
XDで作ったUIをUnityで表示してみる【AR・VR/UIデザイナー向け】
Adobe XDで作ったAR用のUIデザインが、3D空間でどのように見えるか確かめたかったので、Unityでシミュレーションできるようにしてみました。
私は今までUnityには触れてこなかったので、かなり初心者なのですが、
それでも取り組めそうな方法がありましたので、今回はその手順を書いていこうと思います。
こんな方にオススメ!
「簡単に3D空間で表示したUIを確認したい」
「プログラマーを介さずに、デザイナー個人で完結させたい」
「Unity初心者でもできる範囲の作業でやりたい」
ちなみに、
今回紹介するのは、画像を切って貼るだけの簡易な方法のため、Unity上で編集はできません。
ただこれをするだけでも、2Dツールだけで作業していては気づきにくい発見を得られると思います!
作るのは「道案内ARアプリ」

作りたいARアプリはiPhone用の「道案内アプリ」です。
UIデザインは事前にXDで制作済みで、自分で撮影した街中の写真を基にして作っています。ただ、これだけだとイメージしづらいところもあり、、、
ということで、
案内テキストや目的地の情報といったUIと
ルートに沿った矢印やマークなど3D空間に配置するデザインの
見え方が確認できるようにUnityに再現していきます。
Step 1 Adobe XDから素材を書き出し
XDで作ったUIから素材を書き出します。
ちなみにUIはiPhoneX(W812×H375)の解像度に合わせて作っています。
*実装する際は@2x、@3xの解像度が必要になりますが、今回はシミュレーションのため@1xをベースに紹介します。
【素材のグループ化&書き出し対象の設定】
Unity上での編集はしないので、UIをざっくりと同じ内容ごとにグループ分けし、「書き出し対象」にしておきます。
各グループに分けた様子↓

3D空間に配置する素材もグループ化&書き出し対象にします↓

【素材の書き出し】
書き出す素材を選択します。

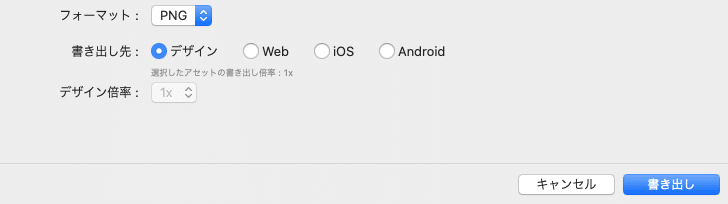
「ファイル>書き出し>選択したオブジェクト」から書き出しウィンドウを開きます。

保存場所を決め、フォーマットを「PNG」、書き出し先を「デザイン」にして、右下の「書き出し」をクリックします。

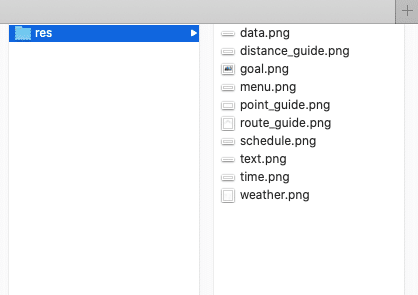
決めた保存場所に素材が全て書き出されていたら完了です。

Step 2-1 Unityの準備(プロジェクトの作成)
Unity Hubからプロジェクトを新規で作成します。
テンプレートは「3D」、プロジェクト名と保存先は自由に設定してください。
* Unityのバージョンは2020.3.0f1で行っています。バージョンによっては画面に差異があるかもしれません。

プロジェクトが作成されるとワークスペースがでてきます。
【主なウィンドウの役割】
・Project:素材(アセット)の管理をする画面
・Hierarchy:Scene内の素材やカメラ、光といったオブジェクトのリスト
・Inspector:オブジェクトの詳細・細部の編集ができる画面
・Scene:オブジェクトの編集をする画面
・Game:ゲーム内からのカメラから見た画面

自由に組み替えることができるので、使いやすいようにカスタマイズしましょう。
今回はSceneとGameを同時に見られるようにしたいので、Sceneの下にGameが来るように組み直しました。

