
ユーザー行動から、タイムズカーのUIをリデザインしてみた
こんにちは、皆さんはどうお過ごしでしょうか。
さて、個人制作について共有できればと思っています!デザインをするのは、タイムズカーというカーシェアリングを提供しているサービスになります。

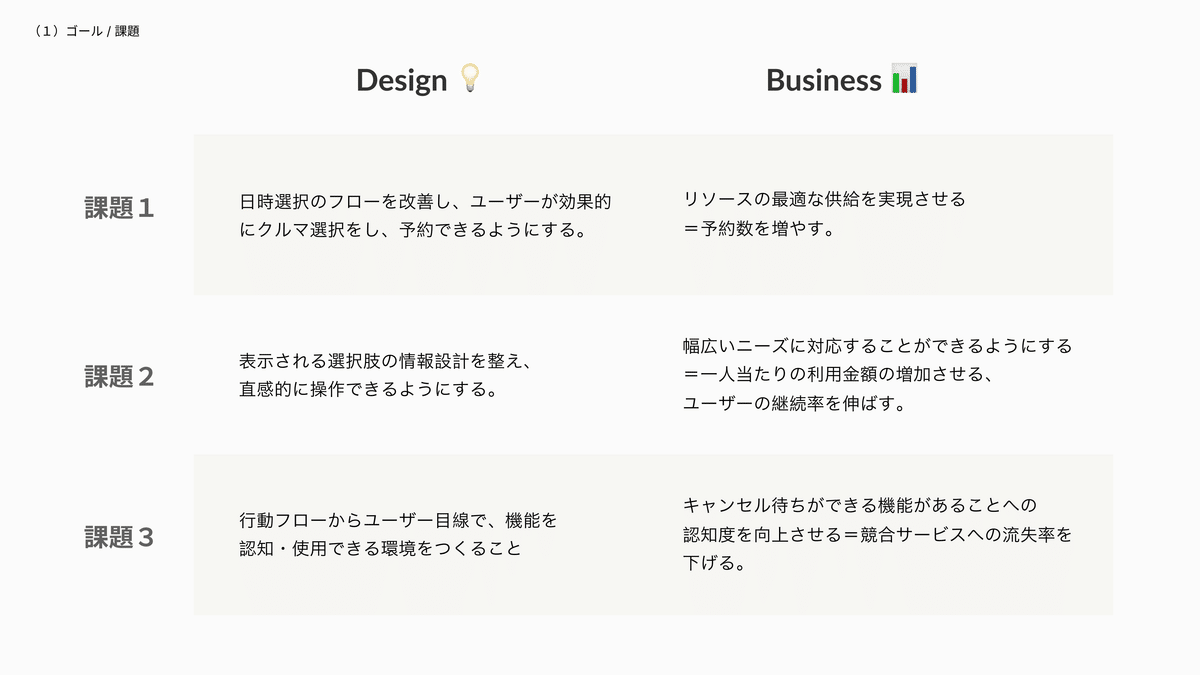
デザインのサマリー
プロジェクト:個人制作
期間:3か月
範囲:予約フローにある3つの機能について
実施したこと:ユーザーテスティング、体験整理、プロトタイピング
「スケジュール表示でクルマの選択がスムーズに」

💡 クルマを選択したときに、1日の空き状態をチェックすることのできるタイムテーブルを配置しました。
これにより予約可能なクルマを探すときに、何度も日時設定を変更する必要があるユーザーのストレスを軽減させます。
「直感的にクルマを選択できる体験をお届け」

