
網屋の資料デザイン講座をチラ見せ
あけましておめでとうございます!
網屋マーケティング部デザインチームのキシです。
普段はWebデザインや資料デザイン、UIデザイン、リーフレットデザインなど、網屋に関連するデザイン全般を担当しています。
資料デザイン入門講座
さて、本題ですが、昨年の11月と12月に会社全体のデザインクオリティを上げていきたいという思いで、全社向けに資料デザイン入門講座を開催しました。
本記事ではその資料デザイン講座で実施した内容について、いくつかピックアップして社外の皆さんにも共有したいと思います。



まず、この講座の目的とコンセプトは、”長時間かけて100点を目指すのではなく、短時間で安定的に70点くらいを取れるようになることを目指す”でした。
このコンセプトにした理由としましては、私たちデザイナーはデザイン自体を仕事としていますので100点を常に目指さなければならないですが、それ以外の方々は普段の業務の中で資料の内容自体も考えながら限られた時間でデザインをしていくことになります。
そのため、時間をかけるテクニックよりもサクッと取り入れられるようなテクニックをたくさんお伝えして、各自のできる範囲で取り入れていただくほうが実用的だと考えました。
そのため講座では、難易度の高い機能、時間のかかるテクニック、根本的なデザインの理論等は意図的に取り扱わないように気をつけました。

この講座は二回に分けて実施し、第一回は「これをしておけばOK!資料デザインで抑えるべきポイント」と題し、いくつかのポイントを押さえるだけで資料が見やすくなるということをお伝えしました。
今回はその中からデモンストレーションの一例をご紹介します。

まず資料デザインをするにあたって抑えなければならないポイントが3つあります。
それは「大きさ」「揃える」「配色」です。
この3つを押さえればそうそうダサいスライドにはなりません。

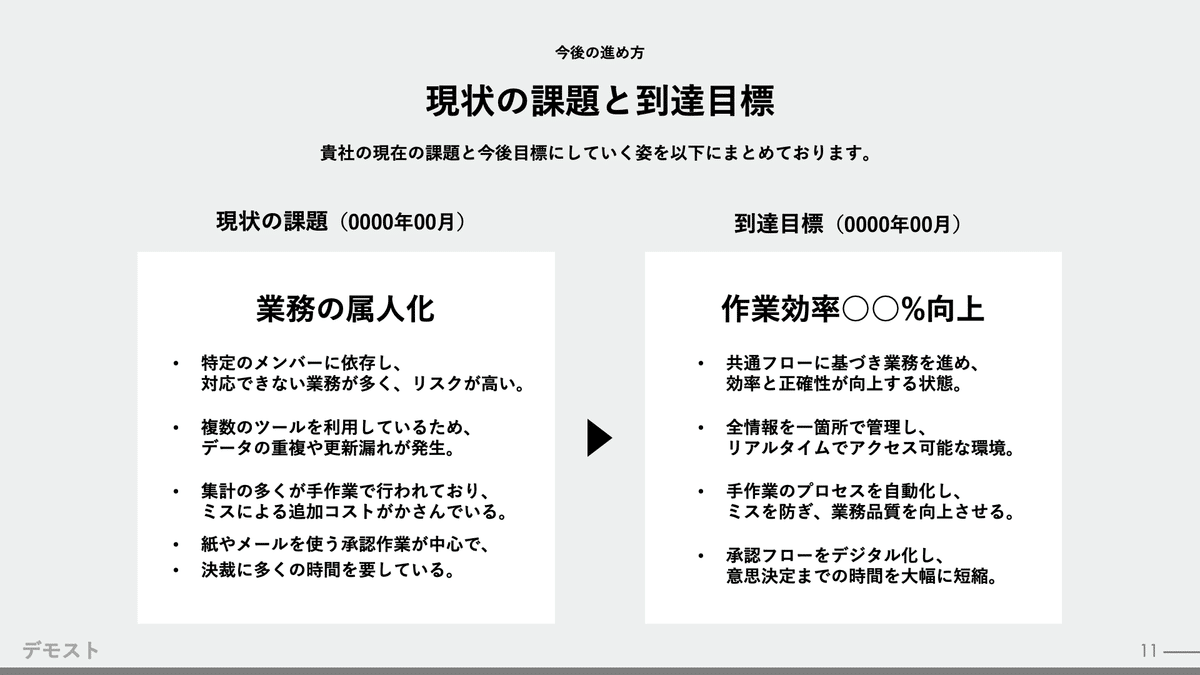
まずこちらがデモンストレーション用のベースの内容です。
抑えるべきポイント1 大きさ