Step 2-2 Unityの準備(プレビューサイズの設定)
Game viewをiPhoneXの解像度に合わせます。
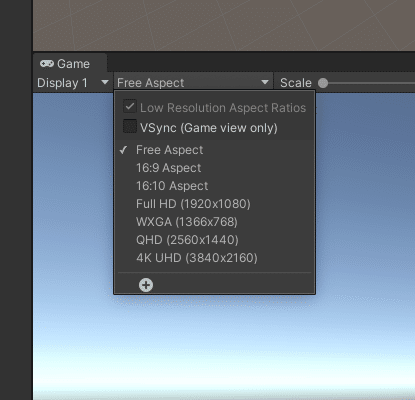
Game内にある「Aspect」を開きます。

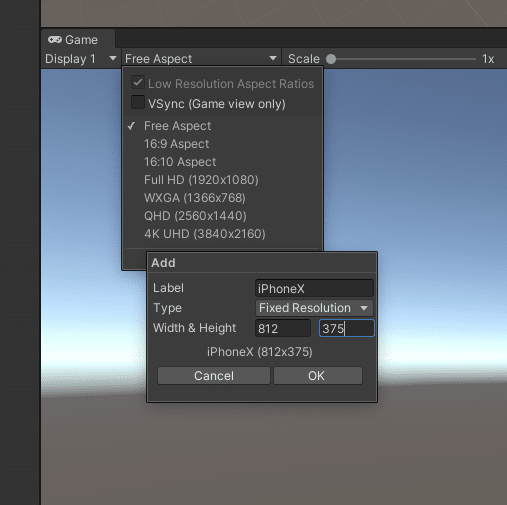
「Aspect」最下部の+マークからカスタムの解像度を登録できます。
iPhoneX(W812×H375)を入力し、「OK」をクリックします。

Game viewがiPhoneXの解像度になりました。Unityの準備はここまでです。

Step 3 Unityに素材を取り込む
素材をUnityに取り込みます。
Projectの「Assets」フォルダを選択し、素材のための新しいフォルダを用意します。
「Assets上で右クリック>Create>Folder」でフォルダを作ったら、わかりやすい名前をつけておきましょう(例えば「Image」など)。

作ったフォルダに素材を入れます。
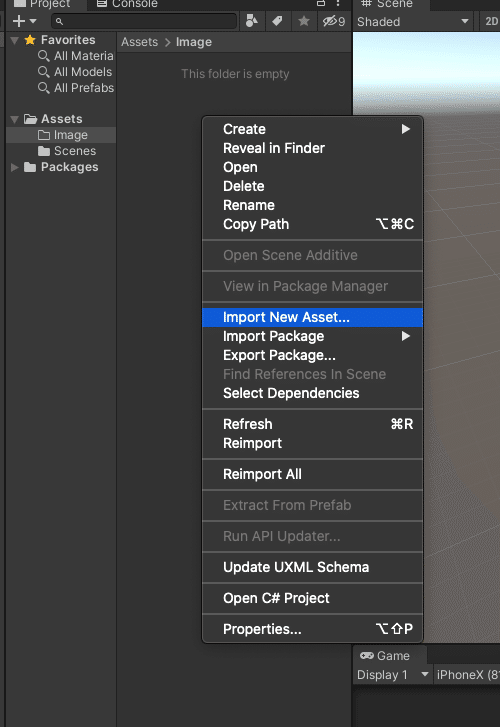
「フォルダ上で右クリック>Import New Assets」を選択し、Step 1で書き出した素材を選択してください。

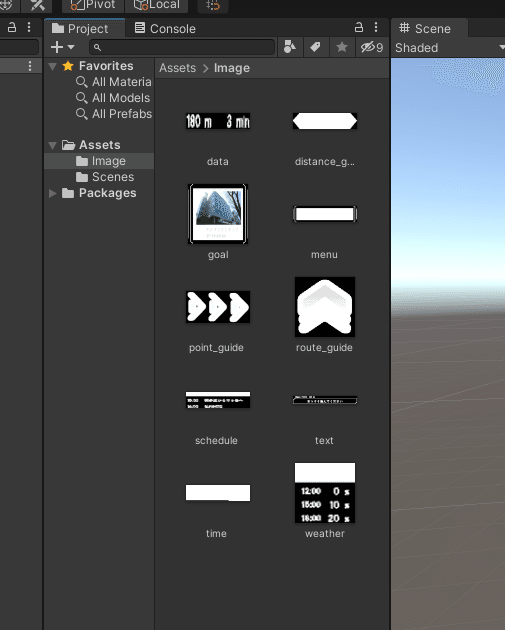
素材が取り込まれました。
ただ、このままでは比率がまちまちだったり、背景が透明になっていなかったり、と使える状態ではありません。