💡 既存のUIでは、あらかじめ選びたいクルマが決まっていないと、情報を絞り込むことができませんでした。
そこで、オブジェクトファーストな構成にすることで、ユーザーがよりカーシェアリング体験を楽しめるように改善しました。
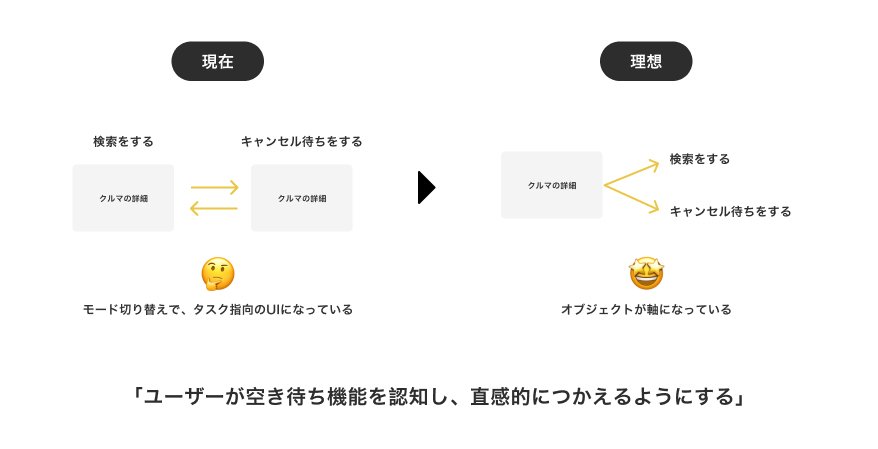
「キャンセル待ちをかんたん登録で通知オンに」

💡 画面遷移が複雑なため、ユーザーがキャンセル待ちの設定を認知していない現状がありました。
そこで、空き状態を示す2つのタグをモーダル内に使用することで空き待ち機能の認知向上と、利用向上を促進します。


実生活でプロダクトを触ったときのこと
最近引っ越しをしたのですが、一人暮らしなので荷物はそんなに多くなく、かといって業者に頼むと高くつくし、悩んでいた時にタイムズカーのアプリの存在を知りました。しかし、電動キックボードシェアのLuupや、タクシー配車サービスGoのようなモビリティのUIに慣れているせいか、予約するまでのUIのフローが多いなと感じたのが、今回のリデザインをすることになったきっかけです。
カーシェアリングがもっと身近になれば、自分を含むクルマを所有していない層のライフスタイルにポジティブな変化をもたらすのでは、、、と思いリデザインをキックオフしました。
UIの課題感を考察してみる
そこで、既存のUIに触れていき、どこに課題感があるのか理解を進めました。ドックフード的な位置づけで、ヒューリスティック分析をしました。

ヒューリスティック分析を行った理由は、個人で簡単に全体のUIの導線を評価し、本質的な問題を特定し、特定のアクションを達成するためのUIを改善するためです。また、UIの判断基準が必要なため、公開されている事業理解に関連した記事や、サービスのKPI、ユーザーのペルソナ、App Storeのレビューなど事前準備をしました。
上記の結果を踏まえて、普段からコアユーザーとして利用している方々がどのようにUIを操作しているのか、私が感じている課題感がユーザーにも同様にあるのか検証することに決めました。
仮説を立てる
上記で実施したヒューリスティック分析の結果、主に改善点となり得る箇所を3つほど取り上げてみました。
仮説1)検索画面にある日時設定について

カーシェアリングサービスとして、ユーザーに届けたい最重要な情報は「どこに・どのような予約可能なクルマ」があるかです。そのため、UIにおいても、ユーザーがいつでも予約できるクルマを探せられられるような導線をつくることが重要です。

現在のUIでは、最終的に予約したいクルマを選ぶまでに多くの手間をユーザーにかけてしまっている可能性があります。具体的には、ユーザーがクルマの予約状況を確認するためには、ヘッダーにある日時設定をタップし、検索をしなければいけません。そのため、すぐに希望の車が見つからない場合、ユーザーは再度検索しなけければいけない仕様になっています。
そこで、ユーザー目線で「検索の体験フロー」を改善させ、予約までの作業効率を上げることができるのではないのでしょうか。
仮説2)絞り込み機能のカテゴリーについて

