
デジLIGの中間課題にて【0からWebサイト】を作って気づいたこと、感じたこと
久しぶりのnote投稿です。
今回はデジLIGの課題の1つでもある「中間課題(Webページ制作)」で学んだこと、気がついたことを書いていきます。
初めて1からWebページの企画を考える方やこれからデジLIGで中間課題、卒業制作を作る方の参考になれば幸いです。
はじめに
デジLIGの中間課題を知らない人もいると思いますので、簡単に説明します。
中間課題は2種類あり、1つは素材が用意された状態で指示書に従ってコーディングしていく方法、もう1つはテーマも素材も全て自分で決めてHPを制作(TOPページのみ)する方法です。
今回私が選んだのは後者です。
ほとんど選ばれない後者の課題を選んだ理由
なぜ時間がかかる課題を選んだのか、理由は下記3つです
①卒制の前に1からWebサイトを作成する大変さを経験しておきたかった
②時間に余裕があった
③想像ではなく実際の企業をもとに考えて作成したかった
それぞれの理由についてなぜそう思ったのかもう少し詳しくお話ししていきます。
-①卒制の前に1からWebサイトを作成する大変さを経験しておきたかった
卒業制作に取り掛かるのは就職活動を開始直前の6月から。就職活動で忙しいのにもかかわらず初めてのことを同時に進めていくのは厳しい。
そこで「この際一度大変なことを経験しておけば、後々卒制でもどれだけ時間をさけば良いか手順がわかるからやりやすいかもしれない。」と思い、中間課題では卒制と同じ流れで進めていく課題を選択しました。
-②時間に余裕があったから
自分の場合、2月生にもかかわらず受講開始時期が1月上旬と早かったこと、カリキュラムを通常の半分の時間で終わらせたことで卒制までかなりの時間猶予がありました。
そのため万が一中間課題で大幅にミスをして時間を割かれたとしても大丈夫だと考え、難しい課題を選択しました。
-③想像ではなく実際の企業をもとに考えて作成したかった
これはデジLIGで開催されたポートフォリオ講座でななみんさんからお聞きした話です。
私の場合は、Webデザインのお仕事にあまりアンテナを張れていなかったので、実際にある店舗のサイトにおける仮想リニューアルを行いました。実際にある店舗であれば、想像しやすくより現実味を帯びた作品を作ることができるかなと考えたからです。
しかし実際に転職活動をしている際、担当者の方に「実際にクライアントさんがいる作品もあった方がより良かったかな。クライアントさんの目線が含まれるとデザインは変わってくるから、その方がより現実的なデザインになって、こちらとしても想像しやすい」と貴重なアドバイスをいただきました。
デザイン未経験者にとってお仕事を受けるということは難しいかと思うので、無償で何かデザインできるものはないかアンテナを張ってみると良いでしょう。
https://liginc.co.jp/456044 より引用