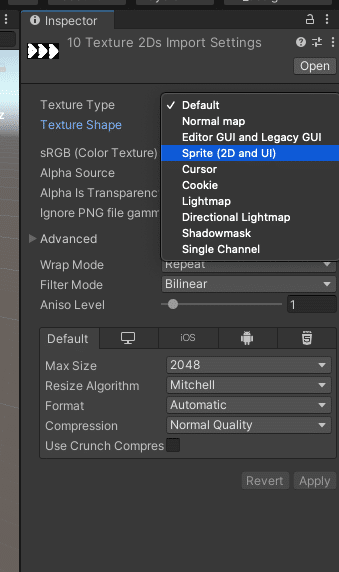
取り込んだ素材を全て選択し、Inspectorの「Texture Shape>Sprite(2D and UI)」を選択します。
その後、下部の「Apply」をクリックし、確定させます。

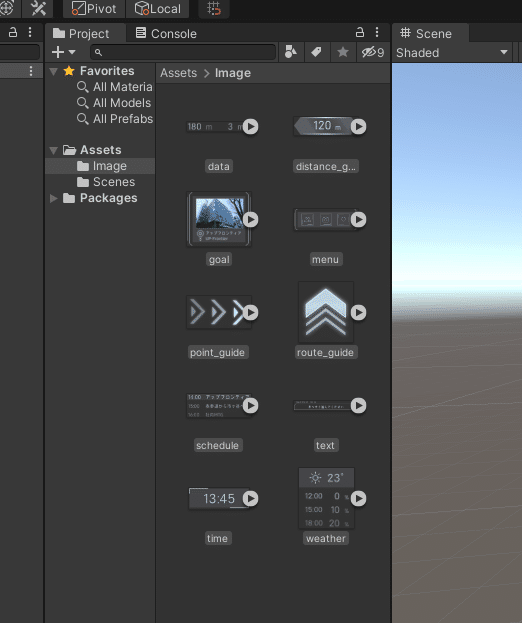
サムネイルが先ほどとは違い、書き出した素材のまま表示されたら完了です。

Step 4-1 素材を配置する(2D)
いよいよ配置していきます。まずは画面に追従するUIです。
【Canvasの設置】
UnityのUIは「Canvas」に含まれていきますので、まずは「Canvas」を設置しましょう。
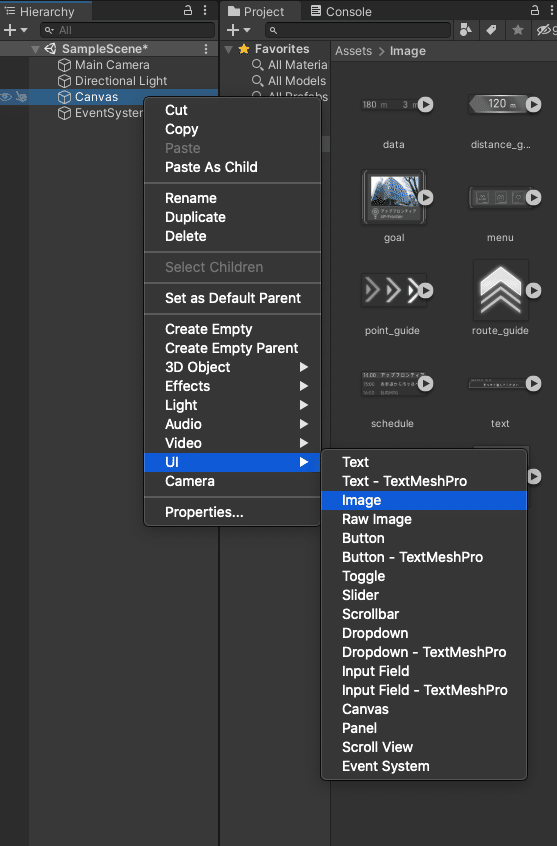
「Hierarchy上で右クリック>UI>Canvas」で設置します。

