
VRChat Unityでアバターの色変更、サングラス装着、着替え、メッシュの削除
※2024.10 この記事は古くなっています。色変更は出来ますが、着替えやアクセサリーなどは『Modular Avatar』を使用することが主流です。
表情を変更したい時は、『FaceEmo』が使いやすいです。
・前回の記事はこちら!
さぁ!張り切って色々やってみましょう!
・改変前の準備
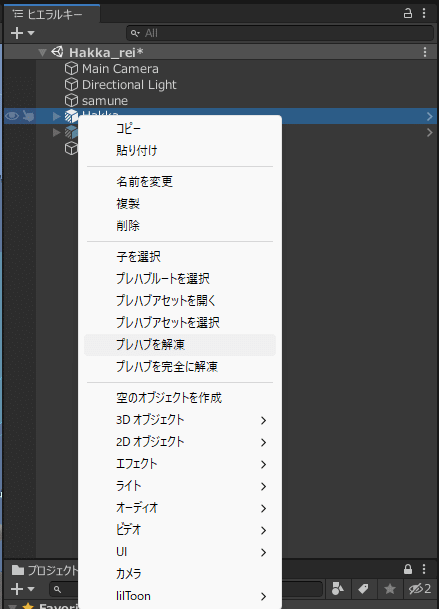
・ヒエラルキーに追加するアバターや装飾品は、『プレハブを解凍(Unpack Prefab)』をしましょう!

・プレハブとは!
アバターで例えるなら、色、服装、動きの設定を保存している状態になります。プロジェクトにあるプレハブをヒエラルキーに入れると、同じものをいくつも出す事ができます。
1つの塊にしている状態なので、追加や分解するなら解凍を!ということです。解凍せずに作業すると不具合が起きる事もあるという記事もありましたので、ご注意を!
※2023.8追記 ツールによって、解凍不要で調整できるものもあります。
状況に応じて対応しましょう!
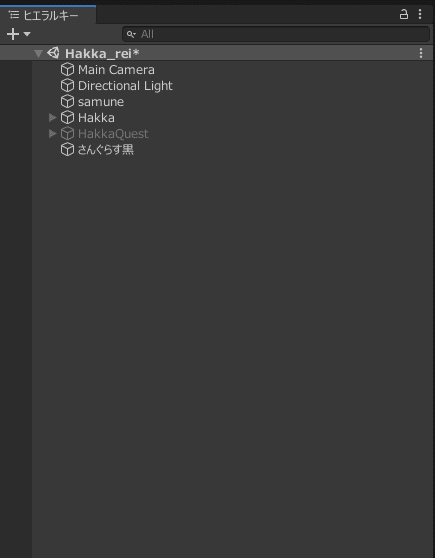
・解凍して表示が変わった事を確認しましょう!

プレハブとは??となっている人は、下記の記事がわかりやすいかも?
・ファイル操作の注意点
・Unityのプロジェクトにインポートしたファイルたちは、Unity上で操作するのが基本になります。
例えば、Unityのプロジェクトフォルダの中のテクスチャを、改変用にコピーしたとします。

・この中で「Hakka_skin」のpngファイルをコピーして改変した場合、
改変したpngファイルはこのフォルダ内には入れません。
必ずUnity上でインポートさせる形で反映させます。
・改変したテクスチャは別の場所に保存して、Unityのプロジェクトへドラッグ&ドロップで入れる事でコピーされます。
下の画像は、眼のテクスチャを別ソフトで紫色に改変したものを入れた結果です。

・この点に注意して改変をしていきましょう!
・アバターの色を変える(髪、肌)
※使用するモニターによって色の見え方に誤差がありますので、予めご了承下さい!VRに持っていく人は、アップロードしたらモニターとVRの差をチェックしてみてね!(VRの中もライトの具合で変わりますが…!)
1.テクスチャで髪の色変更!
・引き続き薄荷ちゃんを例にして進めるので、対象はlilToonです。
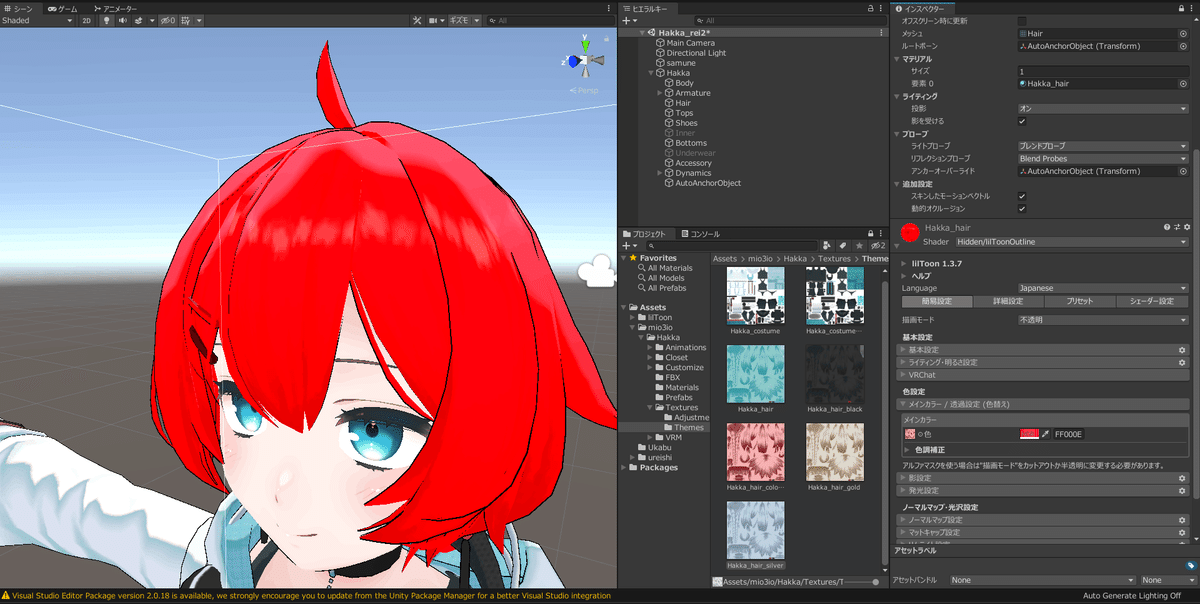
・ヒエラルキーの「Hair」を選びます。

