
【XDからUnityへ】UIを変換するプラグインを使ってみた【AR・VR/UIデザイナー向け】
前回、Adobe XDで作ったUIデザインをUnityで表示してみましたが、その工程を自動的にやってくれるプラグイン(XuidUnity)があったので、使ってみました!
*プラグインを使わずにやってみたいという方はこちら↓
今回の方法もUnity初心者の私でもトラブルなくセッティングできたので、Unityに慣れていないデザイナーの方もぜひお試しください〜
今回使うツールやPC環境
PC:iMac(macOS Catalina)
ソフト:Adobe XD、Unity2020.3.0f1
プラグイン:XuidUnity (v0.9.7 RC2)
Step 1 Unityのプロジェクトを用意
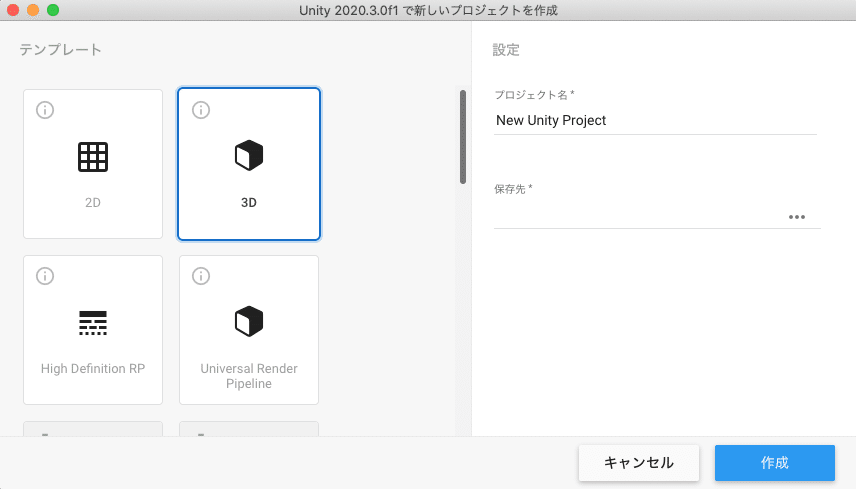
Unity Hubを開き、プロジェクトを新規で作成します。
テンプレートは「3D」、プロジェクト名と保存先は自由に設定し、「作成」をクリックします。