Scene上にCanvasの白い枠が表示されました。
Canvasの大きさはGameで設定したAspectと同じになります。

3Dのパースでは見づらいので、2Dの表示にします。
Sceneの上部にある「2D」ボタンをクリックすると、
遠近感のない、平面の表示になります。

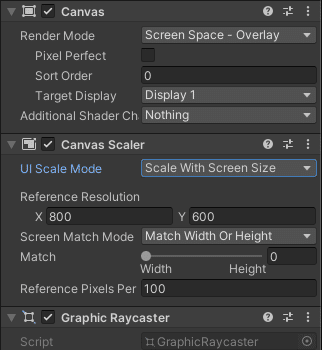
また、補足として、CanvasのInspectorの「UI Scale Mode>Scale With Screen Size」を選択すると、Aspectが変わっても画角に合わせてUIの表示位置が調整されます。UIを配置し終えたら様々な解像度に変えて確認してみてください。

【Imageの設置】
Canvasに素材を貼っていきます。
「Hierarchy上で右クリック>UI>Image」をクリックします。

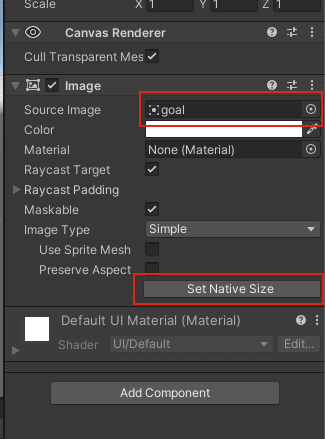
作成した「Image」のInspector内にある「Source Image」に、Assetsから貼りたい素材をドラッグ&ドロップしてください。

「Source Image」が素材のファイル名になり、SceneにあるImage(白い四角)も素材に切り替わりました。
ただ、少し形が変ですよね?比率がおかしいようです。
「Image」を選択しながらInspector内にある「Set Native Size」をクリックしてみましょう。これをすれば、素材が正しいサイズで表示されるはずです。

【座標を使って配置】
さて、次は素材をXDの座標に合わせた場所に移動させます。
XDでグループを選択すると、XとYの座標が表示されます。(画像の赤い下線のところ)これに合わせます。

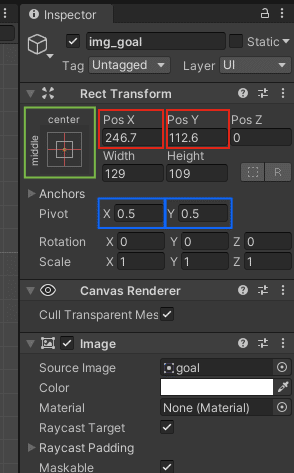
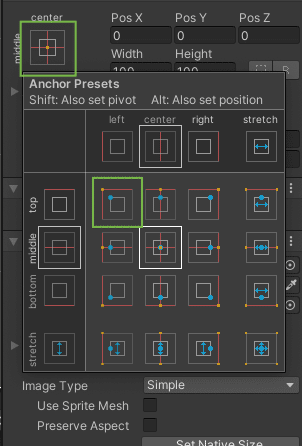
UnityではInspectorの上部にある「Pos X」「Pos Y」の部分(赤枠)になります。
ただ、この数値をXDと同じにしても、配置される場所は異なってしまいます。
「Anchor Presets」(緑枠)と「Anchors」の「Pivot」(青枠)の設定も必要です。

まず「Anchor Presets」(緑枠)をクリックし、「左上」に設定します。
これはCanvasの基準点になります。

次に「Anchors」の「Pivot」(青枠)の数値を「X:0, Y:1」にします。
この数値にすると、素材の基準点が左上になります。
「X:0, Y:0」だと左下、「X:1, Y:1」だと右上になります。