次に、絞り込み機能のカテゴリーの設定についてです。このUIでは、フィルター機能のように、ユーザーがカテゴリー条件を設定することで、簡単に対象のクルマを探せるようにしています。
例えば、クラスのカテゴリーを設定することで、プレミアムなクルマを選択することができたり、車種のカテゴリーを設定することで、指定のクルマを選択することができます。

しかし、この画面を初見の状態で開いたときに、何ができる画面なのか想起しずらいビジュアルになっていると考えました。なぜなら、カテゴリーを選択をするにはピッカー(UIの下からオプションリストが表示されるコンポーネント)をタップしなければ、それらのカテゴリーの候補となる条件情報を確認することができないからです。
そのため、ユーザーは直感的にカテゴリー選択をするのができない原因になっている可能性があります。また、タイムズカーのKPIである「1人当たりの金額」を向上させるため、幅広い車種の予約が可能なUIを提供することで、事業観点でも貢献できると考えました。
仮説3)キャンセル待ちの設定方法について

最後に、キャンセル待ちの設定についてです。この機能では、予約可能な車両が利用できない場合、事前に指定した近隣ステーションを選択し、キャンセル待ちのリストに登録します。その後、予約の空きが発生した際に、メール通知を受け取ることができます。

しかしながら、この機能のUIは、「クルマ情報に基づくオブジェクト指向」ではなく、「キャンセル待ちの手続きに焦点を当てたタスク指向」となっています。その結果、ユーザーは異なるアクションを切り替えるための認知的負担が生じ、モードの意図が不明瞭で、ユーザーが途中で離脱する可能性があるかもしれません。
具体的に言えば、この機能を使用するには、検索画面の左上にあるモードボタンをタップする必要があります。しかし、このボタンをタップすると、キャンセル待ちのみに関する設定画面に移動するため、ユーザーのメンタルモデルに合致しないUIの構成となっている可能性があります。さらに、キャンセル待ちを設定するためには、他のキャンセル待ち設定に関連するコンポーネントや導線も存在するため、ユーザーが操作を適切に実行できない可能性があるのではないでしょうか。

ユーザービリティテストをしてみる

以下が、当日使用した募集要項とスライド資料になります。

ユーザービリティテストへの参加が初めての方にも、フィードバックをフラットに共有していただけるよう、アイスブレイクとして「練習用のストーリー」を用意しました。
さらに、心理的安全性を確保するために、"タスク"という硬い表現を避け、「ストーリー」という言葉を使いました。これにより、緊張することなく自由に意見を述べられる環境を提供し、よりインサイトが得られるようにインタビュー中の体験にも注意を払いました。

ユーザビリティテスト調査の結果まとめ
結果1)検索画面の結果

ユーザーは自宅周辺でクルマを使う際、利便性を重要視していることがわかりました。そのため、何度も日時設定を変えながら、予約ができるクルマを比較検討をする必要があります。具体的には、ヘッダーの開始時間を6回以上の変更をして、各候補となる日時と予約状況を照らし合わせているのを確認しました。
また、各ステーションのクルマの利用可能状況を詳細にチャックすることができないため、ユーザーが満足できる検索結果を表示できていない状況を発見しました。
そこで、以下のような検証結果ができました。

以下が、詳細の検索画面の体験フローになります。
3人中3人がタスクを完了させることができていたことから、UIの機能面では問題がないことが確認できました。

また、ヒアリングから明らかになったことは、「ユーザーの予定の組み方」がサービスの利便性に大きな違いをもたらすことが分かりました。

対照的に、ユーザーBさん・Cさんは当日に予定を急遽立てるため、予約可能なクルマを見つけるのに時間を要する傾向がありました。そのため、自宅周辺に予約可能なクルマを見つけられず、予定自体を諦めたり、他のアプリを起動して予約できるクルマを探したりすることがあることがわかりました。そのため、予約したい希望日が近いユーザーほど、検索時の体験価値が大幅に低下することがわかりました。
この問題は既存のユーザーだけでなく、新規ユーザーにも影響を及ぼす可能性が高いことが示唆されます。なぜなら、アプリをダウンロードしたにも関わらず、重要な予約が完了しない場合、今後アプリを継続して利用してもらう可能性が低くなるからです。そのため、これらの観点から、検索画面の改善が必要であることが明らかになりました。
結果2)絞り込み機能の結果

