
Sketchfabの使い方
おひさしぶりです。
UNrealize高島です。
最近忙しく前回の投稿から空いてしまいました、、
できるだけコンスタントに投稿しようと考えていますが、なかなか難しいですね。
さて今回は弊社も仕事でよく使っているSketchfabについて以下の順に解説していきたいと思います。
Sketchfabについて
3Dデータの準備
アップロード
設定
公開
まとめ
Sketchfabについて
Sketchfabはざっくりいうと3DデータのSNSです。
3Dモデルをサイトにアップするとマウスやタッチ操作で3Dモデルを自由に見ることができます。
まだまだ3Dモデルは画像のように簡単に見られるようにはなっておらず、見るだけでも専用のソフトやアプリを使ってデータを開く必要があります。
Sketchfabではアップしたリンクを見せたい人に送ればスマホでもPCでも見ることができるためとても使い勝手が良いです。
また一般公開すれば世界中のひとにも見てもらうことができます。
そしてSketchfabも弊社のメインツールのRealityCaptureと同様にEpicGames社に買収されました。
(EpicGamesすごいですね、、)
利用プランは4種類ありBASIC→PRO→PREMIUM→ENTERPRISE
右にいくほど使える機能も多くなります。
ただ基本的に個人で使う分には無料の「BASIC」プランでも十分だと思います。
(詳しくは公式サイトの方で確認してください。)
Sketchfabは様々なタイプの3Dデータに対応しており公開に向けての設定項目も結構多いです。
この設定は自分でしないといけないため最初は結構戸惑います。
特に弊社の場合はフォトグラメトリのデータを綺麗に見せる設定にしないとせっかく高品質なデータを用意しても十分にその魅力を伝えられません。
ここからは弊社なりの綺麗な見せ方をふまえて公開までの手順を解説していきます。
3Dデータ準備
今回使用するデータはこちらです↓

こちらのデータは粘土造形をスキャンしたものですが、生成直後のデータは41Mtriもありそのままではweb表示させるのも難しいので軽量化します。