それぞれ基準点が整ったところで、座標を入れていきます。
「Anchor Presets」(緑枠)で設定した基準点が「Pos X:0, Pos Y:0」になります。Y軸が「ー」にあるため、Yの値は「ー」にします。

なので、XD上の座標が「X:646, Y:47」の場合、
Unityでは「Pos X:646, Pos Y:-47」を入力すると、XDと同じ位置に配置されます。

残りの素材も同じように配置していきましょう。

Step 4-2 素材を配置する(3D)
3D空間に素材を配置します。
【マテリアルの設定】
2Dとは違い、一手間必要です。
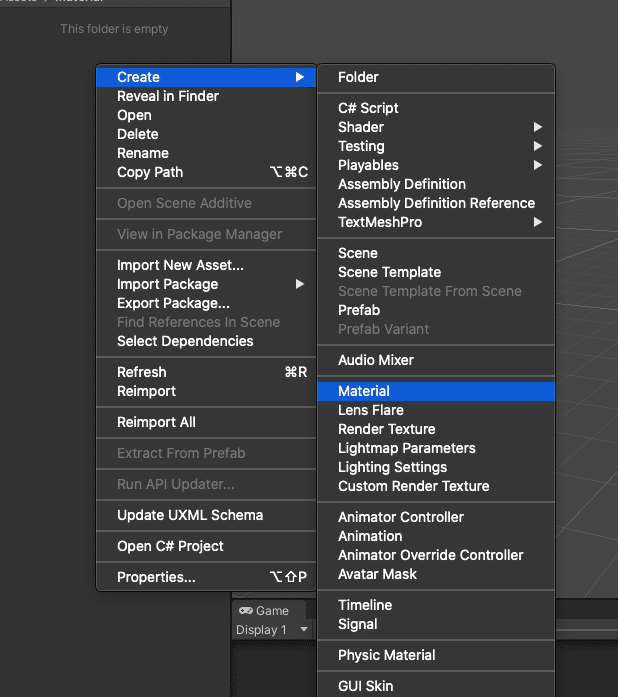
「Assets上で右クリック>Create>Material」で新規マテリアルを作ります。
*Step 3にやった「フォルダの新規作成」と同じように、マテリアルをまとめるフォルダを事前に作っておくと良いです。

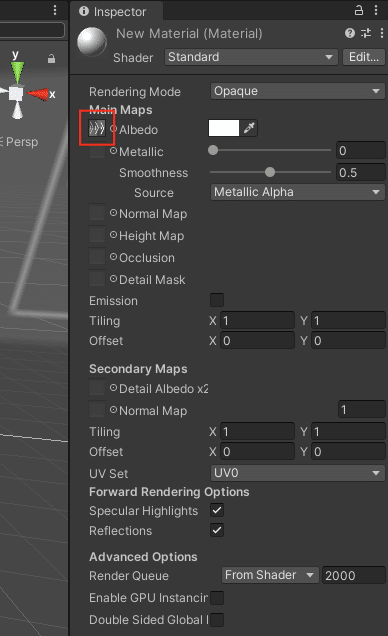
作ったマテリアルを選択し、Inspectorの上部「Albedo」の左にある四角に、素材をドラッグ&ドロップします。