・まず、テクスチャを変更する時、最初にインスペクターの画面が切り替わらないように、右側の鍵マークをクリックして固定した方が作業しやすいです。お好みでどうぞ。


・インスペクターのHakka_hairの左下にある三角形をクリックすると、詳細が開きます。


・色設定のメインカラーの左側がテクスチャデータ、右側がそのテクスチャにプラスで色を重ねる場所になります。
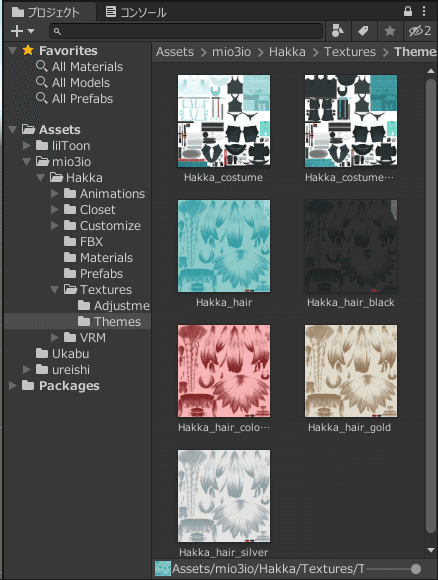
・薄荷ちゃんにはいくつかテクスチャが用意されています。
画像のようにフォルダを進んでいくと、5種類のテクスチャが!

赤のテクスチャを、インスペクター内、色設定にあるメインカラーの左側がテクスチャデータにドラッグ&ドロップします。これで完了!

2.lilToonのメインカラーで色変更!
・テクスチャを青に戻し、HDRをクリックします。

・カラーパレットが出るので、好みの色を作っていきます。
下記画像は参考!テクスチャの赤とはまた違ってきますね!

・このまま青から赤のテクスチャに変えると全然違うものになります。

3.瞳の色を変えましょう!

・メインカラー、発光テクスチャにもそれぞれテクスチャがあります。
プロジェクト内には標準で青い目と赤い目のテクスチャが用意されています。上の画像には記事の最初に記載した紫の目もインポートしてあります。

・2つのテクスチャを貼りかえるだけで下のように変化します。


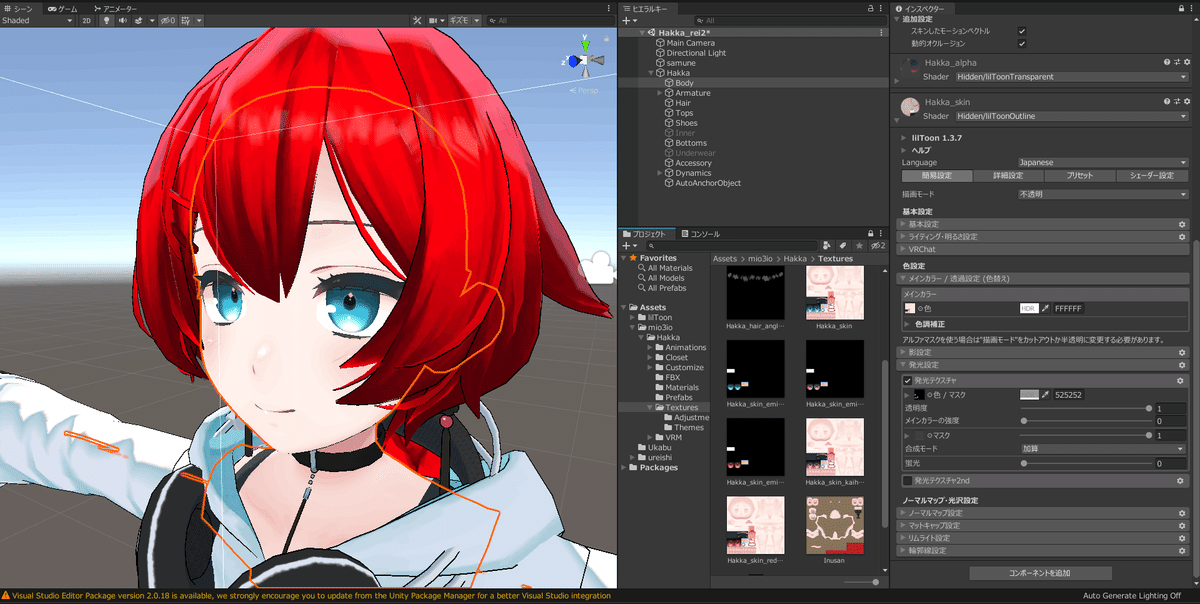
4.肌の色を変更しよう!
・肌を少し褐色気味にしましょうか。
ヒエラルキーのBodyをクリックし、インスペクターのHakka_skin、メインカラーにあるHDRで調整していきます。下記画像は参考までに。


5.アップロードしよう!
・一度この辺でアップロードしてみます。
この記事の前にビルド設定をAndroidに切り替えていた為、ビルドが出来ない!

