
WEBアプリの「検索UI」いろいろ
おとべです。この度業務で検索UIに頭を悩ませる機会があったので、この世の検索UIの色々を観察してまとめています。観察と感想だけで分析とかはほぼしていません。
※今回はWEB(PC)に限定しています
観察したもの一覧
①ECサイト系(ECじゃないのも交じってるけど「商品」を検索するUI
Amazon
ZOZOタウン
ユニクロ
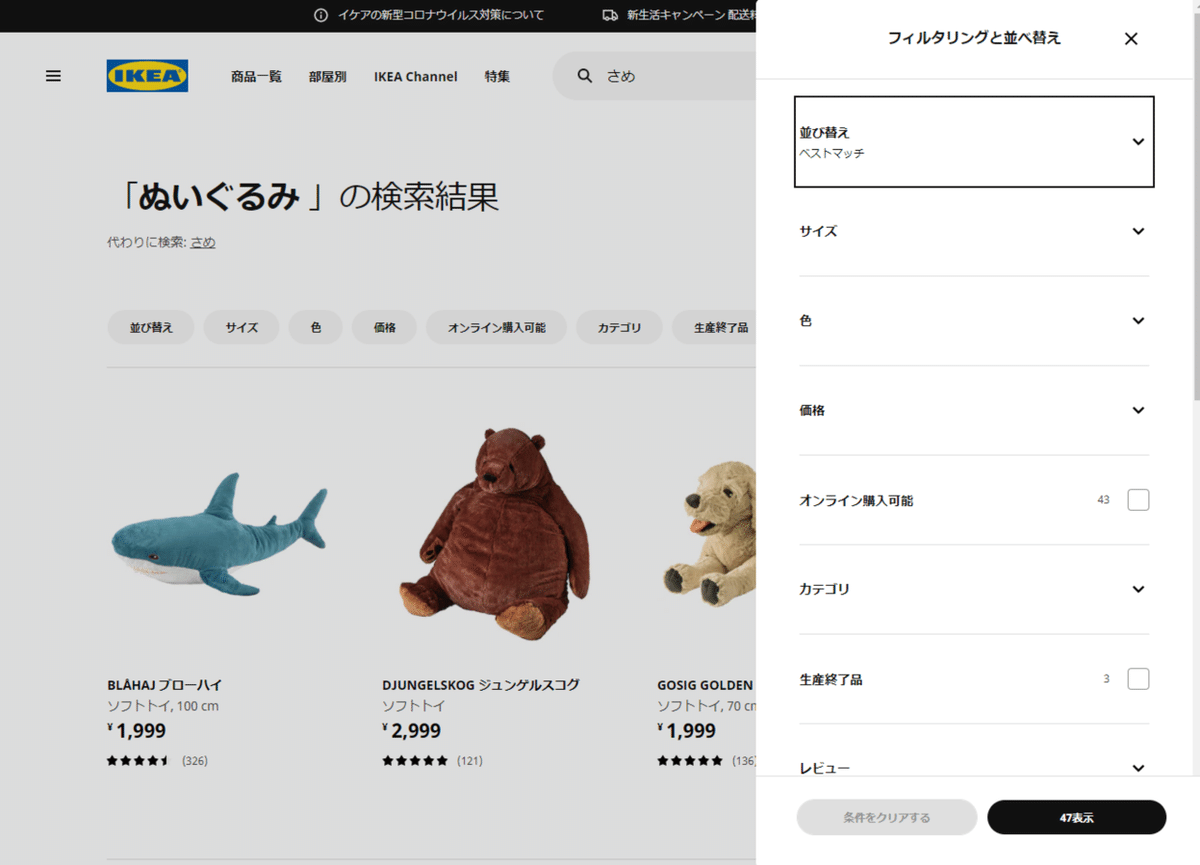
IKEA
メルカリ
ヤフオク
②旅行会社系
JTB
じゃらん
LINEトラベル
③その他
Backlog(業務用のタスク管理アプリ)
食べログ
Github(エンジニア向けコード共有アプリ)
Pairs
note
①ECサイト系
ECサイト系は「単純なキーワード検索」→結果の「フィルタリング」というようなフローがほとんどであるような印象でした。
Amazon、ZOZOタウン、ユニクロ、メルカリはヘッダ部分の検索バーで検索をし、それ以上のフィルタリング条件は結果左側のUIから絞り込んでいました。絞り込みの内容はサービスによって違いましたが「カテゴリ」に当たるものは最初から選べる所もあり、情報の優先度付けを感じさせます。


左側フィルタリングUIは、メルカリ以外条件を変更ORクリックした瞬間に遷移、もしくは情報の更新が行われます。(メルカリは下部に決定ボタンがある)
IKEAはシステム的には上記4サイトとほぼ一緒ですが、2カラム形式ではなくモーダルを右側に表示して絞り込む形式です。

