Rails: リソースの一括登録画面: 8: アイコンボタンの実装
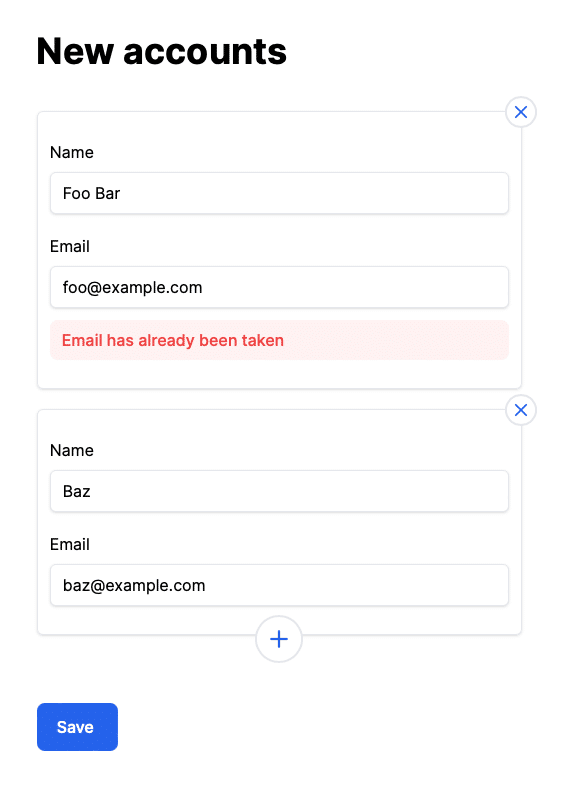
前回の続きです。追加/削除ボタンをアイコンボタンに変更します。

Tailwind CSS ButtonsのPlusとxのSVGデータを用います。
https://icons.getbootstrap.com/icons/plus/
https://icons.getbootstrap.com/icons/x/
app/views/bulk_accounts/_account.html.erb
<%= tag.div data: { controller: "element-removal" }, class: "relative block shadow rounded-md border border-gray-200 outline-none py-2 px-3 mb-5" do %>
<div class="flex justify-end">
<a hidden data-action="element-removal#remove" data-only-child-hidden-target="hiddenElement" class="absolute -top-4 -right-4 cursor-pointer">
<svg xmlns="http://www.w3.org/2000/svg" fill="currentColor" class="flex justify-center items-center w-8 h-8 rounded-full bg-white border-2 border-gray-200 text-blue-600 text-4xl" viewBox="0 0 16 16">
<path d="M4.646 4.646a.5.5 0 0 1 .708 0L8 7.293l2.646-2.647a.5.5 0 0 1 .708.708L8.707 8l2.647 2.646a.5.5 0 0 1-.708.708L8 8.707l-2.646 2.647a.5.5 0 0 1-.708-.708L7.293 8 4.646 5.354a.5.5 0 0 1 0-.708z"/>
</svg>
</a>
</div>
<%= fields_for "accounts[]", account do |account_fields| %>
<%= render "bulk_accounts/account_text_field", account: account, account_fields: account_fields, key: :name %>
<%= render "bulk_accounts/account_text_field", account: account, account_fields: account_fields, key: :email %>
<% end %>
<% end %>app/views/bulk_accounts/new.html.erb
<div class="mx-auto md:w-2/3 w-full">
<% if notice.present? %>
<p class="py-2 px-3 bg-green-50 mb-5 text-green-500 font-medium rounded-lg inline-block" id="notice"><%= notice %></p>
<% end %>
<% if alert.present? %>
<p class="py-2 px-3 bg-red-50 mb-5 text-red-500 font-medium rounded-lg inline-block" id="alert"><%= alert %></p>
<% end %>
<h1 class="font-bold text-4xl mb-10">New accounts</h1>
<%= form_with(url: :bulk_accounts, data: { controller: "only-child-hidden" }) do |form| %>
<div id="accounts" data-only-child-hidden-target="childList">
<%= render partial: "account", collection: @accounts %>
</div>
<div class="relative flex justify-center -mt-10 mb-10">
<%= link_to(bulk_accounts_group_path, data: { turbo_method: :post }, class: "flex justify-center items-center w-12 h-12 rounded-full bg-white border-2 border-gray-200 text-blue-600 text-4xl cursor-pointer") do %>
<svg xmlns="http://www.w3.org/2000/svg" fill="currentColor" class="w-9 h-9" viewBox="0 0 16 16">
<path d="M8 4a.5.5 0 0 1 .5.5v3h3a.5.5 0 0 1 0 1h-3v3a.5.5 0 0 1-1 0v-3h-3a.5.5 0 0 1 0-1h3v-3A.5.5 0 0 1 8 4z"/>
</svg>
<% end %>
</div>
<div>
<%= form.submit class: "rounded-lg py-3 px-5 bg-blue-600 text-white inline-block font-medium cursor-pointer" %>
</div>
<% end %>
</div>
以上です。
この記事が気に入ったらサポートをしてみませんか?