このお話を聞いて「どうせ作るなら実際にある企業で現実的に存在する課題を解決する目的でサイトを作成しよう」と思い、企業を選ぶところから始められる中間課題を選択しました。
中間課題制作
それでは次に本題の中間課題制作について、どのように計画して進めていき、計画と実際ではどのようなギャップがあったのかお話ししていきます。
今回私はトレーナーさんに「3週間でできれば結構早い方」と言われたので3週間で全てを終わらせることを目処に計画を立てました。
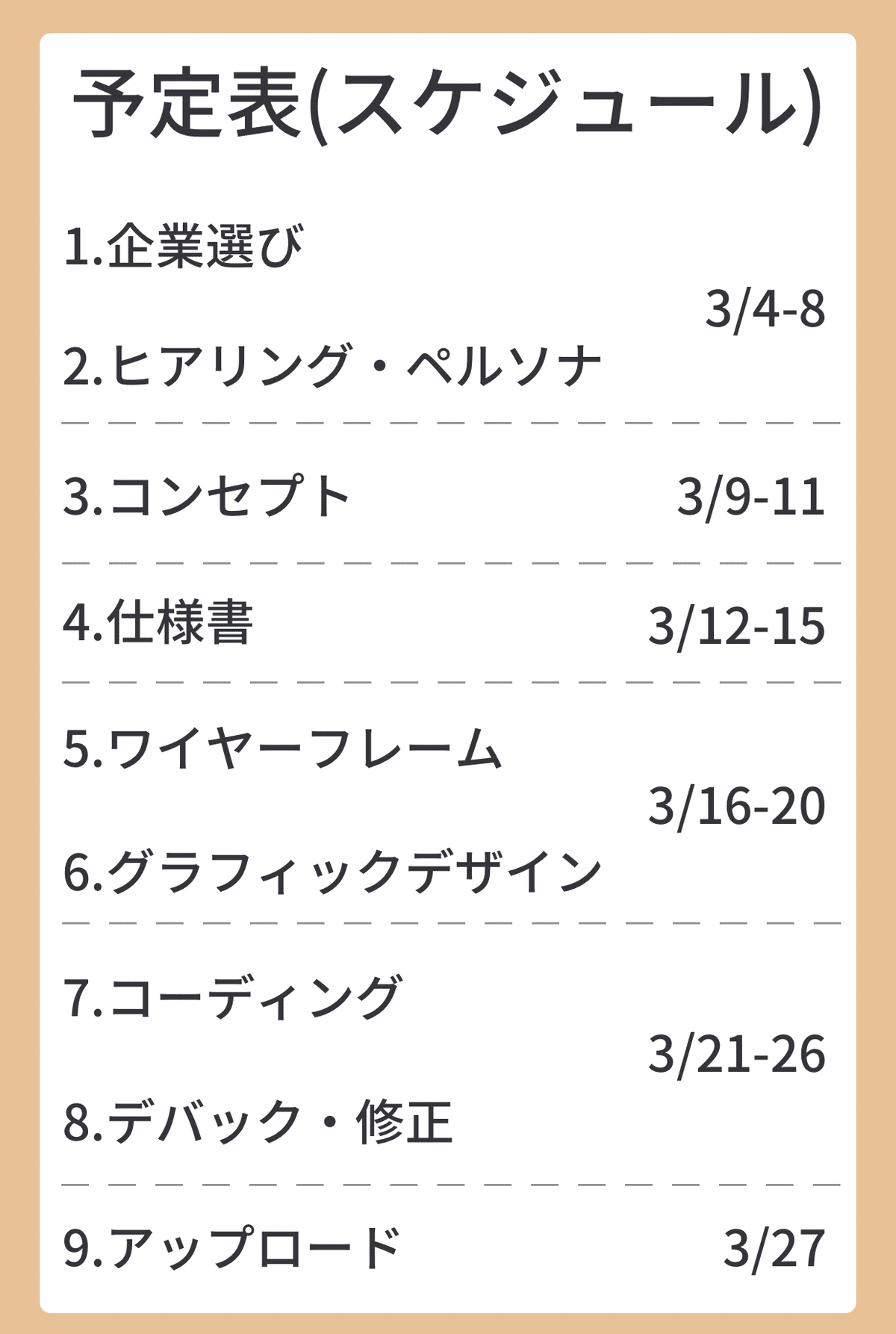
その結果次のような予定になりました。

そして実際二工程を進めていった結果のスケジュールがこちらです。

なぜこのようになったのか、各工程を説明しつつ、気づきを踏まえてお話ししていきます。
-1.企業選び
今回運良く、実家の石材店がWebサイトをリニューアルするタイミングだったため、実家をクライアントに想定して進めていきました。
実家をクライアントとして良かったことはある程度業界の知識があったこと、ヒアリングについても根掘り葉掘り聞くことができたことです。そのおかげでヒアリングからのペルソナ設計も行いやすかったです。
-2.ヒアリング
ヒアリングでは下記について聞きました。
・サイトリニューアルの目的
・会社について
-業界の動向
-会社としての今後の展望
-会社の強み
-今後の強みの活かし方
-現在の顧客流入経路
-流入経路を展望
・顧客について
-現状どのような人たちか
-以前想定していた顧客
-Webサイト更新で期待する顧客層
-顧客の行動基準
・Webサイトについて
-持たせたい機能について
-現在のアクセス状況
-現状のWebサイトで困っていること
これらの項目を聞く目的としてはWebサイトのデザインや載せる情報の優先順位、ペルソナ選定を行うためです。これらの目的をしっかりとヒアリングしておいたおかげで後のペルソナ選定を始めサイトマップをイメージしやすくなりました。
なおヒアリングして気がついたことはクライアント自身も自社のWebサイト制作の目的がぼんやりしていたり、自社についてわかっていないことが多いことです。
これを解決するためにヒアリングの時点でWeb制作を行う側が冷静に現状や目的を整理してWeb制作のゴール内容を明確にできるよう導いてあげることが大切なんだと感じました。
そうすることで途中の制作段階における「イメージと違った」「それはやらなくても本当はいいのでは?」といったクライアントの不安や不満は防ぐことができるのではないかと思います。
そしてヒアリング後のペルソナ設定にかなりの時間をようするかと思っていましたが、今回はヒアリングで数多くの情報を聞くことができたということもあり、当初の予定より早く終わらすことができました。
実際に今回ヒアリングからイメージしたペルソナ像はこちらです

情報量としてはそれほど多くはありませんが、ヒアリングすることによって年齢をはじめ、ペルソナに想定される状況、ニーズをイメージすることが容易になりました。
-3.コンセプト