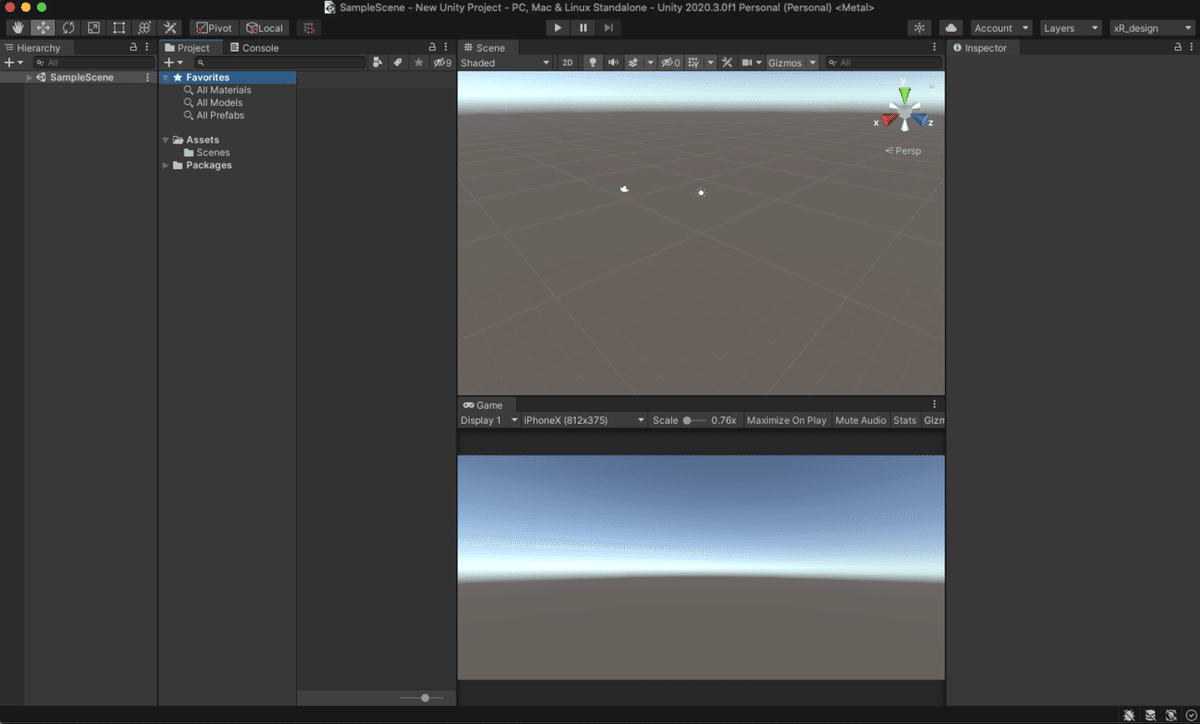
Unityが開いたら、一旦そのままにしておきます。

Step 2 プラグインをダウンロード
今回使用するプラグインは『XuidUnity』です。
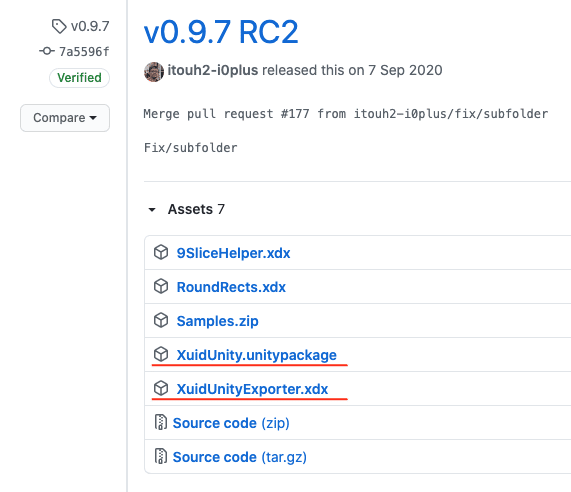
以下のリンク内から最新バージョンのデータをダウンロードします。
https://github.com/itouh2-i0plus/XdUnityUI/releases
Unity用:XuidUnity.unitypackage
XD用:XuidUnityExporter.xdx

Step 3 Unityにプラグインをセット
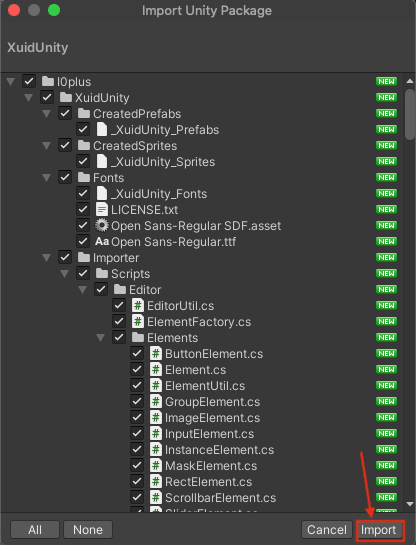
ダウンロードされたXuidUnity.unitypackageを開きます。

するとUnityに「Import Unity Package」というウィンドウが表示されます。
全て選択された状態で、「Import」をクリックしましょう。

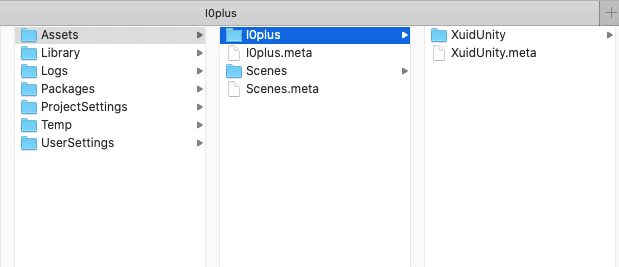
Assetsに「I0plus」というフォルダが作られていたらOKです。

Step4 Adobe XDにプラグインをセット
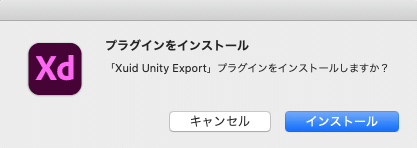
XuidUnityExporter.xdxを開きます。

