
なぜ、UXデザインではシナリオを書くのか
現場にデザイナーさんが増え、ひとりでやっていた時には言語化していなかった部分を、外化する機会が増えました。
人に説明をすることで、いろいろ気づきがあったので、何回かに分けて、それを書いていこうと思います。
今回は、そもそも、なぜ、ユーザーシナリオを書くのかについてです。
1.そもそもユーザーシナリオとは
「ユーザーシナリオ」とは、特定のユーザーがある製品やサービスをどのように利用するかを詳細に描写したストーリーやケースのことを指し、ユーザーの目標、ニーズ、期待、およびその状況に基づいて具体的な利用状況を描き出します。
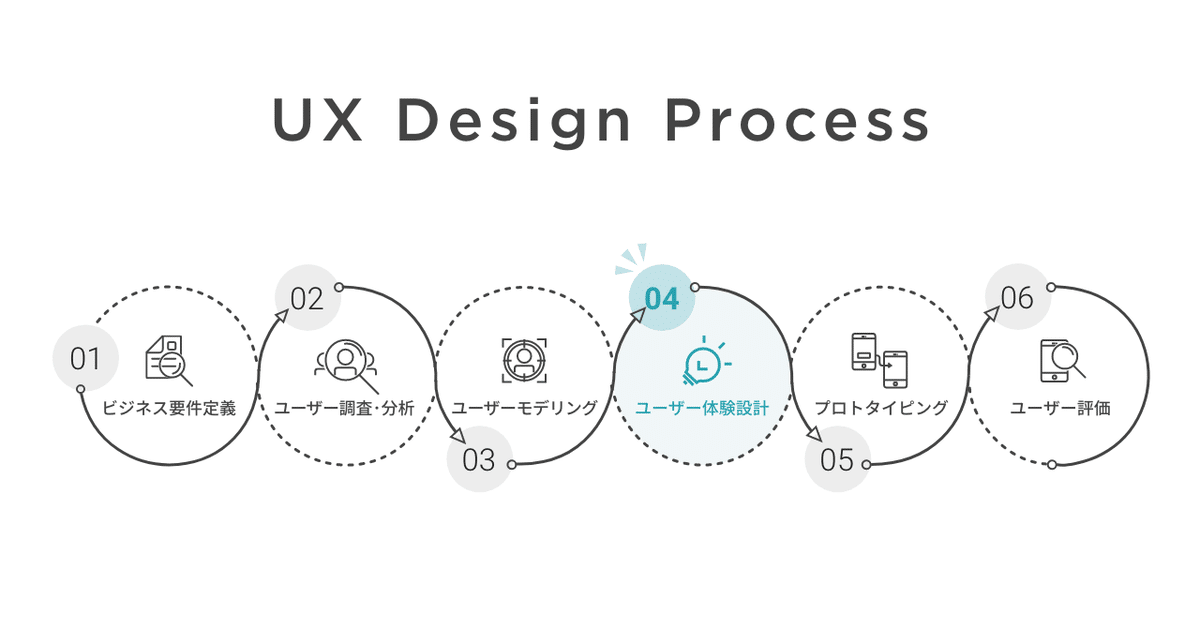
UXデザインのプロセスでは、ユーザーモデリングの次の、ユーザー体験設計のフェーズの生成物になります。

この記事では、「構造化シナリオ法」で書いているユーザーシナリオの話をしていきます。
2.構造化シナリオ法とは
構造化シナリオ法とは、調査の分析から得られたユーザーの本質的要求に着目し、実現するアイデアを段階的に詳細化しながら、シナリオによって表現する手法です。
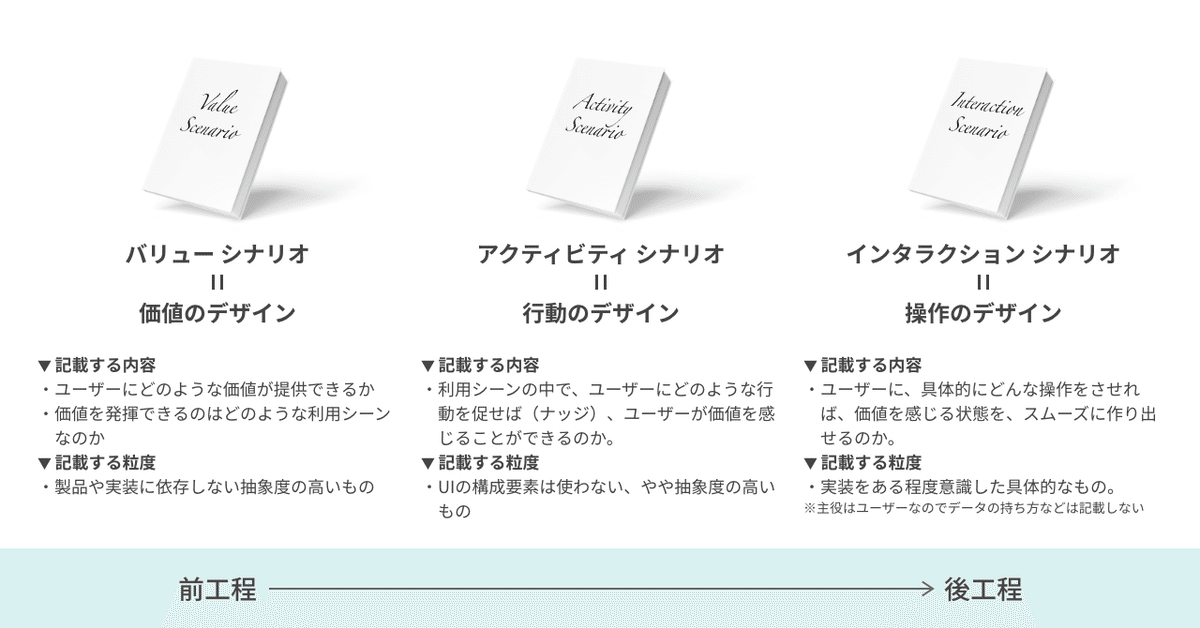
構造化シナリオには3つの段階があります。第1段階は、価値のデザインを文章化したバリューシナリオ、第2段階は行為・行動のデザインを文章化したアクティビティシナリオ、第3段階は操作のデザインを文章化したインタラクションシナリオです。

第1段階のバリューシナリオは、一番抽象度が高く、第3段階のインタラクションシナリオは一番具体性が高いです。第1段階の抽象度が高いところから、逆流させずに、段階を踏んで具体化をしていくことで、機能や操作ありきのサービスや製品ではなく、ユーザーの本質的要求から、機能や操作を最終的に導き出すツールです。
バリューシナリオやアクティビティシナリオは、ノンデザイナーでも書きやすく、インタラクションシナリオは、ある程度Information Architectureなどの知識があった方が良いかなと思います。
第1段階のバリューシナリオでは、ユーザーにどのような価値が提供できるか、価値を発揮できるのは、どのような利用シーンなのかを検討し、文章で表現します。
一番抽象度の高いデザインなので、製品や実装に依存しない表現である必要があります。
第2段階のアクティビティシナリオでは、利用シーンの中で、ユーザーにどのような行動を促せば(ナッジ)、価値を感じることができるのかを検討し、文章で表現します。
行為・行動を扱うので、バリューシナリオよりは具体的ですが、操作に引っ張られないデザインにする必要があるため、ユーザーインタフェースの構成要素の名前を使わないようにして書きます。
第3段階のインタラクションシナリオでは、実装をある程度意識し、ユーザーインタフェースの構成要素を使い、具体的な操作を検討し、文章で表現します。
この3つのシナリオを書いた後に、実装可能であるかなどの実現可能性を考慮しながら、要件定義書や仕様書などのドキュメントに落としていきます。
3.構造化シナリオ法全体のポイント
構造化シナリオ法全体のポイントは以下の4つです。
後から読む人がユーザーに共感できるよう、解像度を高く書くこと
