
フォームのユーザビリティを考える
こんばんは。taikiujiieです。
最近、飲食店の補助金の申請をお手伝いさせて頂くことがあって、諸々そのサイトで情報を入力していくのですが、そのフォームがまあ使いにくく、(日頃あまり触れていないからということもあると思うのですが)苦労しました。
ということで今回は、入力フォームのユーザビリティを考えていきたいと思います。
一概にフォームと言っても、どこから手をつけてよいかは悩みました。そこで、情報を整理して今回対象とするフォームを考えます。
今回不便さを感じた登録フォームに登録した内容は大きく二つに分けられました。「申請者の本人に関係する情報」と「利用している金融機関の情報」です。
○申請者の本人に関係する情報
○利用している金融機関の情報
上記のような情報を記載するようなフォームを探していこうと思います。
今回の対象のサイト
・メルカリ
・三菱東京UFJ銀行 口座開設
・SBI証券
詳しい口座登録や個人情報のしっかりした入力ということを考えると、金融機関が良いと思ったので、2つほど金融機関を上げています。
確認するポイント
・入力がしやすいか、ガイドが適切か
・コンテンツが長すぎないか
いざ!触ってみます。
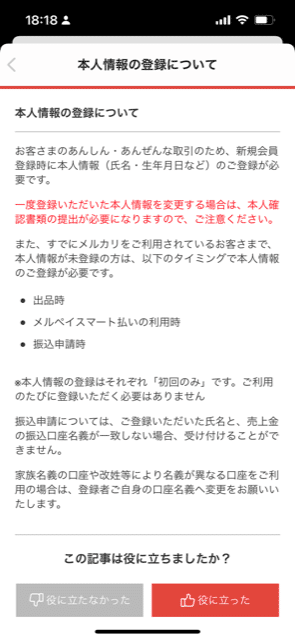
<メルカリ>
○入力がしやすいか、ガイドが適切か
■SP(アプリ)
・入力が終わり次へを押すと自動で次の記入欄へ移動する。凄く快適。
・生年月日:ドラムで入力しやすい
・姓カナ(全角)、名カナ(全角):漢字を入れると予測出てきてくれる
・パスワード登録:満たすべき項目にチェックが入り分かりやすい
・本人情報入力:情報の使われ方が分かりやすくなぜ必要なのかまとめれている
*よくある「説明ここに書きましたよ!」という乱暴な対応の説明書きではない。
■PC
・パスワード登録:目のマークで入力したパスワードを見返せる仕様
○コンテンツが長すぎないか
・ページが細分化して全く長くない
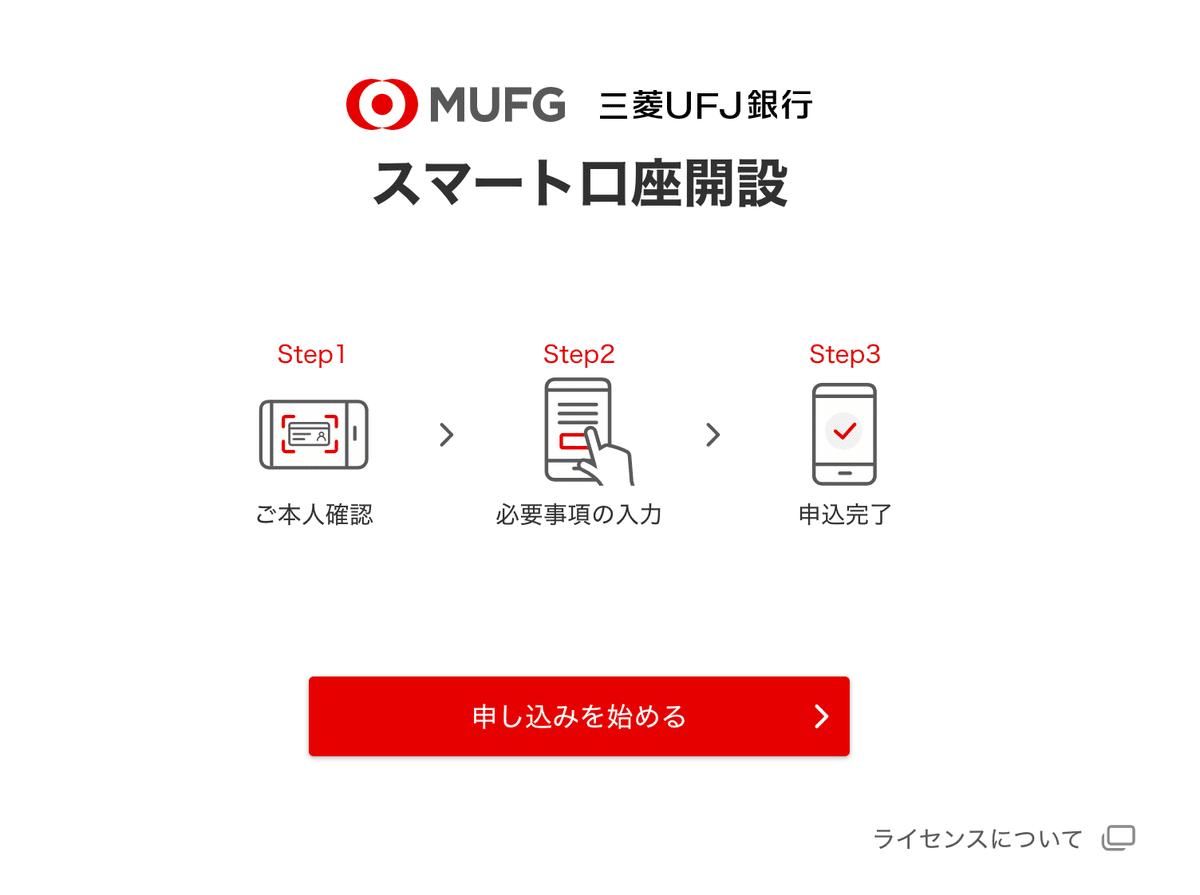
<三菱東京UFJ銀行>
■SP/PC
○入力がしやすいか、ガイドが適切か
・注意事項:チェック押すたびに選択肢が増える入力する項目がページの最下部に来て分かりやすい👍
・お客様情報:入力が済んだ項目はグレーになって確定したような感覚になり、入力を進めやすい
・お客様情報:自動で大文字小文字は直してくれる
○コンテンツが長すぎないか
・コンテンツそのものが非常に入力項目が多いが、ページを小まめに分けることで、ユーザー自身が今なんの項目を入力しているかは理解できる
(しかし、最初のステップの図からは想像できないほど長い)
<SBI証券>
○入力がしやすいか、ガイドが適切か
・残りの入力項目数が常に表示される
・AIチャットボットで入力項目が分かる
○コンテンツが長すぎないか/入力の流れ
・長い項目もあるが、上記で記載したようにガイドが充実していて、長さは感じにくい。
・入力内容ごとに各1ページ用意(メールアドレスの登録、認証コードの入力、お客さま情報の設定、規約の確認、入力内容の確認、口座開設方法の選択、口座開設申込の完了)
結果
先日利用した千葉市の飲食店の補助金の申請のサイトよりも大分使いやすかった。
その理由は正にユーザビリティの差であると思った。(コロナの補助金のための特設サイトと比べるのはそもそもおかしな話ではあるが。。。)
結論、フォームのユーザビリティとして重要だと思った部分は下記になります。
1.入力を行う意義の理解
2.入力内容が確定していく進んでいる感/できそう感
3.入力作業のスピード感
1.入力を行う意義の理解
(センシティブな情報であるのにその意図がクリアではないと不信感や徒労感を感じる)
具体例
・なぜこの情報を入力しているのかすぐに確認できるヘルプ(メルカリ)
*必要な理由や規約の内容が、分かるような言葉でまとめられていることが非常に良かった。
*反対に、その他金融機関に関しては、それを読み終えるだけで数時間は掛かりそうな内容で最早説明文の役割を果たしていない。