XDが立ち上がり、インストールの確認を聞かれるので、「インストール」をクリックします。

XDのメニュー「プラグイン」の中に、「Xuid Unity Expoter」があったら完了です。
Step5 XDから素材を書き出す
XDでUnityに移したいアートボードを選択します。

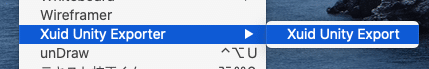
XDのメニュー「プラグイン>Xuid Unity Expoter」を選択します。

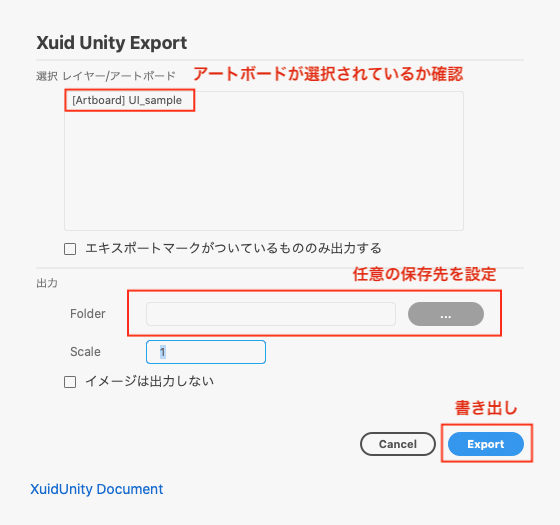
表示されたダイアログで、選択されたアートボードの確認と保存先の設定をしたら、「Export」で書き出しましょう。

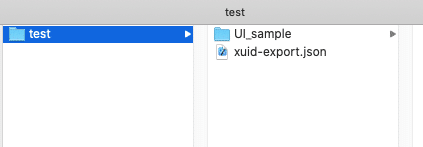
指定したフォルダ内に、アートボード名と同じフォルダが作られ、素材が書き出されています。

Step6 Unityに素材を取り込む
Unityに戻り、素材を取り込みましょう。
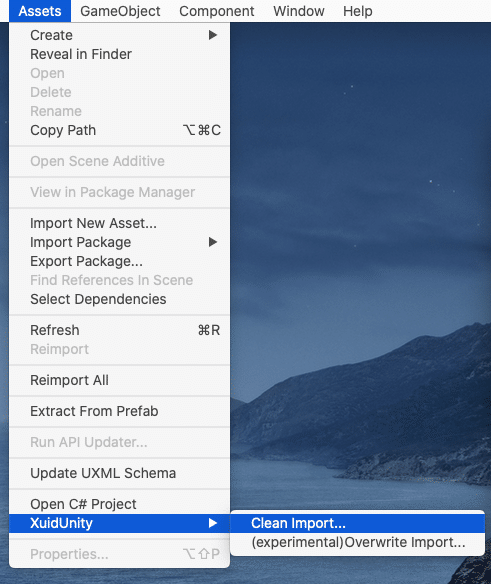
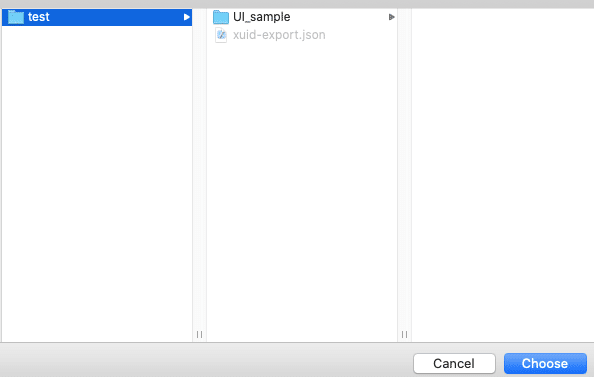
Unityメニュー「Assets>XuidUnity>Clean Import」を選択します。

書き出し時と同じフォルダを選びます。

取り込まれました!