逆順で書かないこと
各シナリオで定義すべき内容を、書くべき粒度で記載すること
実現可能性は後回しにすること
UXデザインの全体の流れもそうですが、UXデザインは、あくまでも“ユーザーに共感”し、“ユーザーのため”にデザインをします。
そのためにはこれらのポイントが重要になってきます。
1.後から読む人がユーザーに共感できるよう、解像度を高く書くこと
「ストーリーではなく、ナラティブに書け」と言われることがあります。“ストーリー”と“ナラティブ”の言葉の違いを調べて、更に沼にハマった気分になった方も少なからずいらっしゃるのではないかと思いますが、要は、共感できるよう解像度を上げることです。
例えば、小説の“あらすじ”を読んだとします。“あらすじ”は、どういったストーリーなのか、話の筋がわかるので、「おもしろそうだな」「読んでみようかな」と思うことがあると思いますが、“あらすじ”を読んで「感動した!」とか「切なくなった」とか、いわゆる感情が揺さぶられることはないと思います。(“揺さぶられる”というのは少し誇張表現かもしれませんが。)
これがいわゆる“ストーリー”で、解像度が低い状態のものです。
逆に、小説本編を読むと、「感動した!」とか「切なくなった」とか、感情が揺さぶられることがあるかと思います。(駄作はさておき。)これは、読み手が登場人物に“なりきった”結果、発生した現象です。この“なりきる”没入感がシナリオには、非常に重要です。この“なりきる”没入感が、“共感”に繋がります。
では、この“なりきる没入感”の正体は何かというと、登場人物の思考や感情と行動がセットになった状態で読み手が追体験していることです。
シナリオは、あまり苦労しないで書ける人と、めちゃめちゃ苦労して書いているけどなかなかうまく書けない人が出てくる領域です。このあたりはKA法で起きる現象とよく似ていると思います。
なぜ、差が出るかというと、インプット・アウトプットともに、この“追体験力”が、個人差があるからです。この“追体験力”が高いと、ユーザーの解像度が上げやすく、低いと解像度がなかなかあがりません。
私は、あまり苦労しないで書ける方なので、どうすれば“追体験力”を上げられるのか、自分で実証実験ができないのですが、解像度が低いタイプの方とお話をした印象では、話の筋を追いに行っている印象だったので、もう少し思考や感情にフォーカスを当てて読んでみると良いのではないかなと思っています。
また、動画を早送りして見る文化(?)が、ありますが、内容を素早く把握することには長けた方法ですが、言葉が入ってきて、深く理解し、感情が動くには、消化にある程度時間がかかります。(カチンと来るなど瞬発力の感情もありますが。)映画を見る時など、ここの消化の時間を普段から持つことである程度トレーニングになるのではないかと思います。
2.逆順で書かないこと
逆順とは、インタラクションシナリオから描き始めることです。
トレーニングとして、既存のものをインタラクションシナリオから描くのは、なぜこう作られたのを考える良い勉強になりますが、実際に業務などの本番で逆順で書くと、人間の習性として、そのインタラクションが成立するよう整合性を合わせに行ってしまうため、“ユーザーのため”のデザインができなくなります。
