
ぷぴー(ミュートの意)
ぷぴー。
(ContactとModular Avatarのおべんきょついでにおもちゃつくったよ)
ぷぷぴー(もくじ)
ぷーぴー(”ミュートばってん”の使い方、TIPSを読みたい人は4. までの内容を読み飛ばして構いません)。
以降、ちゃんと日本語で書いてます。
はじめに
以前から、くしゃみしそうになったらミュートするように心がけていたのです。だって恥ずかしいじゃないですか。
ただその後ミュート解除し忘れて”ミュートのまましゃべってました”状態になるときもあって、それはそれで気づいたときに恥ずかしくて。となるとミュートしてることを周りに報せたいなーとか考えて、
…………しばらく忘れてて、つい最近思い出したので勉強ついでに作ることにしました。
せっかくなのでどうやって作ったのか書き散らそうと思います。
1. 何がしたいか
以下に、今回何を実現したいのか整理します。ブレブレだとよくわからないところに着地しがちなので。
ミュートしたことを周りに報せたい
視覚的に報せる
ミュートした際に何かを表示させる。ミュートしていることが一目で理解されるものが望ましい。聴覚的に報せる
ミュートした際に音を鳴らす。音声が長いと周囲へ迷惑をかけるため、効果音が望ましい。
ギミックの勉強がしたい
Contact
Modular Avatar
1点目を実現する手段として、2点目に挙げたものが使えると良いですね。
2. 何が必要か
1. に整理した事柄を実現するには何が必要でしょうか。悩むものでもない気がしますが、同様に整理してみます。
ミュート時に表示するオブジェクト
ミュート時に鳴らす効果音
ミュートを検知する仕組み
”何が”と考えるとこのくらいですね。
3. どうやって実現するか
3-1. ミュート時に表示するオブジェクト
ミュートしたことを視覚的に表示するには、口をふさぐような何かを用意すると良さそうです。どうせなら自作したいし、 シンプルなオブジェクトとして口をふさぐようなばってんを作ることにします。
3-2. ミュート時に鳴らす効果音
3-1. と同様に考えると…、ぶっちゃけてしまうとなんでもいい気がしますが、音の通りが良くて周囲に不快感を与えない効果音が望ましいです。効果音自作はちょっと大変だし、自分の声使うのは恥ずかしいどころの話ではないので、どこか素材サイトにある笛の音を使用することにします。以下は例です。
3-3. ミュートを検知する仕組み
VRCの公式ドキュメントを読むと、ミュートしている状態はMuteSelfというBoolのパラメータで管理しているようです。これをそのまま使えばよいですね。
4. どうやったか
4-1. ばってん
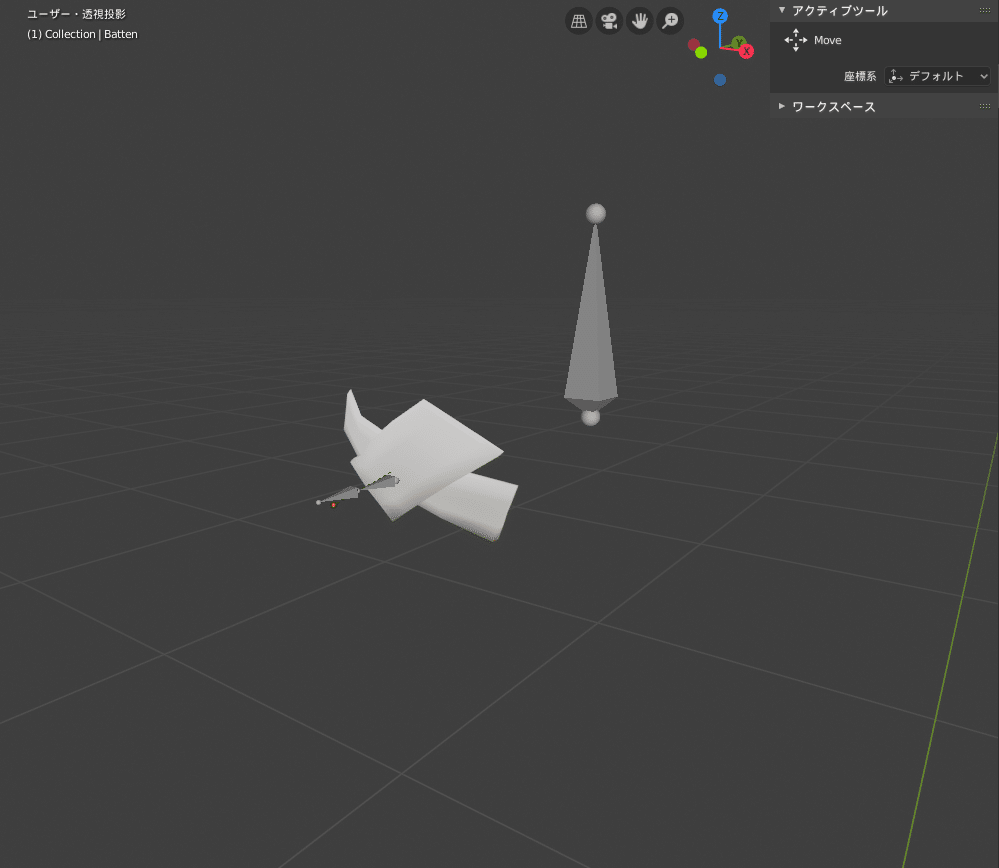
Blenderでちょちょっと。