・一度この画面を閉じて、ファイルのビルド設定から、PCへ『ターゲットの切り替え』をしましょう!
再び、ビルドしていきましょう!
もしも赤のエラーに『Auto Fix』のボタンが出ている場合、クリックします。大体なんとかなります。

・無事にビルド出来るようになりました。Quest版と切り替えながら作業する時は気をつけないといけませんね。

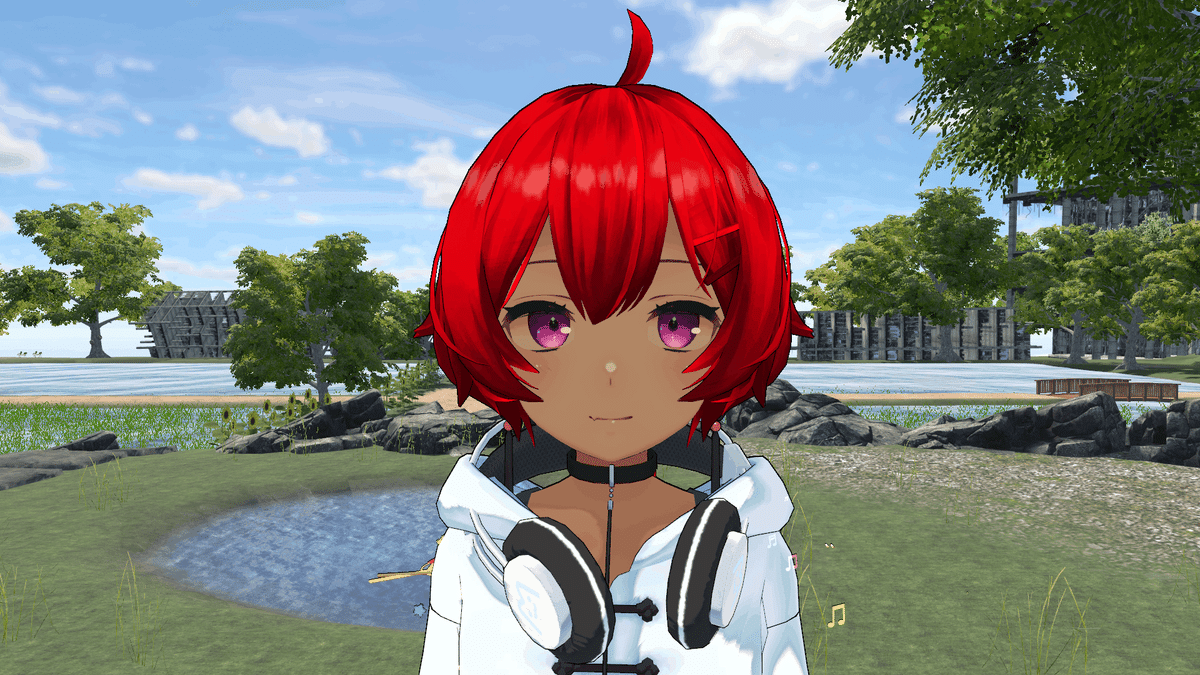
・こんな感じで変わりました!自分の好みを探して調整してみてね!
・アクセサリーをつけよう!
・まずは何をするにもまずは試したいですよね!
ON-OFFは今回つけません。あくまでつけるだけです。
なんでも大丈夫ですが、無料に感謝してサングラスをつけますか!
・ダウンロードして解凍したら、インポートしましょう!
・フォルダの中のUnityパッケージをプロジェクトにドラッグ&ドロップするか、Unity上のタブから、アセット、パッケージをインポート、カスタムパッケージをクリックし、ファイルを選びます。
・プロジェクトに「さんぐらす黒」というフォルダから、さんぐらす黒のプレハブ(右下のサングラスの画像が出ているもの)をヒエラルキーに入れます。

・ヒエラルキーに入れたさんぐらす黒を右クリックして、『プレハブを解凍』をクリックします。
・サングラスの座標と大きさを調整して良い感じにします。

・「さんぐらす黒」を、「Armature」の中の「Head」に入れます。

これで頭に追従するようになります!
なんで「Head」なの?と思った方は、「Head」をクリックし、位置を変更してみてください。
※頭だけが動き、首が伸びるので見たくない人は注意してね!
追従しているアーマチュアに入れることで、アクセサリは追従します。
やり方は他にもありますし、ON-OFFしたいと思いますが、それはまた別の機会に。
※2023.8追記 記事出来ましたので、下記参照下さい!
・メッシュの削除をUnityで!
・服の着せ替えの前に便利なものを紹介!
「MeshDeleterWithTexture」です!
・不要なメッシュをUnity上で削除出来る優れもの!
まずは画像2枚を見ましょう!


・後ろの髪の毛がなくなっている!!これが作業結果です!
・「MeshDeleterWithTexture」をダウンロードし、解凍したら、Unityパッケージをインストールしましょう!
すると、タブの中に『GatoTool』タブが出来ています。
その中に『MeshDeleterWithTexture』があるのでクリックします。