左側UI方式と比較すると、複数の条件を一気に指定でき、また検索条件の指定に集中出来るなと感じました。詳細な検索をするユーザーが目的のモノに高い解像度を持っている場合にはイチイチ遷移する左側UIよりもモーダル表示の方が優れていると感じます。(IKEAもモーダル内を変えていると動的に左側の商品は変わってはいます)
余談ですが、「さめ」の検索が「ぬいぐるみ」に代わるIKEA好きです。
EC系の中で唯一、他と違うフローを辿ったのがヤフオクです。
最初の検索バーでシンプルなキーワード検索が出来る&左側UIで絞り込みが出来るのは一緒ですが、それとは別に「+条件指定」ボタンからより詳細な検索へ遷移することができます。
![]()

UI自体は少しレガシーな印象を与えますが、ZOZOタウンのモーダルの例と同じように目的への解像度が高いときは最初からこのように詳細条件の指定をさせるのも良いかもしれません。
②旅行会社系
旅行会社系でまず特徴的だなと感じたのは、大体日程と人数が一番ミニマルな検索から必要であるというところです。(日時は明示的な「未定」も選択可能だった)
また、航空券や新幹線の乗車券などがセットになっているものに関しては出発地も必要です。

特集が組まれていたり場所から検索出来たりするページもありましたが、一般的な「検索」はこのような構成のようです。
これは旅行サイトで旅行を検索するユーザーが持っているであろう目的にフォーカスした条件の置き方という面でよくできているなと感じました。
「何時でもイイからどっかイイ感じの所に何人かわからんけど行きたい」というユーザーよりも、「今度の3連休彼女とどっか行きたい」だの「家族で近いうちに別府温泉行きたい」だのである程度条件が決まっているユーザーが多いのではないかと推測されます。その中でそこにフォーカスした質問の仕方(検索条件の提示)をするのはよいUXになっているのではないでしょうか。
ちなみに、詳細条件の指定の仕方はサイトによってバラバラでした。
JTB:検索前から解像度を上げていけるタイプ(複雑な検索UIになっていた)&検索後も解像度を上げれるタイプ


これも余談ですが変更するボタンがホバーで丸くなって可愛かったです。デザインの意図はよくわかりませんでしたが…

LINEトラベル:検索後に条件の解像度を段階で上げていけるタイプ

じゃらん:検索後に一気に解像度を上げれるタイプ(何故JALやANAで分かれているかは恐らくビジネスサイドの要件なのかな...?

③その他:Backlog

LINEトラベルのように段階で解像度が上がっていくタイプです。解像度の上下で共通する項目は引き継がれているみたいです。が、上下の際にない項目は無いものとして一旦消えてしまいます。また、詳細条件はさらにタブで別れていて、どちらに何が指定されているかは見るまで分からないのが少し難点に感じます。この条件で検索ボタンがあるのにも関わらず検索は動的に行われているので不思議な感じがします。
③その他:食べログ

旅行系のように、想定ユーザーの実際の絞り込みたい要素でミニマルな検索が出来ます。他のユースケースがあった時のために何種類か検索方法が用意されているみたいです。明らかに多そうな条件は最初っから入力されているというのはイイかもしれないです。(今日の日付、2名になっていた)
③その他:GitHub

ECサイトライクな絞り込み左側UIですが、一つ特徴的なのはミニマルな検索のサジェスト欄に検索対象の範囲(自分の持ち物のみか、人の持ち物を含むか)のような選択肢が出てきました。自分の範囲のみを検索したいユースケースへの配慮なのかな...
③その他:Pairs(マッチングアプリ)
検索するとなったら最初っから全力で検索させに来るUIです。具体的な目標物が無く抽象的な(条件は具体的かもしれないけれども)対象を見つけるためには最適っぽいです。(キーワードとかであんまり調べないだろうし)


③その他:note
シンプルなキーワード検索の後に、検索対象のカテゴリというか種類をタブで選べる方式です。最近のLINE(スマホアプリ)の検索もこのようになっていたり、見る機会が増えている気がします。基本的な検索はシンプルに行わせつつ、目的へたどり着くための整理はしっかりされているといった感じでしょうか

終わりに
偏に検索UIといえども、いろいろな種類がありました。またスマホ版は今回見ていませんがさらに最適化された物が増えることが予想されます。それぞれのサービスのユーザーが検索したいタイミング、その時に既に持っている情報の解像度、(サービスによっては)その段階出し分けが検索UI検討の上で重要なポイントになってくるのかなと思います。まとめかたわからんのでこれでおわりです。
この記事が気に入ったらサポートをしてみませんか?