四角に素材の画像が入っていればOK。

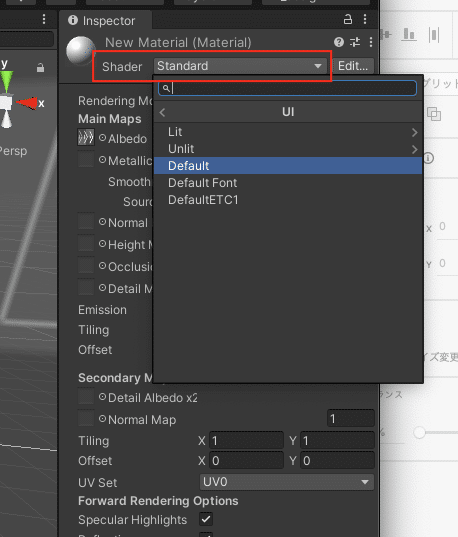
「Shader」の設定を「UI>Default」にしましょう。

【3D空間に配置】
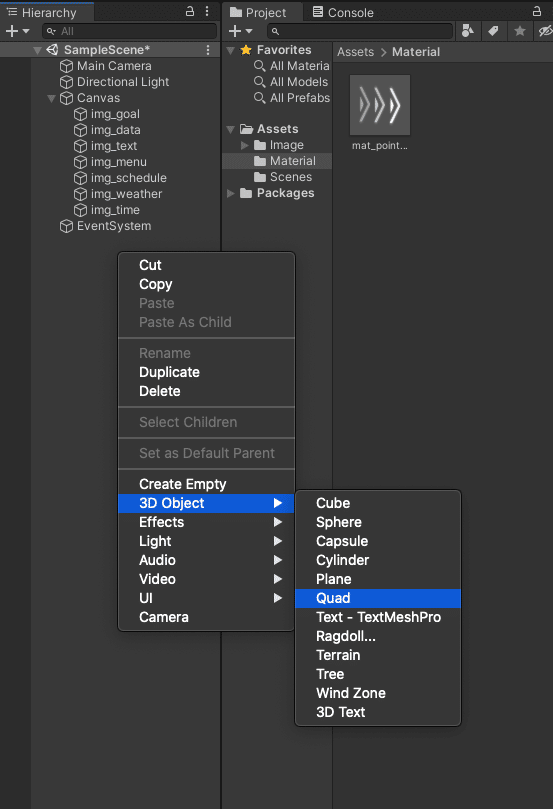
「Hierarchy上で右クリック>3D Object>Quad」を選択します。

小さい四角がSceneに表示されます。
*とても小さいのでInspectorのScaleでサイズを大きくしても良いです。

アセットから新規作成したマテリアルをQuadにドラッグ&ドロップします。

白い四角だったQuadに素材が貼り付けられました。
変形している場合は、InspectorのScaleで調整してみてください。

残りの素材も貼り付けられたら、移動ツールで移動していきましょう。

3D空間の素材も配置できました。

Step 5 Unityでプレビュー
UIを見てみましょう。
上部の再生ボタン(▶︎マーク)でプレビューが始まります。
Hierarchyの「Main Camera」を選択すると、カメラを移動したり回転したりすることができるので、UIがどのように見えるのかシミュレーションできます。

Step 6 iPhoneでプレビュー
iPhoneの実機でも確認してみましょう。
と言っても、UnityのデータをiPhoneで見られるようにするには、アプリにする必要があります。それをするにはちょっとハードルが高いですよね。
もっと簡単にできる方法として「画面収録」を使ってみました。
手順としては
<1> 「画面収録」を立ち上げる(MacだとCommand +Shift +5)
<2> 収録の範囲をUnityのGameビューに合わせ、収録を開始する
<3> Step 5のように、Gameプレビューでシミュレーションする
<4> 収録を停止し、保存された動画をiPhoneに移す
<5> iPhone上で動画を再生する
そうすると以下のようにiPhoneでデザインの確認ができるようになりました。

もっと細かいシミュレーションができる!
簡易シミュレーターの完成です!!
これで、歩いてルートを辿る時の矢印やUIがしっかり視認できるか、大きさは相応しいかなど、3Dにしてみないと判断つきづらいところが確認できます。
また、これを作っておくと、プログラマーやデザインを見る第三者に説明する際の助けにもなりますね。
街の3Dモデルを配置したり、ライティングを編集して現実空間に近い設定にできれば、もっと細かいシミュレーションができます。Unityの学習をもっとしないといけませんが、やって損はないでしょう。
終わりに
UIデザイナーがUnityに触れる機会は少ないかもしれませんが、
触ることでより精度の高いデザインが作れるだけでなく、素材の書き出し方や制作工程を把握することで全体の効率化も上がると思います。
Unityを触る取っ掛かりとして、ぜひやってみてください。
これから定期的にUIデザイナーがUnityを使うヒントを書いていこうと思います!(もっと実装に近いUIの作り方やアニメーションの再現方法などなど)
ぜひ「フォロー」をお願いします〜
今回紹介の例として扱った道案内アプリは、実際にアプリとして制作されました。
以下の紹介動画もぜひ見てみてください↓↓
