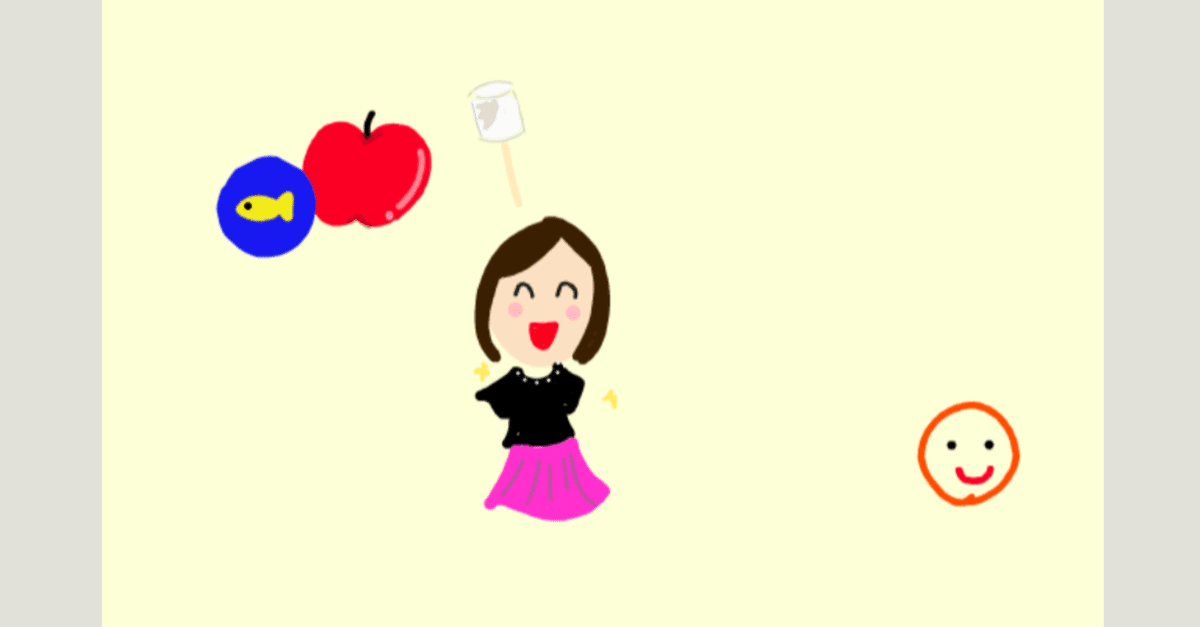
私の自己紹介。
「私の好きなものは、プログラミングのビスケットと、りんご、ニコニコした笑顔、かわいいお洋服、焼きマシュマロです。」
この自己紹介は、実際に私が自分の主宰しているクラブで子どもたちに向けて発表したものです。
そして、子どもたちにも作ってもらったところ、とても嬉しそうに自分の好きなものをたくさん描いてくれました。年長さんから2年生の子たちで、初ビスケットの子もいましたが楽しんで一緒につくることができました。
これから4月のクラス替えで、先生が子どもたちに向けてビスケットで自己紹介をするのも素敵だと思います。
学級通信も良いですが、プログラミング元年ですから(^^)ぜひ。
▽ビスケットで自己紹介のつくり方
1.「学校でビスケット3」のコードを取得する
(取得方法はこちら)
2.タッチのある環境を開く(おすすめは⑤たまごの環境)

3.先生がその場で、「自分の顔」「ニコニコした自分のかお」「すきなもの」を描いてプログラミング
4.その場で、プログラムを動かしながら自己紹介

なんと、事前に準備するのは、1.の学校でビスケット3のコード取得だけ!(先生の個人情報も含まれるでしょうから、コードを使ってください)
あとはその場でプログラムを作りましょう。かっこよくいうと「ライブコーディング?」(笑)
↑の画像も、ビスケットで描きました。
プログラムは組んでいないので、ただのお絵かきツールになりますが^^;。
子どもの絵は2つしか描いていないのと、/のパーツは回転させて配置したので、「コンピュータの良さ」をほんの少し活用しました。
ビスケットではパーツごとに分けて部品をつくって組み合わせることで、大きなイラストを表現することができます。
お試しください^^
ーーーーきちんとした自己紹介は以下に記載させていただきます。ーーーー
Atsumi Tonegawa
2018年1月、ビスケットファシリテーター講習を受講。子どもの感性をそのまま表現できる、ビスケットの素晴らしさに感銘を受ける。またファシリテーター講習で受けたワークショップの指導方法が『子どもは自ら学ぶ力を持っている』という自身の理念と合致し、ワークショップデザイナー育成プログラムを受講。現在は、地元小学校でビスケットの外部講師として授業を請け負う他、ビスケット塾サポート講師、ICT支援員。
いいなと思ったら応援しよう!