Step7 UIを表示してみる
早速Unity内に配置してみましょう。
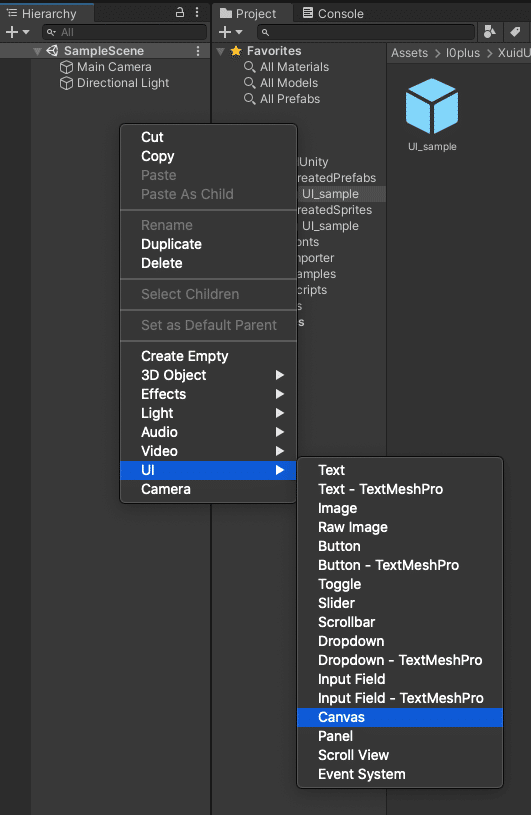
Hierarchy「右クリック>UI>Canvas」をクリックします。

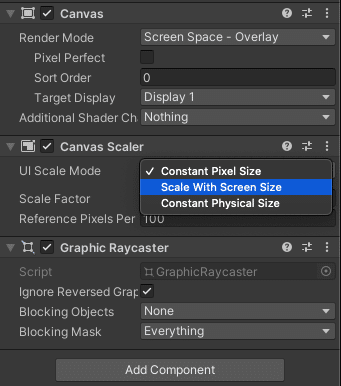
Canvasを選択したままInspector「Canvas Scaler>Scale with Screen Size」を設定しておきましょう。

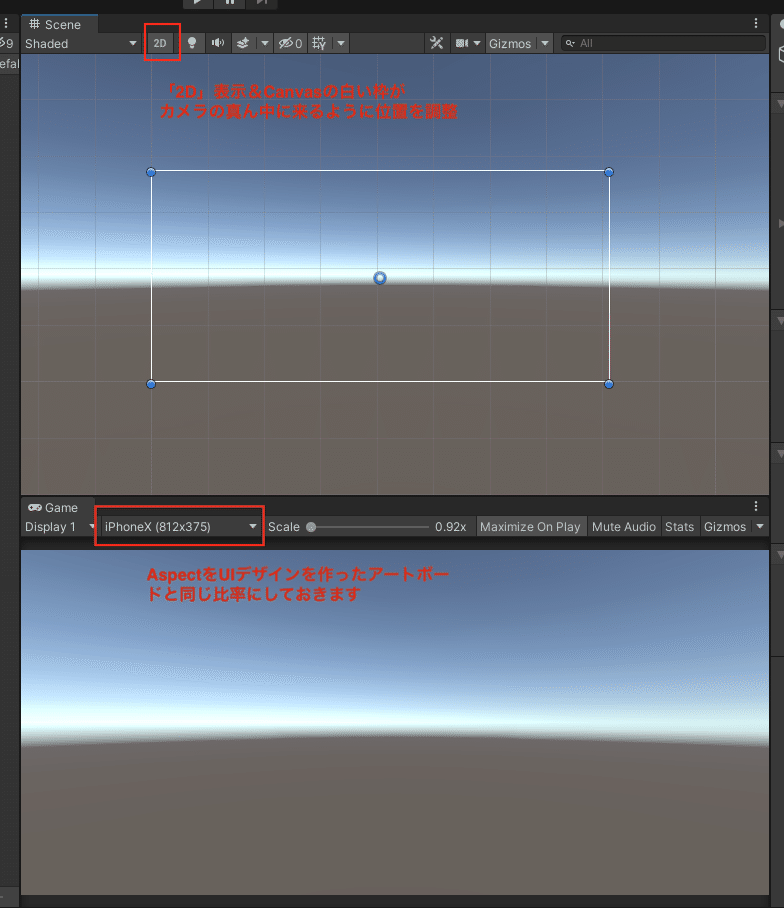
Sceneの表示を「2D」にし、Canvasの白い枠が真ん中にくるよう位置を調整します。
また、GameのAspectもデザインと同じ比率になるようカスタマイズしておきましょう。