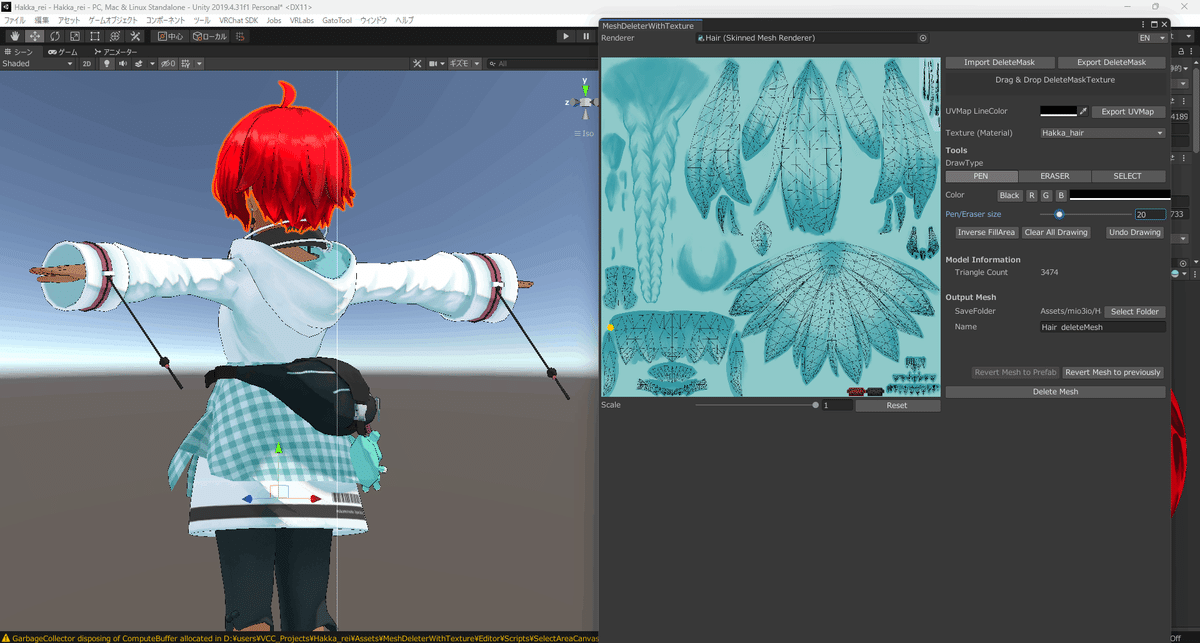
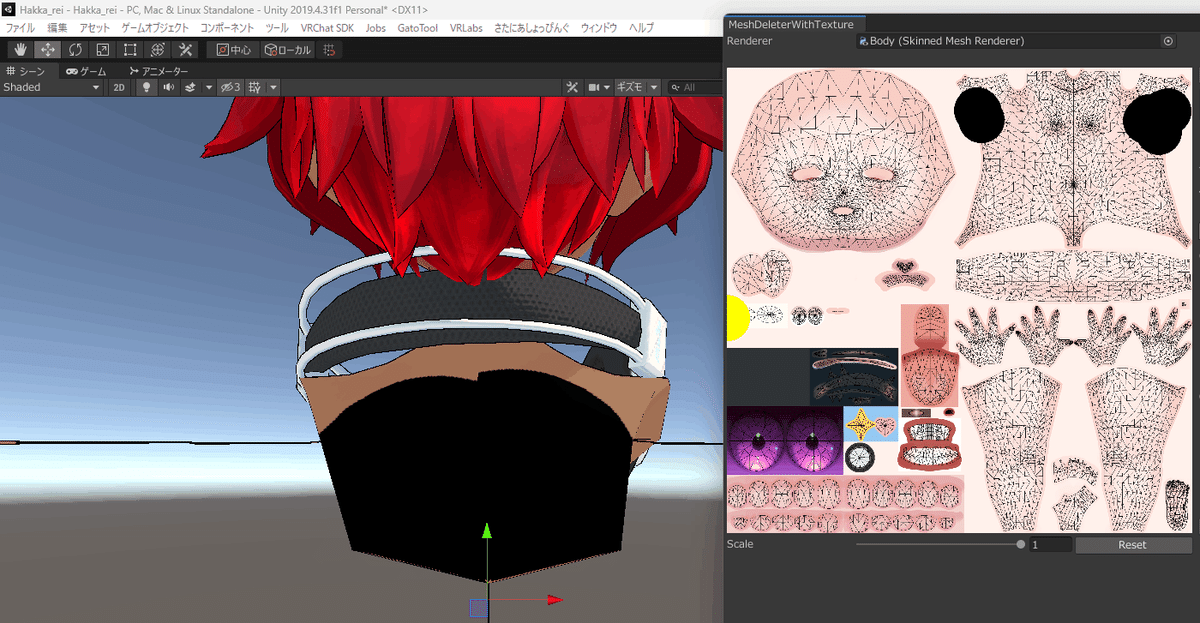
・下のような画面が別ウインドウで出てきます。

・左上のRendererの右側が"なし(レンダラー)"と出ていますが、さらにその右側の◎をクリックします。
すると、"Select Renderer"のウインドウが出るので、今回は『Hair』をクリックします。

・髪の毛のテクスチャが表示されます。消したい所を塗っていきましょう!
ペンサイズや色も変更出来て、塗った個所がアバターに反映されて、その部分を消すことが出来ます。

・後ろの髪に色を塗りました。間違えた時は、Ctrl+Zで戻るか、『PEN』を『ERASER』に切り替えて消しましょう。

・消したい部分を塗り終わったら、"Select Renderer"の右下にある『Delete Mesh』をクリックします。

・見事に消えました!すごい!
・着替え
1.準備
・今回使用しているアバターは薄荷ちゃんですが、着せる服は薄荷ちゃん対応じゃないものを選びました。上手く出来なくても自己責任です!!
尚、着替えにはキセテネ改良版を使用します。
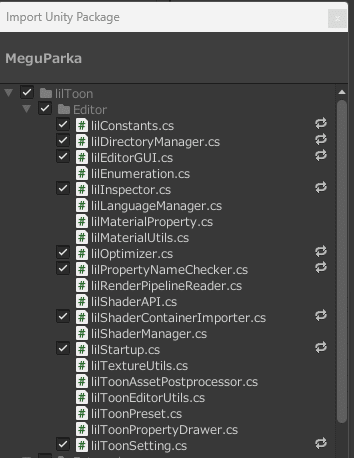
・キセテネ改良版、東雲めぐちゃんパーカーをインストールします。
この時に注意点!東雲めぐちゃんパーカーには、lilToon(シェーダー)の古いバージョンが含まれています。フォルダのチェックマークを外してからインポートしましょう!