2.入力内容が確定していく進んでいる感/できそう感
(終わりの見えない作業は辛い。離脱する)
具体例
・1ページあたりの情報量を落としつつ、同じ情報群ごとに入力をさせる情報設計(全体)
・この画面を見るだけでざっくりできそうなSTEPの確認(三菱東京UFJ銀行)
・残タスク数が右に表示されまた上部で進んでいる感覚を与えてくれる仕組み(SBI証券)


3.入力作業のスピード感
(些細なことではあるが体感スピードが全く異なる。デジタルリテラシーの低めの方にはより響きそう)
具体例
・入力後「次へ」を押すと次の項目にカーソルが合う仕組み(メルカリ/SP)
・入力時に自動でカタカナの部分に入力してくれる仕組み(メルカリ/SP)
・数字はドラムで入力(メルカリ/SP)
・英語の小文字大文字の自動置換(SBI証券)

入力時に自動でカタカナの部分に入力してくれる仕組み

あとがき
フォームは、滞在時間が比較的長く、さらにほとんどのユーザーがそのフォームを初めて体験するため、設計そのものにかなり注意が必要だと感じました。
また、情報量とユーザビリティのトレードオフが非常に難しい中で調整が必要なんだろうと、金融機関のフォームからは感じられました。ああいった説明文って実際に読んでる人っているのかなと思いつつ、もしもタイムアウトとかあったら、すごくイライラしそうですね。。。
フォームはまだまだ開拓の余地があまりある分野のように感じましたので、また、テーマとして、挙げていきたいと思います。
素晴らしいフォームなどご存じでしたら教えて頂けますと幸いです。
引き続きよろしくお願い致します。
TOP画像引用元<a href='https://jp.freepik.com/vectors/data'>Storyset - jp.freepik.com によって作成された data ベクトル</a>
