
これからデザイナーとうまくやっていきたいあなたへ
ラクスデザインチームのうえだです。
突然ですが、デザイナーって「何をしているのかよくわからない人たち」だと思っていませんか?
デザインカンプを見て、「なぜこのデザインに至ったのか」疑問に思うことはありませんか?
何事も結果だけではなく、その背景や意図を説明しない限り理解は得られないものです。
そこで今回は、そもそもデザイナーって
・どういう姿勢でデザインをしているのか?
・どのようなプロセスでデザインを行なっているのか?
・デザインとルールについて
という話を書きたいと思います。
これを読んで、「あ、デザイナーってそういう人なのね」とざっくり知っていただき、今後関わり合う際のヒントにしていただけると嬉しいです🤗
注意
この記事ではデザイナー全般ではなく、アプリケーションのUIデザイナーに絞ってご紹介します。(なぜなら私がUIデザイナーなので)
また、あくまで私個人の考え方なので他の考え方をするUIデザイナーさんもいるかもしれません。
どういう姿勢でデザインをしているのか?
まず前提として「デザイン」と一括りに行ってもいろんなデザインがあり、今回取り上げる「UIデザイン」とは装飾や意匠ではなく設計の要素が中心のデザイン領域です。
ちなみに、UIデザインのアプローチと開発における設計は類似する点が多いです!(とくにフロントエンド)
UIデザイナーはサービス全体を統一感のあるものにするために、デザインのルールを定めており、このルールに基づいて画面の設計を行っています。
そして、ルールに沿って装飾やレイアウト、操作感、振る舞いを決めていった結果としてデザインのカンプやプロトタイプが作成されます。
ここで1つ重要なのは、「ルールを定めながら統一感のあるデザインをしている」とは言っても現実問題としてそれができないことが多分にあると言うことです。
その要因としては以下のようなものが考えられます。
● デザイン負債の問題
既存のデザイン負債が多く、今更ルールを決めても全体に適用できない。
または、改修にエンジニアの工数を割けない。
→ 部分最適なデザインになる
● スピード感の問題
全体の設計を見直しながらデザインを作るのには時間がかかるが、
開発スケジュールの都合上デザインに十分な時間が与えられない。
→ 部分最適なデザインになる
● デザイナーのスキルの問題
そもそも設計的なアプローチができず直感で配色やレイアウトを決めてしまう。
→ 部分最適なデザインになる
また「統一感のあるデザイン」は、あくまでユーザーに快適に利用してもらうための1つの手段であり目的ではないので、
統一感がユーザービリティを損なうような場合は、部分最適なルールとして全体のルールを拡張していく必要があると考えています。
どのようなプロセスでデザインを行なっているのか?
UIデザイナーは主にOOUIという考え方に基づいて設計を行なっています。
詳細はこちらの本がとてもわかりやすいです。
OOUIについては、以前から考え方自体は普及していたものの、上記の本が出版された際に大変話題になり、noteにもOOUIを紹介する内容の記事がたくさんあります。
なので、あらためてここで書くまでもない気がしているので、ここでは私が今デザインを担当している勤怠管理サービスを例にしてざっくりと流れをご紹介します。
まず、OOUIはオブジェクト指向UIといい、ユーザーの目当て(関心の対象)をオブジェクトとして、そのオブジェクトを起点にUIを作ろうという考え方です。
ここでいうオブジェクトはUMLの「クラス図」でいうところの「クラス」や「モデル」にあたります。
全体の流れは以下です。
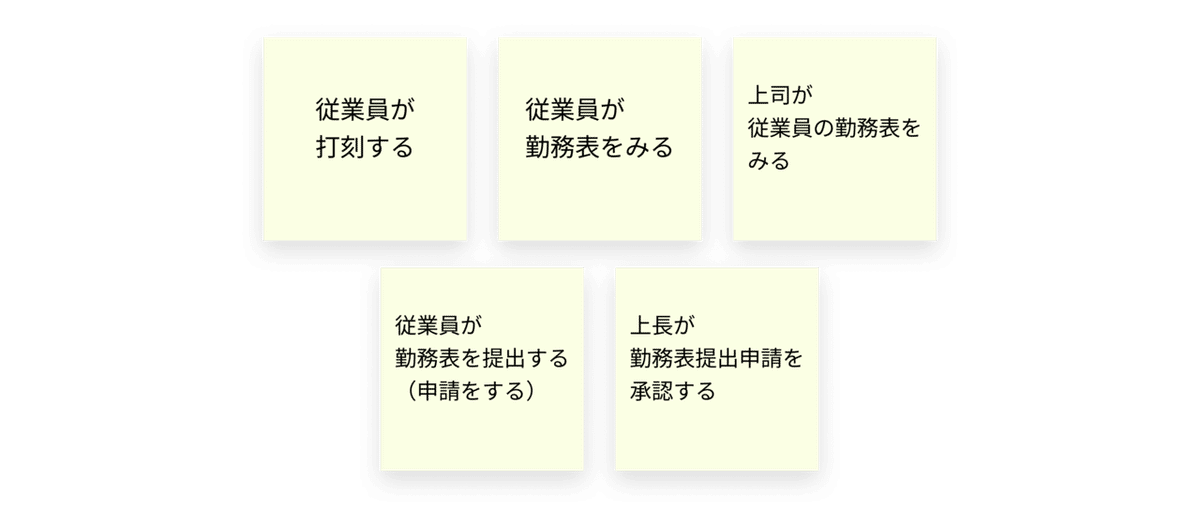
Step1:ストーリーを書き出す