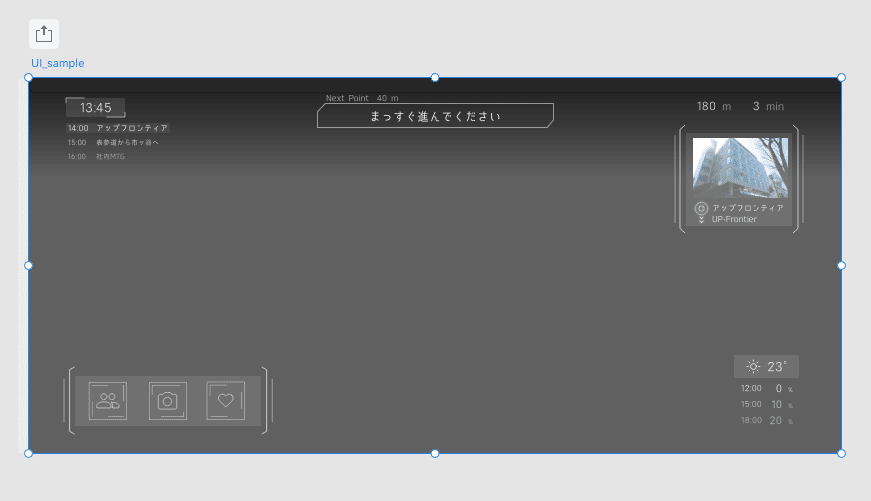
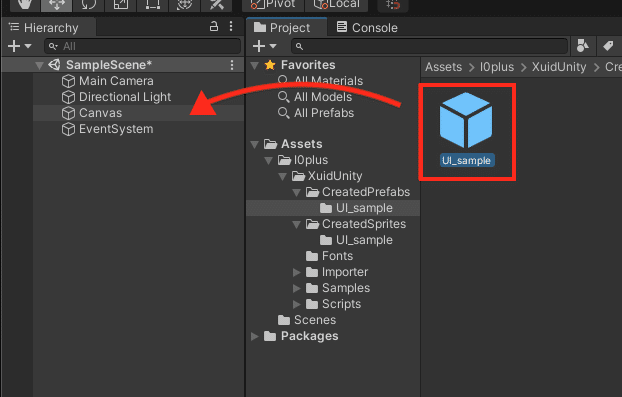
Project「Assets>I0plus>XuidUnity>CreatedPrefabs」内にある「UI_sample」をHierarchyの「Canvas」内にドラッグ&ドロップします。

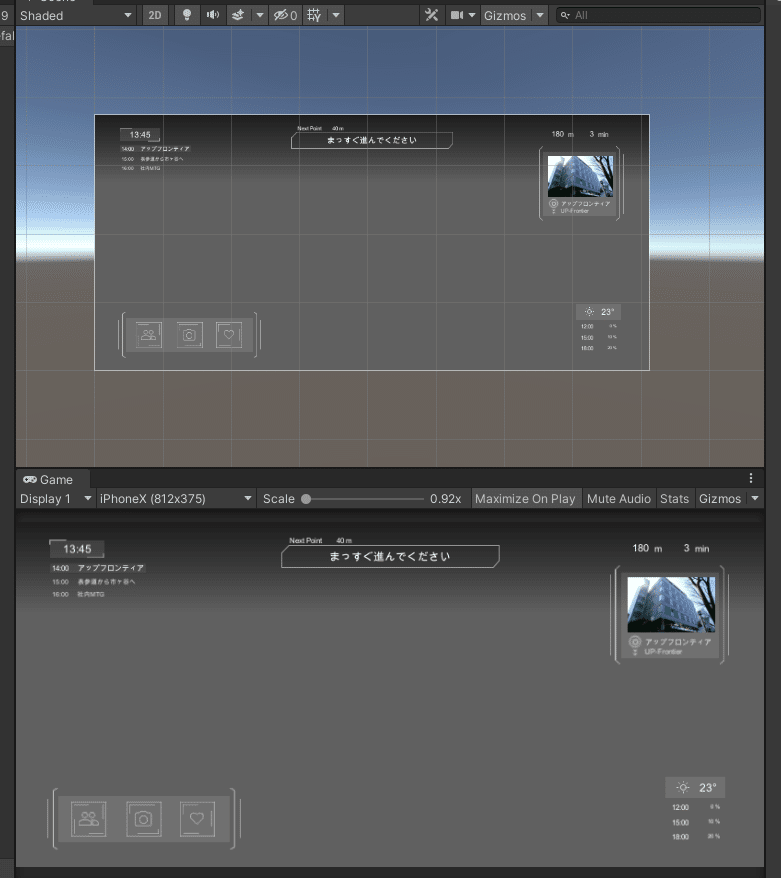
UIデザインが反映されました!