ボーンはHeadと、Phys Boneで動かせるようにばってんのボーンを用意しています。これ以上は何も言うことがありませんね……。
4-2. 効果音
3-2. のサイトから取ってきます。おわり。
4-3. Unityのお時間
組み込むアバターとしてJINGO CHANNELのマヌカちゃんを使います。マヌカちゃんはいいぞ。
Blenderで作ったばってんをインポートしてヒエラルキーに置きます。
Blenderで作ってるときからマヌカちゃんの大きさに合わせて作ったので位置調整などは行いません。

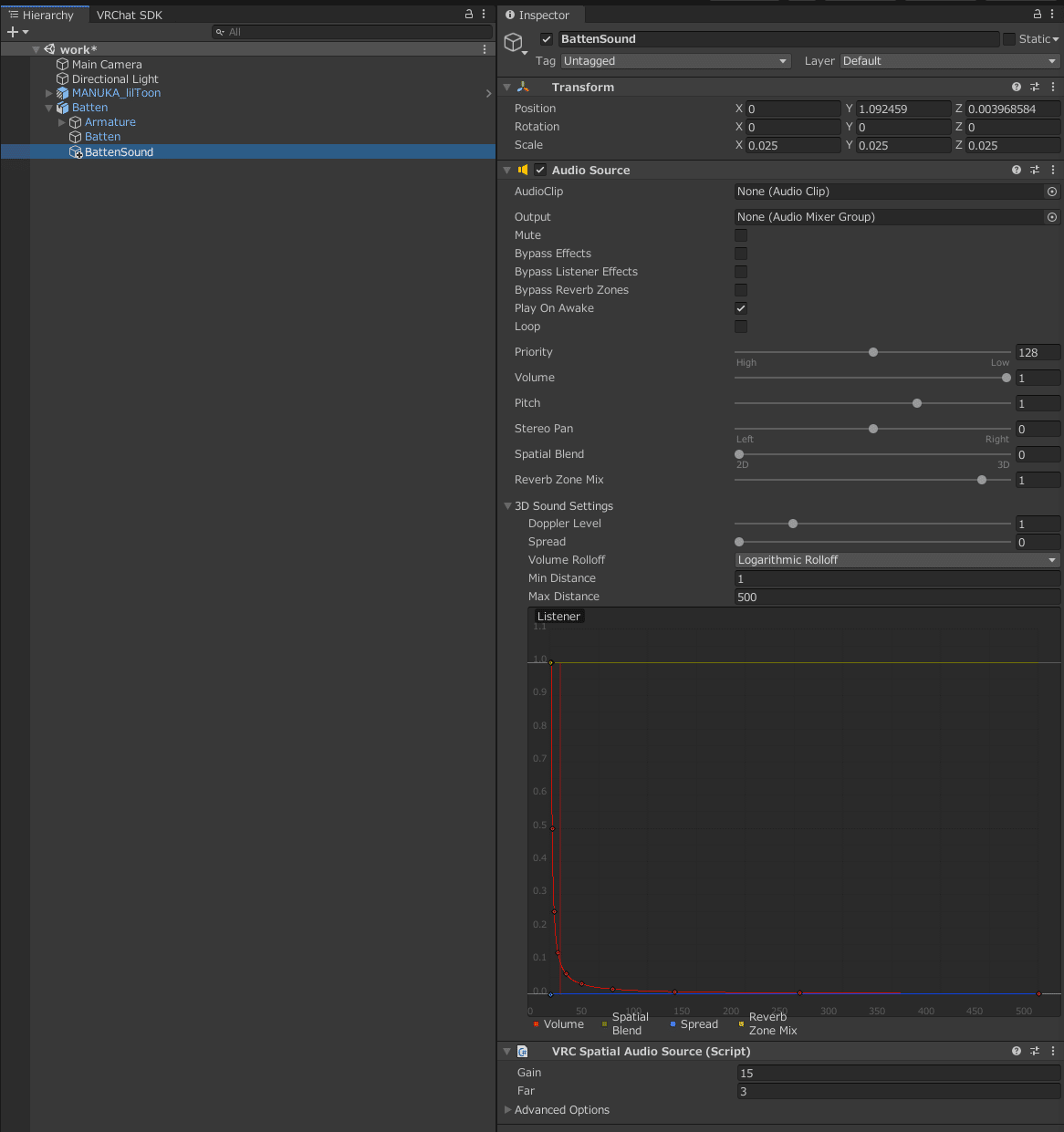
ここで、効果音(Audio Clip)を再生できるように空のオブジェクトを作ってAudio Sourceのコンポーネントと、音量と聞こえる範囲の調整用にVRC Spatial Audio Sourceのコンポーネントを追加しておきます。Audio Sourceには、使用するAudio Clipを入れておきましょう(2敗)。

また、Headに自分でつかめるようにPhys Boneと、Contactのギミックを使いたいのでVRC Contact Receiverのコンポーネントを追加します。

こっちはその名の通りレシーバーなので、Contactが有効になったときにTrueになるBoolのパラメータ名を入力しておきます。ばってんなのでBattenです。ばってん。
次に、レシーバーを作ったので対となるコンポーネントを設定します。
