Notionでnote記事をデータで管理! 記録をラクにする方法
はじめに
noteの記事が増えてくると、どの記事がどれだけ読まれているのか、ハッシュタグの効果はあるのか、投稿の傾向を把握するのが難しくなってきます。
「どの記事が人気なのかを簡単に確認できる仕組みが欲しい!」
そんな方におすすめなのが、Notionのデータベース機能を活用したnote運用の管理 です。Notionを使えば、記事ごとのパフォーマンスを一元管理し、効果的な改善につなげる ことができます。
この記事では、Notionでnote運用データベースを作る方法を初心者向けにわかりやすく解説します。
Notionデータベースの基本構成
Notionのデータベースを活用して、以下の情報を管理できるようにします。
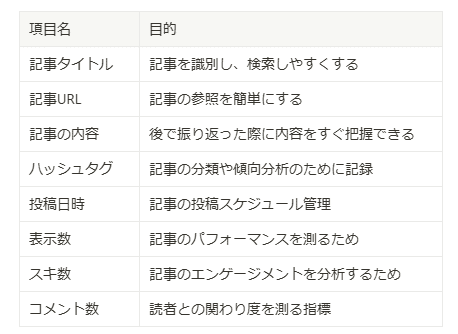
📌 記録するべき主なデータ項目

このデータをNotionで記録・管理することで、記事の傾向を簡単に把握できるようになります。
Notionでのデータベース作成手順
1️⃣ 新しいデータベースを作成
Notionを開き、「テーブルデータベース」を作成。
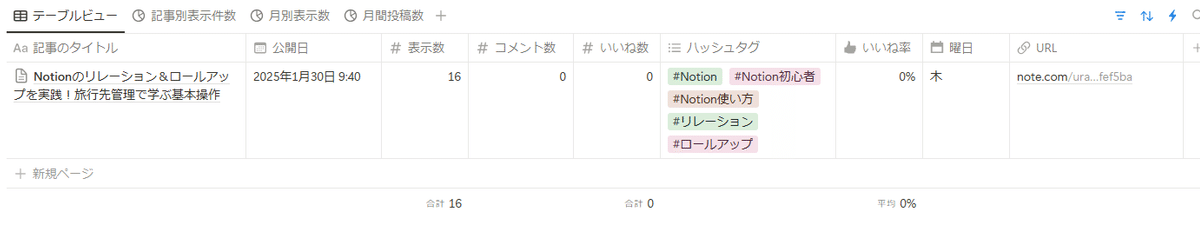
「記事管理」ページを作成し、上記の項目をプロパティとして追加。
各プロパティの種類を適切に設定。(例:記事URL → URL型、表示数 → 数値型)