軽量化はやり方はいろいろありますが、
今回は手軽にRealityCaptureのsimplifyを使い約100Ktriまで減らしました。
テクスチャのサイズは4kで用意しました。
3Dデータの形式はobjにしています。
アップロード
Sketchfabのアカウントを作成しログインするとアップロードができるようになります。
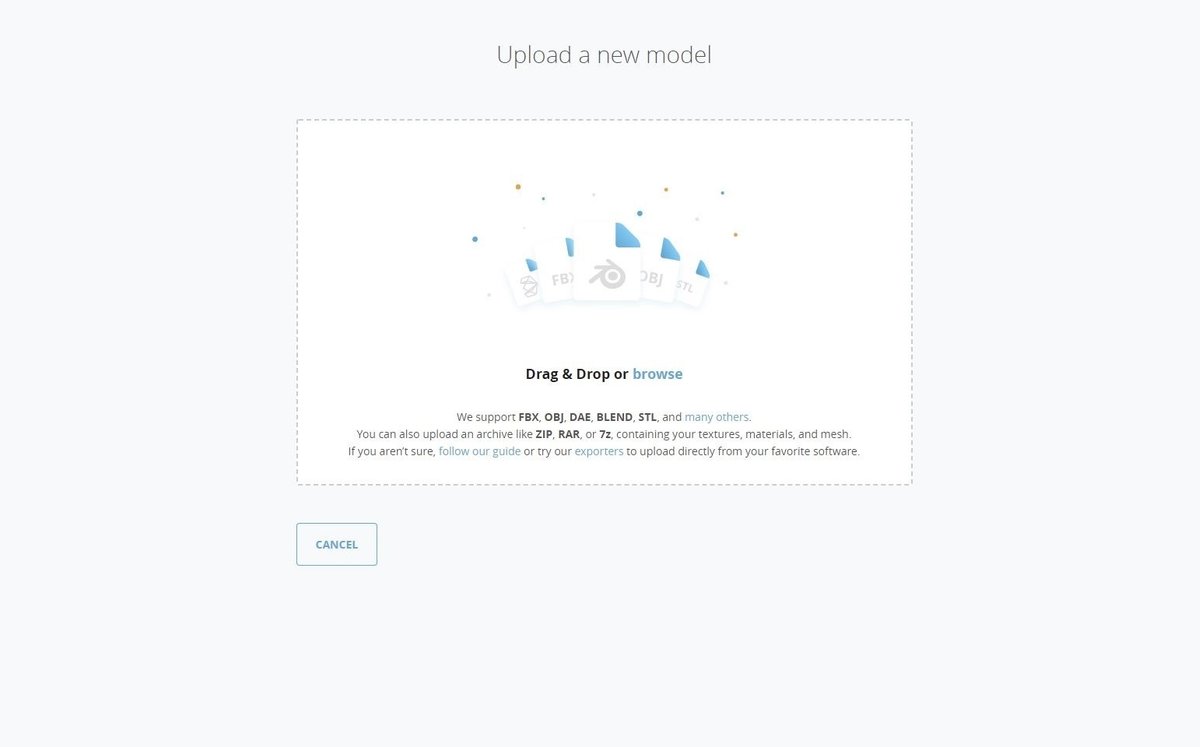
アップロード画面↓に先程準備したデータをzipにまとめてドラッグ&ドロップします。

設定
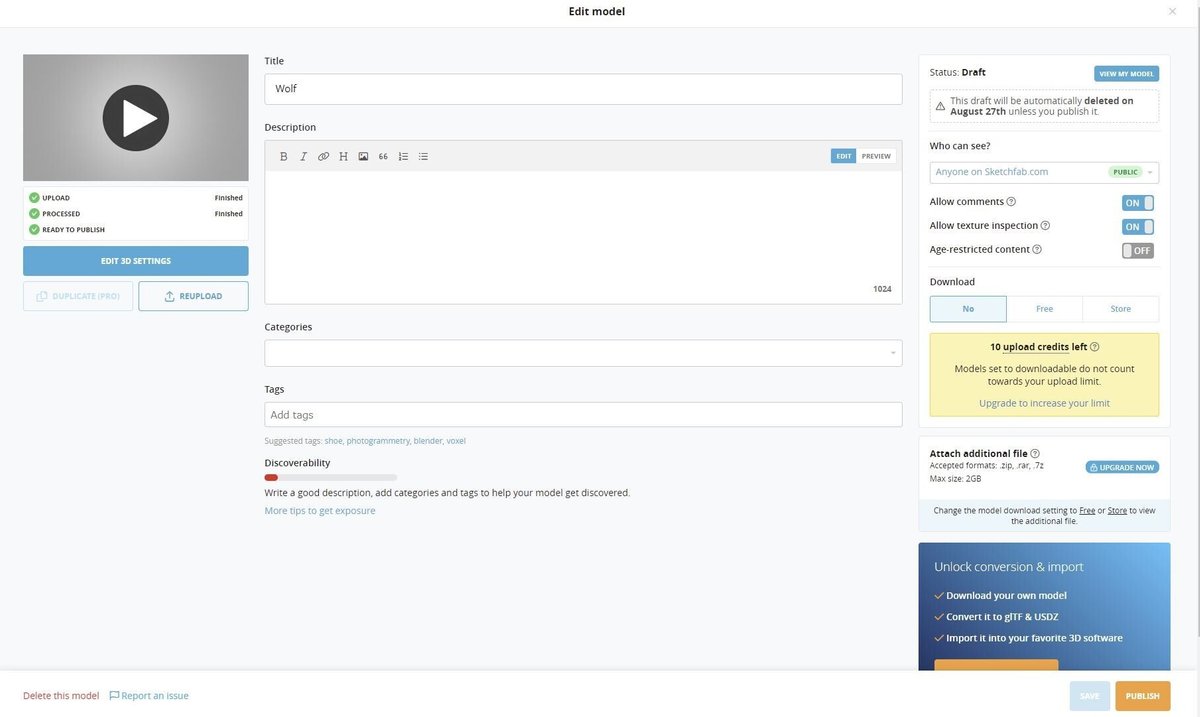
しばらくするとデータの読み込みが終わり設定画面になります。

これはBASIC版のプロパティ画面ですが、アップグレードするとARの設定や公開の範囲を変更できます。
どのプランもですが、カテゴリーやタグなどは設定しておくと一般公開した場合見つけやすくなります。
