
新聞サイトのマイページのユーザビリティ
こんばんはtaikiujiieです。
(こんばんはといつも言っておりますが、だいたい太陽が昇っている時間から書いております笑)
社会人4年目になり、最近は意識的に様々なニュースサイトを見ています。その中でニュースの見せ方もそうですが、会員登録をすると大抵はマイページがあります。
今回は誌面ではなくそのマイページの方に焦点をあてユーザービリティを考えていければと思います。
対象サイト
・朝日新聞
・産経新聞(マイページがなかったため最終的には調査してません)
・毎日新聞
・読売新聞
<選出理由>
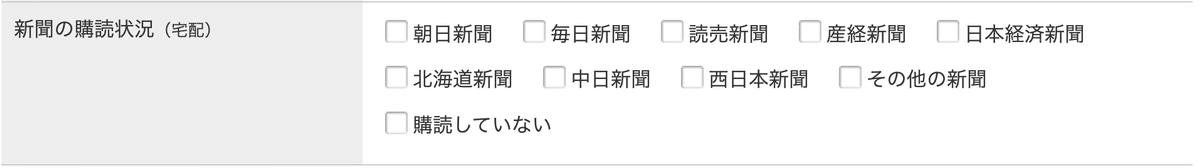
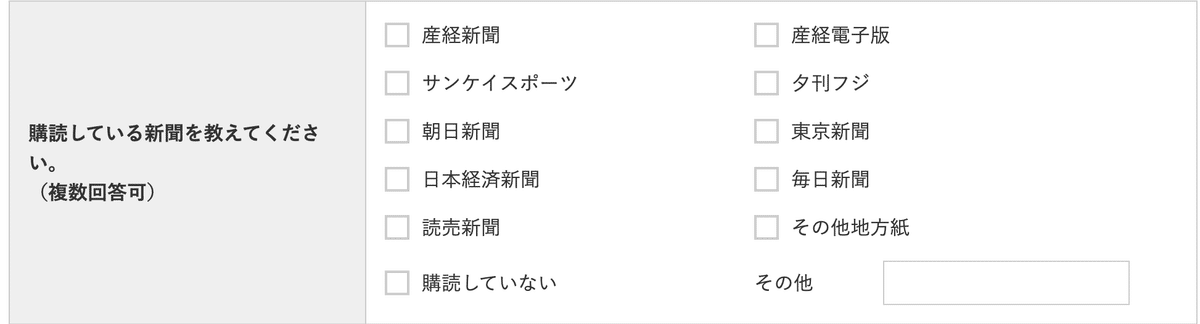
大手新聞社に注目しました。(下記の写真参照)会員登録の際にそれぞれ名前が挙げられている企業をそれぞれ競合と捉え、選び上記のような選出に
朝日新聞(入会前アンケート)

産経新聞(入会前アンケート)