コンセプトでは実際に企業の方に見せることを想定し、企画書を作成しました。企画書の項目については株式会社LIG 様の記事を参考にさせていただきました。https://liginc.co.jp/web/useful/140729
そして実際に企画書に載せた項目はこちら
・要件整理
・リニューアルの目的
・ペルソナ像
・導線
・現状課題及び解決施策
・サイトマップ
・コンセプト
-4.仕様書
仕様書については制作自体はしませんでした。理由としてはこの時点でなんとなくフォントの種類や色はイメージしていましたが、グラフィックを作成するまでは決定することができなかったためです。
ここについてはデザイン力やフォントの知識が増えてくればグラフィック作成前に選定することも可能になるかもしれません。
-5.ワイヤーフレーム
ワイヤーフレームを作成するにあたっては下記サイトを実際に閲覧したりPinterestでイメージを固めていき、作成していきました。
・コンセプトに似たWebサイト
・ペルソナ像が閲覧しそうなWebサイト
・同業者のWebサイト
なんとなくのワイヤーフレームは上記サイトをみなくても作れるとは思うのですが「なぜそのような配置にしたのか」と理由がある配置をするには自分の知識は全然ないため、様々なサイトを参考にさせていただきました。
-6.グラフィックデザイン
グラフィックデザインはコンセプトとイメージボードを元に作成していきます。これまでの過程でイメージは出来上がっているため、大まかなデザインは簡単に作ることができます。
ただし写真のサイズや文字サイズ、スペースなどについては決定することが非常に難しかったです。
そこで今回は大まかなレイアウトの状態から数値を決めるために黄金比を使用していきました。
全体を全て黄金比で考えていくことはかなり難しいため、要素要素で黄金比を意識しました。そうすることでデザイン制作未経験者でも簡単に黄金比を用いることができます。
※なお黄金比活用方法についてはこちらのサイトが参考になります。
後ほど話に出てきますが、レスポンシブWebデザインを考える上においてタブレット端末でどのように表示されるのか考えることは重要です。PCとスマートフォン(以後”SP”)のデザインだけで考えているとタブレットでは対応できないデザインを作ってしまうことがあります。
そのためグラフィックデザインの段階でタブレット端末での閲覧時にどのように見えるのか考えることは非常に重要です。
-7.コーディング
グラフィックデザインが完成したらいよいよコーディングに突入です。コーディングは自分がデザインしたものを形にしていく作業なのでとても楽しいです。
ただグラフィックデザインの時にイメージしていたコードを書いてみると、上手く機能しないことがありました。
場合によっては解決方法が分からず、1日半かけて修正した箇所もありました。
(横からスライドさせるコンテンツがあるせいでSP版で横スライドが発生。overflowをかければ解決するというのを探す為にひたすらぐぐりました...)