3.各シナリオで定義すべき内容を、書くべき粒度で記載すること
基本的にこれらのシナリオは、要件定義書や基本設計書などのドキュメントと同様、どのシナリオで何を定義すべきか役割が決められており、その役割に沿って書くことで、正しく進めやすくするフレームワークです。
2.逆順で書かないこと。と同様、後の工程の内容ありきで進めずに、ユーザーにとって何がベストなのかを考えるには、ここがとても重要です。
特に、アクティビティシナリオとインタラクションシナリオの書き分けが難しいですが、それについては他の記事で書いていますので、興味があったら読んでみてください。
4.実現可能性は後回しにすること
これも、2・3と同様ですが、先に実現可能性の部分を考えてしまうと、そこに合うよう帳尻を合わせにいってしまうので、ユーザーにとってのベストではなく、「こういう実現方法を取るためには、ユーザーにどういう行動をとってもらうか」を考える方向になってしまいます。
作り手側がどんな実現方法を取るのかは、ユーザーは知ったこっちゃありません。ユーザーは自分の利用文脈にあっているからであったり、価値を自分が感じられるからといった理由で行動を取ります。
逆に、実現方法は考えればいろいろな方法が見えてくるものですので、「後から考える」を意識することが大事です。
4.シナリオを書くメリット
さて、本題の「なぜ、ユーザーシナリオを書くのかについて」ですが、シナリオを書くメリットとしては、下記が考えられます。
発想の漏れや、タスクの抜け漏れに気づける
シナリオごとに評価を実施することで、大きな手戻りを防ぐことができる
「どうしてそれが必要なのか」をユーザー目線で理解できる
1.発想の漏れや、タスクの抜け漏れに気づける
シナリオ出なくても、シーンやタスクから機能や仕様を上げることはできます。必要な要点だけまとめられていると、決済者などには見やすくて喜ばれるかもしれません。ただし、要点はあくまでも「点」です。「点」自体は単体で成立していても、「点」と「点」がつながらないことがあり、つなぐための何かが漏れていても気づかないケースがあります。
その点は、シナリオは連続したストーリーです。「点」と「点」がつながらないと、そもそもストーリーとして成立しません。シナリオを書くことで、こういった漏れを自然に防ぐことができます。
また、解像度の高いシナリオを書くということは、ユーザーの行動とその背景を具体化するということです。
具体化をして、“なりきって”デザインをすることで、「こういったシチュエーションになったら、こう考えるな。」という、ストーリー内で発生する思考に新しく気づくことがあります。思考があるということは、それをトリガーにした行動が発生することがあるということです。それは、その思考の先に必要なタスクや機能などがあるということです。シナリオを書くことで、こういった“なりきって初めて見えてくるもの”に気づきやすくなります。
そういった点では、シナリオは、アクティングアウトを文章で行うことなのです。
2.シナリオごとに評価を実施することで、大きな手戻りを防ぐことができる
各シナリオごとに、評価を実施することも可能です。実際のプロジェクトでは、予算や期間的に難しいことが多いですが、都度評価を入れることで、手戻りを防ぐことができます。