タイトルも3Dデータの名前がそのまま反映されるのでわかりやすいものに直しておくといいと思います。
それでは左の方にあるEDIT 3D SETTINGをクリックして各設定を見ていきましょう。
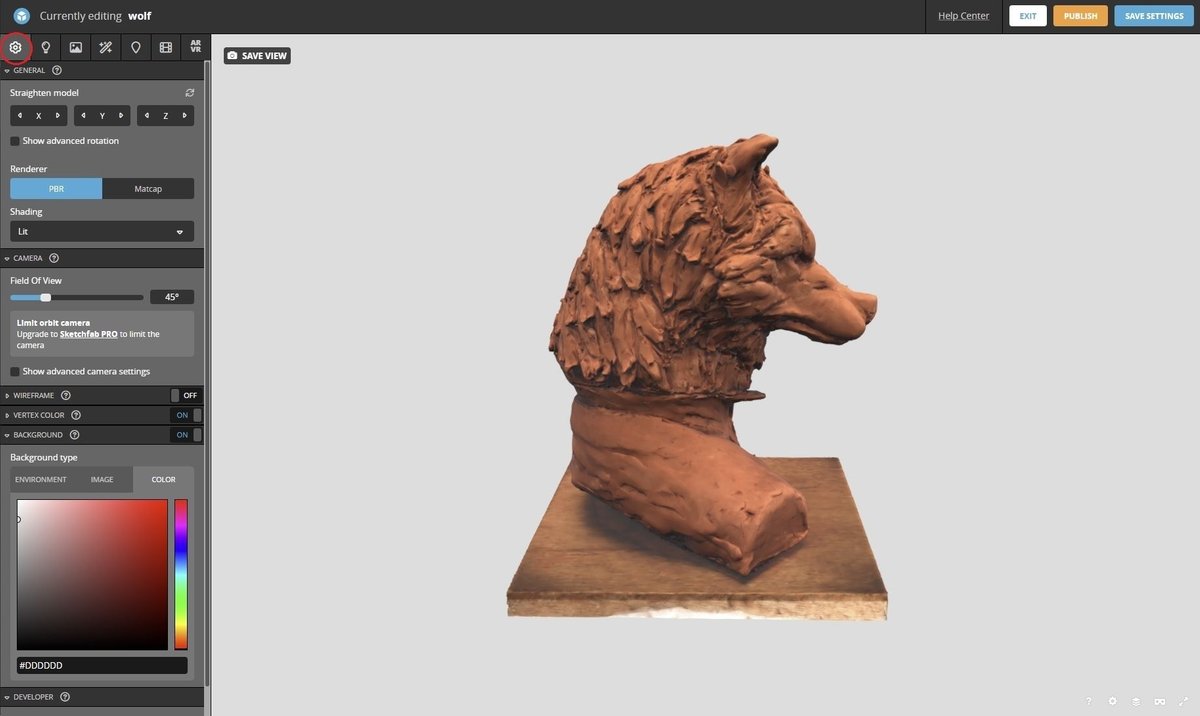
ページが読み込まれると↓の画像のようなページが表示されます。
最初は一番左にあるシーンの設定から始めます。

ここではモデルの向きとレンダー・シェーディング、カメラ、背景などを決めます。
※vertexcolorはデフォルトだとオンになっているためオフに変更します。
このモデルは3D生成時に頂点カラーもついていたためオンの状態だとテクスチャと頂点カラーが両方見えて濃く表示されてしまいます。

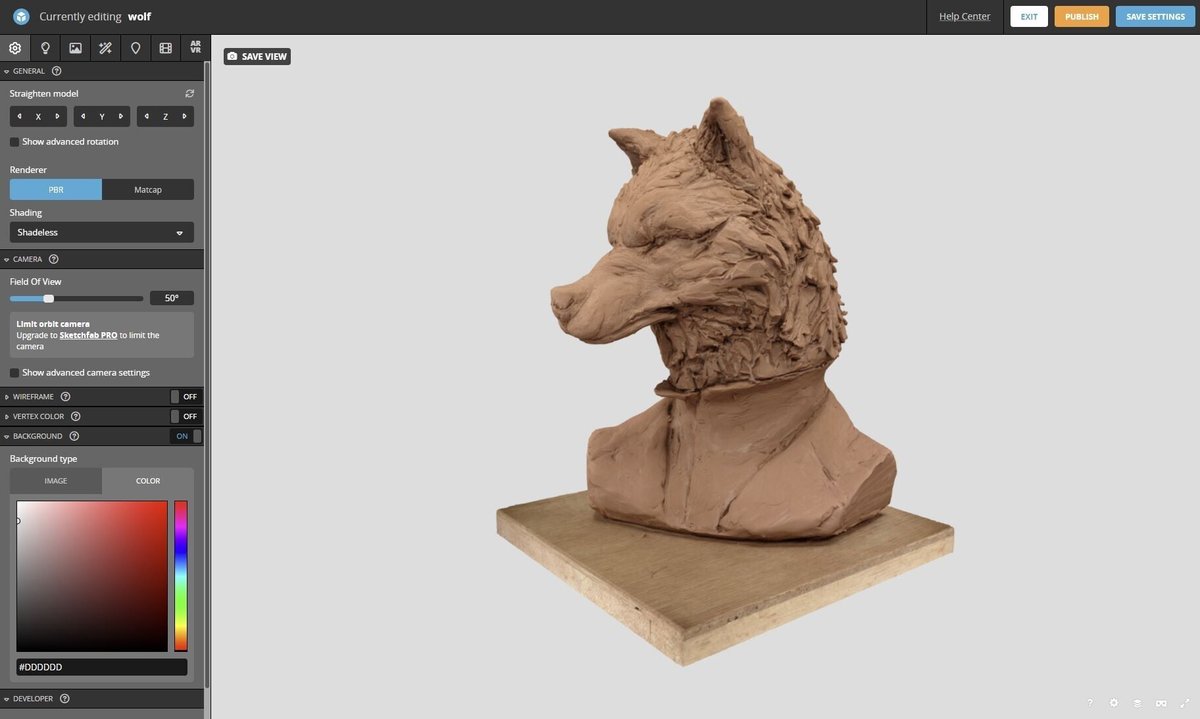
レンダーをPBR
シェーディングをShadeless
カメラのFOVを50
にして背景はデフォルトのままにしました。
これだけでもかなり綺麗に見えると思います。
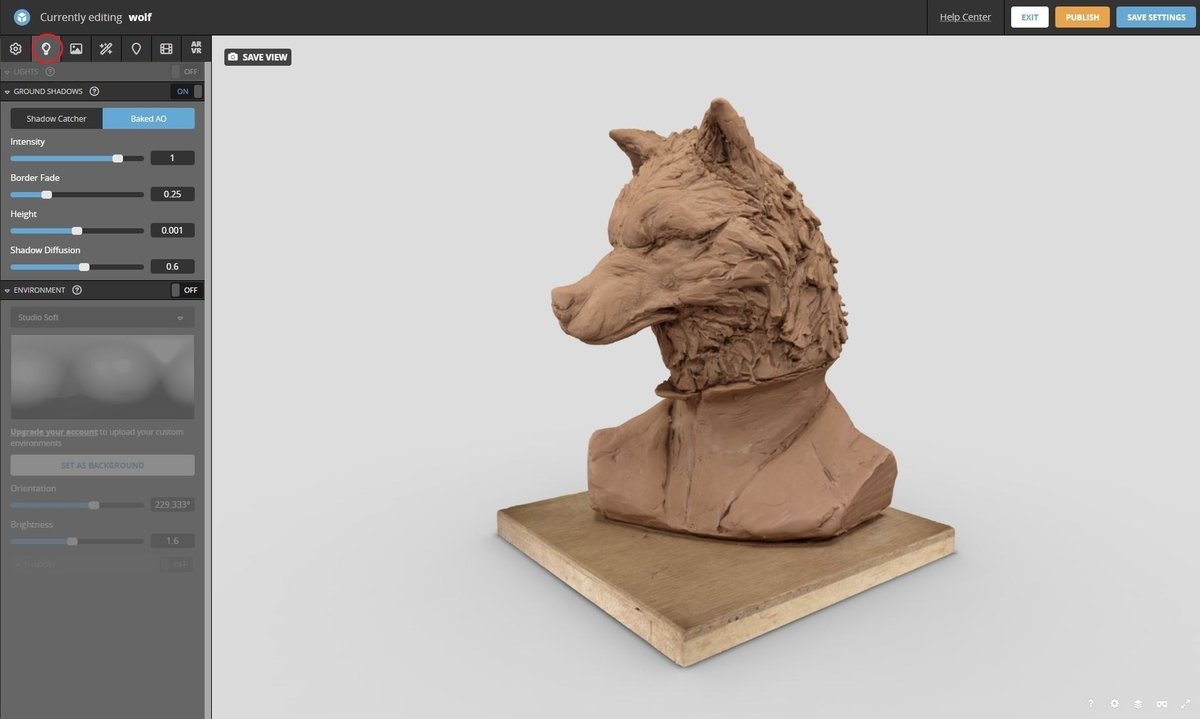