まずやるべきなのは、情報に優先度をつけることです。
これを疎かにしてあれも目立たせたいこれも目立たせたい、としてしまうと最終的に何も目立たない状態になりがちです。
優先度の付け方としましては、まずそのページの問い/表題とそれに対する結論を探します。
問いと結論に真っ先に目が行くようにすることで、この資料を見た人がぱっと見でこのページで言いたいことを理解できるので、これらを1番目、2番目の優先度に据えます。
3番目は中見出しに当たる情報、4番目は本文や箇条書き、5番目はカテゴリなど、というように優先度をつけていきましょう。
そしてその優先度に沿って文字の大きさに強弱をつけます。

強弱をつけたものがこちらです。
これだけでも最初と比べてかなり読みやすくなったのではないでしょうか?
抑えるべきポイント2 揃える
次にページ内の要素を揃えていきます。

揃えたものがこちらです。
さらに見やすくなったかと思います。
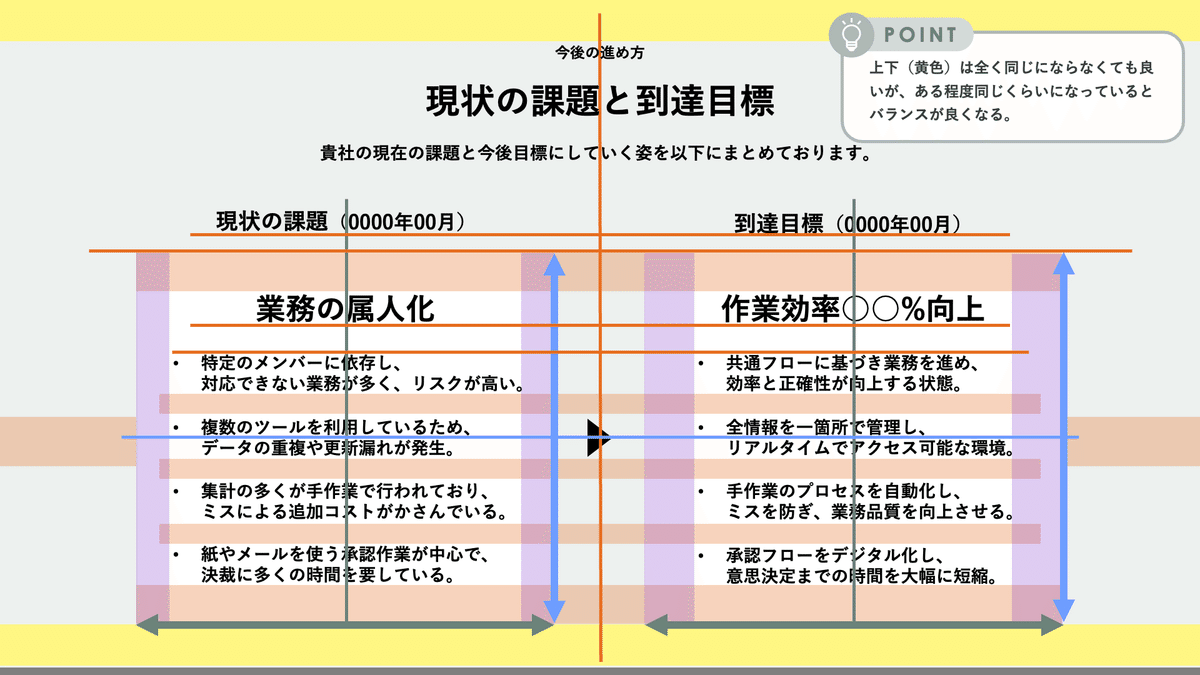
揃えたポイントは以下の通りです。

ページ全体に対するコンテンツの中央揃え
ページ全体に対するコンテンツの上下余白と左右余白
課題と目標のブロックの幅と高さ
課題と目標のブロックの上下左右中央揃え
小見出し、中見出しや箇条書きの上下位置合わせ 等
この「揃える」という作業を疎かにするとクオリティが下がるので、1つ1つ丁寧に揃えてあげることが必要です。
抑えるべきポイント3 色
最後に3つ目のポイントである「色」です。
色については二点のみ意識するだけで一気にクオリティを上げることができます。

