
ちいさくはじめた SmartHR Design System のいま(講演書き起こし)
こんにちは versionfive です。
最近はSmartHRのお知らせ機能や、実証実験プロダクト(未公開)のプロダクトデザインをしています。
この記事は、先日催されたイベント「激論!プロダクトデザイン 〜コンポーネントを定義し終えたデザイナーのための泥くさいデザインシステムの育て方〜」で発表した「ちいさくはじめた SmartHR Design System のいま」のスライドを元に、本編の書き起こしを編集したものです。
なお、イベント自体のレポートは別途発信されるはずなのでおたのしみに!
アジェンダ
今回は以下の3点をお話しました。
SmartHR Design System の歩みについて、書籍「ちいさくはじめるデザインシステム」までと現在やっていること
書籍以降に SmartHR Design System に起こった変化のまとめ
プロダクトデザインシステムの育て方として私なりの考察
デザインシステムの公開後「4年半」分の取り組みを15分でざっと紹介する内容で、トークセッションにつなぐための話題提供としてお話しました。
SmartHR Design System の歩み
書籍「ちいさくはじめるデザインシステム」まで
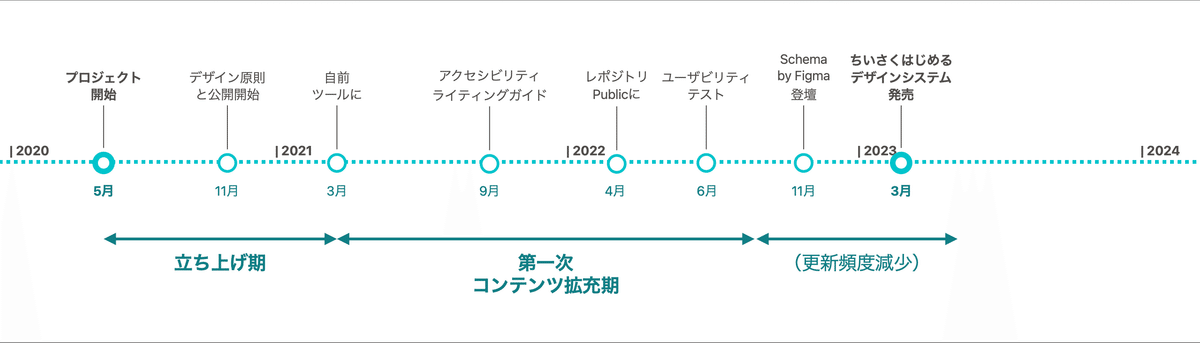
2020年5月にプロジェクトを開始して、2023年3月に書籍を発売するまでの流れを振り返ります。

詳しくは以下の記事で紹介しています。
立ち上げ期とコンテンツの拡充期間を経て、書籍を発売する頃にはデザインシステム自体の更新頻度は減少している時期にありました。
しかしそのあいだ、CEOが趣味開発でデザインシステムを活用して「偉大さ」に気がつくなど、デザインシステム自体の更新頻度は減っていたのですが、プロダクト開発には確実に効いていたようです。

そして1つの転換点が訪れます。
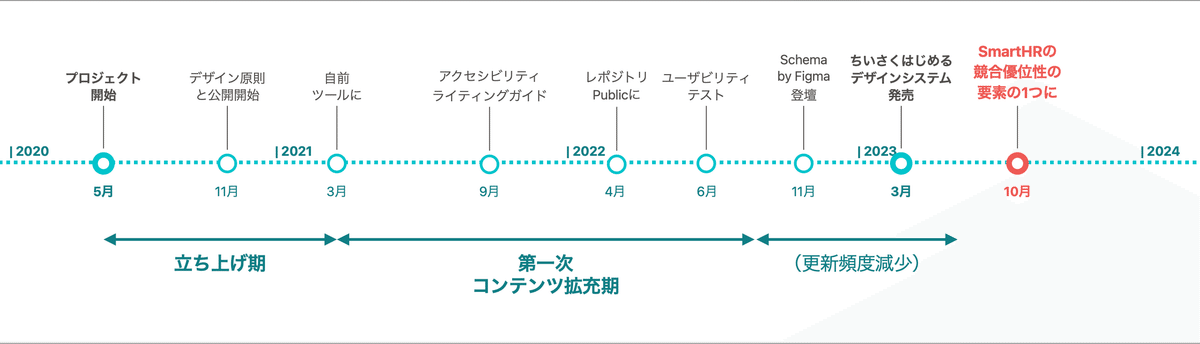
2023年10月に「デザインシステムは、SmartHRの競合優位性を構成する要素の1つ」と位置づけられます。