次はライティングです。シーンからライティングのタグに移ります。

シェーディングをShadelessにしているためライティングはせずENVIRONMENTはオフにします。グランドシャドウをオンにしてbaked AOを選択Heightの位置を微調整します。
地面との間に影ができ存在感が増してこれだけでもかなりいい感じに見えると思います。
※被写体によっては設定しないほうが良い場合もありますが、個人的にはこの設定をしたほうが綺麗に見えることは多いです。
ただしbaked AOはアニメーション付きのデータでは設定できませんので注意が必要です。
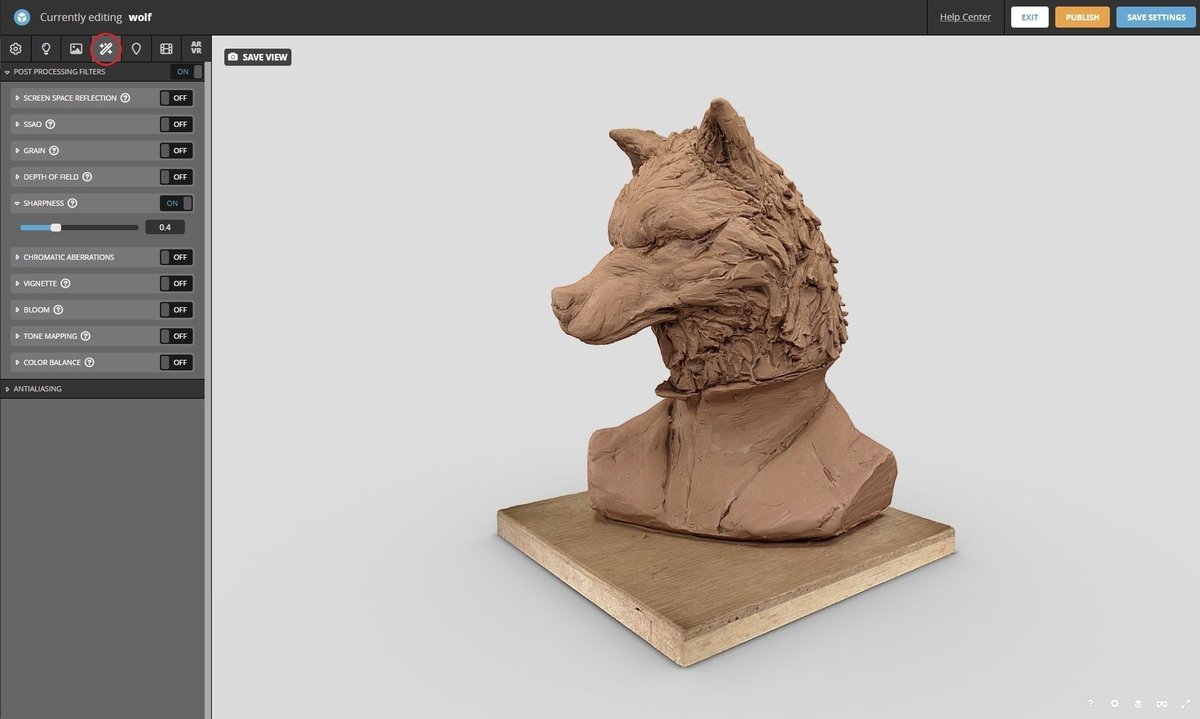
次はポストエフェクトを入れます。

SHARPNESSをオンにして0.2~0.4の値にするとかなり見栄えがよくなります。
ぱっと見よくわかりませんが、アップで見るとかなり違いがあります。

他にも面白いエフェクトがあるので、試してみると面白いと思います!