やってみてわかったこと
プラグインを使ってみて特に感じたことを3つ取り上げます。
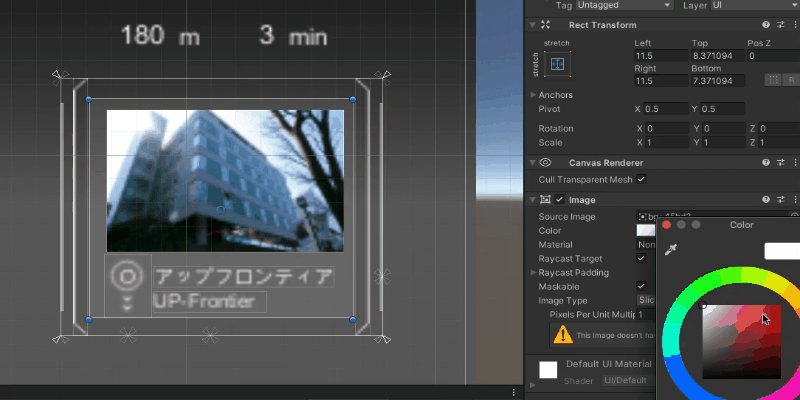
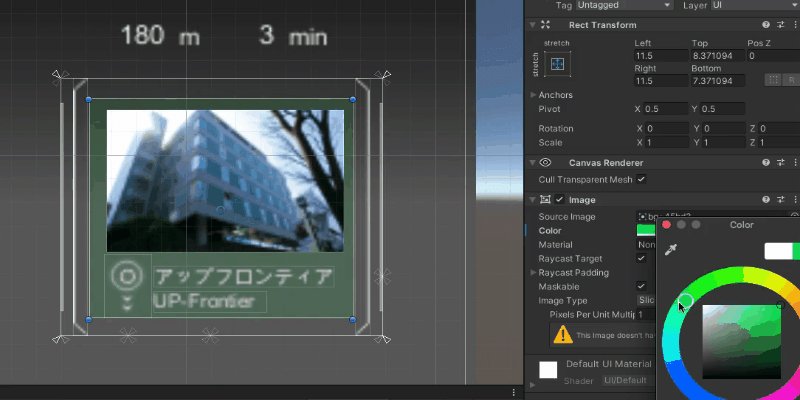
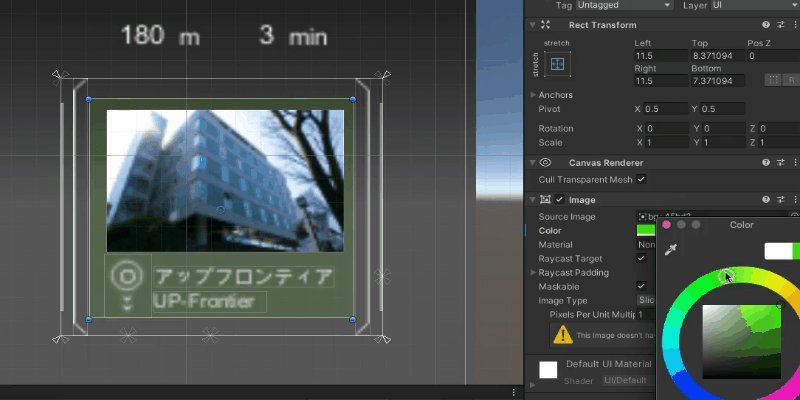
1つ目 テキストや色のシミュレーションができる
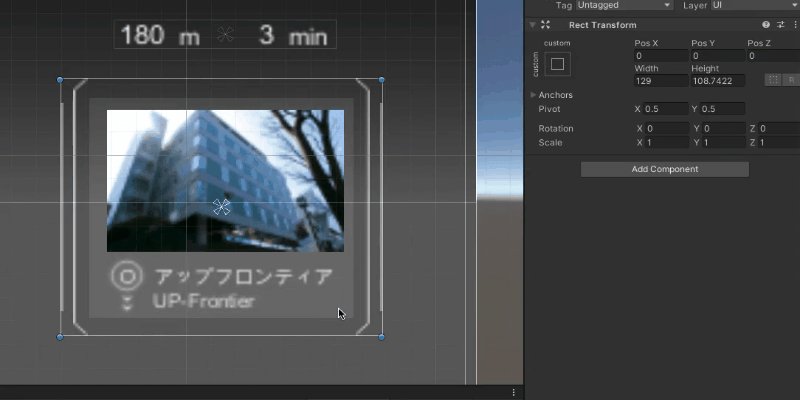
前回の画像を貼り付けるだけの方法とは違い、今回の方法ではXDのレイヤーごとに素材が切り出されます。そのため、パーツごとに編集が可能なため、テキストの内容を変えたり、背景や線などの色を変えることができます。