デザインシステムは「ナレッジ・ノウハウの集合」から「プロダクトのUI品質を担保する仕組み」へと、会社からも進化を求められていくことになります。それは同時にプロダクトデザイナーに対するハードルも上がっていくことを示していました。
この出来事によって、2024年のプロダクトデザイン統括本部のスローガンが「それ、デザインシステムでやれ」となるなど、プロダクトデザイン組織全体でデザインシステムに注力することになります。

ここまでが書籍発売あたりで起こったことです。
書籍発売から現在まで
それから約1年半、デザインシステムに行ってきた活動を3つご紹介します。キレイに半年ごとに分かれているのは、ミッション設定が半年ごとに行われるからなのが理由です。
2023年下期 プロダクトの「使用性」を定義
2024年上期 第二次 “大” コンテンツ拡充
2024年下期 デザインプロセスをアップデート
活動1:プロダクトの「使用性」を定義(2023年下期)
まず、プロダクトの「使用性」を定義する取り組みを始めました。プロダクトデザイナーが「一貫性のある使いやすいUI」をより精緻にコントロールする術を持つ仕組みをつくることを目的に、以下のようなことに取り組みました。
使いやすさの「後ろだて」に使えそうな規格を調査・選定
「使用性」に着目し、品質を担保する項目を リストアップとして言語化
デザインシステムに 「ユーザビリティ(使用性)」を追加
なぜこの時代に「使用性」なのか、それには以下のような自分たち自身に対する問いかけから始まっています。

アウトプット:UIデザイン使用性チェックリスト
代表的なアウトプットは「UIデザイン使用性チェックリスト」です。

これは日本産業規格のJIS X 25000シリーズを元に開発した
「ユーザーがプロダクトをどのくらい使えるかの品質」を担保するための、UIデザイン時点で考慮すべき21の観点をまとめたものです。
詳細はぜひリンク先を見てみてください。
しかしこの時点では、JISの品質基準を満たすようにチェックすべき観点をリストアップしただけで、「観点をチェックするために使う基準」がデザインシステムに用意されておらず、スカスカな状態で公開していました。
活動2:第二次 “大” コンテンツ拡充(2024年上期)
そこで、チェックリストを運用可能にするためにデザインシステムに基準を増やす活動をプロダクトデザイナー「全員」で取り組みました。
プロダクトデザイナー14名(当時)全員で基準作成を分担
全員がデザインシステムにPull Requestしてコミット
生まれた基準は全員で読み合わせをする。
意図的に「全員で取り組む」意味や背景は、こちらの記事で書いています。
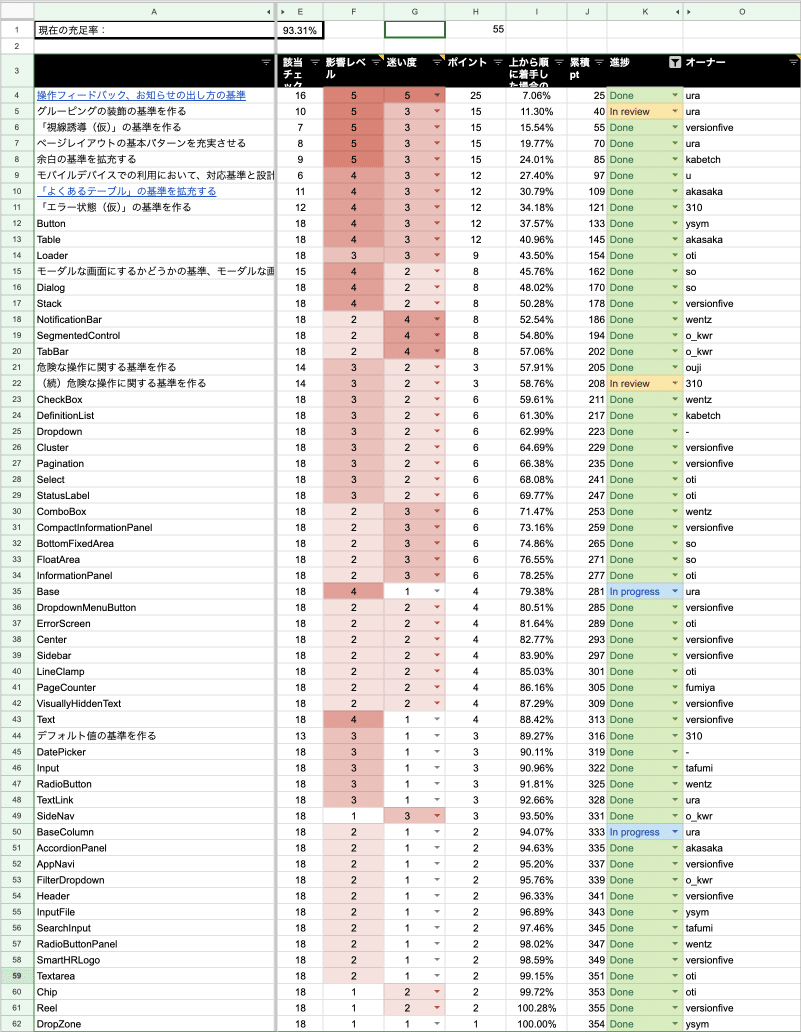
アウトプット1:過去イチ基準が充実したデザインシステム
SmartHR Design Systemは過去イチ基準が充実した状態になりました。