比較結果
各社全く違うマイページを設けていて非常に興味深かった!
朝日新聞

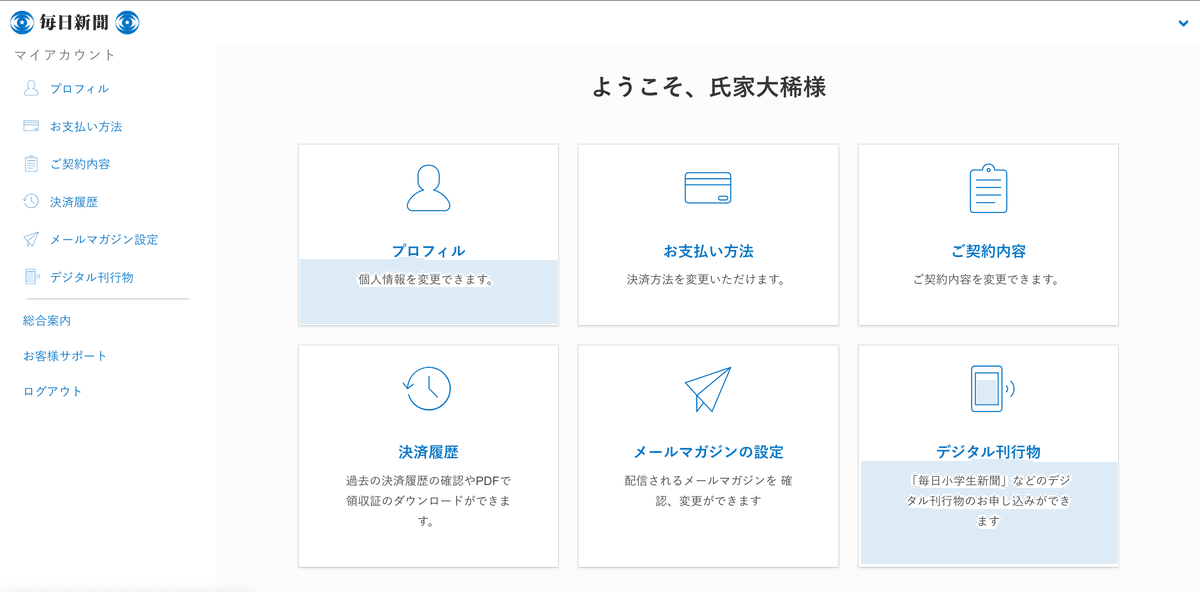
毎日新聞