こんな時のために作っておいたボーン(Batten.002)にVRC Contact Senderのコンポーネントを追加します。Collision Tagsに、レシーバーと同じくBattenを設定しておきましょう。

また、センダーとレシーバー共に、接触判定用のコライダーの大きさを調整しましょう。下図の水色球がレシーバー側で、黄色球がセンダー側です。この、黄色球が水色球に接触したときにBattenがTrueになります。

ここで普通にHead以下に配置してBattenのパラメータを使ったアニメーション組んで……、とすれば良いのですが、Modular Avatar使ってみたかったのでもう少しがんばります。
ばってんのルート部分に、AnimatorとMA Parameters、MA Merge Animatorをそれぞれ追加します。Animatorには別途作っておいたアニメーターを追加して、同じものをMA Merge Animatorにも設定しておきましょう。
今回はオブジェクトの表示がメインとなりますので、レイヤー種別をFXに、付属アニメーターを削除にチェックを入れておきます。
また、MA Parametersには組むアニメーションで使用するパラメータを入力しておきます(先にアニメーターを作っておいた場合は自動検出してくれると思います)。
プレハブ開発者向け設定を表示にチェックを入れると、そのパラメータがBool/Int/Floatのどれか設定できるようになるので、必ず一度チェックを入れましょう(1敗)。