評価を行う場合の評価観点は、バリューシナリオでは、魅力性と新規性、アクティビティシナリオでは有効性、インタラクションシナリオでは、アクティビティシナリオでは効率性を評価します。また、3つとも、人間中心であるかは共通の評価観点となります。
3.「どうしてそれが必要なのか」を、ユーザー目線で理解できる
要点の箇条書きと異なり、シナリオには主人公がいて、主人公の目線でお話は進んでいきます。シナリオの主人公は、あくまでペルソナです。
ペルソナは、UXデザインのフローで言うと、調査・分析結果のモデリングのフェーズで作成する生成物で、「どんなユーザーか」を定義したものです。
ペルソナを主人公としたシナリオを読むということは、調査結果からブレずにサービスやプロダクトを見ることができるということなのです。
また、解像度の高いシナリオを書くということは、ユーザーの行動とその背景を具体化するということと、先に述べましたが、それがドキュメントとして残ることで、後からJoinしたメンバーにも、サービスやプロダクトがどういったもので、各機能などが、どうしてあるのか、なぜ、そういうあり方なのかを伝えやすくします。
物語というのは、古来から人間に好まれてきているものです。もちろん、文章を読むのが苦手という方もいらっしゃいますが、物語形式になることで、心理的に情報が受け入れやすくなったりします。
5.シナリオを書くデメリット
では、シナリオを書くことに、まったくデメリットがないかというと、そんなことはありません。
デメリットとして考えられるのは次のとおりです。
書くのに時間がかかる
人によっては書くのが意外と難しい
読むのにも時間と労力がかかる
書くのも読むのも国語力が要る
以前、「忙しいから、この文章量を読むのはちょっと…」と言われたことがあります。
長文を読み慣れていない人には、尚更、抵抗感があると思います。
逆に、長文に抵抗がない方には「読んでいて楽しいし、なんでその機能が必要なのかわかって、関係者にも説明できるので、その後の工程がやりやすい。」と言われたりもします。
対策としては、書く側の労力はかかりますが、9コマシナリオのようにマンガ形式にすると、長文を読む心理的ハードルが下がります。加えて日本語が母国語でない方や、ディスレクシアの方にも伝わりやすいのかなと思います。
ただ、マンガ形式はマンガ形式で、先入観を与えないよう配慮しつつ必要なことを描かなくてはいけなかったり、コマとコマの間を想像で補ってしまわないようにしなければいけない、ある程度絵による表現力が必要なので、違った大変さはあると思います。
6.後ろ工程への接続
シナリオはガイドライン的な役割を果たすものです。
映画を、シナリオだけでは「映画」と呼ばないように、UXデザインもシナリオだけでは成立しません。サービスやプロダクトに落とし込むことで、役割を果たします。
後ろの工程へ接続する際、トレースできるよう、シナリオにIDを振っておき、要件定義書や基本設計書などのドキュメント類に、共通のIDとして振っておくと、時間が経った後でも、シナリオに戻りやすくなりますし、時代の変化とともに、インタラクションシナリオを書き換える必要が生じた場合も、どこが影響を受ける箇所なのか、追いやすくなります。