前回のコンテンツ拡充はデザイナーが10名未満の時にしましたが、今回は14名規模で必要な言語化をすることで、「いまの自分たちに必要な基準」にデザインシステムをアップデートすることができました。
使用性チェックリストを元に生まれた新しい基準をいくつか紹介します。
ちなみに「視覚的グルーピング」は、このイベントの前日にようやく公開した ”できたてほやほや” のドキュメントです!
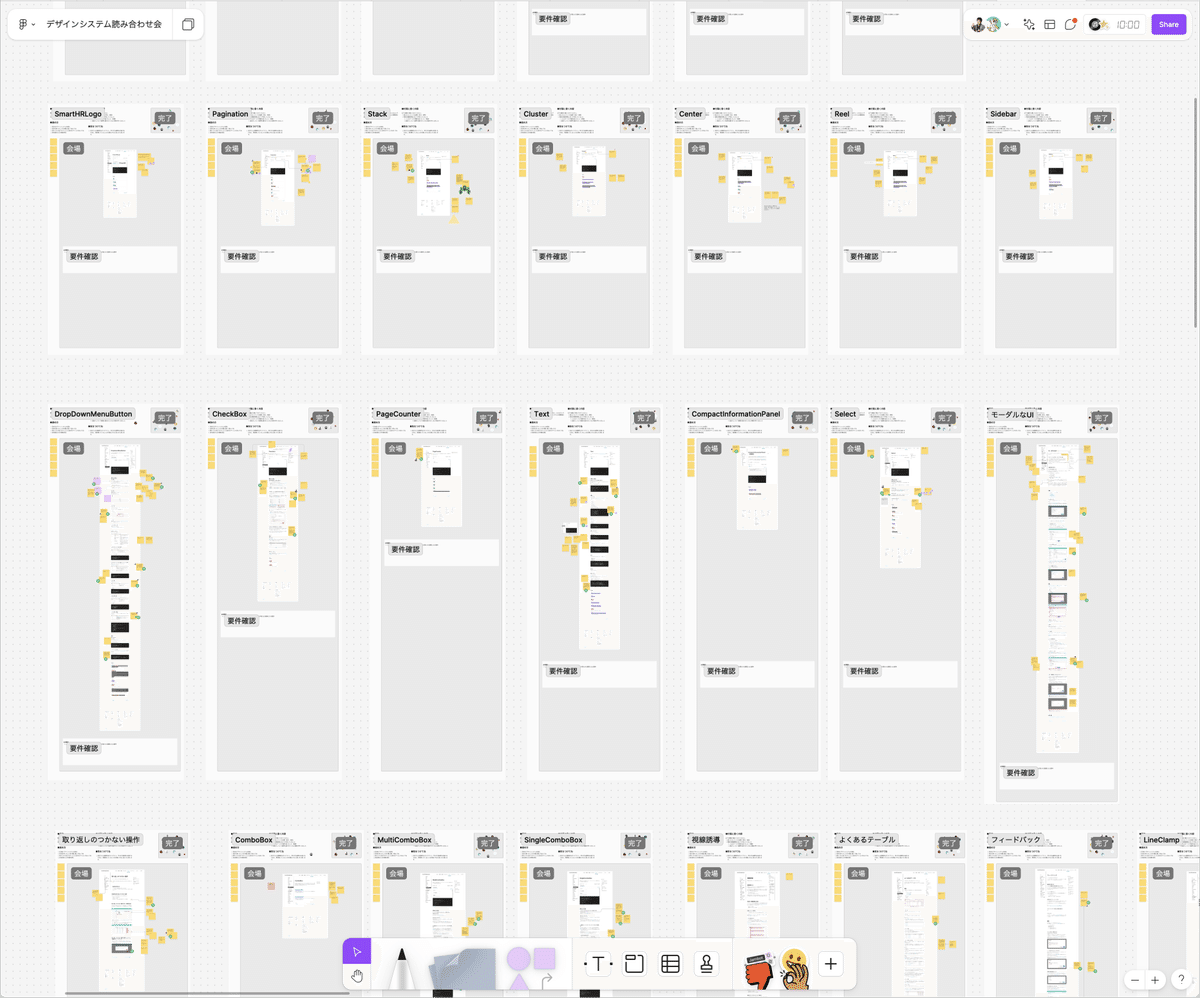
アウトプット2:デザインシステム読み合わせ会
もう一つのアウトプットが「デザインシステム読み合わせ会」です。
これは、毎週更新される大量の基準を、約4ヶ月かけて同期的な場でみんなで読み進める活動です。最新を知るだけでなく、フィードバックを通して各自の疑問解消や解像度を揃える役割も担います。