また、ArmartureにMA Bone Proxyを追加します。ばってんはHeadに追従してほしいので、Bone referenceをHeadにしておきます。

あとはアニメーションを適宜設定していきましょう。先ほど設定したBattenAnimetorを開いて、レイヤーをとアニメーションを組んでいきます。
今回は以下の2つのレイヤーを作ります。
ミュートした時にばってんを表示/非表示を切り替えるレイヤー
MuteSelfがTrueとなったときにばってんを表示したくない場合もあるので、パラメータ(MuteAnim)を使って切り替えられるようにします。パラメータBattenがTrueになったときに効果音のON/OFFを切り替えるレイヤー
ばってんは出したいけど効果音は鳴らしたくない場合もあるので、パラメータ(MuteSound)を使って切り替えられるようにします。
これを実現するために、MuteSelf以外に3つパラメータが必要と言うわけですね。

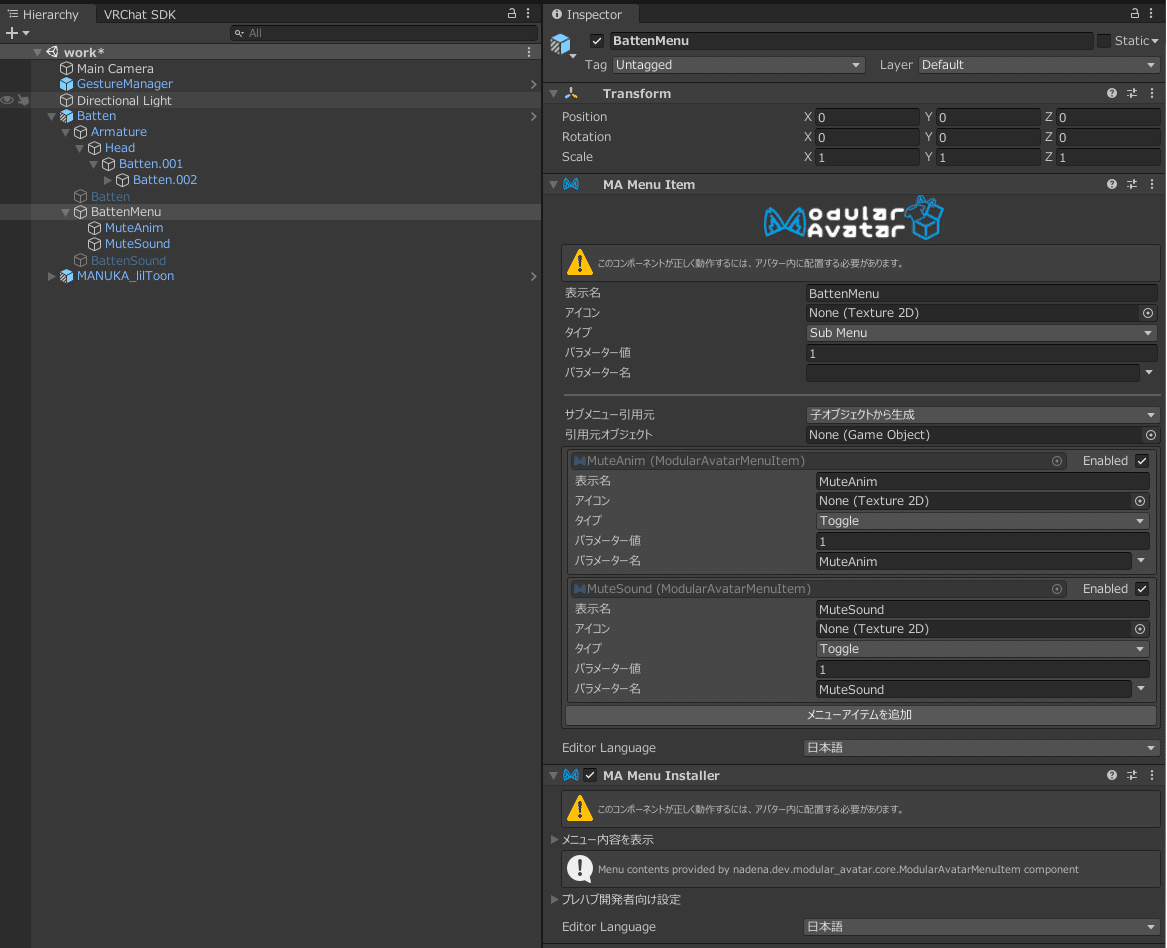
最後に、Expressions Menuの代わりとなるMA Menu Itemの追加と設定を行います。ばってんのルート以下でCreate EmptyしてそこにMA Menu ItemとMA Menu Installerのコンポーネントを追加します。
MA Menu Itemの表示名にはSub Menuとして表示する名称を入力し、メニューアイテムを追加を押下して設定したいメニューアイテムと切り替えたいパラメータをそれぞれ設定します。設定すると、メニューアイテムが子オブジェクトとしてできますので驚かないように。