そうしたトラブルもありながら実際にコーディングをしてみて感じたこと、次回気をつけたいことは
・class名の付け方統一
・width,paddingといった頻繁に登場するコードの書く順番
・タブレット版のサイズを意識
・動きのあるデザインへの意識
です。
--class名の付け方統一
様々な要素を作成していくと、適用するcssが当然増えていきます。それに伴いclass名も増えていきます。
そのため名前の付け方を統一しておかないとその場その場で考えた名前になってしまうため、同じようなcssでもclass名に統一性がなくなっていき、とても見にくくなっていきます。
よって仕様書で予めclass名の付け方を決めておくことは非常に大切です。
--width,paddingといった頻繁に登場するコードの書く順番
こちらも先ほどと同様です。見た目の問題になりますが、書く順番を決めておかなければその都度書く順番が変わってしまうので見にくくなります。
次回からは仕様書で順番のルールを決めた上で書いていきたいと思います。
--タブレット版のサイズを意識
よくよく考えればレスポンシブデザインでWebサイトを作成していくにあたってタブレット版を考えるのは当たり前ですが、今までの課題でPC版とSP版のデザインだけでコーディングしていたため、盲点になっていました。
タブレット版を考えなくても考えても対応させることは同じだから何も変わらないだろうと思う方もいるかもしれません。
しかし自分の場合、PC版を想定してinner要素やその他要素を固定幅で考えてしまいタブレット版のサイズになった時レイアウトが一気に崩れてしまいました...
固定幅ではなく【親要素の%の長さ】とすることでなんとか解決することができました...
そのためタブレット版のサイズを意識して特に要素の長さに注意しなければなりません。
--動きのあるデザインへの意識
実際にグラフィックで作成したデザインを実装してみていざ確認してみると、サイトが物足りなく感じました。それはサイトに動きがなかったためです。
課題としてjQueryを盛り込まなければいけなかったため、多少は動く要素がありましたがほとんどない状況でした。
そこでユーザーがどのようにするばスクロースしていきたいかを想像して動きを後から付け加えていきました。
動きに関してはグラフィックデザイン作成時に動きを想定した上でデザインしていかなければいけないなと感じました。
-8.デバック・修正
デバック・修正では実機確認してみるとChromeの検証ツールでは発生しなかったバグが発見されました。このようなバグの場合、ひたすら該当しそうなコードを消したり修正して実機確認を繰り返すしかありませんでした。
よって当初の予定より早く作業が進んでいたのにもかかわらず、デバック・修正で多くの時間を費やしてしまいました。そのためこれから初めてWebサイトを作成する方、卒業制作を行う方は修正期間を多く見積もっておいた方が良いと思います。
-9.アップロード
修正まで完了したらいよいよアップロードです。ようやく自分が作ったものがインターネットでみることができるのは不思議な感覚であり、嬉しいものです。
なんとか予定通り3週間で終わらすことができましたが、途中無駄な作業は必ず発生してしまっているので、次回はより効率よく作業を行なっていき作品を完成させられればと思っています。
まとめ
Webサイトを作成する上で大切なことは良いデザインを考えることや綺麗なコードを書くことなど様々あると思いますが、全てに共通しているのが論理性があるWhyがあるかどうかなのかなと感じました。
良いデザインもなんとなくでは完成しません。なぜそのデザインにしたのかどういう目的があってそのデザインにしたのか理由と論理性がなければ今後デザインしていく上での再現性がなくなっていきます。
綺麗なコードを書いていくにもルール(論理)がなければできません。「こういう理由があってこういうコードを書く順番がある」としなければ今後チーム開発していく時にもメンバーとの意思疎通がしにくくなっていくのではないかと思います。
したがって全ての意思決定に理由があり論理性がなければいけないのではないかと感じました。
最後まで読んでいただきありがとうございました😊
スキボタン❤️押していただけたら嬉しいです!
いいなと思ったら応援しよう!