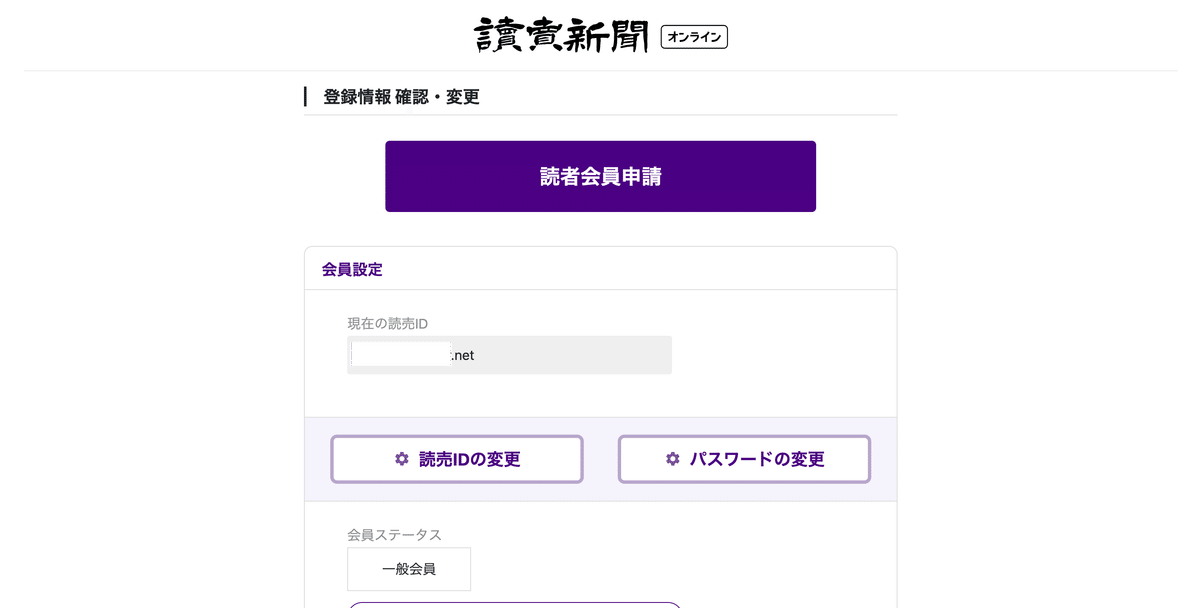
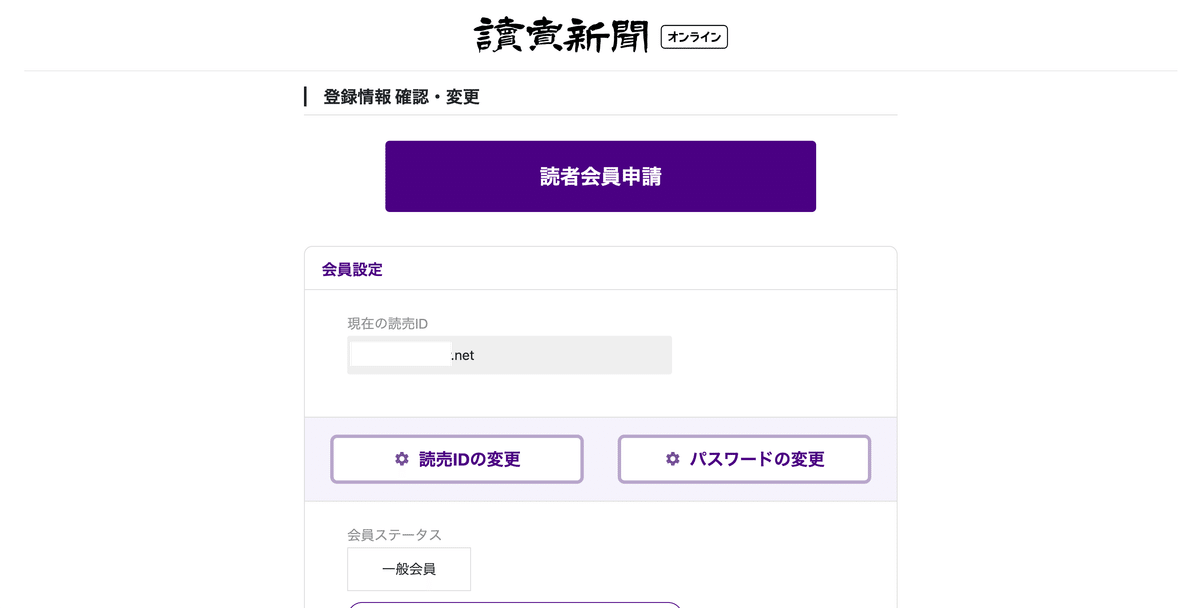