MA Menu Installerは特に触らなくてOKです。
こうすることでBattenオブジェクトをアバターにドラッグ&ドロップするだけで使用できるようになるはずです。何かやらかしてなければ、たぶん。
これで書き散らしはおしまいです。以下に、作成したおもちゃ「ミュートばってん」の説明を行います。
"ミュートばってん"の使い方
(1)導入方法
Unitypackageをインポートし、Prefabをアバタールート直下においてアップロードしてください。
(2)使い方
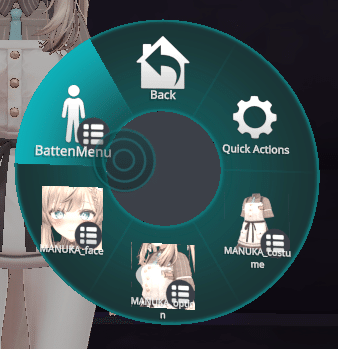
アップロードしたアバターでパイメニューからBattenMenuというサブメニューを選択し、MuteAnimとMuteSoundを選択します。


あとはミュートにすると…
— うみねこたつ (@uminekotatsu) December 24, 2023
(3)マヌカちゃん以外のアバターで使うには
マヌカちゃん以外のアバターに使う場合は、PrefabのPositionで位置調整を、ボーン(Batten.002)のRotationで回転の調整を行ってください。下図はセレスティアちゃんに合わせた場合の数値です。



(4)ばってんを他の物に変えるには
ばってんを他の物に変えるには、入れたいオブジェクトをBatten.end以下に配置すればよいです。おしゃぶりとか。
合わせて、アニメーションも修正しておきましょう。

(5)ぷぴーを他の音に変えるには
ぷぴーを他の音に変えるには、BattenSoundに設定されたAudio Sourceを差し替えてあげればよいです。こちらはアニメーションの修正は不要です。
好きな音を設定できますが、例えばWindowsのエラー音とかはドッキリには良いですがTPOをわきまえて使いましょう。
(6)ついでに表情も変えるには
効果音を鳴らす際に、ついでに表情も変えたい場合はBattenのパラメータを活用しましょう。アバター本体のFXにパラメータBattenを追加し、
BattenがTrueのとき専用の表情をLeftHandかRightHandのレイヤーに追加
BattenがFalseの時のみ、ハンドジェスチャーに合わせた遷移を行うように条件を変更
と、すれば良いです。
ちなみに、FaceEmoを使用している場合は通常の表情アニメーションは上書きされてしまうため、ちょっと注意が必要です。
FaceEmoを使用している場合、まずはFaceEmoコンポーネントのContact設定に、レシーバーが設定されているHeadを設定します。

