
デザインシステム×デザインマスターで、プロダクトへのUIデリバリーを「圧倒的に」高速化した話
この記事は「株式会社ニーリー Advent Calender 2024」の2日目の記事です
※Qiitaのアドカレですが、記事の主体は実装というよりもUIデザインです。
こんにちは、Nealleでデザイナーをしているおとべです。
秋が来たと思ったらもう終わりかけてしまい、食べたいパフェが終了する前に急いでいかなければという気持ちです。↓自分について
今日はタイトルにあるような内容をお伝えできればと思っているのですが、既にこの世には「デザインシステムイイぞ!」というような記事はたくさんあるため、以下のような点にフォーカスして話を出来ればと思います。
・小規模なデザインチームでも十分に効果が発揮されるよ、という事
・単にUIをつくる作業だけが高速化されるのではない、という事
👾導入前の状態と課題
導入前の課題を話す前に、Nealleが運営するプロダクト「Park Direct」について紹介させてください。
Park Directは月極駐車場の検索~契約、書類発行や更新、解約まで全てをオンラインで完結できるSaaSです。
駐車場を借りたい「借主」には「駐車場探し~契約~全部できるポータルサイト」を提供し、駐車場を貸している「不動産管理会社」には「管理状況の確認や各種業務を効率的に実行できるツール」を整備し、それぞれに様々な価値を提供しています。

🧐導入前の状態
デザインシステムとデザインマスタの導入前は、プロダクトのUIに対するデザインリソースやアセットがほぼ存在していませんでした。🫠
(そもそも自分が入社する前はデザインチームが無かった)
そのような状態でも、ユーザー体験を追求して機能改善を行うチームや、エンプラクライアントが必要とする機能開発を行うチームなど、複数の開発チームから依頼があるため、UIデザインの作業や更新は比較的高い頻度で発生していました。
導入前に行っていた、既存ページのUI変更を伴う機能追加や修正の大まかな作業の流れは以下の通りです。
Figmaのデザインファイルを新規で作成する
↓
変更したいUIの存在しているページ(もしくは変更箇所周辺のUIのみ)を実際に公開されているページベースでトレースする(html to figmaなどを活用していた)
↓
今回変更したいUIを検討し、該当の部分を変更する
→パーツを追加したい場合は付近のものが使いまわせるか考える