ユーザビリティテストの結果、機能面には問題がないことが確認されました。ただし、条件を選択する際にカテゴリーを最初にタップしないと、ユーザーはピッカーから選択肢が表示されないため、フィルタリング機能としての認知が不足していました。
また、特定の車種の選択肢を設定する場合、他の選択肢をタップしてから、設定が必要かどうかをピッカーから確認する動作が見られました。その際、ユーザーは次にどこをタップすべきかを5秒ほど悩んでいるようで、情報の視覚的構成に改善の余地があると考えました。
そこで、以下のような検証結果ができました。

以下が、詳細の検索画面の体験フローになります。

また、ヒアリングの結果、数年にわたりサービスを利用しているコアユーザーでも、この機能の使用がされていない現状が確認されました。この問題の原因として、ユーザーが一度はこの画面を開いたが、選択肢の使い方が不明瞭であるため、離脱する傾向があることが挙げられます。
そのため、選択肢の改善を通じて、初めてこの画面を開くユーザーでもスムーズに絞り込み機能を利用できるデザインに変更することにしました。

結果3)空き待ち設定の機能の結果

ユーザビリティテストの結果、多くのユーザーが空き待ち設定機能を活用できず、離脱していることが確認されました。ユーザービリティテスト後に設定ができたユーザーへのヒアリングでは、UIの意図とユーザーの認識が異なっており、予約可能なステーションに対してキャンセル待ちを設定していました。
具体的に、3人中2人がキャンセル待ち設定機能を設定できませんでした。彼らはキャンセル待ちを設定するために、空き待ち設定のモードをONにするボタンをタップできなかったため、最初の検索画面で操作が停止していました。また、他のユーザーからは「最初からどこをタップすべきか分からなかった...」や「これは何ができる機能なのか、よく分からなかった。」といった声がありました。
また、タスクを設定できたユーザーでも、モーダルで表示される説明箇所を15~20秒かけて読んでいましたが、空き待ち設定の操作動作を十分に理解していませんでした。具体的には、予約の空きステーションに対してキャンセル待ち設定を行っていました。この事象から、機能設定までの導線までの情報設計に改善が必要であることが明らかになりました。
そこで、以下のような検証結果ができました。

以下が、詳細の検索画面の体験フローになります。

これらの結果から、空き待ち設定の手順を簡素化し、実際のユースケースに適合したUIに改善する必要があると判断しました。また、使いやすいUIを提供することで、機能の利用状況データを収集できるようになります。
このため、ユーザーが実際に空き待ち設定をどれくらい使用しているか、またどのような改善が求められているかを把握し、今後のユーザービリティテストで有効活用できるでしょう。ユーザーの行動に基づく改善を進める上で、貴重な情報となると考えています。


ラフから方向性の策定
ここでは、要件定義書を軸に最終的なデザインを決定しました。このデザインプロセスが最も時間を要したと感じています。要件定義にいくつかの抜け漏れがあり、UIに落とし込むために何度もデザインプロセスを繰り返しました。

次に、ラフ段階で2~3つのベストなUIを選択し、ユーザーリサーチの結果と照らし合わせながら、最低限必要なる要件を書き出していきました。

以下、内容の抜粋したサマリーになります。



特に階層構造において、要件を満たし、ユーザーが使用しやすい最適なUIを決定することが難しかったです。その背後には、各機能の要件だけでなく、全体のUIも考慮しなければ一貫性を確保できないという課題があり、そのために何度もデザインをリセットすることが必要でした。

また、一通り完了した段階で、デザインコミュニティ「BONO」のカイさんにリデザインの方向性と、ラフUIについてフィードバックをいただきました。
(どのような姿勢で課題に向き合えばいいのかを中心にコメントをいただき、自分で考えて最終アプトプットを出せることができました。本当に感謝です。)