週2回1時間ずつあるデザインレビュー会の空いた時間枠などを活用して、4ヶ月でほぼすべての基準を全員が読みました。
後に入社した新規メンバーも、読み合わせ会のFigJamを後追いで読むことでデザインシステムのオンボーディングにも役立ちました。
これらの基準を大量に作った活動に対しては、こちらで生々しい感想を載せています。
活動3:デザインプロセスをアップデート(2024年下期)
デザインシステムに使用性チェックリストと基準が揃い、ようやく本来の課題へ取り組めるようになりました。
使用性チェックリストを活用してUI品質を自律的に向上できるようになるために、まさにいま活動をしています。
デザインシステムを継続的に成長できる運用を整備
新規プロダクト開発や既存の改善にチェックリストを活用できる仕組みを整理
デザインシステムの「デザインレビュー」を刷新
アウトプットを2つ紹介します。
アウトプット1:デザインシステムの運用方法を再定義
まず、デザインシステムの運用方法を見直しました。我々はこれを「検査・改善・学習の仕組み」と呼んでいます。
「基準が常に最新になりながらも、メンバーがそれを学習できる」よう運用方法を整理し、まごころ運用だったチケット管理方法を刷新してドキュメントにまとめたりしています。
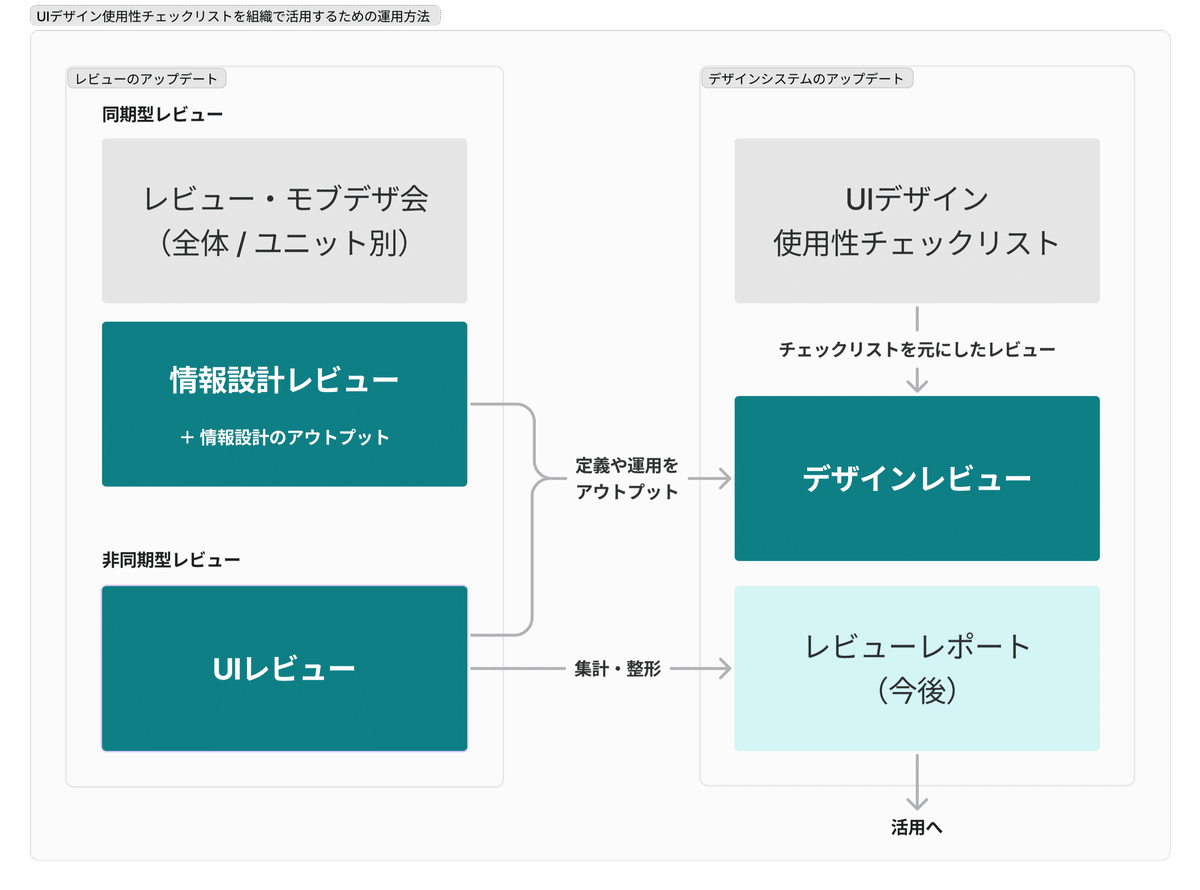
アウトプット2:デザインレビューの見直し
2つ目はデザインレビューの見直しです。
使用性チェックリストの項目に基づいたデザインレビューにリニューアルし、「情報設計レビュー」と「UIレビュー」を新たに設置しました。