→使いまわせるものが近くになければほかのページを参考にするか、新たに
作画をする
→デザインの該当箇所を変更する(pluginで生成しているとAutoLayoutなど
が微妙な感じになっているので手作業で直す)
これだけの作業を行うと、要件がある程度固まっていてシンプルな変更であっても、短くて15分、長いと1時間程度はかかってしまいます。
😵導入前に感じていた課題
導入前に感じていた課題は主に2つです。
圧倒的に遅い
簡単なデザインタスクであってもUIを作画してエンジニアさんに接続するまでにそれなりのリードタイムが必要でした。複雑で複数ページにまたがるような要件のデザインを行う時にはかなりトンデモナイ時間がかかっていました。😇
デザインシステムなどによる共通化や運用ルールの整備でかなりの部分を改善できると信じていた部分でもあります。デザインの共通化がされておらずアウトプット品質を担保できない
上記のフローで「パーツを追加したい場合は付近のものが使いまわせるか考える」と記載していますが、実際はこの判断がとても複雑でした。
同じようなパーツで若干見た目の違うものが存在していたり、様々な場所で色のルールが決まっていなかったりで、
「こっちに倣うとこのデザインになるけど、こっちに倣ったらあのデザインになるよなぁ…どっちに倣うべきなんだ…?」
と迷う場面が多くありました。

🤔何をどのように導入したのか
📜意思決定~計画
上述の課題を解決すべく導入したのが、「デザインシステム」と「デザインマスタ運用」です。
「デザインシステム」を導入することで、直面する課題の大部分を解決できると考えていたため、まず第一にデザインシステムの導入を開始しました。デザインの共通化などの重要性はプロダクト組織のリーダーも深く理解してくれていたため、意思決定はスムーズだったのではないかと思います。🥰
しかしPark Directでは既存のページに機能を追加したり改善したりすることが多く、デリバリー速度の高速化という点で見るとデザインシステムだけでは不十分と感じました。
そこである程度のコストを掛ける(運用にもかかり続ける)ことになっても、デザインマスタ運用はやるべきだ、ということでマスタの制作もスコープに含めました。
デザインマスタ運用の検討をした際には、Figmaのプラグインを運用し続けることや、マスタをいったん作るけどメンテはしない、など様々な可能性を検討しました。最終的には以下の判断のもと、「デザインマスタもやる!」という意思決定になりました。
