
[lightweight-charts]移動平均線を表示する
前回はラインチャートを表示したので、それを利用して移動平均線を表示したいと思います。
まずpython側で移動平均線のデータを作成します
移動平均線を求めるにはdataframeのrollingを使用します。
df['sma5'] = df['close'].rolling(window=5).mean()
df['sma25'] = df['close'].rolling(window=25).mean()
df['sma75'] = df['close'].rolling(window=75).mean()次にJSの方ではチャートを描画する処理を関数として切り出します。
seriesType の指定によって キャンドルチャートかラインかを変えています。
const setupSeries = (chart, data, seriesType = 'Candlestick', color = 'rgba(4, 111, 232, 1)') => {
const series = seriesType === 'Candlestick' ? chart.addCandlestickSeries() : chart.addLineSeries({
color: color,
lineWidth: 2,
});
const formattedData = data.map(item => {
const timestamp = new Date(item.datetime).getTime() / 1000;
return seriesType === 'Candlestick' ? {
time: timestamp,
open: parseFloat(item.open),
high: parseFloat(item.high),
low: parseFloat(item.low),
close: parseFloat(item.close),
} : {
time: timestamp,
value: parseFloat(item[seriesType.toLowerCase()]),
};
});
series.setData(formattedData);
};作成した関数をそれぞれ呼び出します
setupSeries(newChart, response.data, 'Candlestick');
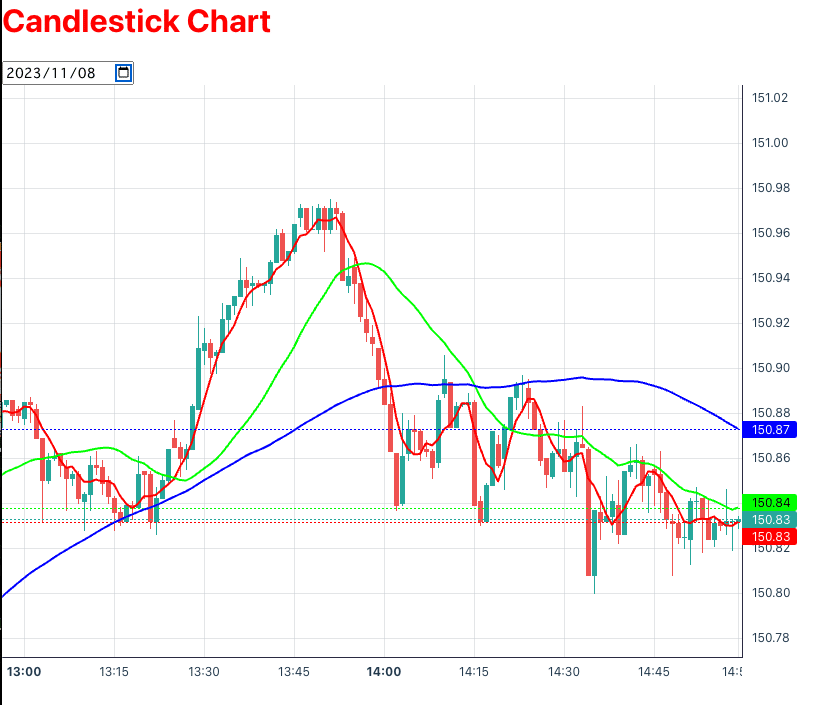
setupSeries(newChart, response.data, 'Sma5', 'rgba(255, 0, 0, 1)'); // SMA5の色を赤に設定
setupSeries(newChart, response.data, 'Sma25', 'rgba(0, 255, 0, 1)'); // SMA25の色を緑に設定
setupSeries(newChart, response.data, 'Sma75', 'rgba(0, 0, 255, 1)'); // SMA75の色を青に設定
コードはこちらで
https://github.com/konohazukux/fxChart/pull/6/files
この記事が気に入ったらサポートをしてみませんか?