Step2:オブジェクトの抽出(名詞を書き出す)

・従業員(ここでいう「上司」とは複数の従業員を管理する従業員のことなので「従業員」オブジェクトとしてまとめる)
・勤務表
・勤務表提出申請
Step3:オブジェクトのプロパティ、アクションを洗い出す

Step4:オブジェクト同士の関連性からビューとナビゲーションを検討する

Step5:オブジェクトの性質に合わせてレイアウトする

大まかな流れはこんな感じです。
最後にビジュアルデザインを施してデザインカンプが完成します。
(なんとなくの直感でデザインを作っているわけではないです🧚♀️)
デザインとルール
デザイナーは「ルールを定めながら統一感のあるデザインをしている」ということで、具体例として、私の担当している楽楽勤怠のデザインでは実際にどのようなルールになっているのか?
メッセージのUIを例にしてご紹介します。
まず、楽楽勤怠ではメッセージを表示するだけでも
・スタティックメッセージ
・スナックバー
・ダイアログ
・ラベルディスクリプション
・ツールチップ
と、いくつかの方法があります。
(本当はもう少しあるのですが割愛します…)
しかし、メッセージを表示するときにどれを使ってもいいと言うわけではなくどんな時にどの方法を用いるのかのルールがあります。
● スタティックメッセージ

用途:現在の状態を表すために使用します。
例 :エラーが発生していることを伝える時
● スナックバー

用途:行動の結果を表すために使用します。
例 :操作に失敗したとき
● ダイアログ

用途:行動の確認を促すために使用します。
例 :削除など、不可逆的な操作に対して確認を取りたい時
● ツールチップ

用途:ラベル自体の言葉の意味を説明をするために使用します。
例 :サービス独自の単語など意味を明記しておきたい時(学習可能な内容で、学習後は説明が不要なものに限る)
● ラベルディスクリプション

用途:ラベルに対して補足説明をするために使用します。
例 :仕様上注意が必要な情報を明記しておきたい時
最後に
いかがだったでしょうか?
今回この記事を書くに至ったのは、同じ開発チームのエンジニアさんから冒頭のようなご意見をいただいたためなのですが、
私自身、ルールをガイドラインとしてまとめてはいたものの、ちゃんとチームのメンバーに説明したことがなかったので反省しました…。
暗黙的になっているデザインのプロセスを開示し、結果に至った経緯や背景を共有することで、相手からも適切なフィードバックが得やすくなります。
そのためにも、デザイナー自身はデザインを自分の言葉できちんと説明する必要があるなとあたらめて感じました。
追伸:
もしこの記事を読んでくださった方の中にエンジニアの方がいれば、「デザイナーは開発のこと知らなくていいでしょ」と言わずに開発のこともデザイナーに話してみて欲しいです。
(自分がデザインしているものがどういう技術に支えられているのかを知ることで、デザインも変わってくるはずです!)
デザインの力で、より「楽!」に。UIデザイナー募集中
https://career-recruit.rakus.co.jp/career_designer/