最終的には
・デザイナー以外でもプロダクトの全体を把握する一助になるようなドキュメントになりえる
・既存画面の変更でのデリバリー速度は3倍以上になる(けっこう適当な試算)
まずは既存のUIを徹底的に分析しました。何が共通化されていてなにがされていないのか、既出のUIの中央値は何か、等を洗い出し、どこをコンポーネントとして定義するのかを決定しました。
⛑️作成し、導入したモノ
そんなこんなでNealleが作成・導入を行った「デザインシステム」と「デザインマスタ運用」ですが、具体的には以下のような構成です。よくある構成です。
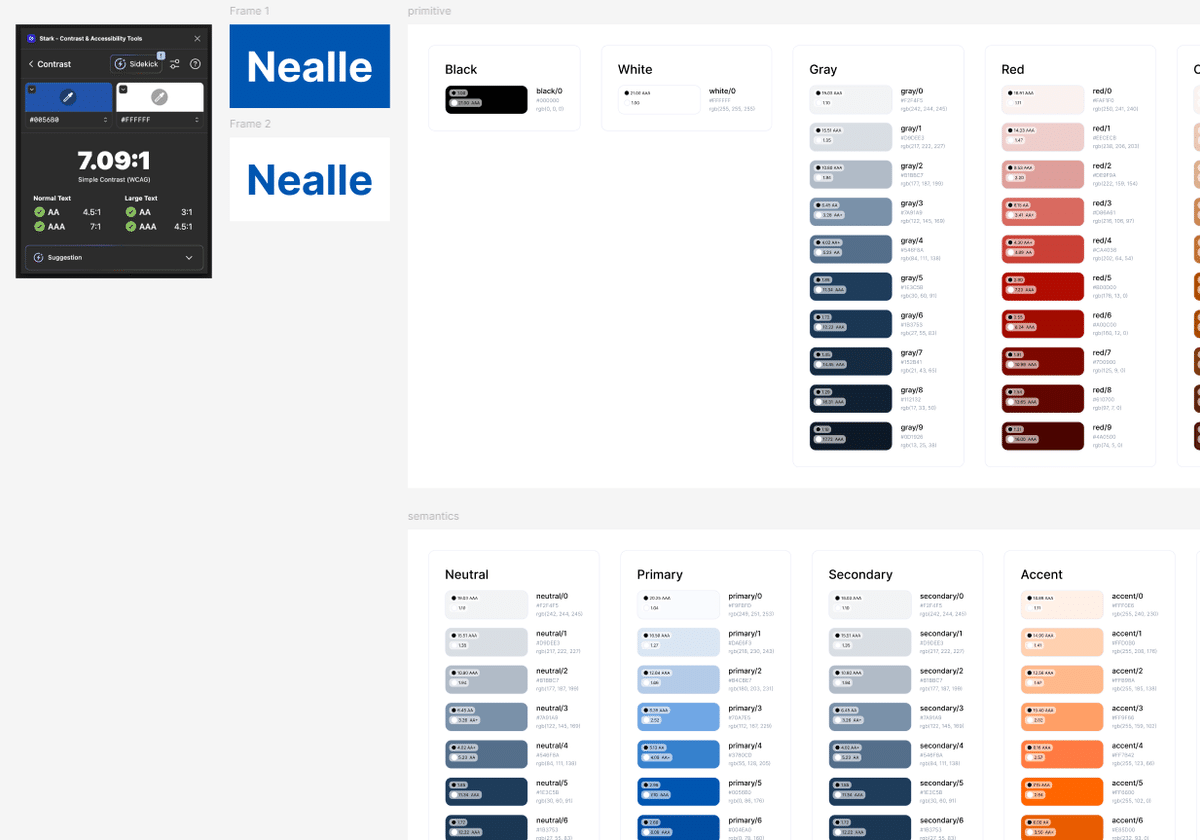
1.📐デザイントークン
色・タイポグラフィ・線・丸み・影・空間など、デザイン上利用する数値をtokenとして定義しました。

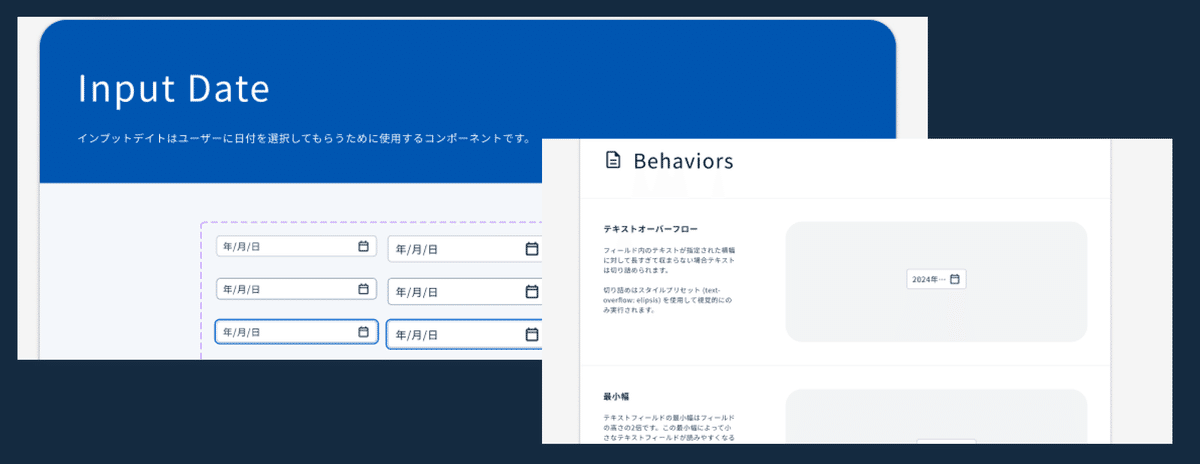
2.🗃️Compoents
既存のUIを踏襲しつつ、必要なコンポーネントを整備しました。ただし、せっかく作るので見た目のイメージは踏襲しつつアクセシビリティにも配慮した新しいコンポーネントを作成しています。また、各コンポーネントにはデザイナーが利用する際のガイドラインやルールをまとめ、デザイン作業をより効率的に行えるようにしました。

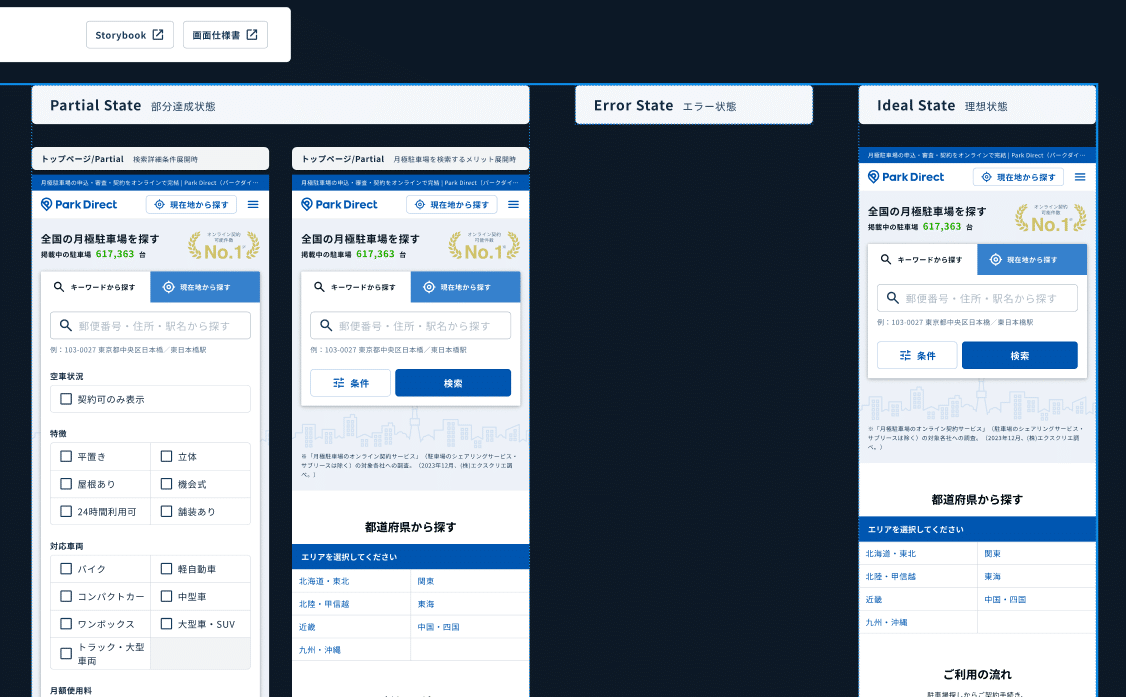
3.👑デザインマスタ
現状公開されているすべてのカスタマー向けページに対し、マスターデザインファイルの作成を行いました。①と②で作成したデザインシステムを用いており、AutoLayoutやVariantsなど、Figmaのエコシステムに乗りまくっているものになりました。
これは各ページが持つ複数の状態をだいたい網羅しており、プロダクトの全貌を理解するのにも役立ちます。

これらを作成し、導入・運用を開始するまで約1年かかったのですが(まだ改善の余地は大いにあるので完成とは言えませんが)、その効果をかなり実感できています。
🪇導入によって生み出された効果
期待していた効果≒感じていた課題の改善については申し分のない結果を得られているのではないかと思います。
例えばユーザーフォームに入力項目を一個増やしたい場合
マスターから該当ページをコピー
↓
デザインシステムのコンポーネントを挿入(AutoLayoutなので一瞬)
↓
文言の修正など