以下は、バージョンごとのラフデザインの一覧です。これらのUIを記事として一覧にまとめてみると、各バージョンで異なるデザインがあることに驚かされます。体験設計や要件定義を土台として、より優れたUIの改善を検討していく必要性を強く感じました。(※Ver.2がフィードバックを依頼した時点のUIです。)

まず、①検索画面のUIについてです。主に日時情報とオブジェクトの関連性に焦点を当て、リデザインしました。

上記の図の通り、現状のUIでは「日時情報ごとにクルマ」しか表示されていますが、リデザインにより「クルマを中心に、その他の情報として空き状態を確認できるタイムテーブル」を導入し、繰り返し日時設定を行う必要がなく、ユーザーは周囲のステーションをより簡単に見つけることができるようにしました。
(タイムテーブルのデザインは、Web版で使用されていたものを参考にし、UIに落としました。)

次に、②絞り込み機能のUIについてです。Ver.2では、選択肢として最初からオブジェクトをビジュアルで一覧で表示することで、ファーストビューからユーザーが乗りたいクルマを選択することができるような仕様でした。
しかし、リサーチ結果で得た本質的な課題感に関連するものではなく、主観的な改善案になっていたため、タイムズカーを利用したことがない友人にユーザービリティテストを依頼し、もう一度課題特定を行いました。(コアユーザーでも機能を認知していないため、ユーザー像として妥当と判断しました。)
その結果、条件選択をするときにレイヤーが、カテゴリー>選択肢になっているため、絞り込み機能を何度も利用していなければ、ピッカーのなかにどのような選択肢があるのか明確ではないことがわかりました。また、特定の車両のみ選択したい場合、他のカテゴリーも同様に選択をしなければいけないのかユーザーが迷っていたことも明らかになりました。これらの課題にクリアできるように要件定義を変更し、UIを作りました。

最後は、空き待ち設定の画面についてです。

Vol.3では、半モーダル内に、空き状態を示す2つのタブ(「空きあり」と「空きなし」)を配置することによって、オブジェクト(クルマ情報)に対して状況に応じたアクションへの誘導を可能にしました。
これにより、複数のタブを提供することで、ユーザーが最もチャックしたい「予約可能なクルマ情報」を優先的に表示することができます。さらに、予約ができない場合の最終手段である「空き待ち設定」も簡単にアクセスできるようにしました。

さらに、既存のUIに機能説明のモーダルやエンプティステートも追加しました。(今後、UXライティングについても知識を増やしたい💡)
最後に、ユーザービリティテストを2人(一回目のユーザービリティでご参加いただいたAさん&新規ユーザーのBさん)に実施し、リデザインしたUIが課題をクリアできるのか確認をしました。
結果は、以下になります。
【課題①:検索機能の結果】
・2人とも指定したエリアで、指定時間に近い時間帯を予約することができた。また、Aさんは「タイムテーブルがあることで、予約がかんたんにできそう。」と高評価を得た。
【課題②:絞り込み機能の結果】
・2人とのタスクを達成することができた。また、Bさんは絞り込み機能をはじめて使用したが、手を止めることなく、指定の条件を設定することができた。
【課題③:空き待ち設定機能の結果】
・全員、タスクを問題なく達成できていた。そして、機能価値についてタスク終了後にヒアリングしたところ、サービスの意図通りの回答があったため、ユーザーが機能の内容を理解して設定できていることがわかった。
最後の変更点
ユーザービリティテスト中に気付いた小さなUIの変更点ですが、ユーザーがタイムテーブルの内容を確認する際に、自分が指定した日時がわからなくなるという問題に気付きました。
そのため、この問題を解決するために、指定した日時を「指定時間」としてタイムテーブルのタグとして表示することにしました。これにより、ユーザーは「日時情報とクルマの情報の関係性」をより認識しやすくなりました。