一部数式プロパティを使っているので利用している数式を共有します。
プロパティの名前を一緒にしてもらえればコピペして使ってもらうことが可能です。
#いいね率のところの関数
round(prop("いいね数")/prop("表示数"),3)
#曜日のところの関数
ifs(
prop("公開日").day() == 1 , "月" ,
prop("公開日").day() == 2 , "火" ,
prop("公開日").day() == 3 , "水" ,
prop("公開日").day() == 4 , "木" ,
prop("公開日").day() == 5 , "金" ,
prop("公開日").day() == 6 , "土" ,
prop("公開日").day() == 7 , "日" ,
"error"
)2️⃣ Webクリッパーを活用して記事情報を登録
記事の情報をNotionに登録する際、NotionのWeb Cliperを使うと大幅に手間を削減 できます。
Webクリッパーを使用すると、作成したデータベースにページのタイトルとURLを自動で記録 したレコードが作成されます。
WebクリッパーはこちらのURLへアクセスしてインストールすることができます。
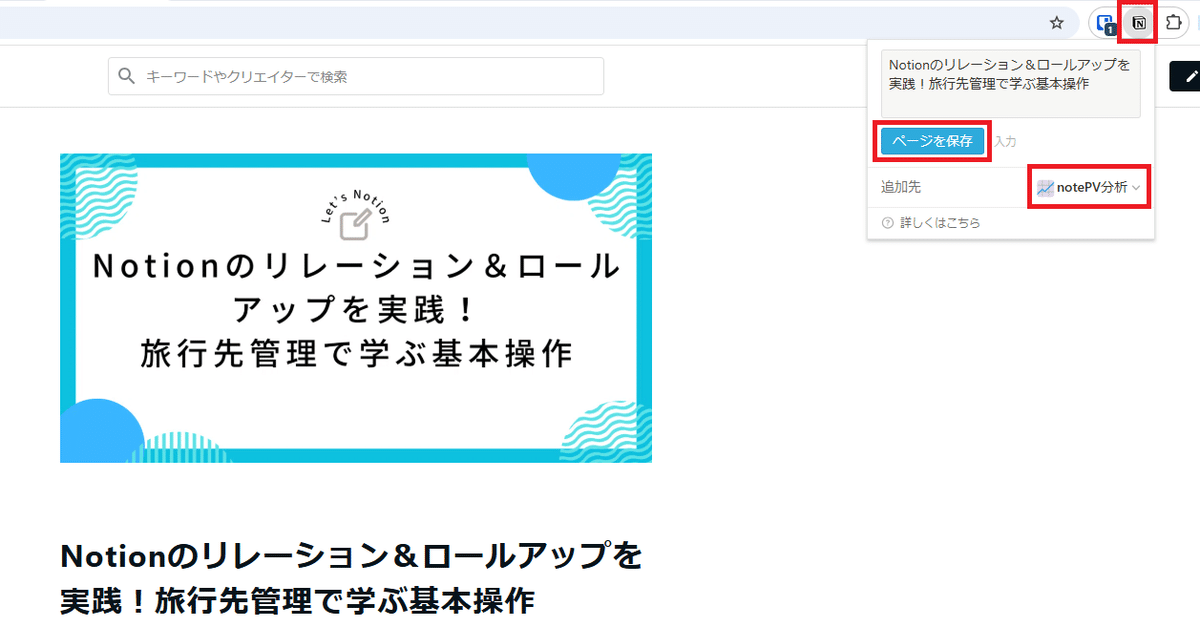
記事を投稿した後に記事の画面でインストールしたWebCliperのアイコンをクリック
追加先のデータベースを先程作成したデータベースを選択して[ページを保存]をクリックするだけで作業自体は完了です!
記事の内容もページ内に自動で記録されるので、振り返りがしやすくなります。
ただし、ハッシュタグと投稿日は記録されないため、後で手動で入力 します。

3️⃣ 記事のパフォーマンスデータを管理
表示数・スキ数・コメント数 などのデータは、分析したいタイミングで最新化すればOK。
記事を公開した後、Notion内でデータを更新し、最新のパフォーマンスをチェックできます。
4️⃣ 見やすいビューを設定
リストビュー:全体の投稿を一覧で確認。
カレンダービュー:投稿スケジュールを可視化。
ギャラリービュー:記事ごとのサムネイルを表示し、視覚的に管理。
これで、記事の情報を整理し、管理しやすい環境が整いました。
まず最初にやること
この記事を読んだら、まずは以下のステップを試してみてください!
NotionのWebクリッパーをインストール(ブラウザの拡張機能として追加)
noteの記事を1つ、Notionデータベースに保存
ハッシュタグと投稿日を手動で入力
最新の表示数・スキ数・コメント数を確認し、手動で更新
これだけで、データ管理の第一歩がスタートできます!
データを活用するために
データベースを作成するだけでなく、蓄積したデータをどう活用するかが重要です。
次回の記事では、Notionのチャートビューを活用したデータ分析の方法 を詳しく解説します。
どんな記事が伸びているのか?
投稿タイミングの影響は?
ハッシュタグの効果を分析するには?
こうした疑問にデータを活用して答える方法をお伝えします!
👉 次回の記事もお楽しみに!
👇️前回の記事はこちら
いいなと思ったら応援しよう!