それぞれのドキュメントも、イベントの前日にデザインシステムに公開したほやほやのものです。また、「情報設計のアウトプット」は情報設計レビューのレビュー対象を定義したドキュメントになっています。
【プロダクト】
— SmartHR Design System (@SHRDesignSystem) December 16, 2024
「デザインレビュー」の内容をリニューアルしました🎉「UIデザイン使用性チェックリスト」を使った2段階のレビュー「情報設計レビュー」「UIレビュー」の実施方法と、情報設計レビューで使う「情報設計のアウトプット」の概要・サンプルを紹介しています。https://t.co/60o7G1AfaZ pic.twitter.com/RyUsnpjC0J
このように今期からは、UIデザイン使用性チェックリストをベースに様々な組織活動のアップデートをはじめています。
書籍以降に SmartHR Design System に起こった変化
書籍以降にデザインシステムに起こった変化をまとめていきます。
“ちいデザ” 以降の変化
プロダクトデザイン組織でデザインシステムのミッションを立て、持続的な成長を促すように
smarthr-ui と smarthr-design-system のプロジェクトでそれぞれミッションをもってより強く運営されています。
デザインシステムサイトの運営を担う部署(プロダクトデザイン企画室)も生まれました。
UI品質やデザインレビューなど製品開発プロセスに関するドキュメントが増え、 ユーザビリティを維持・向上する仕組みが組み込まれはじめた。
これらの仕組みが回ることによって「人や組織開発」もデザインシステムの範疇になってきたなと感じています。たとえば、デザインシステムに関わることで「基準を把握し、基準を作れるプロダクトデザイナーへの成長」にも繋がるなどの効果です。
今の私たちにとっては、書籍「ちいさくはじめるデザインシステム」はもう過去のものになっています。
ちいさくはじめたことが今に繋がっているので、私たちにとっては過去のものになっていても、これからはじめようとする方には引き続き役に立つものになっていると思いますので、持ってない方はぜひどうぞ!(宣伝)
変わらないもの:デザインシステムに対するスタンス
一方で変わらないものもあります。
「プロダクトのためのデザインシステム」というデザインシステムに対するスタンスは当時から変わっていません。
生産性を向上するための手段
開発者が妥当な意思決定を早めるための補助線
意思決定は開発チームによる現場での判断が尊重されている。
また、基準がどれだけ充実しようとも、プロダクトデザイナーに求められていることは「基準を超えて、業務ドメインに合わせた使いやすいインターフェースを生み出す」ことであり、これも以前から変わっていません。
チェックリストやレビューなどの新しい取り組みは、 上がっているハードルを越えるための「底上げ」の仕組みであり、バフだと捉えています。
新たな縛りでも創造性を阻害するものでもありません。土台です。
あるいは「アカウンタビリティ(説明責任)を肩代わりしてくれるツール」ともいえます。
一方で、書籍以降「プロダクトのためのデザインシステム」からなにかが拡張されつつある雰囲気を感じています…