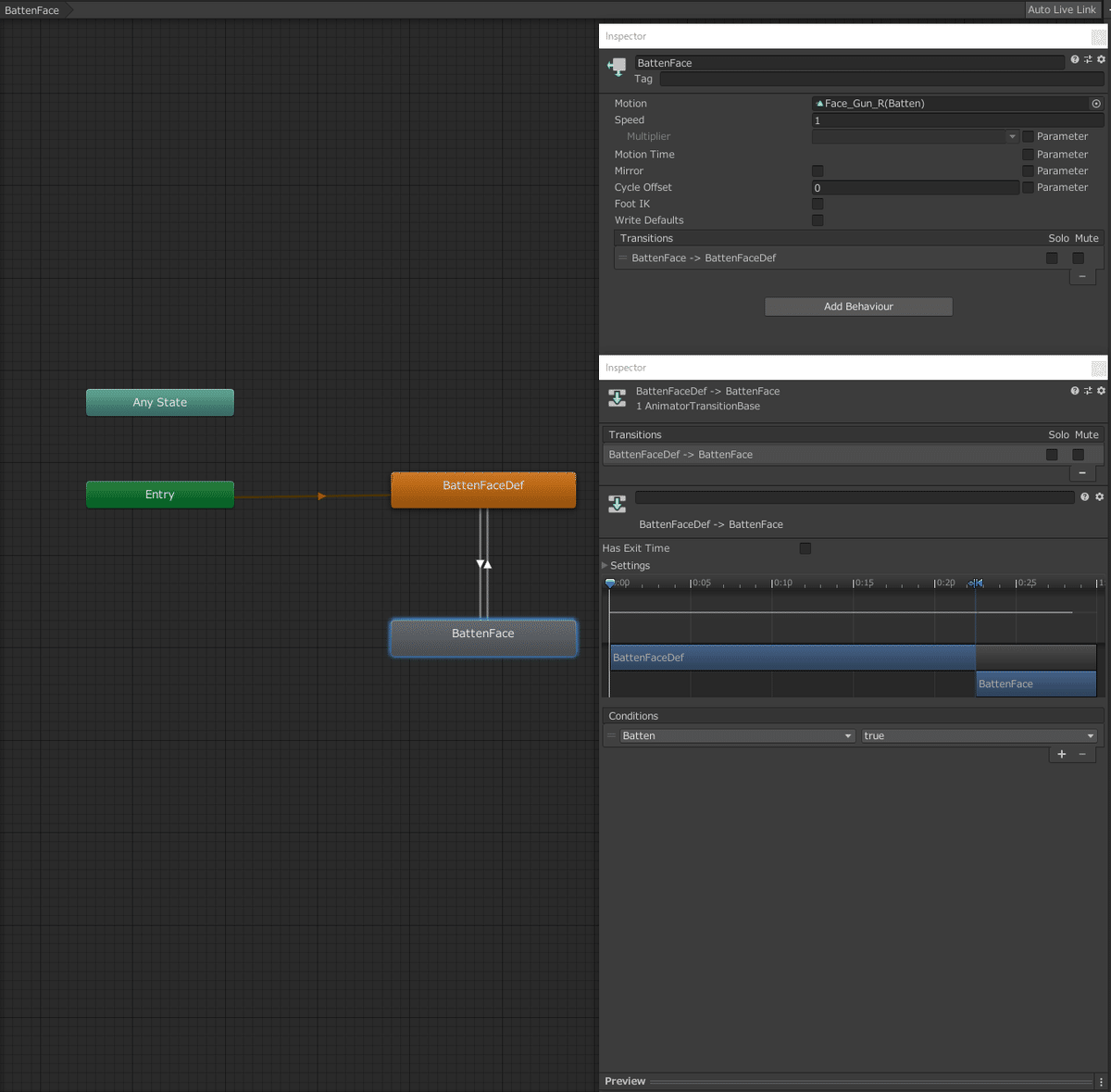
その上で、FXレイヤーにBattenの状態に応じてデフォルトの表情と、ミュート中の表情とを切り替えるアニメーションを追加してあげましょう。下図ご参考。

おわりに
一通りいろいろ詰め込むと、このような感じで遊ぶことができます。
— うみねこたつ (@uminekotatsu) November 20, 2023
— うみねこたつ (@uminekotatsu) November 25, 2023
以上、比較的新し目なギミックをいまさら勉強しつつ、おもちゃを作った話でした。
今回作成したおもちゃは以下Boothにて無料公開してます。良かったら使ってみてくださいね。
本noteにたどり着くようなVRCユーザは一から十まで読まなくても分かるとは思いますが、お問い合わせ、ご指摘、その他ご相談等々ありましたらTwitterアカウント(@uminekotatsu)へご連絡ください。ぷぴーってします。ぷぴー。