2.不要なものを削っていきましょう!

・ヒエラルキーの「Tops」をクリックし、インスペクターの「Tops」の左側のチェックを外します。
さらに、タグの『Untagged』をクリックし、『EditorOnly』にします。
この設定をしないと、この使っていない服も含めてアップロードしてしまう為、重いアバターになってしまいます。
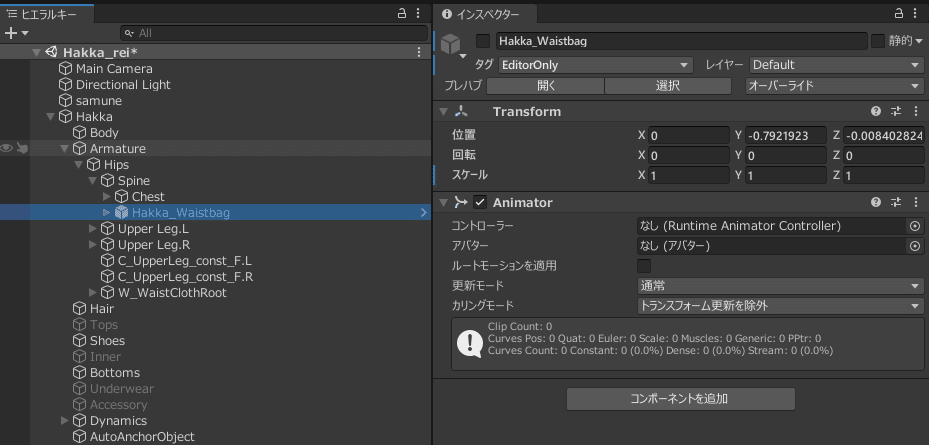
・今回は、ヒエラルキーに入っている「Accessory」「さんぐらす黒」「Hakka_Waistbag」(Armature→Hips→Spineの中にあります)も同様にチェックを外して、『EditorOnly』にします。

・さらに、Dynamics→PhysBonesの中にある、『PB_hair』以外のチェックを外して、『EditorOnly』にします。
(削除した髪の毛や服、アクセサリー用のPhysBonesの為)
3.パーカーを着せよう!
・東雲めぐちゃんパーカーのプレハブを、プロジェクトからヒエラルキーに入れます。

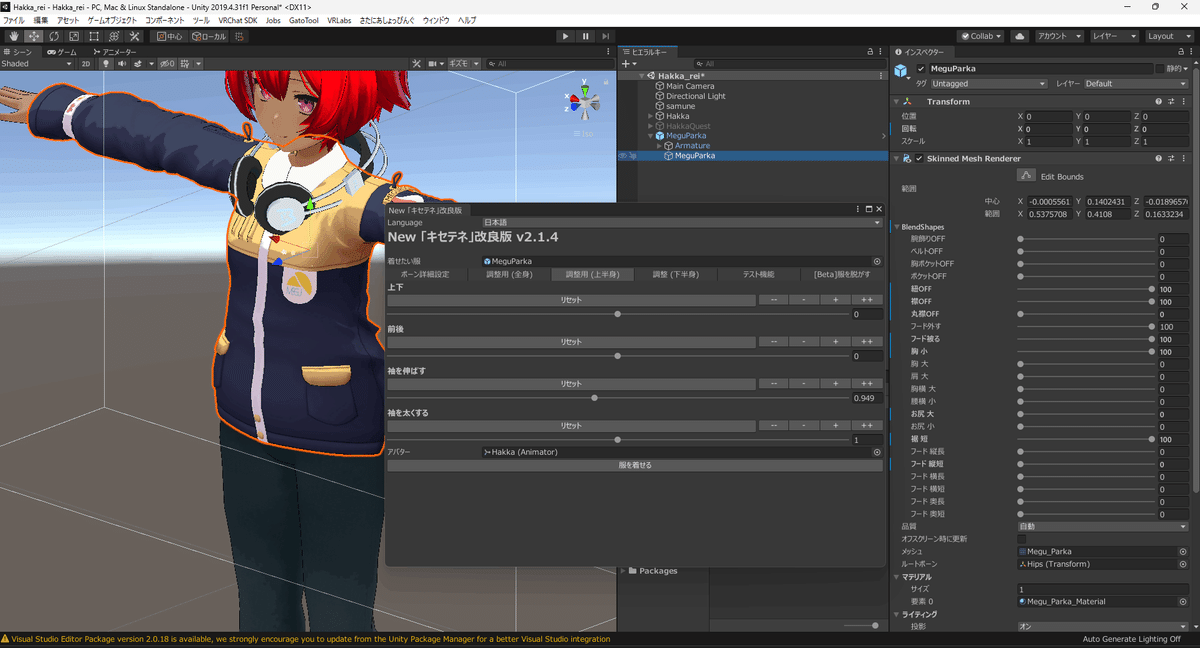
・タブの『さたにあショッピング』から『New Kisetene Ex』をクリックします。キセテネ改良版のウインドウが出てきます。