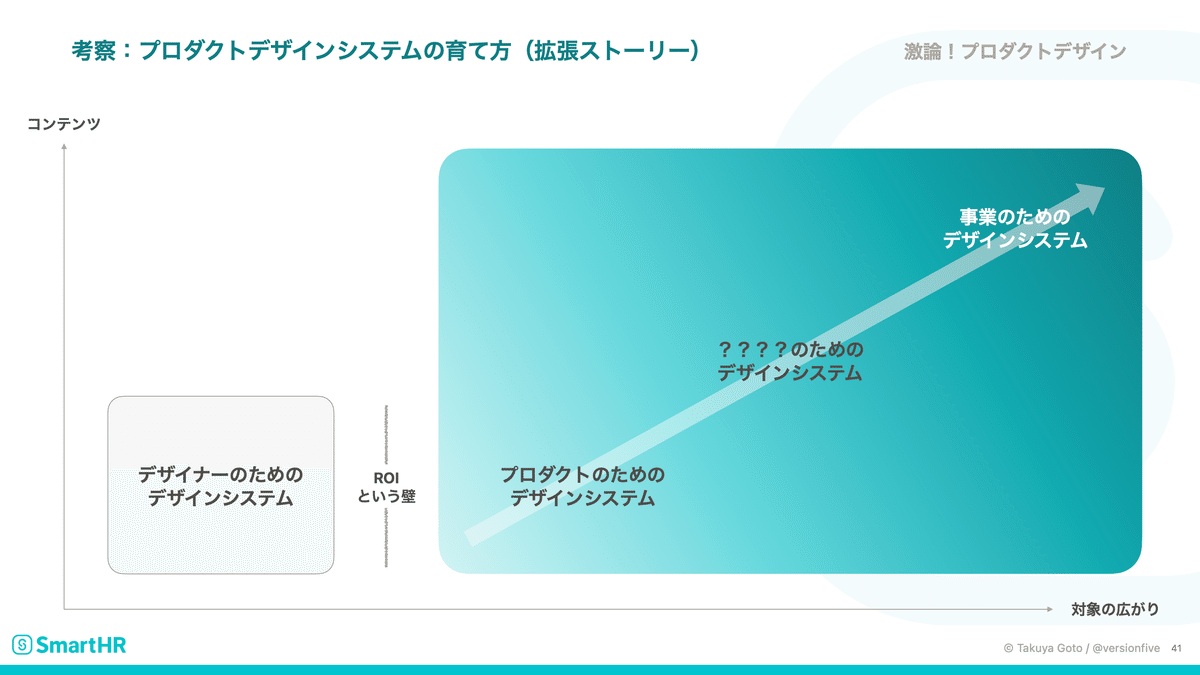
考察:プロダクトデザインシステムの育て方(拡張ストーリー)
ここからは私の私見であり、次のトークセクションに対する話題提供になります。
これまでSmartHRは「プロダクトのため(だけ)のデザインシステム」に注力しました。「デザイナーのためのデザインシステム」、つまりデザイナーの生産性にフォーカスしてしまいFigmaでコンポーネントライブラリだけ作る〜、といったパターンには陥らなかった、と感じてはいました。