1つは真っ黒やビビッドな色を止めること、もう1つはグレートーンとメインカラーに絞ることです。

真っ黒やビビッドな色を使ってしまうと目がチカチカしてしまったり、コントラストが強すぎてガチャガチャして見えてしまうことが多いです。
また、真っ黒や真っ赤な色などで配色してあるとデフォルト感が出てしまい、あまり凝っていない印象を持たれがちです。
そのため、真っ黒を使わずに少し白を混ぜてグレートーンにしてあげることで全体的にまとまった印象になりますし、洗練されているようにも見せられます。
赤などを使う場合も、真っ赤なまま使うのではなく少しグレーを混ぜたような少しくすんだ赤を使用すると"いい感じ"になります。

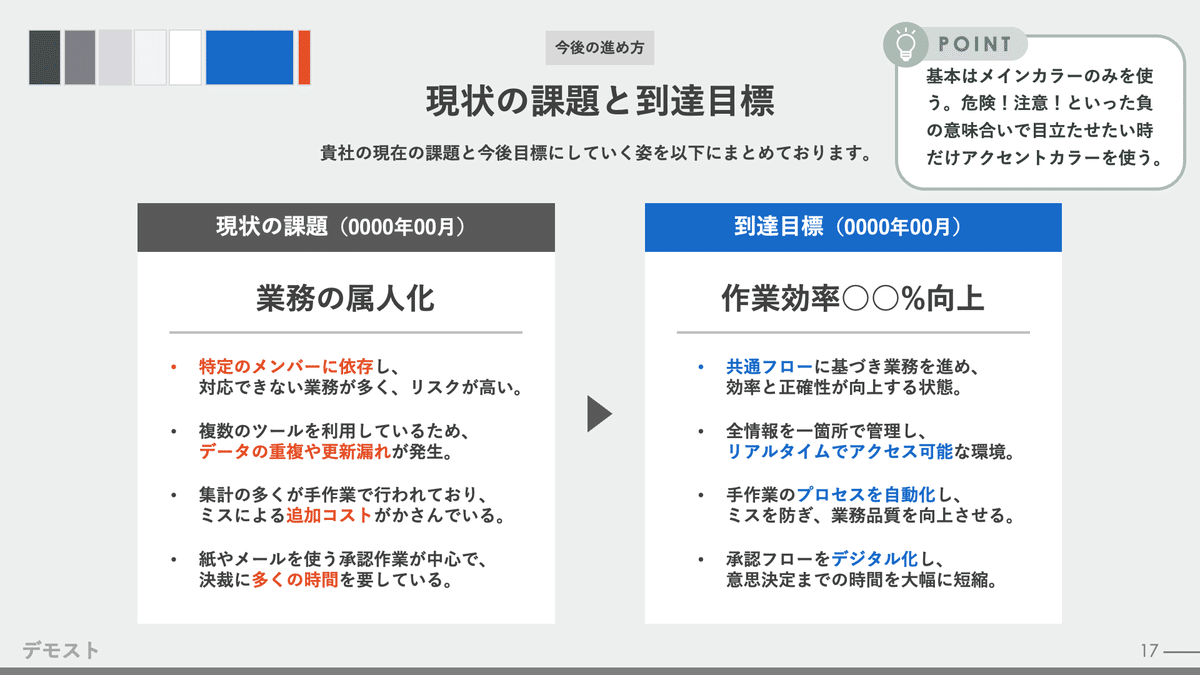
グレートーンで配色できたら、最後にメインカラーを差し色として追加していきます。
この時注意するのは、何でもかんでも色をつけないことです。
特に見せたいと思うところにだけ色をつけるようにしましょう。
その理由としては、アクセントになる部分が一番目立つため、あれもこれも目立たせたいからと色々なところにメインカラー使ってしまうと逆にメインカラーだらけになり、少ないベースのカラーの方が目立ってしまうということになりがちだからです。
また、さらにブラッシュアップするなら、イラストやあしらいを追加してみたり、角丸四角を活用してみたり、強調したい数字部分を思い切って大きくしてみるなど、ところどころに一手間を加えてみましょう。
また、ベースとなるグレートーンにメインカラーを少し足してあげるというテクニックも簡単に試せるのでおすすめです。

実際の講座では、他にも既存の資料のブラッシュアップ方法や、可読性を上げる方法、視線誘導について、おすすめフォントや素材サイト、ダサくなりがちなNG項目等、様々なノウハウを共有しました。
最後に
あくまで講座の一部ではありますが、 デザインに詳しくない方でも取り入れやすいテクニックなので、ぜひ試してみてください!
冒頭でお伝えした通り、100点を目指す必要はありません。
大切なのは、「伝えたい内容を、より分かりやすく届けよう」という意識を持つことです。
この記事が日々の業務の中で、少しでもお役に立てば嬉しいです。