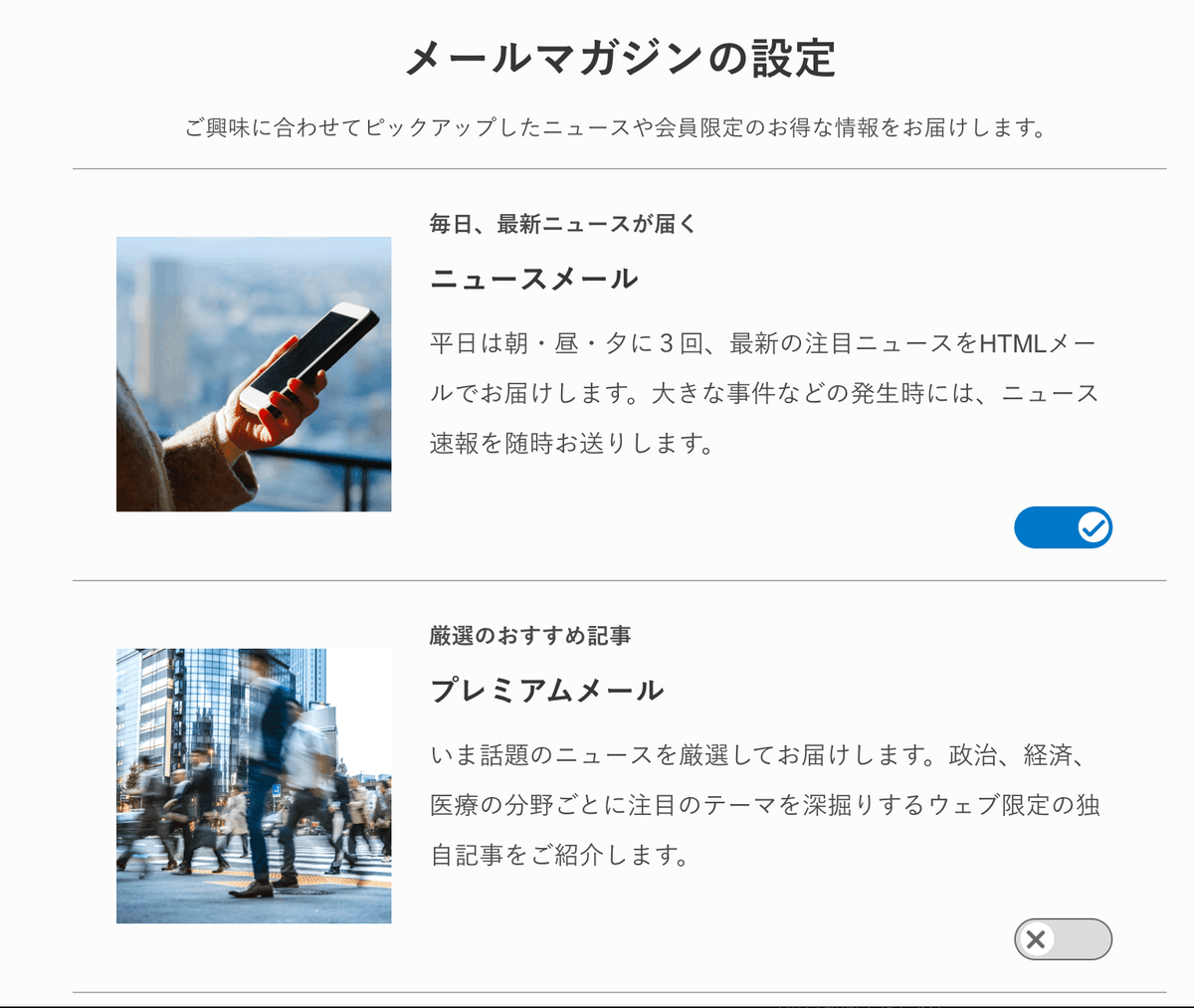
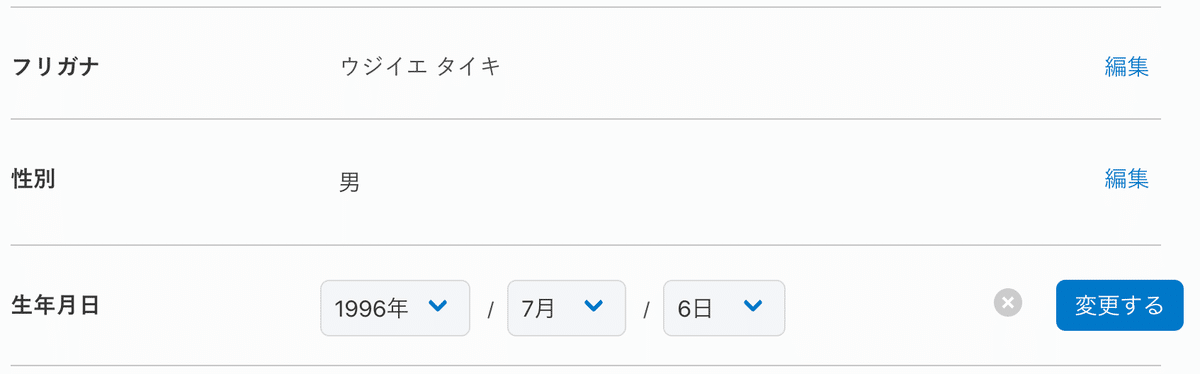
読売新聞