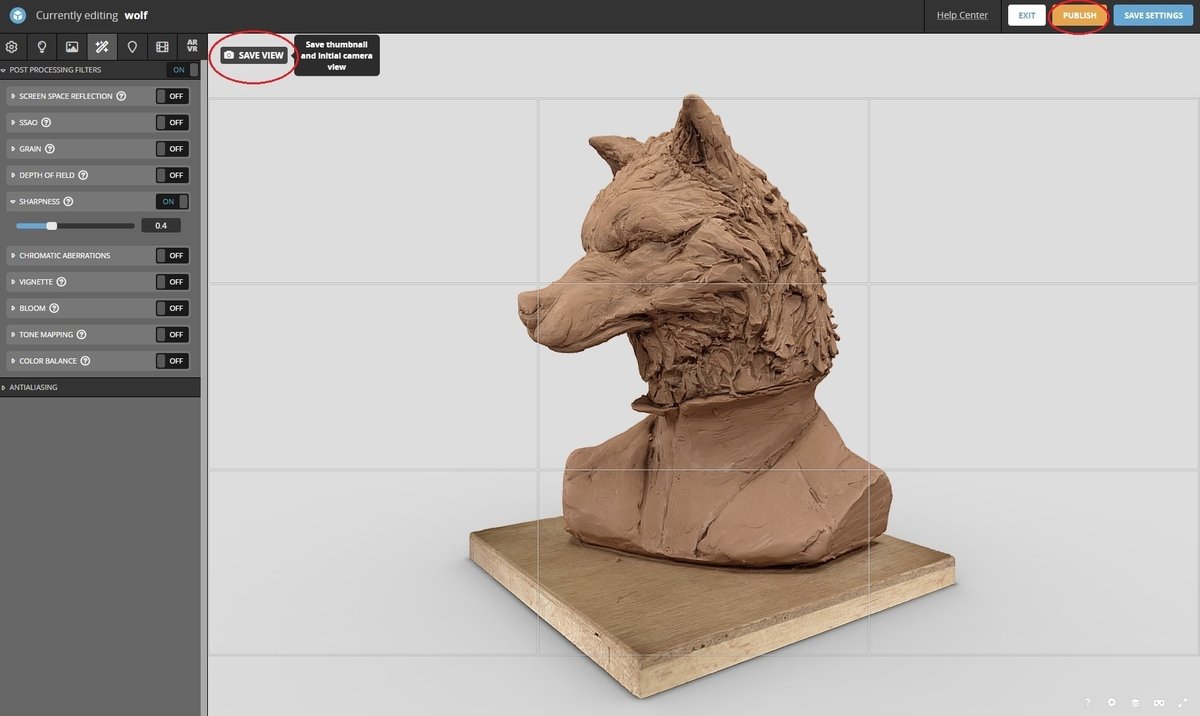
公開

全て設定したらSAVE VIEWを押しましょう。
このとき押した状態のVIEWがサムネイルになるので一番いい角度で押します。
最後に右上のPUBLISHを押すと公開できます。
(プロパティ画面でもPUBLISHできます。)
まとめ
ポイントをまとめると
シーンでShadingを「Shadeless」に設定
ライティングで「Baked AO」を設定
ポストエフェクトの「SHARPNES」をオン
今回の設定はフォトグラメトリの綺麗なテクスチャを活かした簡単なやり方ですので、
クロスポラライズなど特殊な撮り方をしている場合などはこのやり方ではなかなか綺麗に見えませんし、質感を見たい場合などはやはりShadingを「Lit」にしてPBRマテリアルを設定しライティングをする必要があります。
また同じモデルで弊社のアカウントではPBR設定したものをアップしていますのでこちらもぜひみてください。また違った雰囲気が出ていると思います。
(画像にリンクを設定しています。)

弊社では3Dスキャン・撮影装置の開発など行っていますので、ご依頼があればご連絡ください!