・ヒエラルキーから、「MeguParka」を着せたい服にドラッグ&ドロップ
・ヒエラルキーから、「Hakka」をアバターにドラッグ&ドロップ

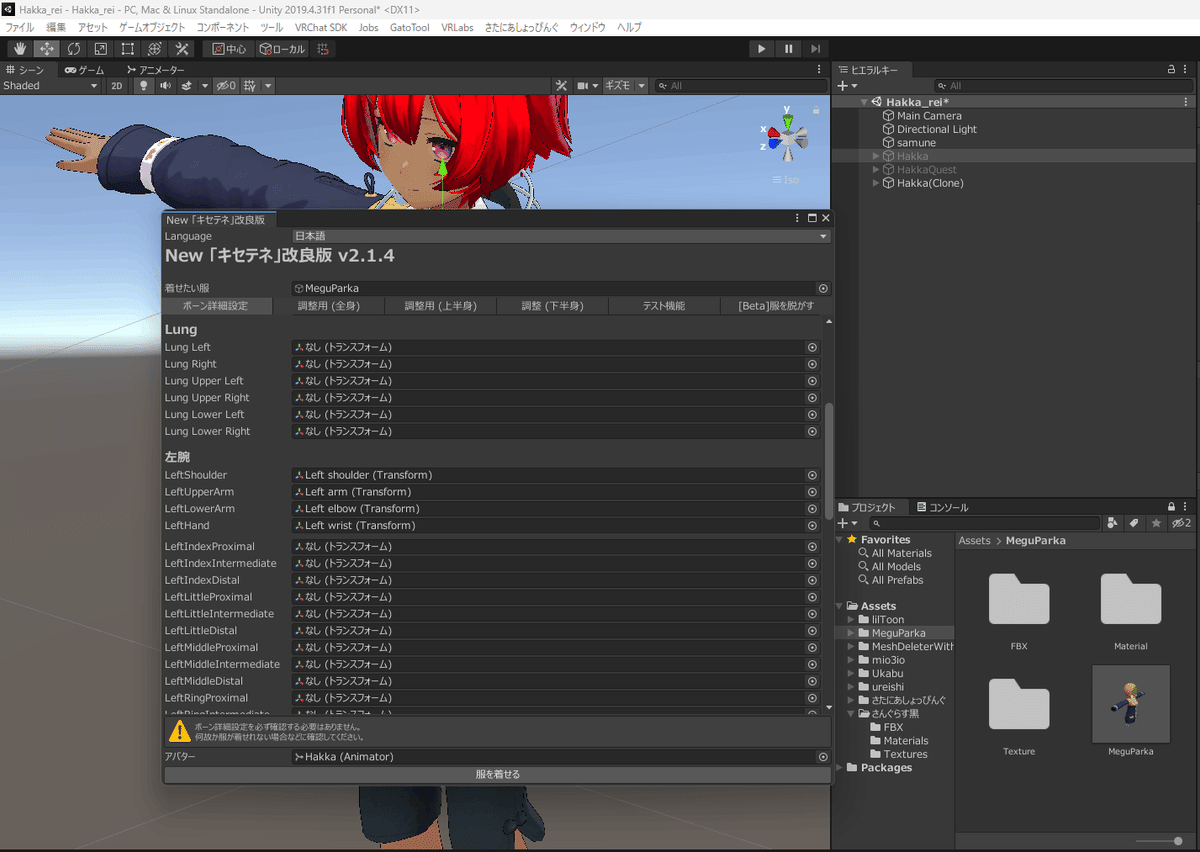
・下の画面のように、ちょうどいい数値に合わせていきます。袖の長さはその次の画面です。