今回の反省点と、学習したこと
最後になりますが、今回のリデザインに取り組んだ上で、考えていたことが主に3つあるので共有できればと思います。
1)デザインプロセスの行き来を減らすことができたのでは
ユーザーを軸に、全体の体験をより良く変化させるのかを考えていくのが、UI・UXデザイナーに任される役割になるので、デザインプロセスにおいて、手元にあるアウトプットを一旦白紙にし、より良い体験になる方向性を探求することは非常に重要なことだと思っています。
しかし、現実の現場では、より効率的に「優れた解決策」を見つけ出すことが重要です。特に、今回のケースに取り組んでいるときにも、考えの抜け漏れが発生しており、その都度プロセスの途中からやり直すことが必要で、時間だけでなく、制作への意欲も低下してしまうことがありました。そこで、以下に改善できそうな点をプロセスについてまとめてみました。

2)初期プロセスでの、プロトタイピングの可能性
UIを作成するプロセスは通常、デザインプロセスの中盤~終盤で行われることが一般的であり、要件定義や、情報の整理が一通り完了した後に始められると思っていました。
しかし、今回のようなケースでは、ヒューリスティック分析からスタートしているため、仮説段階からUIに落とし込み、最初のユーザーリサーチから仮説の検証を行うことができたのではと考えています。

もし、初期段階からUIにラフUIのような具体性のあるものがあれば、最初のユーザビリティテストにおいても、素早くユーザーに具体的な要素を確認してもらえるので、デザインの方向性の度合いを早い段階で確認できると感じました。
3)何をもって良いUIなのか評価軸をつくること
最後に、今回のリデザインに取り掛かる前に、自身の役割として「実際のプロジェクトにおいてUX/UIデザイナーとして事業に貢献する」ことを考えていました。具体的には、外部に公開されているニュースや資料を収集し、業界・会社の方向性を探りました。また、内部の詳細データは持っていないものの、推測できる範囲で事業についての理解を深め、どの部分がKPIとして重要であるかを特定し、売上式などのアプローチを考案していました。

このように、事業のコアであるビジネス面の視点と、UIデザインを結びつけることが、最終アウトプットに至る前にも非常に重要であり、デザインが採用されるかどうかにも大きな影響を与える可能性があると考えました。そのため、デザインが独り歩きせず、できる限り「もし自分がデザインを提案する場合、ビジネスにどのように貢献できるか」を考慮し、最終アウトプットを作成するようにしました。
ただし、今回のケースでは、デザイナーとして、既存のデザインよりもどこで優れた体験を提供できるのかについて十分な評価軸が用意できていなかったことについて反省点がありました。

具体的には、今回のケースでは、同じ条件下で成果を比較できなかった箇所がありました。(例:リデザインをしているときに、既存UIのアップデートがあったため、制作を開始したときの画面で検証できなかったこと。)
また、同じ条件でオブジェクトが表示されない場合には、同じ条件で比較することができませんでした。具体的には、今回のモビリティーサービスのUIであれば、地図上の表示場所によって表示されるクルマが異なります。そのため、テストで比較するためには、同じ場場所を使用してBeforeとAfterの条件を同一にしなければ、評価測定が適切にできないことを最後の最後で気付きました。
また、機能ごとのタスクを完了する時間やユーザーの満足度を測定しておらず、BeforeとAfterのタスクデータを比較するのが難しかったため、デザインの影響を明示的に示すことができませんでした。次回のプロジェクトでは、これらの反省点を活かしていきたいと思っています!!!

P.S. 1万文字の長文になってしまいましたが、今回取り組んだアウトプットについて共有することができ、とても楽しかったです!!!(ポートフォリオに載せるときには、もっと端的に伝えられるように工夫したいと思っています、、笑)
この記事を読まれている方で、以下に当てはまる方がいれば、ぜひオンラインでお話をお伺いしたいです。
・UI/UXのインターンを募集している方(カジュアル面談大歓迎です!!)
・おなじく独学で、UI/UXのデザインを学習している方
※まだ、ポートフォリオがない状態ですが、これまで制作したものをベースにお話しできればと思っています!ご気軽にご参加ください~~👏
