
ノーコード開発ツール「Glide」でアクセス数集計サイトを制作してみた
ウラシマのホームページやSNSの2024年1年間の閲覧数データをもとに
・年間閲覧数、月平均閲覧数、1日平均閲覧数
・月別の閲覧数のグラフ
・各関連サイトへのリンク
が、1つの画面で見れるサイトをつくりたい!
ノーコード開発ツールGlideを選定
各サイトの閲覧数データがCSVデータとなることから、「Googleスブレットシートで一覧表とグラフを作成し公開」「noteの記事上に、Excelで作った一覧表やグラフの画像を貼り付ける」などを考えましたが・・・
Glideにグラフ表示機能やインジケーター(ビックナンバー)機能があると知ったので、今回はGlideで作成し、公開することとしました。
なお、Glideとは、コーディング・プログラムの知識は不要で、ExcelやGoogleスプレッドシートを使用して、スマートフォンやタブレット向けのアプリ開発ができる「ノーコード開発ツール」の1つです。
無償版でも、多くの機能が使用でき、簡単な操作でアプリやページを制作できます。
・Glideホームページ(英語のサイトなので翻訳機能をONで)
・Glideの機能をわかりやすく説明したサイト「アプレボ」
さっそく作ってみました!
①各サイトの閲覧数データをGoogleスブレットシートに
ウラシマのホームページ、Xやnote、GISサイトのそれぞれサイトの月別の閲覧数データを抽出し、月別を集計し、Googleスブレットシートに保存。
年間閲覧数や月平均閲覧数は、各月同じ数字ですが、気にしないでください。

②GlideにGoogleスブレットシートをインポート
Glideにログインし、「New app」を押して、Start With data から「Google Sheets」を選択。①のスブレットシートをインポートします。

③Glideで画面レイアウト
a) 4つの画面を準備
インポートが済むと、レイアウト(Layout)画面となります。
今回は、ホームページ・note・X(旧Twitter)・GISサイトの4シートをインポートしたので、4つの画面を作ります。
画面左上のNAVIGATIONの横の+を選択し、「Screen from data」から各シートを選択し、ホームページ・note・X(旧Twitter)・GISサイトのが画面を追加します。

b) タイトルやインジケーター(ビックナンバー)を配置
画面左のCOMPONENTSの横の+を選択し、「Tt(Text)」を選びます。画面右のCONTENTに「ホームページ閲覧数」と入力し、Styleで文字を装飾します。
再び、画面左のCOMPONENTSの横の+を選択し、「BigNumbers」を選びます。画面右のITEM1の欄に下記のとおり入力します。
・Name 「年間閲覧数」と入力
・Value 右のDropdownから「123年間閲覧数」を選択
・Description 「件」と入力
+Add item を押して、同じように「月平均閲覧数」「1日平均閲覧数」 も入力します。

C) 月別閲覧数グラフを配置
画面左のCOMPONENTSの横の+を選択し、「Line Chart」を選びます。
画面右側のTitleに「月別閲覧数」と入力。
ITEM1の欄のCaptioniにも「月間閲覧数」と入力、Value は「123アクセス数」を選択します。
XY軸やグリッド線は、お好みで設定します。

その他、テキストでの注釈やサイトへのリンクなども配置します。
d) 他の画面も同じようにレイアウト設定
他の画面に同じように、b)やc)と、タイトルやインジケータ、グラフを配置していきます。
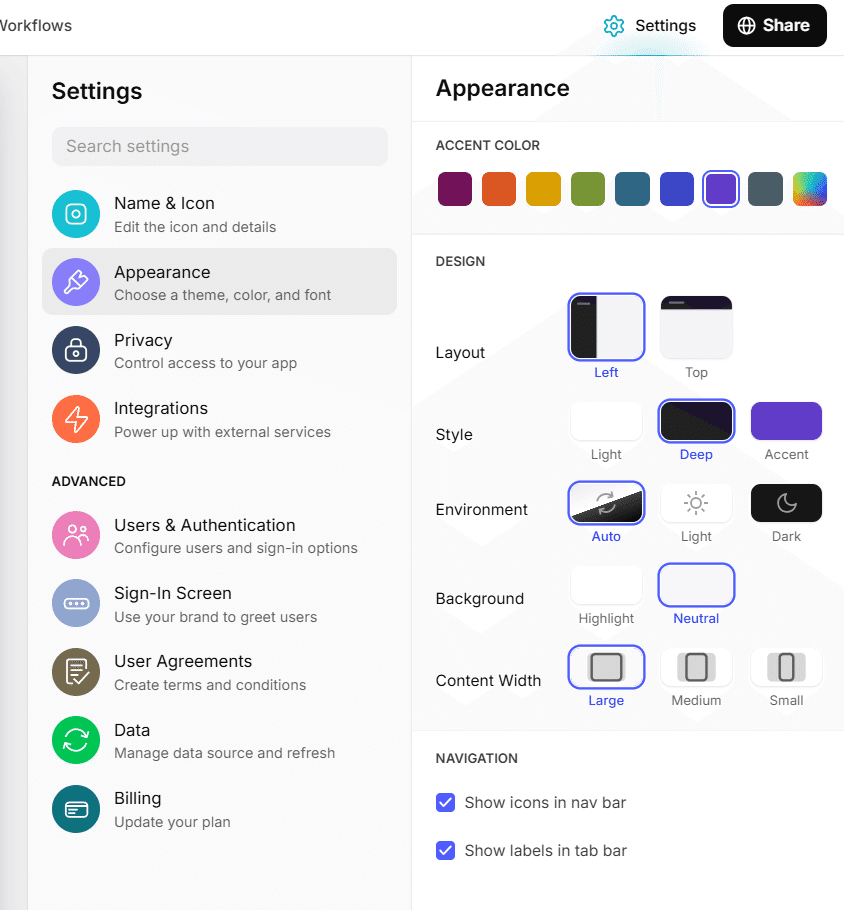
e) 画面構成や色を決める
画面右上の「Settings」を選択して、「Appearance」から画面構成や色を選んでいきましょう。

こんな感じの画面構成にしました。

④公開設定
画面右上の「Share」ボタンを押して、任意のURLを設定したら、公開設定完了です。
あっ、という間に完成ですね!!
できあがったアプリ・ページは、こちらです。
今回、今までできていたGoogleスブレットシートとのリアルタイム連携ができなかった。無償版の上限に達してしまったのか?!
Glideの活用事例
ウラシマでは、このGlideを使用して、まちなか発想カードゲーム「メイキット」をアプリ化しています。アプリ化したことで、その地域の魅力や名所、名物の写真や情報を取り組み、その地域に特化したゲームにすることができます。
これまで、浦安版、つくば版、東村山版、小諸版、ポケモン版などを制作してきました。