4.ボーンを設定しよう!
※他にも効率的なやり方があるかもしれません。独学した内容なので、予めご了承願います。(他もそうですが、ここは特にパワープレイ感あり。)
・アバターにボーンが入っていますが、今回着せようとしている服にもボーンが存在します。
そのボーンたちを融合させることで、動いた時に服も追従してくれます。
キセテネ改良版を使うと、服のボーンを体のボーンに自動で合わせてくれるんです!!
しかし、このままで『服を着せる』ボタンを押すと、指を動かした時に袖が指に合わせて伸びてしまったり、服のすそが思いっきり動きすぎて、お腹が背中に飛んでいったりします。こわいですね。
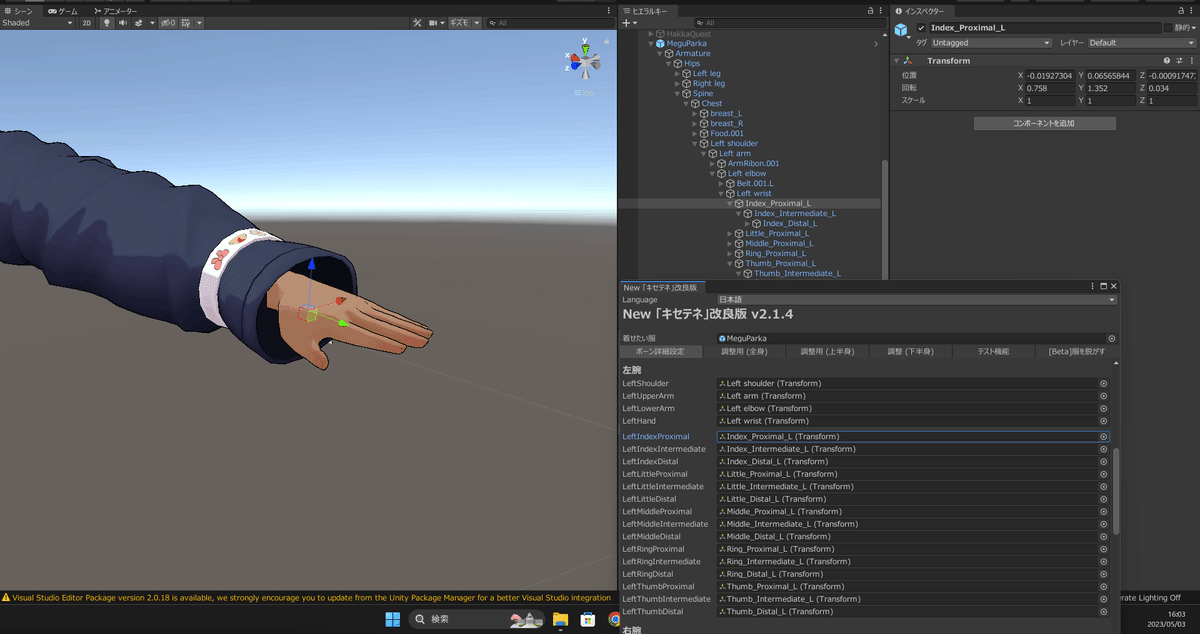
ということで、指のボーンを探します。
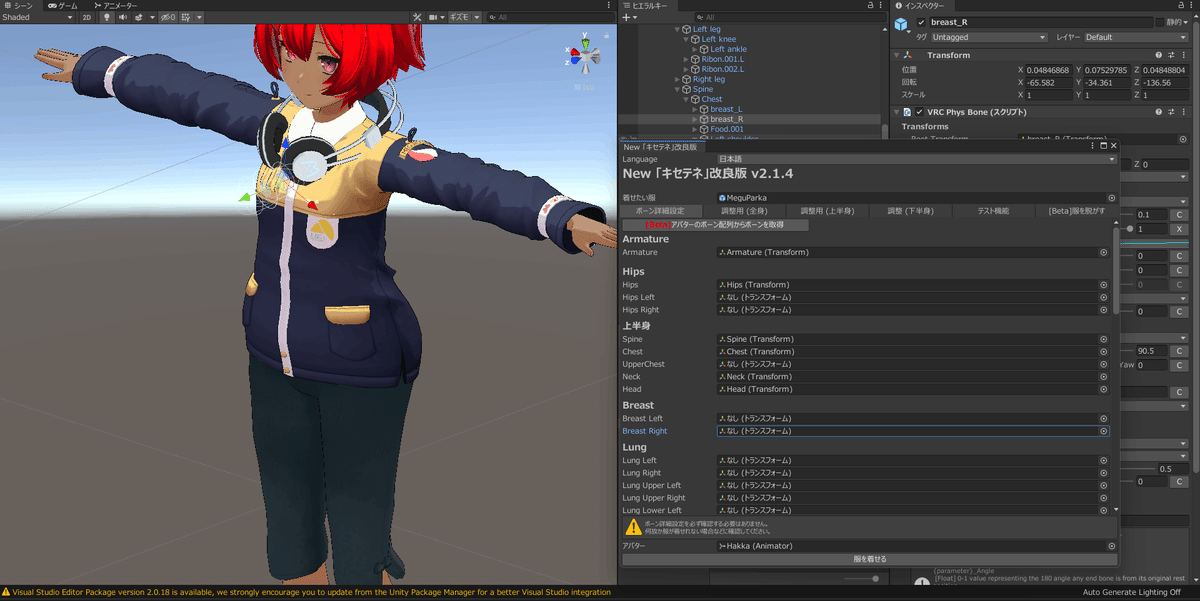
キセテネ改良版のボーン詳細設定で左腕の中にあるボーンをダブルクリックすると、シーン上のボーンが自分だ!と主張してきます。
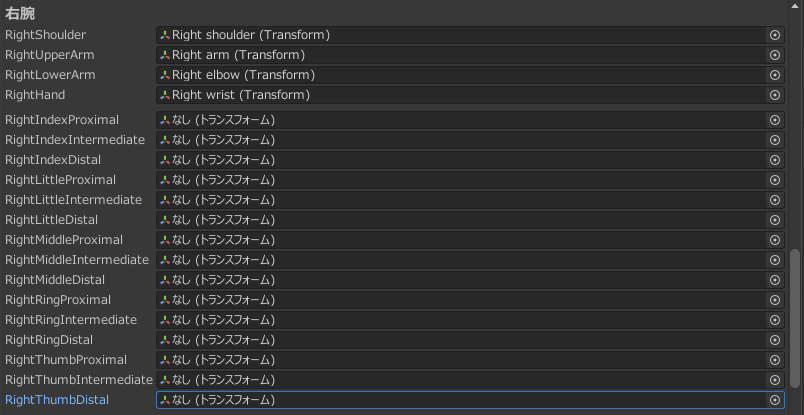
そのボーンを確認しながら不要な服のボーンを消していきます。