産経新聞はマイページなし
ナビゲーションメニュー比較
朝日新聞
総合ガイドトップ
コンテンツ・機能
選べるコース
Q&A
お客様サポート(個人設定)
毎日新聞
プロフィル
お支払い方法
ご契約内容
決済履歴
メールマガジン設定
デジタル刊行物
読売新聞
ナビゲーションメニューなし
結論
各マイページを利用してみた際のユーザビリティの比較結果
結論使いやすかったのは、毎日新聞のマイページ
毎日新聞と他社の違いは、迷わず操作を行えることであると思ったから
(マイページでの操作は、名前の変更、メールアドレスの変更、メルマガの設定を想定)
ここからは朝日新聞・読売新聞使いにくかった理由と毎日新聞を掘り下げたい。毎日新聞使いやすかった理由も掘り下げる。
朝日新聞:情報過多 迷子必至

(朝日新聞:情報設計観点)
・情報量が多い
・利用者にわかりにくい言葉がある(アイコン含む)
・ナビゲーションと今いるページの関係性が分からない
(朝日新聞:UIデザイン観点)
・レイアウトやフォントがバラバラ
・タイトルよりも大きな文字の説明書き
→今後のリバースエンジニアリングの対象にピッタリかも!
(朝日新聞:まとめ)
ページ内でできることが分からず、困惑する。
特に他のサイトとの違いとして、朝日新聞が用意する記事コンテンツそのものの説明や紹介をマイページ内に配置することでマイページで個人の設定などを行う際には雑音になってる。と感じるのではないかと思った。
(マイページそのものは、フォントの統一感のなさなどデザイン部分は作り増し、作り増しで作ったのか、それであればしょうがない事象のような気もする。総合ガイドの中にとりあえず作ってしまった感が否めない)
読売新聞:圧倒的スマホファースト

(読売新聞:情報設計観点)
・情報構造はとてもシンプルで特に気になる部分はなし
→ナビゲーションがないことで各項目を全て上から確認する必要がありユーザビリティ的には△
(読売新聞:UIデザイン観点)
・1カラムで完全にスマホのデザイン
(スマホでの利用が圧倒的多数であれば問題ないと思うが、少し偏りを感じる印象)
・情報量が少ないために実現できていることではあるが、情報変更の際に変更ボタンを押す前からTOPの時点で今登録している情報が見れてすごく便利
・上記でも書いているが、情報が平置きされていてどうしても見にくい。スマホファーストと言いつつ、スマホでもハンバーメニューなどが設定されていないため若干の使いづらさはある
・アイコンは設定以外はなく、少しわかりにくい
(朝日新聞:まとめ)
直近2019年-2021年頃に作成されたページのようでデザイン等は一貫しているが、どうしても情報が平置きされているのでサイトを利用する際には、上から下まで見て探すしかなく、効率などの面でユーザビリティは高いとは言えない。
毎日新聞:今後参考にしたいマイページ

(毎日新聞:情報設計観点)
・ナビゲーションメニューの情報の粒度が揃っていて非常にわかりやすい
・目的には合わせたナビゲーションができている
(毎日新聞:UIデザイン観点)
・左のナビゲーションで今自分がどこにいるかもわかり非常に安心感がある
・細かいインタラクションへの配慮もされていて非常に作り込まれている


・「プロフィル」の部分が一点気になる。「プロフィール」がよく慣れ親しんだ響きなので違和感がある。調べてみたところ、プロフィルとはフランス語でプロフィールを発音した際にそうなるのだとか。なぜここだけフランス語に寄せたのか設計者の意図を知りたい
(毎日新聞:まとめ)
情報設計の観点やUIデザインの観点からも非常に見やすいサイトであった。また、情報の取捨選択がしっかりできている印象で、マイページに必要な情報に絞って構成されているため非常にわかりやすいかった。
今回のまとめ
マイページにおいて大切なことは情報設計である。かと思いました。
デザイン性や個性はあまり求められていないページの中で重要になってくるのは、情報設計かと。
今回毎日新聞のマイページに学ぶことは下記の3つです。
・情報の取捨選択 (不要な情報提示を避ける)
・目的ごとの切り分け (目的がわかる情報提示)
・現在地の情報提供 (サイト全体の把握ができる情報提示)
情報設計とUIデザインの基礎的な話が今回は多かったような気がしましたが、実例を交え、確認してみるとその理解がより深まったような気がします。
あとがき
今週はかなり似た目的のサイトを扱ったはずなのにここまで違いが出たことには非常に驚きました。
また、ナビゲーションがないと、情報が整理されていないと、こんな風に困るという典型的な例が見れたような気がして、改めて整理ができました。
最後にU Xやユーザビリティに関するニュースを普段から追いたいのですが、なかなか難しいなと思っております。もしご存知のニュースサイト等ありましたらコメントで教えて頂けると幸いです。
引き続きよろしくお願いいたします。