また、透明度や大きさを変えたり、インタラクションを加えたり、アニメーションさせたりと、できることが一段と増えるデータになっているので、より深いデザインのシミュレーションをすることができます。
2つ目 素材は上書きできるから更新しやすい
Unityでは編集せずXDで編集したい、という場合にも対応できます。
Step5とStep6の操作を繰り返すだけで、素材は上書きされていき、プレビューに編集したデザインが反映されます。
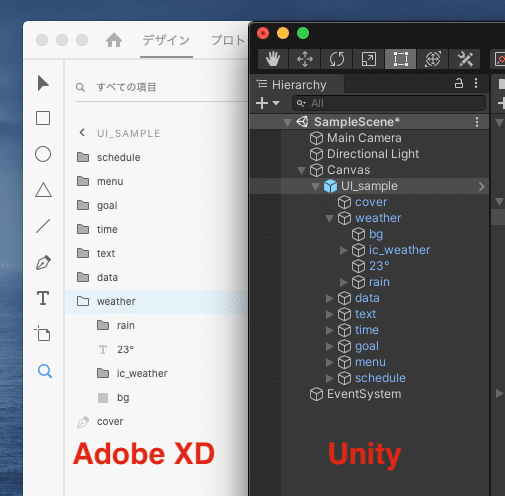
3つ目 XDのレイヤーを整理しておくと後が楽
素材はXDのレイヤーやグループごとに書き出されるので、レイヤーの整理が欠かせません。コンポーネントごとにグループ分けし、不必要なレイヤーは削除しましょう。
レイヤー名もそのまま素材名として反映されるので、わかりやすいように設定しておきましょう。

自分で組む or プラグインを使う
前回と今回で自分で座標を把握しながら一つずつ組む方法と、プラグインを使って組む方法を紹介しました。
それぞれやってみて感じたのは、
・自分で組むと、Unityの構造や機能を理解しながら作業ができる!
・プラグインを使うと、Unityに慣れていなくても短時間で作業ができる!
プラグインはとても便利で、作業効率も上がるので、実作業ではどんどん使っていく必要があると思います。
ただ、Unityを学び、自分のツールとして取得することを前提にするのであれば、まずは自分で組んでみてUnityの仕組みを理解してみることから始めるのが良いかなと感じます。
その方が、後々の自分の可能性も広がっていくと思いますし。
今回は以上です。参考になりましたでしょうか?
参考になったよ!という方はぜひ、「スキ」&「フォロー」をお願いします!
また次回もUIデザイナー向けUnityの使い方を書いていきます〜
アップフロンティアではARやVRといったxR分野のアプリ開発を行っています。
デモアプリの動画もどんどん公開していますので、ぜひYoutubeチャンネルもご覧ください!