・選択して、Deleteボタンを押して、下記のように左腕のボーンを消しました。右腕のボーンも同様に消します。


・「Breast」胸のボーンについてはお好みで。ここではパーカーの大きさを調整時に一番小さくしているせいか、動きが不自然になったので消します。

・左足、右足のボーンも悪さをしたので消します。
足の付け根部分はいるんじゃないかと思いましたが今回は不要でした。

・これで『服を着せる』ボタンをクリック!!
1回押すと、ヒエラルキーの中に「Hakka(Clone)」が出来ます。

・元々の「Hakka」は非表示になっていますが、タグが『Untagget』になっているので、『EditorOnly』に変更します。
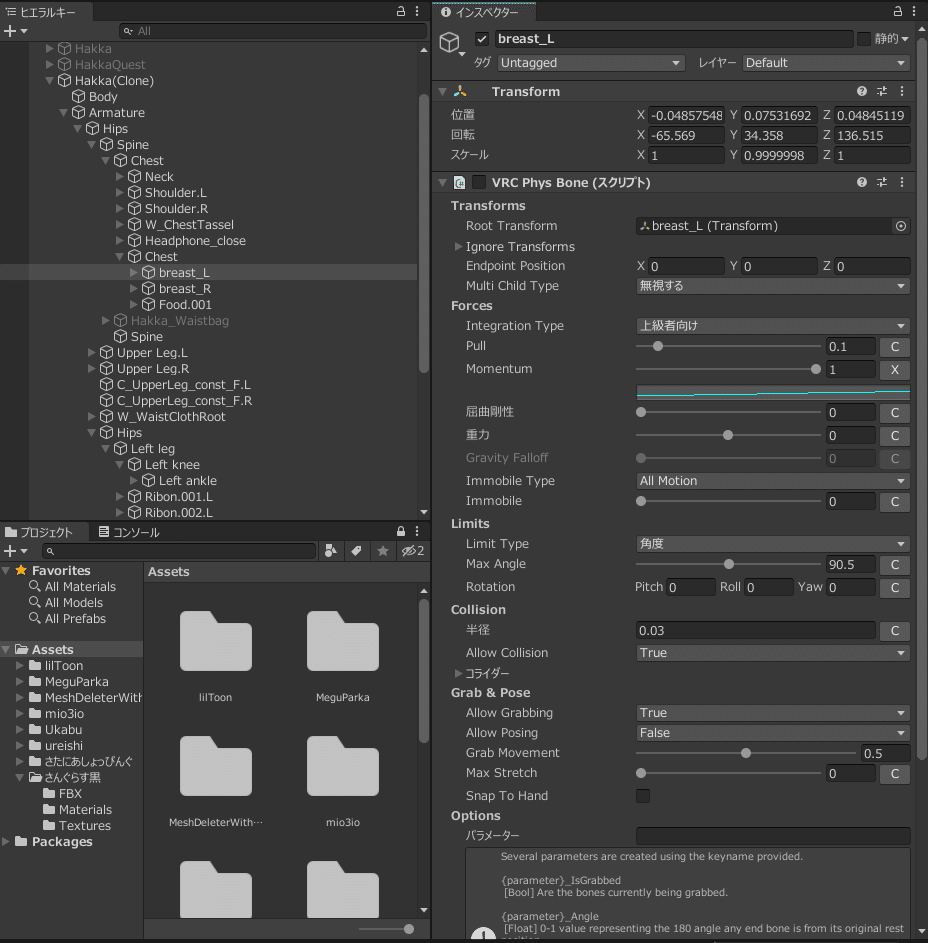
※着替えが終わったあと、「Armature」の中の「breast_L」「breast_R」のVRC Phys Bone(スクリプト)のチェックを外します。
胸を小さくした影響か、不自然な揺れがありました。

5.「Play」モードで動作チェック!
・まずはカメラの位置調整をしましょう。「Main Camera」をクリックすると、カメラプレビューが表示します。
動作チェックで見えるようにカメラを動かしましょう。

・今回はこんな感じにしておきます。では早速、画面上部の中央にある再生ボタンを押しましょう!

この再生している間は、設定を変更しても元に戻ります。
アーマチュアを選び、回転を変更して服が問題なく追従するか確認しましょう。

「Shoulder.L」「Shoulder.R」「Upper Leg.L」「Upper Leg.R」などを回転させて確認します。
もう1度再生ボタンを押すと、最初の状態に戻ります。
問題なければ、あとは小さい修正です。
6.体のはみ出しているメッシュの削除
・今回着せた服は、薄荷ちゃん対応アバターじゃないため、実はどうしても肌がはみ出している箇所があります。

・せ、背中に肌色が!!!というわけで、「MeshDeleterWithTexture」の出番です。このくらいのはみ出しは一瞬で解決です!!
一度、ヒエラルキーの「MeguParka」左側の目のマークをクリックして、パーカーを非表示にします。

・ヒエラルキー上の「Hakka(Clone)」にある「Body」を「MeshDeleterWithTexture」のRendererにドラッグ&ドロップ!

・シーンで確認しながら消したい所を塗っていきます。

・『Delete Mesh』をクリックします。消えます!

・パーカーを表示させてご覧の通り!!!

7.ヘッドホンの位置や大きさ調整(お好みで)
・少し食い込み気味なので直します。

ひとまず食い込まない位置調整結果はこちら!

8.アップロードしましょう!!
※もう大丈夫な人は読み飛ばしてね!
・タブの『VRChat SDK』から『Show Control Panel』をクリックします。
・VRChat SDKのウインドウが出たら、『Builder』タブの『Build & Publish for Windows』をクリックします。
※赤いエラーが出てボタンが押せない場合、対象に『Auto Fix』ボタンが出ていればそれをクリックします。
それでも解決しなければ、英文を読んで解決しましょう!

・あとがき
お疲れさまでした!一つ一つやれることが増えていく実感がわくのがいいですね!
ここまで出来たら、改変したアバターで自撮りをして、サムネをアップロードしてみてね!(前回の記事参照)
・今後の書きたい記事は、
1.Vroidで作成したキャラクターをVRChatに対応させる方法
2.物の出し入れ方法
3.(その他、思いつき次第)
です!
記事に間違いやわかりにくい点などありましたら連絡下さい!
・noteフォローして頂くと、情報が早いのでよろしくお願いします!
・Twitterのフォローして頂くと、どうでもいいこともつぶやいていますが、自分が参加しているイベント関係もわかるのでよければどうぞ!
月曜日~土曜日 朝8時は、ききょうぱんださんのチャンネルにて、#ぱんだと体操 によく参加しているので、よければチャンネル登録よろしくお願いします!
・次の記事はこちら!