と、ものの数分で完了してしまいます。もちろんデザインシステムを使っているので統一感のあるUIを作ることもできます。
また、当初は想定していなかった効果として、
完全に新しいページを作るような新機能開発などでも、コンポーネントを組み合わせてある程度見た目の良い≒イメージの付きやすいワイヤーフレームを作成することが出来るようになりました。
これにより、ビジネス側との議論もより高密度高品質に行うことが出来るため、最終的に一番良い状態にたどり着くまでの議論ややり取りの回数が圧倒的に削減されます。🪃
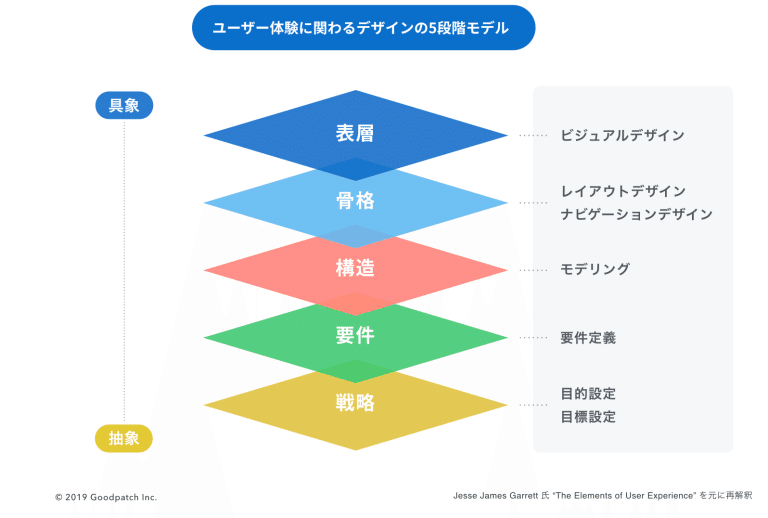
ビジネス要件が複雑で、ドメイン知識と呼ばれるような領域の幅も広く深いPark Direct ですが、UX5段階モデルにおける真ん中3つの段階に多く時間をかけることができるため、このような環境でこそデザインシステムは真価を発揮するなと改めて感じました。

デザインシステムは複数人が意図をすり合わせ、それを別チームまで波及させるために有用なソリューションだと思っていました(実際そのような活用は今までしてきていた)が、このように超小規模のデザインチームが導入してもとても大きな効果を得られるということはよい発見でした。
一人デザイナーだからこそ、よしなにデザインしてしまえる環境だからこそ、ルールや秩序をもってデザインをする必要があると感じますが、それを助ける大きな助けになっていると断言できます。
📈今後について
デザインシステムとデザインマスタを導入し、かなりの効果を実感することが出来ました。しかし、これらは一度構築して終わりではなく、常に進化し続けるべきものだと思っています。
例えば実装との連携はまだ始まったばかりで、今後はFigmaのCode connectなどを使った連携も視野にいれて拡張していきたかったり、管理画面側で必要なComponentを整備して管理画面へも波及をしていきたかったり、課題は山積みです。
📡最後に
このあたりの課題や、デザイナーがプロダクトの価値を向上させるために能動的なアクションをとっていくような体制づくりに一緒に取り組んでくださるデザイナーを募集しています。
12月の中頃にはもう少し抽象的なデザイナーのかかわり方やチームについてなどの話をまとめたslideと記事を投稿する予定なので、興味のある方はそちらも是非ご覧ください。
(興味ありすぎたらすぐ応募してください。お待ちしております。)