この1年半でデザインシステムに追加してきたこと、それによって私たちに起こった変化をふまえると、「プロダクトのための」よりもデザインシステムの対象を広げている感覚があります。
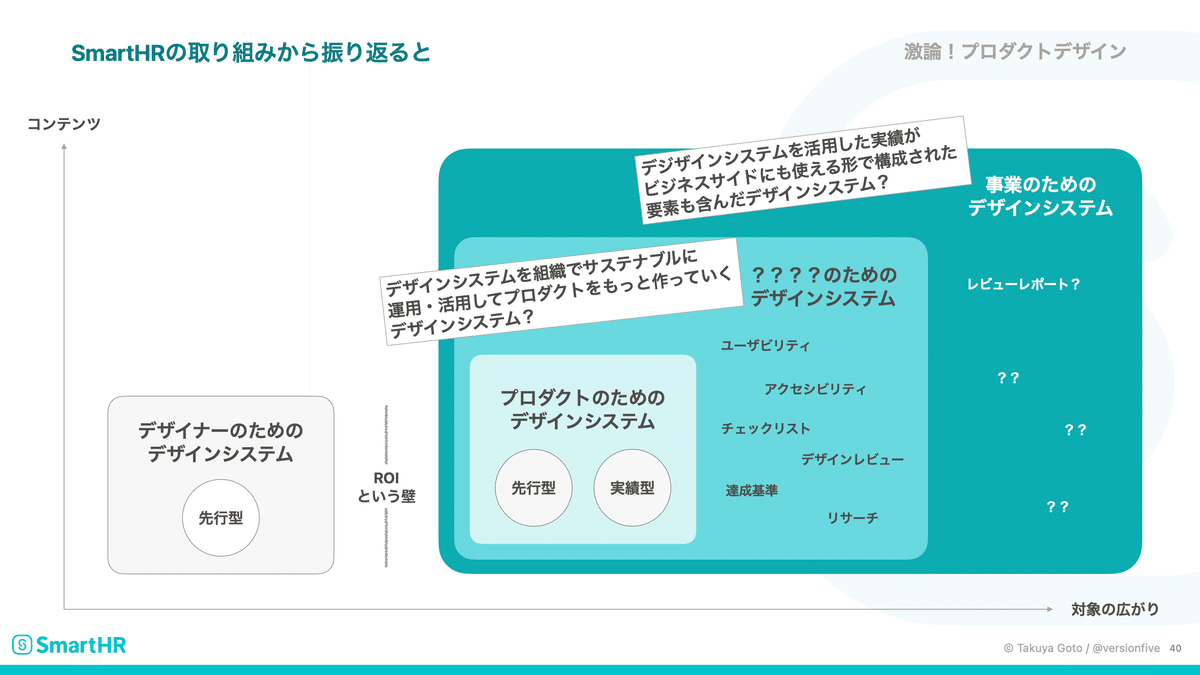
縦軸をコンテンツの種類、横軸を対象の広がり、としたときに、2段目はうまいラベルを思いついていないのですが、3段目に「事業のためのデザインシステム」と仮において、コンテンツをマッピングすると、

2段目:デザインシステムを組織でサステナブルに運用・活用してプロダクトをもっと作っていくデザインシステム?
3段目:デジザインシステムを活用した実績がビジネスサイドにも使える形で構成された要素も含んだデザインシステム?
のような拡張ストーリーがみえる、ような気がしませんか。
この育て方は、SmartHRでも取り組みはじめたばかりでまだ見ぬ状態なのですが、デザインシステムを活用し、すごいビジネスインパクトあるいは新しい期待値の変化を生むような活動を続けていくべく、来年の活動を考えていきたいと思っています。

発表内容は以上です。
当日はこのように最後に場をもやっとさせて、トークセッションへのフリにしています。

講演した感想
講演時間15分という短い中に、これまでの活動を凝縮しているので、めちゃくちゃ端折って紹介しています。
各アウトプットの背景には大量の議論と作業があり、これらをしっかりお話すると1時間でも2時間でも話せるボリュームなってしまいます。。「UIデザイン使用性チェックリスト」まわり、どこかで詳しく紹介したいな〜
このあとのトークセッションでは、私は講演直後でどんなトークをしたのが若干記憶喪失になっていますが、VP of Product Designのouji の視点も加わり、長谷川恭久さんに鋭くツッコんでいただきながら、会場の皆さんも気になったところを深堀ってお話できたのではないかなと思います。
デザインシステムを一緒に育てていくプロダクトデザイナーを募集しています!
SmartHRのデザインシステムやプロダクトデザイナー職にご興味が湧いた方はカジュアル面談などでぜひ気軽にお話しましょう。
